文章目录
- 1. 认识"状态码"(status code)
- 2. 通过 form 表单构造 HTTP 请求
- 3. 通过 ajax 构造 HTTP 请求
1. 认识"状态码"(status code)
表示了这次请求对应的响应,是什么样的状态
(成功,失败,其他的情况,对应的原因…)

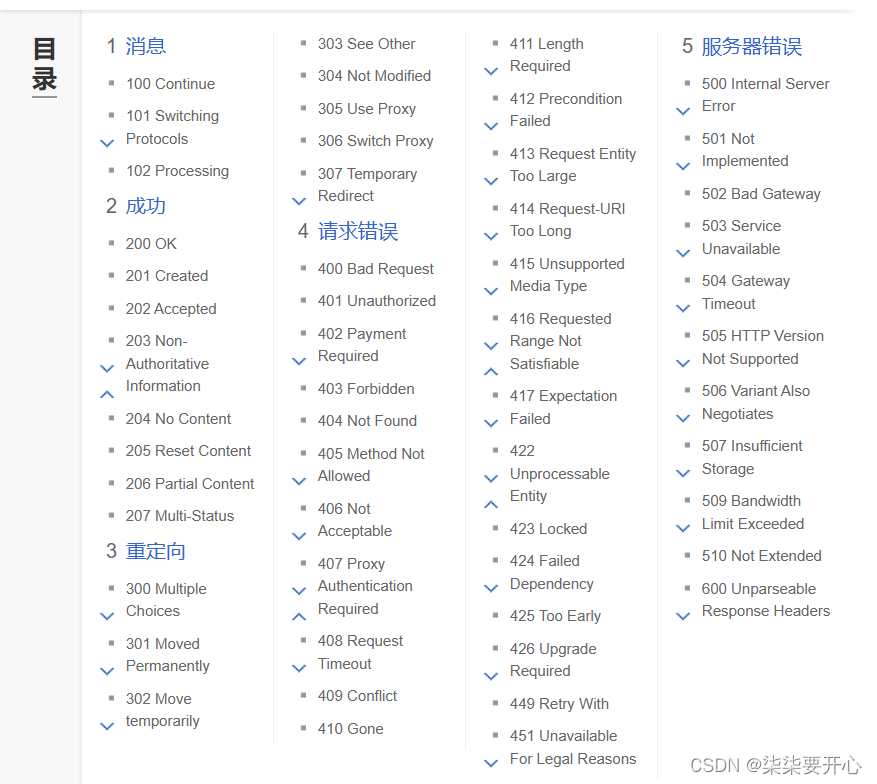
这里的状态码非常多,我们需要了解里面常见的状态码
2XX 都表示 成功
- 200 最常见

3xx 表示 重定向
请求中访问的是 A 这样的地址,响应返回了一个重定向报文,告诉你应该要访问 B 地址
很多时候,页面跳转,就可以通过重定向来实现
还有的时候,摸个网站,服务器迁移了(IP/域名改变了)
就可以给旧的地址挂一个重定向响应,访问旧地址的用户就自定跳转到新的地址
重定向的响应报文中,会带有 Location 字段
描述出当前要跳到哪个新的地址
- 301:永久重定向
- 302:临时重定向
4xx 表示请求错误
- 404 Not Found
请求中访问的资源,在服务器上不存在

404 这个状态码表示的是资源不存在
同时在 body 中也是可以返回一个指定的错误页面的
很多网站会把这个错误页面做的很丰富 - 403 Fobidden
表示访问的资源没有权限 - 418 I am a teapot(杯具)
418 状态码是 HTTP RFC 文档中专门规定的一个状态码
这个状态码没有实际的意义,只是“开个玩笑”,称为彩蛋
不过在以后尽量不要搞
2. 通过 form 表单构造 HTTP 请求
如何让客户端构造一个 HTTP 请求?
- 直接在浏览器 地址输入 url,此时构造了一个 GET 请求
- html 中,一些特殊的 html 标签,可能会触发 GET 请求
(img,a,link,script) - 通过 form 表单来触发 GET/POST 请求
form 本质也是一个 HTML 标签
<html>
<head>
</head>
<body>
hello world
</body>
</html>
- 为开始标签
- 为结束标签
- 中为标签的内容(还可以嵌套其他结构)
- 放的是页面显示的内容
浏览器会与 html 来书有一定的鲁棒性
即使给出了一个错误的(不规范)的 html 代码,也是可以进行解析并显示的(浏览器会尽可能的进行显示)
直接输入 ! + table 就可以生成基本的 html 代码模版

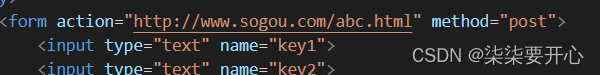
form 表单如何编写
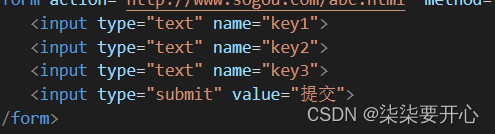
用到form 标签

开始标签中,可以写属性,属性是一些“键值对”
可以有多个属性,多个键值对之间使用 空格 来分割,键 和 值之间使用 = 分割
键不需要有引号,值需要有双引号
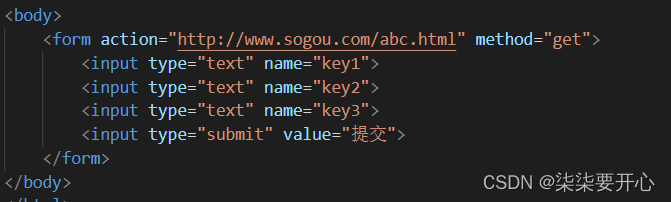
action 后面表示要访问请求的 url 路径是什么
method 属性描述了当前要构造的请求是 get 还是 post
from 只支持 get 和 pose,不支持其他的 http 方法

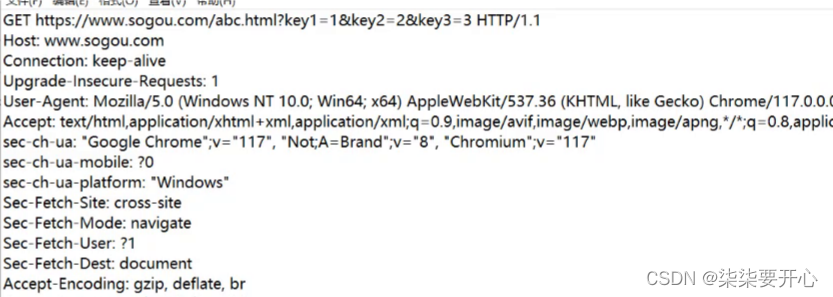
输入框中的内容就会被构造成 http 请求的 query string
(query string 还键值对,其中 key 就是 input 输入框的 name 属性,value 就是输入框用户输入的内容)


submit 是按钮
这里 value 里面的内容就是按钮上显示的文本





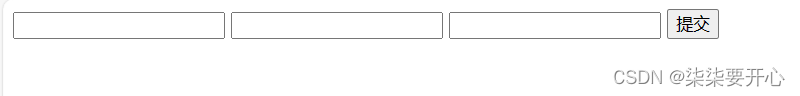
这里 input 输入框中的内容已经展示了出来
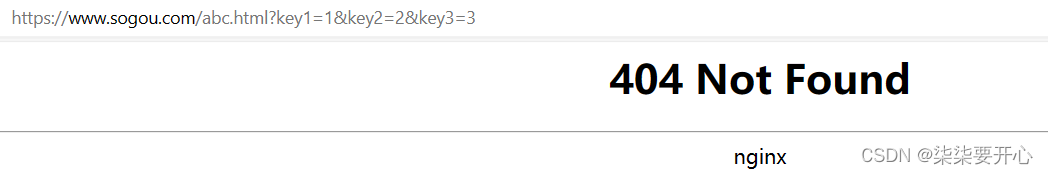
但是点击之后会出现 404,要是先要有一个正确的响应,往往需要服务器这边的代码配合


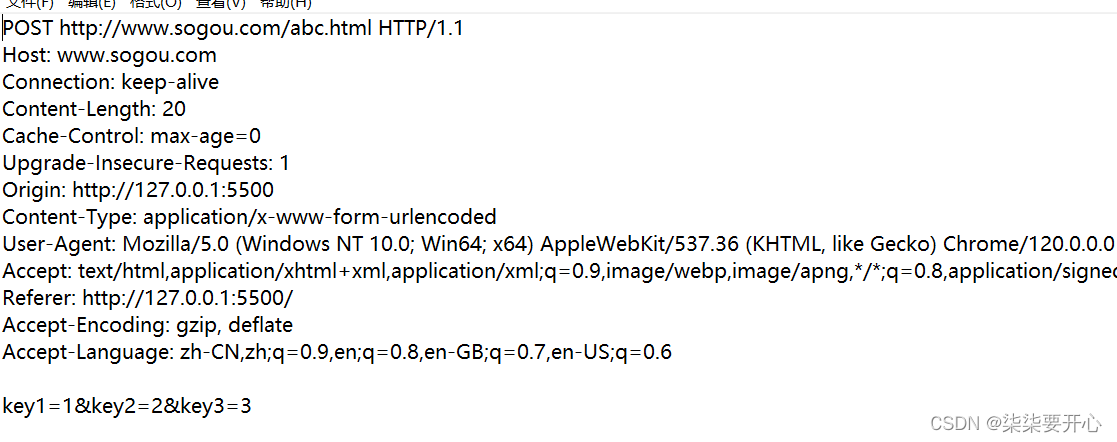
将里面的 get 改成 post 之后
我们可以看最后一行:
对于 GET 来说,这几个键值对,是在 url 中
对于 POST 来说,这几个键值对,在 body 中
3. 通过 ajax 构造 HTTP 请求
由于,form 有一些缺陷,只支持 GET 和 POST,不支持其他方法,而且 form 会触发页面跳转(有的时候不想跳转)
这个时候我们就引入了 ajax
ajax,通过 js 提供的 api 来构造 http 请求,同样可以使用 js 灵活处理,想要怎么处理都行,或者想跳转不跳转也都行
这样就给前端代码,带来了很多的可操作空间
现在的网站,主体都是通过 ajax 的方式来进行交互
浏览器原生提供了 ajax 的 api,原生的 api 不好用
所以这里我们使用第三方库,jquery
(1)引入 jquery 库(第三方库,是需要额外下载引入的)
前端引入第三方库非常简单,只要在代码中写一个库的地址就可以
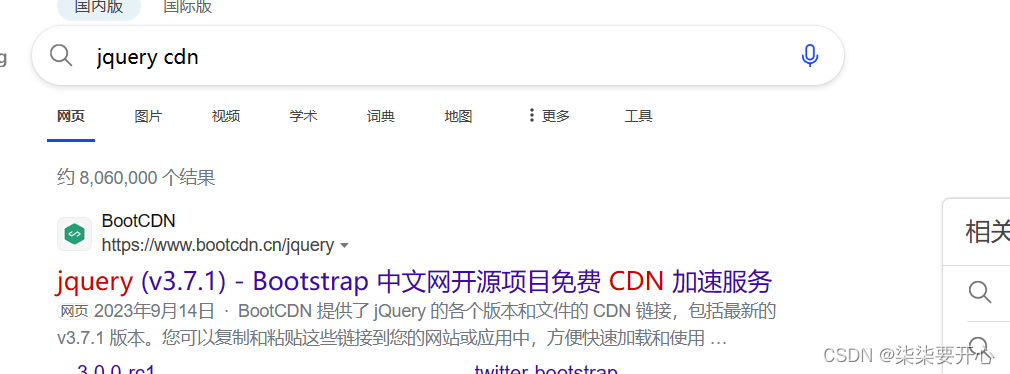
先搜索 jquery cdn

然后点开,复制链接就可以了

js 和 java 之间有一定差别的,但是差别不大
差别主要体现在类型系统上
基本的 变量电仪,运算符,表达式,条件…(这些的差别不大)
js 的数组和 java 差异比较大了(也是和类型系统有关)
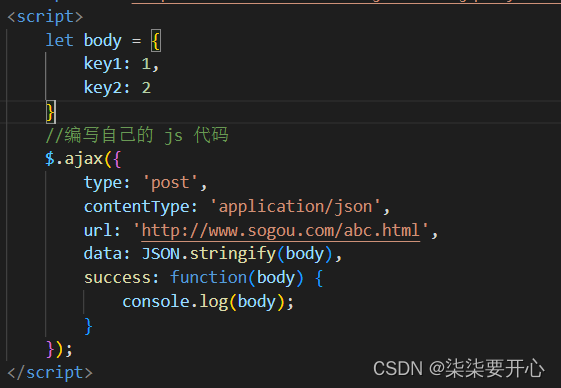
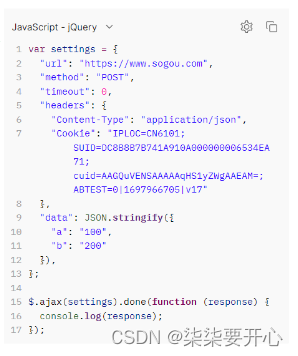
(2)编写代码

$ 是一个变量名(全局变量,在 jquery 定义的)
通过这个变量来调用一些方法,使用 jquery 中的 api
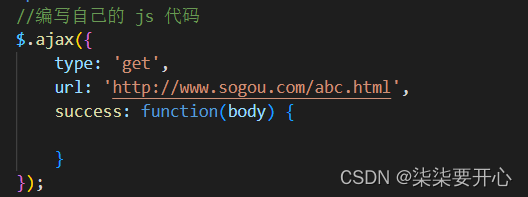
js 中 { } 表示对象
{ } 里面是使用 键值对 方式来表述“属性名” 和 “属性值”
对象属性的值,也可以是一个函数
这个函数,是一个匿名函数,也就相当于 lambda 表达式

这里 success 这个函数,不是立即执行的
而是服务器返回 200 这样的响应的时候,才会执行到 success
服务器什么时候返回 200
可能是 10ms 之后,也可能是 1s 之后,也可能永远也不返回
什么时候返回 200 了,什么时候执行 success
success 执行时机不是程序员自己能控制的
而是在合适的时候自动被调用的
像这样的函数 就是“回调函数”
- C 进阶,指针进阶 => 函数指针 =>重要用途就是作为回调函数
- Java 数据结构 Comparable 和 Comparator compareTo compare 比较方法
- 线程,run 方法,也是回调函数
这个写法就是定义变量
不需要写类型,不管什么类型,都是 let
变量具体类型是根据 = 后面的值的类型来确定的
此处 ‘1’ 是一个字符串,value 1 变量类型也就是字符串了

使用 JSON.stringify(body) 就可以把 js 对象转成 json 格式的字符串了

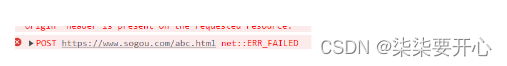
这个代码格式如此,但是当前直接给搜狗发这个,还不太行
搜狗这里的这个路径不一定能支持 ajax 的 post

在后面自己写服务器,就可以完成前后端的配合了
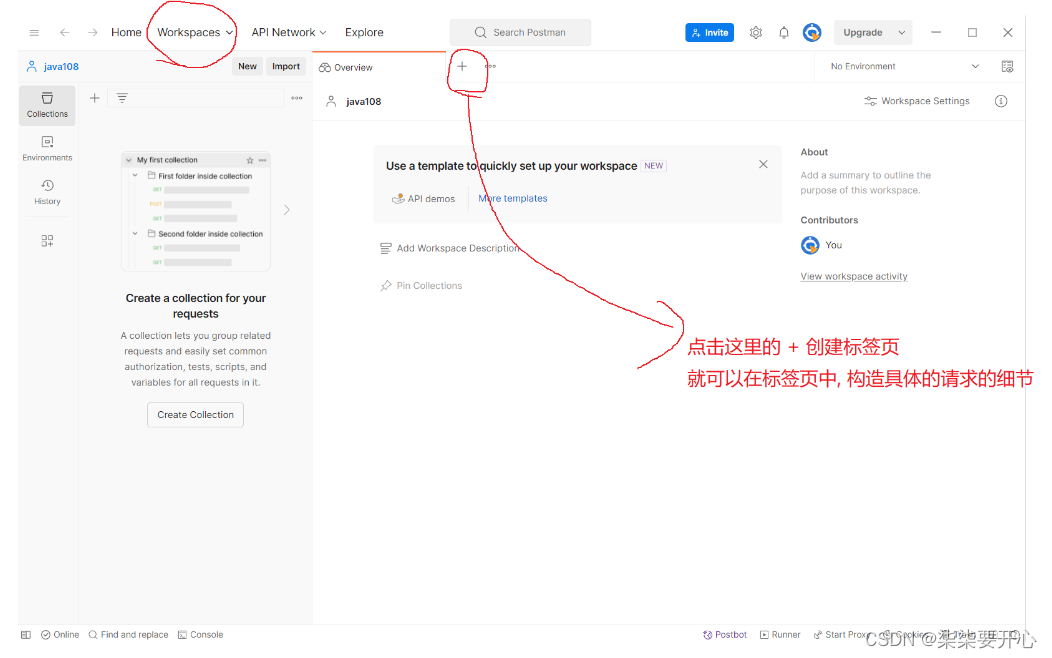
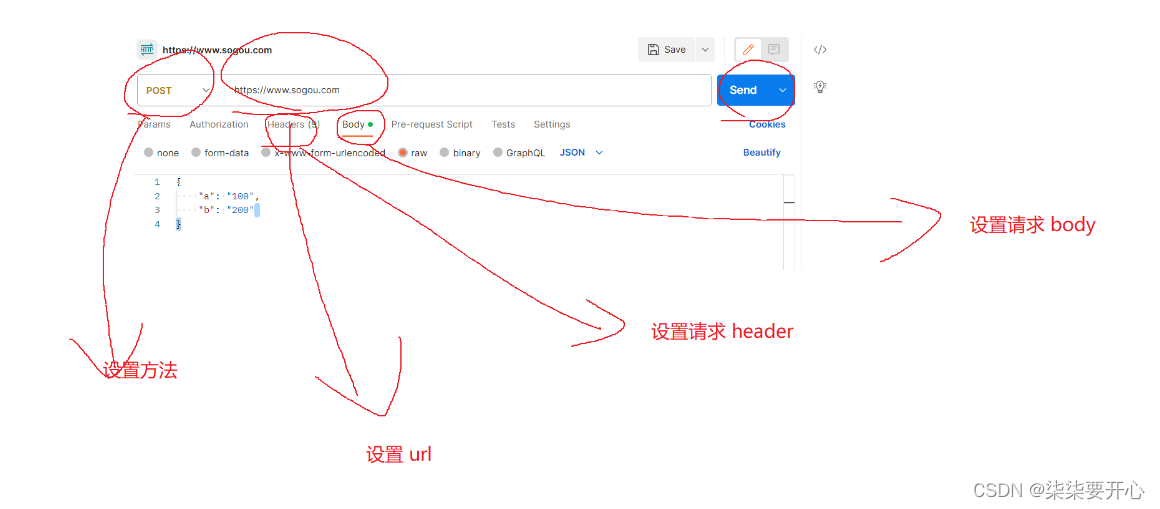
这里我们也可以使用 postman 来创建图形化界面


也可以使用 postman 直接生成 ajax 代码
















![[Ray Tracing: The Next Week] 笔记](https://img-blog.csdnimg.cn/direct/a532f59c13554765a31fb5592da90bab.png#pic_center)