1. 渲染列表
首先,让我们看看如何使用 v-for 渲染一个简单的列表。在 Vue.js 中,我们可以使用 v-for 来遍历数组,并根据数组中的每个元素渲染相应的内容。
<template>
<div>
<!-- 使用 v-for 渲染列表 -->
<ul>
<li v-for="item in items" :key="item.id">
{{ item.message }}
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
items: [
{ id: 1, message: "A" },
{ id: 2, message: "B" }
]
};
}
};
</script>
<style scoped>
</style>
在上述例子中,通过 v-for="item in items" 遍历了 items 数组,并使用 :key="item.id" 来确保每个列表项都有一个唯一的标识符。这样做有助于 Vue.js 在处理列表变化时高效更新 DOM。
2. 带索引的列表
有时,我们可能需要在列表中显示每个元素的索引。Vue.js 提供了在 v-for 中获取索引的方法。
<template>
<div>
<!-- 使用 v-for 渲染带索引的列表 -->
<ul>
<li v-for="(item, index) in items" :key="item.id">
{{ index + 1 }}. {{ item.message }}
</li>
</ul>
</div>
</template>
通过 (item, index),我们可以获取到每个元素的索引,并在列表中显示出来。
3. 遍历对象
除了数组,v-for 也可以用于遍历对象。在下面的例子中,我们使用 v-for 遍历了一个对象,并显示了对象的键值对。
<template>
<div>
<!-- 使用 v-for 遍历对象 -->
<ul>
<li v-for="(value, key) in myObject" :key="key">
{{ key }}: {{ value }}
</li>
</ul>
</div>
</template>
通过 (value, key),我们可以获取到对象的值和键,并在列表中显示它们。
4. 渲染一段范围值
除了遍历数组和对象,v-for 还可以用于渲染一段范围值。在下面的例子中,我们使用 v-for 渲染了一个包含 1 到 10 的范围。
<template>
<div>
<!-- 使用 v-for 渲染一段范围值 -->
<span v-for="n in 10" :key="n">{{ n }}</span>
</div>
</template>
这样的用法使得我们可以在模板中生成一系列重复的元素。
5. 在 template 中包含多个元素
有时候,我们需要在 v-for 中包含多个元素。Vue.js 允许我们在 template 标签上使用 v-for,并在其中包含多个元素,而不需要额外的包裹元素。
<template>
<div>
<!-- 使用 v-for 在 template 中包含多个元素 -->
<template v-for="item in items">
<h3>{{ item.title }}</h3>
<p>{{ item.description }}</p>
</template>
</div>
</template>
在上述例子中,v-for 遍历了 items 数组,并在 template 中包含了多个元素,这样可以更清晰地组织代码结构。
6. 使用 v-if 和 v-for 结合
在实际开发中,我们可能会需要根据某个条件过滤列表项的显示。在这种情况下,我们可以结合使用 v-if 和 v-for。
<template>
<div>
<!-- 使用 v-if 和 v-for 结合 -->
<ul>
<li v-for="todo in todos" :key="todo.id">
<template v-if="!todo.isComplete">
{{ todo.name }}【✓】
</template>
<template v-else>
{{ todo.name }}【X】
</template>
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
todos: [
{ id: 1, name: "任务 1", isComplete: false },
{ id: 2, name: "任务 2", isComplete: true },
{ id: 3, name: "任务 3", isComplete: false }
]
};
}
};
</script>
<style scoped>
</style>
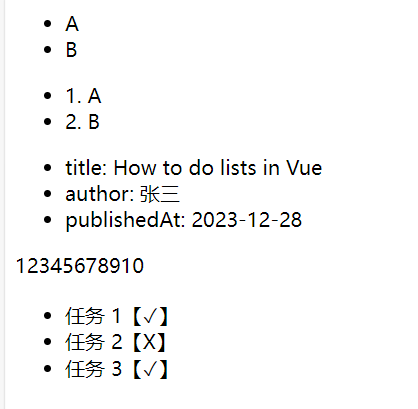
完整代码:
<template>
<div>
<!-- 使用 v-for 渲染列表 -->
<ul>
<li v-for="item in items" :key="item.id">
{{ item.message }}
</li>
</ul>
<!-- 使用 v-for 渲染带索引的列表 -->
<ul>
<li v-for="(item, index) in items" :key="item.id">
{{ index + 1 }}. {{ item.message }}
</li>
</ul>
<!-- 使用 v-for 遍历对象 -->
<ul>
<li v-for="(value, key) in myObject" :key="key">
{{ key }}: {{ value }}
</li>
</ul>
<!-- 使用 v-for 渲染一段范围值 -->
<span v-for="n in 10" :key="n">{{ n }}</span>
<!-- 使用 v-for 在 template 中包含多个元素 -->
<template v-for="item in items">
<h3>{{ item.title }}</h3>
<p>{{ item.description }}</p>
</template>
<!-- 使用 v-if 和 v-for 结合 -->
<!-- 当使用v-if结合v-for时,Vue 在渲染时会优先处理v-if,然后再处理v-for。
因此,当v-if条件不满足时,v-for就无法遍历数据并创建相应的元素,
这可能导致 Vue 在处理v-for时找不到相应的数据而发出警告。-->
<!-- <ul>-->
<!-- <li v-for="todo in todos" v-if="todo && !todo.isComplete" :key="todo.id">-->
<!-- {{ todo.name }}-->
<!-- </li>-->
<!-- </ul>-->
<ul>
<li v-for="todo in todos" :key="todo.id">
<template v-if="!todo.isComplete">
{{ todo.name }}【✓】
</template>
<template v-else>
{{ todo.name }}【X】
</template>
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
items: [
{ id: 1, message: "A" },
{ id: 2, message: "B" }
],
myObject: {
title: "How to do lists in Vue",
author: "张三",
publishedAt: "2023-12-28"
},
todos: [
{ id: 1, name: "任务 1", isComplete: false },
{ id: 2, name: "任务 2", isComplete: true },
{ id: 3, name: "任务 3", isComplete: false }
]
};
}
};
</script>
<style scoped>
</style>

在上述例子中,我们使用 v-if 来根据 todo.isComplete 的值来判断是否显示任务项。这样,我们可以灵活地根据条件来过滤和显示列表中的元素。当使用v-if结合v-for时,Vue 在渲染时会优先处理v-if,然后再处理v-for。因此,当v-if条件不满足时,v-for就无法遍历数据并创建相应的元素,这可能导致 Vue 在处理v-for时找不到相应的数据而发出警告。