柱状图
- 1.基础柱状图
- 1.1通过Bar构建基础柱状图
- 1.2反转x轴,y轴
- 1.3数值标签在右侧
- 1.4总结
- 2.基础时间柱状图
- 2.1掌握基础的时间线配置动态图表
- 2.2创建时间线
- 2.3自动播放
- 2.4时间线设置主题
- 2.5总结
- 3.GDP动态柱状图绘制
- 3.1掌握列表的sort方法并配合配合lambda匿名函数完成列表排序
- 3.2处理数据
- 3.3最终结果
1.基础柱状图
1.1通过Bar构建基础柱状图
# 导入包
from pyecharts.charts import Bar
from pyecharts.options import *
# 构建柱状图对象
bar = Bar()
# 添加x轴数据
bar.add_xaxis(["中国","美国","英国"])
# 添加y轴数据
bar.add_yaxis("GDP",[30,20,10])
#绘图
bar.render("基础柱状图.html")

1.2反转x轴,y轴
# 导入包
from pyecharts.charts import Bar
from pyecharts.options import *
# 构建柱状图对象
bar = Bar()
# 添加x轴数据
bar.add_xaxis(["中国","美国","英国"])
# 添加y轴数据
bar.add_yaxis("GDP",[30,20,10])
# 反转x轴,y轴
bar.reversal_axis()
#绘图
bar.render("基础柱状图.html")

1.3数值标签在右侧
# 导入包
from pyecharts.charts import Bar
from pyecharts.options import *
# 构建柱状图对象
bar = Bar()
# 添加x轴数据
bar.add_xaxis(["中国","美国","英国"])
# 添加y轴数据
bar.add_yaxis("GDP",[30,20,10],label_opts=LabelOpts(position="right"))
# 反转x轴,y轴
bar.reversal_axis()
#绘图
bar.render("基础柱状图.html")

1.4总结
- 通过Bar()构建一个柱状图对象
- 和折线图一样,通过add_xaxis()和add_yaxis()添加x和y轴数据
- 通过柱状图对象的:reversal_axis(),反转x和y轴
- 通过label_opts=LabelOpts(position=“right”)设置数值标签在右侧显示
2.基础时间柱状图
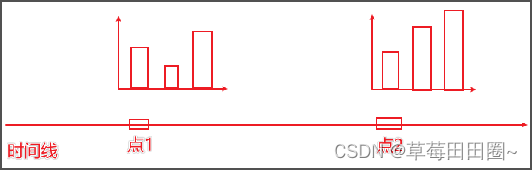
2.1掌握基础的时间线配置动态图表
- Timeline()-时间线
- 如果说一个Bar、Line对象是一张图表的话,时间线就是创建一维的x轴,轴上每一个点就是一个图表对象
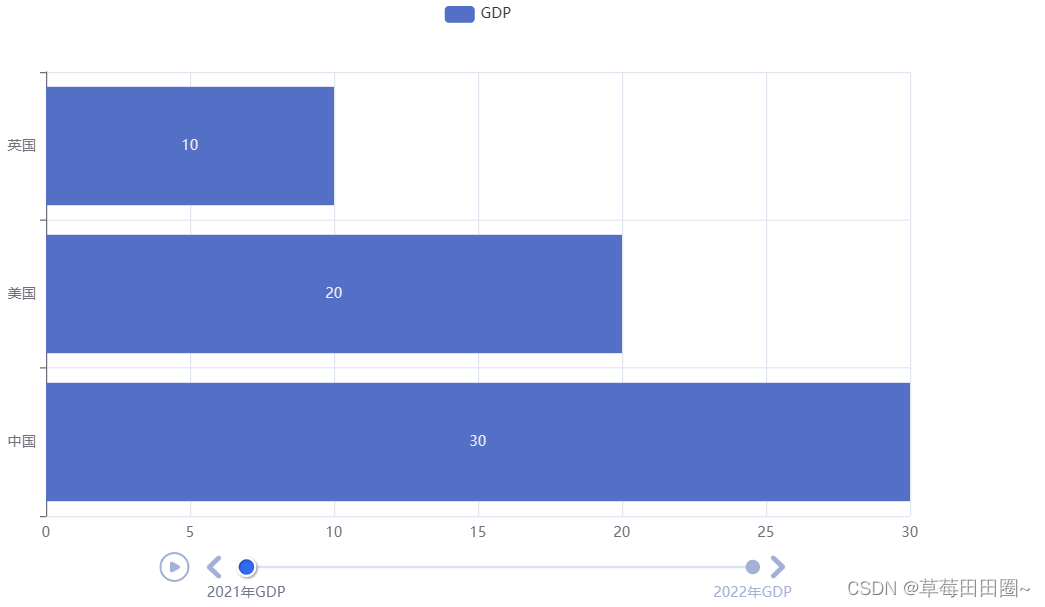
2.2创建时间线
# 导入包
from pyecharts.charts import Bar,Timeline
from pyecharts.options import *
# 构建柱状图
bar1 = Bar()
# 添加x轴数据
bar1.add_xaxis(["中国","美国","英国"])
# 添加y轴数据
bar1.add_yaxis("GDP",[30,20,10])
# 反转x轴y轴
bar1.reversal_axis()
bar2 = Bar()
bar2.add_xaxis(["中国","美国","英国"])
bar2.add_yaxis("GDP",[50,30,20])
bar2.reversal_axis()
# 创建时间线
timeline = Timeline()
# timeline对象添加bar柱状图
timeline.add(bar1,"2021年GDP")
timeline.add(bar2,"2022年GDP")
# 通过时间线绘图
timeline.render("基础时间柱状图-时间线.html")

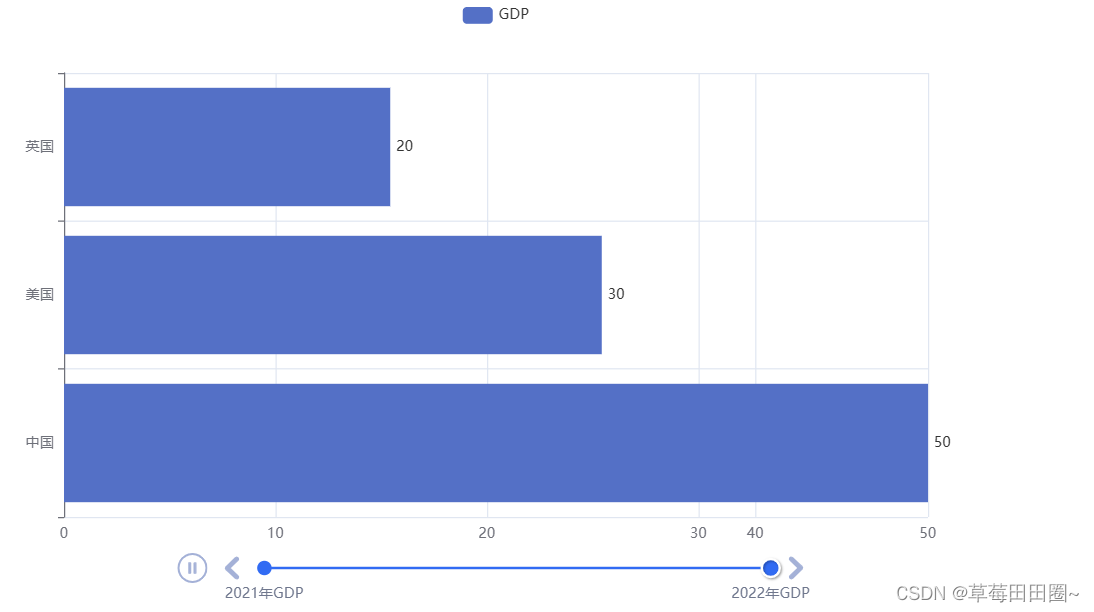
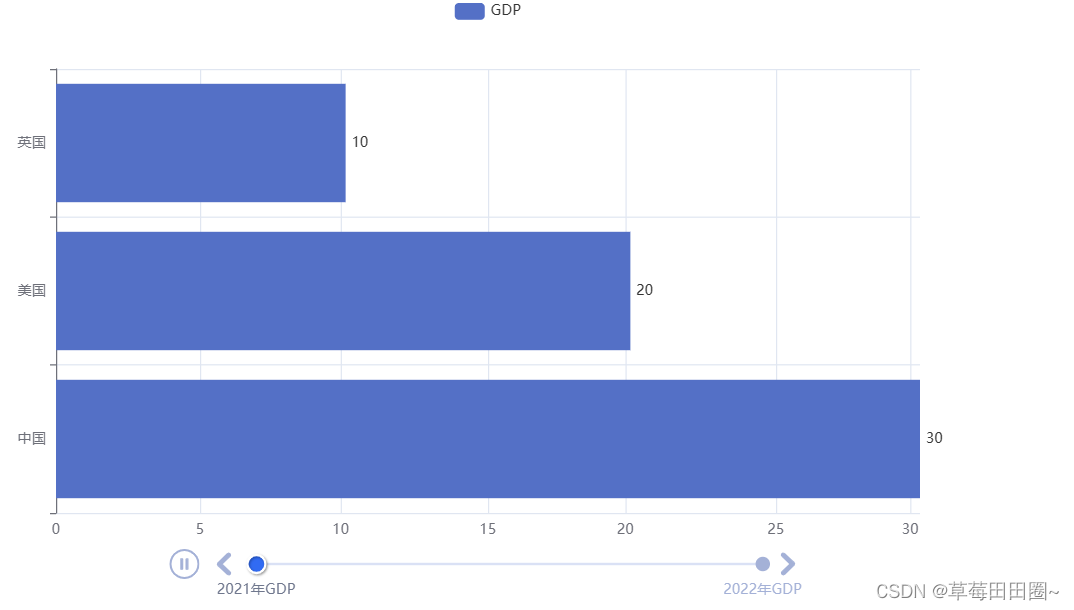
2.3自动播放
# 导入包
from pyecharts.charts import Bar,Timeline
from pyecharts.options import *
from pyecharts.globals import *
# 构建柱状图
bar1 = Bar()
# 添加x轴数据
bar1.add_xaxis(["中国","美国","英国"])
# 添加y轴数据
bar1.add_yaxis("GDP",[30,20,10],label_opts=LabelOpts(position="right"))
# 反转x轴y轴
bar1.reversal_axis()
bar2 = Bar()
bar2.add_xaxis(["中国","美国","英国"])
bar2.add_yaxis("GDP",[50,30,20],label_opts=LabelOpts(position="right"))
bar2.reversal_axis()
# 创建时间线
timeline = Timeline()
# timeline对象添加bar柱状图
timeline.add(bar1,"2021年GDP")
timeline.add(bar2,"2022年GDP")
# 设置自动播放
timeline.add_schema(
play_interval=1000, # 自动播放的时间间隔,单位毫秒
is_timeline_show=True, # 是否在自动播放的时候,显示时间线
is_auto_play=True, # 是否自动播放
is_loop_play=True # 是否循环播放
)
# 通过时间线绘图
timeline.render("基础时间柱状图-时间线.html")


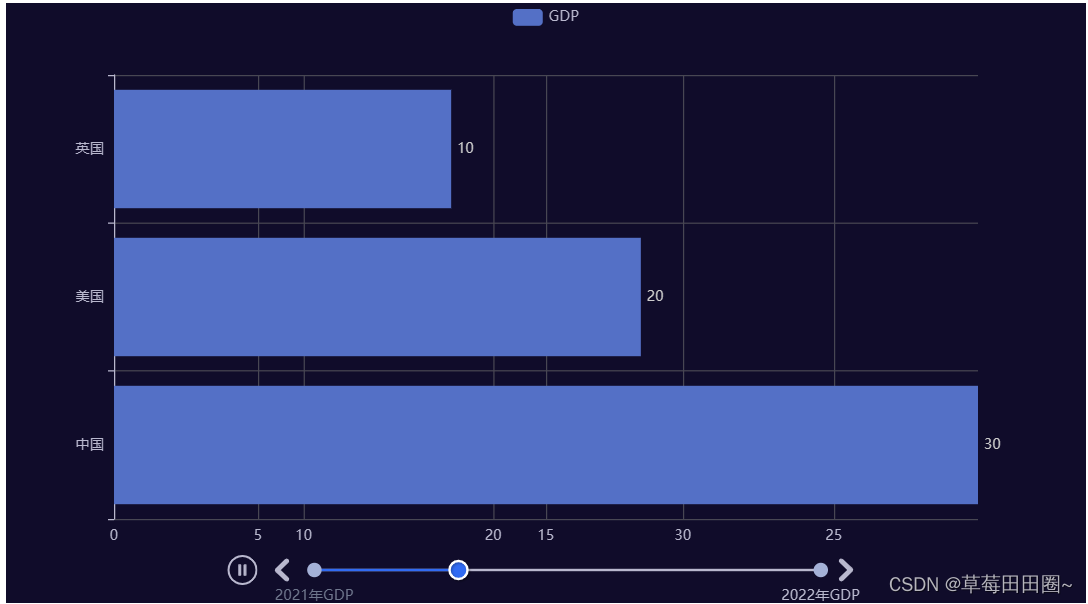
2.4时间线设置主题
# 导入包
from pyecharts.charts import Bar,Timeline
from pyecharts.options import *
from pyecharts.globals import *
# 构建柱状图
bar1 = Bar()
# 添加x轴数据
bar1.add_xaxis(["中国","美国","英国"])
# 添加y轴数据
bar1.add_yaxis("GDP",[30,20,10],label_opts=LabelOpts(position="right"))
# 反转x轴y轴
bar1.reversal_axis()
bar2 = Bar()
bar2.add_xaxis(["中国","美国","英国"])
bar2.add_yaxis("GDP",[50,30,20],label_opts=LabelOpts(position="right"))
bar2.reversal_axis()
# 创建时间线
timeline = Timeline({"theme":ThemeType.DARK})
# timeline对象添加bar柱状图
timeline.add(bar1,"2021年GDP")
timeline.add(bar2,"2022年GDP")
# 设置自动播放
timeline.add_schema(
play_interval=1000, # 自动播放的时间间隔,单位毫秒
is_timeline_show=True, # 是否在自动播放的时候,显示时间线
is_auto_play=True,
is_loop_play=True
)
# 通过时间线绘图
timeline.render("基础时间柱状图-时间线.html")

2.5总结
- 时间线

- 自动播放

- 如何设置主题 timeline = Timeline({“theme”: ThemeType.LIGHT})

3.GDP动态柱状图绘制
3.1掌握列表的sort方法并配合配合lambda匿名函数完成列表排序
如下嵌套列表,要求对外层表进行排序,排序依据是内层表的第二个元素数字
方法1:
# 定义列表
my_list = [["a",3],["b",5],["c",1]]
# 定义排序方法
def choose_sort_key(element):
return element[1]
my_list.sort(key=choose_sort_key,reverse=True)
my_list.sort(key=lambda element: element[1],reverse=True)
print(my_list)
# 结果
[['b', 5], ['a', 3], ['c', 1]]
方法2:配合lmbda函数完成
my_list = [["a",3],["b",5],["c",1]]
my_list.sort(key=lambda element: element[1],reverse=True)
print(my_list)
# 结果
[['b', 5], ['a', 3], ['c', 1]]
3.2处理数据
# 读取数据
f = open("D:/1960-2019全球GDP数据.csv","r",encoding="GB2312")
data_lines = f.readlines()
# 关闭文件
f.close()
# 删除文件开头
data_lines.pop(0)
# 将数据转换为字典存储,格式为:
# {年份: [[国家,GDP],[国家,GDP]...],年份:[[国家,GDP],[国家,GDP]...]...}
# {1960:[[美国,GDP],[国家,GDP]...],1961:[[美国,GDP],[国家,GDP]...]...}
# 定义一个字典对象
data_dict = {}
for line in data_lines:
year = int(line.split(",")[0]) # 年份
country = line.split(",")[1] # 国家
gdp = float(line.split(",")[2]) # gdp数据
# 如何判断字典里面有没有key值?
# 初始data_dict[year]会报错,因为对应的key没有数值,通过异常捕获来给data_list定义一个空列表,后续追加值进去。
try:
data_dict[year].append([country,gdp])
except KeyError:
data_dict[year] = [] # year是空列表存进去的
data_dict[year].append([country,gdp])
# 创建时间对象
timeline = Timeline({"theme":ThemeType.LIGHT})
# 排序年份
sorted_year_list = sorted(data_dict.keys())
# for循环,从1960年开始
for year in sorted_year_list:
data_dict[year].sort(key=lambda element: element[1],reverse=True)
# 取出本年份前8名国家
year_data = data_dict[year][0:8]
x_data = []
y_data = []
for country_gdp in year_data:
x_data.append(country_gdp[0]) # x轴添加国家
y_data.append(country_gdp[1]/100000000) # y轴添加gdp数据
# 构建柱状图
bar = Bar()
x_data.reverse() # 反转国家,让GDP最高的排在最上面
y_data.reverse() # 同步反转GDP数据
bar.add_xaxis(x_data)
bar.add_yaxis("GDP亿",y_data,label_opts=LabelOpts(position="right")) # y轴数据,标签在右
# 反转x轴y轴
bar.reversal_axis()
# 设置每一年的图表的标题
bar.set_global_opts(
title_opts=TitleOpts(title=f"{year}年全球前8GDP数据")
)
timeline.add(bar,str(year))
# for循环每一年的的数据,基于每一年的数据,创建每一年的bar对象
# 在for中,将每一年的bar对象添加到时间线中
# 设置时间线自动播放
timeline.add_schema(
play_interval=1000,
is_timeline_show=True,
is_auto_play=True,
is_loop_play=False
)
# 绘图
timeline.render("1960-2019全球GDP前8国家.html")
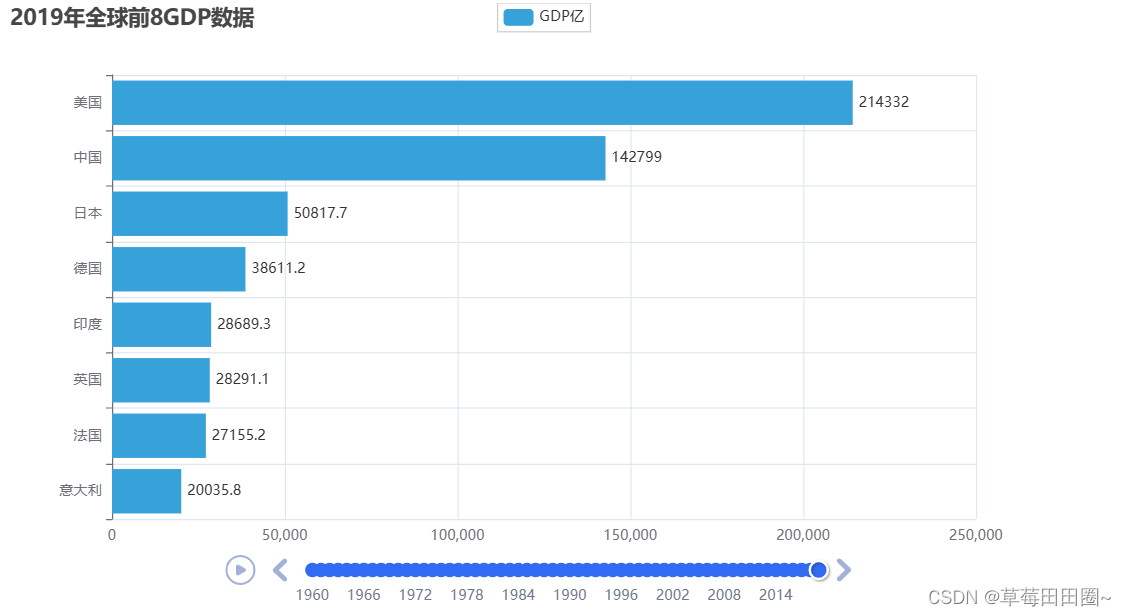
3.3最终结果