前言
Allure框架是一个功能强大的自动化测试报告工具,不仅支持多种编程语言,而且能够完美的与各种集成工具结合,包括Jenkins,TeamCity,Bamboo,Maven等等,因此受到了很多测试人员的青睐,那么今天我们就简单的来讲解一下Jenkins中如何集成allure测试报告
Allure插件安装
Jenkins集成allure测试报告,需要安装Allure插件作为支持
1.打开Jenkins,首页点击[Manage Jenkins]
![]()
2.选择[Manage Plugins]

3.选择[Available]选项,搜索输入框输入Allure,搜索出来的名字就叫Allure,当安装后名字会变为Allure Jenkins Plugin

Allure Commandline配置
1.jenkins配置页,选择全局工具配置[Global Tool Configuration]

2.全局宫配置页下拉到最后一项,你会看到“Allure Commandline”项, 按下图配置之后保存即可

Job配置
新建Job
Jenkins首页点击新建Job[New Item]
输入job名称,选择自由风格的项目,点击[ok]

General配置
输入描述信息及其他信息,因为我的项目在我的本地,所以我这里未配置其他选项,你可以根据实际情况进行设置

源码管理(Source Code Management)

构建(Build)
输入如下命令,我的的测试项目使用的是虚拟环境

cd ./venv/Scripts
activate && cd ..&& cd .. && python.exe run.py
构建后操作(Post-build Actions)
输入Path名称,这里的path名称表示在项目跟目录下生成此文件夹,文件夹用来保存生成html报告之前所依赖的json,xml,txt等类型文件
点击[Advanced],输入Report path名称,这里的path同样会在项目的跟目录下生成,同时保存最后的html报告

以上所有信息配置完成后保存即可
执行构建
在jenkins的工作空间新建名称为pytest-allure的目录,并把项目拷贝到此目录(这个工作空间在General中可以自定义的,因为我没配置所以使用的默认的工作空间)

接下来点击[Build Now]执行构建
![]()

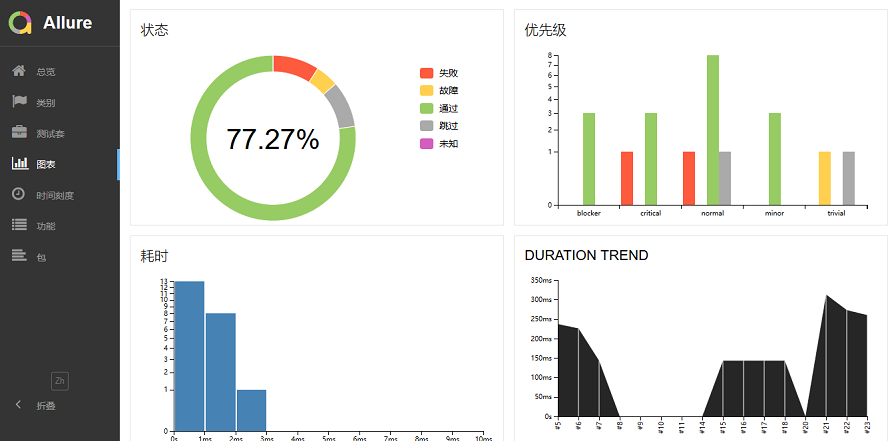
查看报告

整个过程比较简单,但是避免不了中间过程出现的问题,所以尽量自己手动操作一次,加深自己的印象
总结:
感谢每一个认真阅读我文章的人!!!
作为一位过来人也是希望大家少走一些弯路,如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助

视频文档获取方式:
这份文档和视频资料,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!以上均可以分享,点下方小卡片即可自行领取。