Vue进阶
当你熟悉了Vue.js的基本概念和用法后,可以继续深入学习Vue.js的进阶内容。以下是一些Vue.js的进阶主题,可以帮助你更好地理解和应用Vue.js。
组件通信
Vue.js提供了多种方式来实现组件之间的通信。除了父子组件之间的通信,还有兄弟组件、跨级组件的通信等。你可以学习使用props和$emit实现父子组件之间的数据传递和事件触发,使用Vuex进行状态管理,或者使用事件总线(Event Bus)进行组件之间的通信。

props:
父组件定义数据,父组件引用子组件:list="list",子组件定义时props:['list']
$emit:
子组件方法,this.$emit('add',this.title)。父组件定义方法,add(title){}
eventBus:

定义eventBus = new Vue(),即为一个Vue实例。子组件都引用eventbus,其中一个eventBus.$emit('add',1).另外一个子组件 eventBus.on('add',(num)=>{})
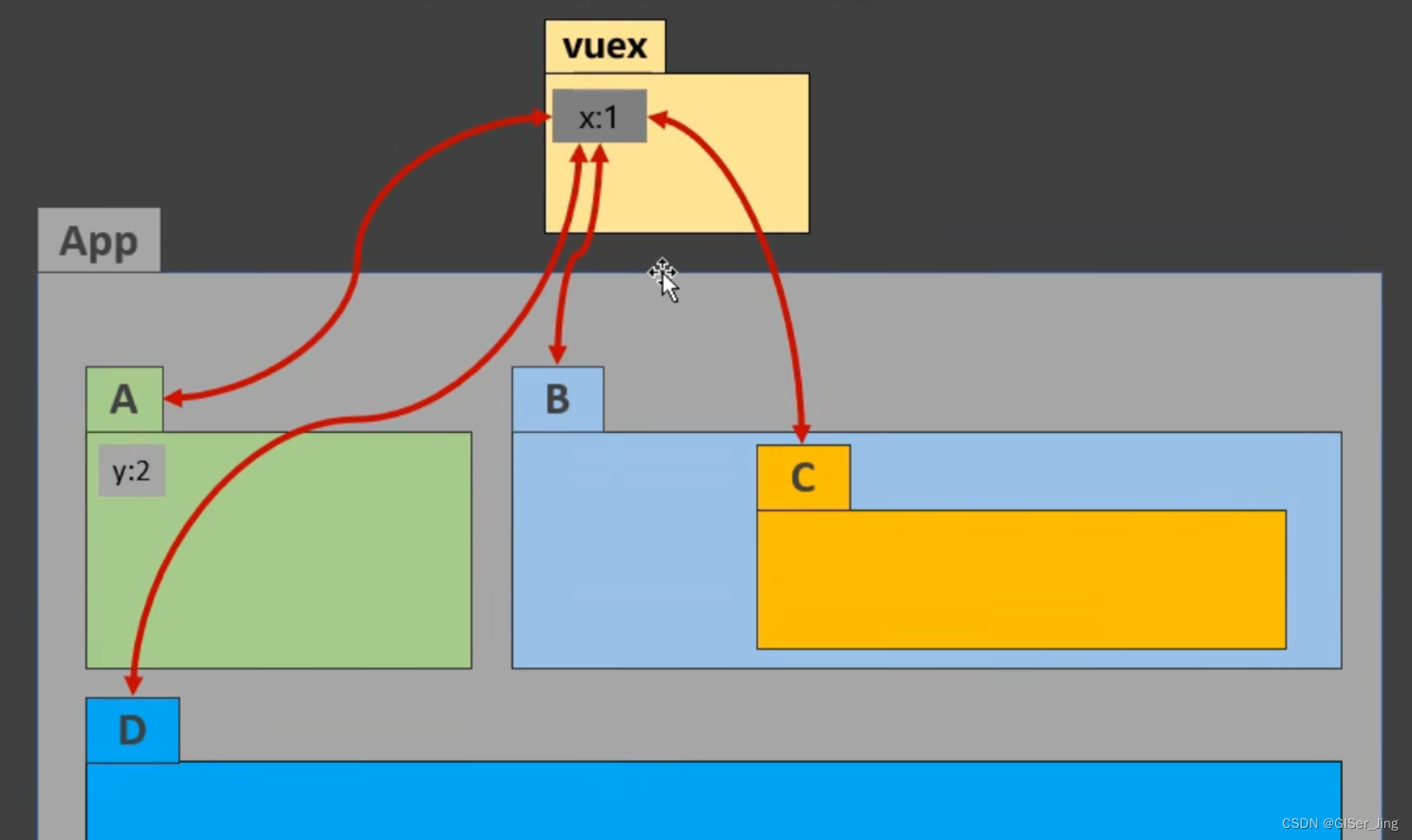
Vuex插件:

路由管理
Vue.js的官方路由库Vue Router可以帮助你构建单页面应用程序(SPA)的前端路由(路由·插件)。学习如何配置路由、定义路由视图、导航守卫等,以实现页面的切换和路由导航。

基本使用
1.安装Vue-router插件 2.使用插件 3.<router-link> </router-link> <router-view></router-view>4.路由组件、一般组件、子路由无需加/
路由参数
路由组件结构一样,参数传数据
query参数
this.$route.query.id
name属性命名路由:“:to{name:'cc'}”
params参数(必须为name)
path:'detail/:id/:title'
特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
路由props
props:true //props的第二种写法,值为布尔值,若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Detail组件
props($route){
return {id:$route.query.id,title:$route.query.title}}//props值为函数,该函数返回的对象中每一组key-value都会通这props传给组件
历史记录:push(栈) 、replace
编程式路由导航

缓存路由
<keep-alive include="componentName"><router-view></router-view></keep-alive>
路由组件的生命钩子(特有)
activated、deactivated【解决缓存路由出现的问题】
路由守卫【权限】
前置
 mata:{isAuth:false}
mata:{isAuth:false}
后置
 独享beforeEnter
独享beforeEnter
组件内
beforeRouteEnter
beforeRouteLeave
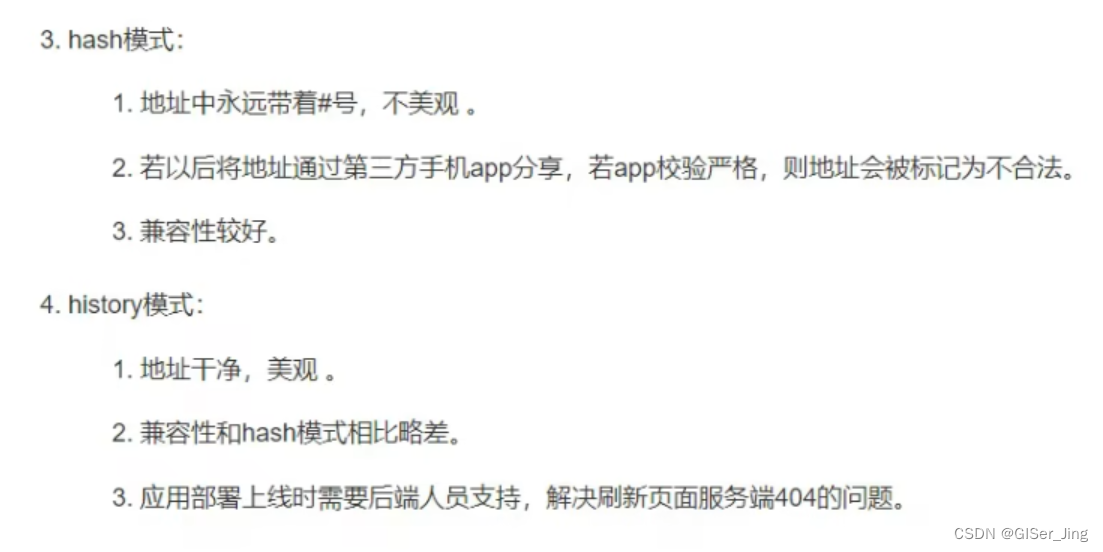
History和Hash模式
Hash:#/home,请求时后面的路径不作为
History:404,服务器段配置
状态管理
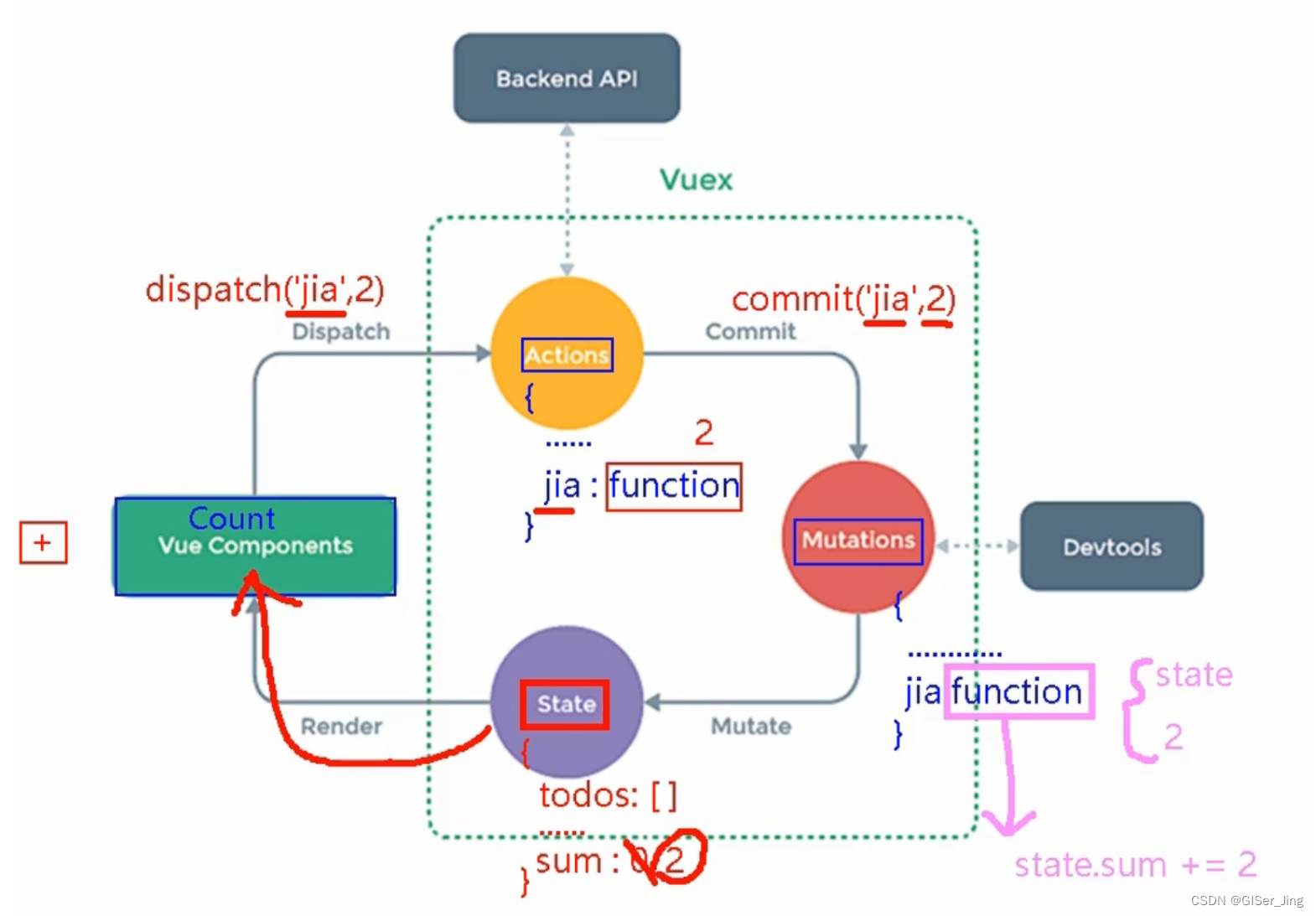
对于大型应用程序,有效地管理状态是至关重要的。Vuex是Vue.js的官方状态管理库,它提供了集中式的状态管理机制。通过学习Vuex的核心概念(state、mutations、actions、getters),你可以更好地组织和管理应用程序的状态。

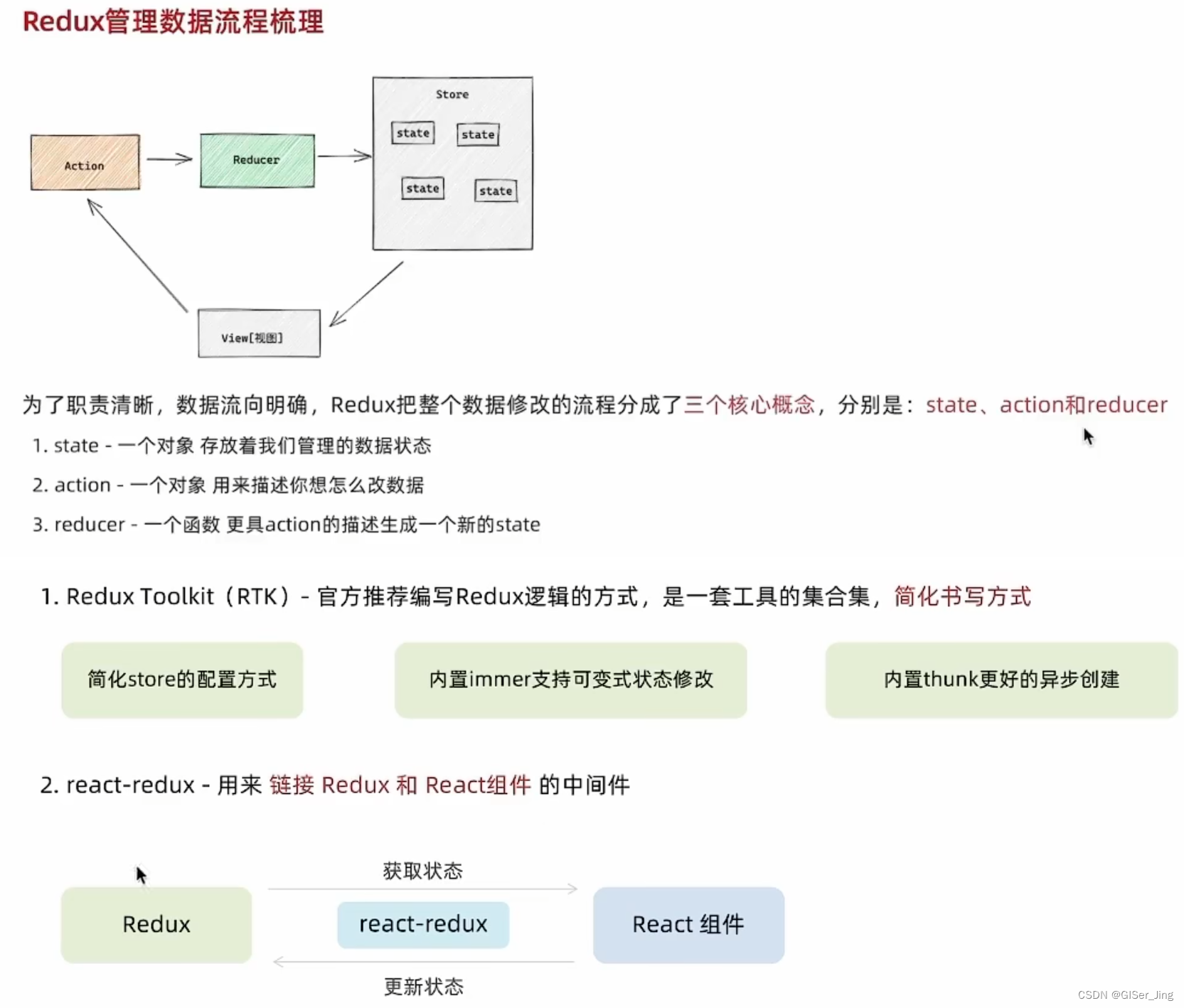
React中Redux
1.配置Vuex:
Actions
Mutations
State
// 引入vue
import Vue from 'vue'
// 引入vuex
import Vuex from 'vuex'
// 应用vue插件
//放这应该要在store前
Vue.use(Vuex)
// actions响应组件中的动作
const actions = {
}
// mutations操作数据state
const mutations = {
}
// 准备state存储数据
const state = {
//状态对象
}
// 创建store并导出
const store = new Vuex.Store({
actions,
mutations,
state,
})
//默认导出store
export default store2.应用
this.$store.commit('JIA',this.n)//直接走Mutation
this.$store.dispatch('jiaOdd',this.n)//走Action
//该文件用于创建Vuex中最为核心的store
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)
//准备actions——用于响应组件中的动作
const actions = {
/* jia(context,value){
console.log('actions中的jia被调用了')
context.commit('JIA',value)
},
jian(context,value){
console.log('actions中的jian被调用了')
context.commit('JIAN',value)
}, */
jiaOdd(context,value){
console.log('actions中的jiaOdd被调用了')
if(context.state.sum % 2){
context.commit('JIA',value)
}
},
jiaWait(context,value){
console.log('actions中的jiaWait被调用了')
setTimeout(()=>{
context.commit('JIA',value)
},500)
}
}
//准备mutations——用于操作数据(state)
const mutations = {
JIA(state,value){
console.log('mutations中的JIA被调用了')
state.sum += value
},
JIAN(state,value){
console.log('mutations中的JIAN被调用了')
state.sum -= value
}
}
//准备state——用于存储数据
const state = {
sum:0 //当前的和
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
})3.其他配置:
getters
//所需原始数据*/,计算属性
//准备getters——用于将state中的数据进行加工
const getters = {
bigSum(state){
return state.sum*10
}
}
//取
this.$store.getters.bigSummapState(读取State中数据)
//借助mapState生成计算属性,从state中读取数据。(数组写法)
...mapState(['sum','school','subject']),
//借助mapState生成计算属性,从state中读取数据。(对象写法)
// ...mapState({he:'sum',xuexiao:'school',xueke:'subject'}),mapGetters(读取getter中数据)
//借助mapGetters生成计算属性,从getters中读取数据。(数组写法)
...mapGetters(['bigSum'])
//借助mapGetters生成计算属性,从getters中读取数据。(对象写法)
// ...mapGetters({bigSum:'bigSum'})mapMutations
//借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(对象写法)
...mapMutations({increment:'JIA',decrement:'JIAN'}),
//借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(数组写法)
// ...mapMutations(['JIA','JIAN']),mapActions
//借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(对象写法)
...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
//借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(数组写法)
// ...mapActions(['jiaOdd','jiaWait'])Tip:mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。
表单处理
表单在Web应用程序中是非常常见的,Vue.js提供了一些方便的方式来处理表单。你可以学习使用v-model指令实现表单数据的双向绑定,使用表单验证库(如VeeValidate或Element UI的表单验证)来进行表单验证,以及处理复杂表单的提交[Yudao的前后端]和重置[resetFields()]操作。
表单校验的三大要素
el-form 上的 model 属性,双向绑定数据
el-form 上的 rules 属性:校验规则
必填项校验
{ required: true, message: '请输入密码', trigger: 'blur' },
正则验证
{ pattern: /^\S{6,15}$/, message: '请输入 6 ~ 15 位的非空字符', trigger: 'blur' },
Tips(正则表达式)
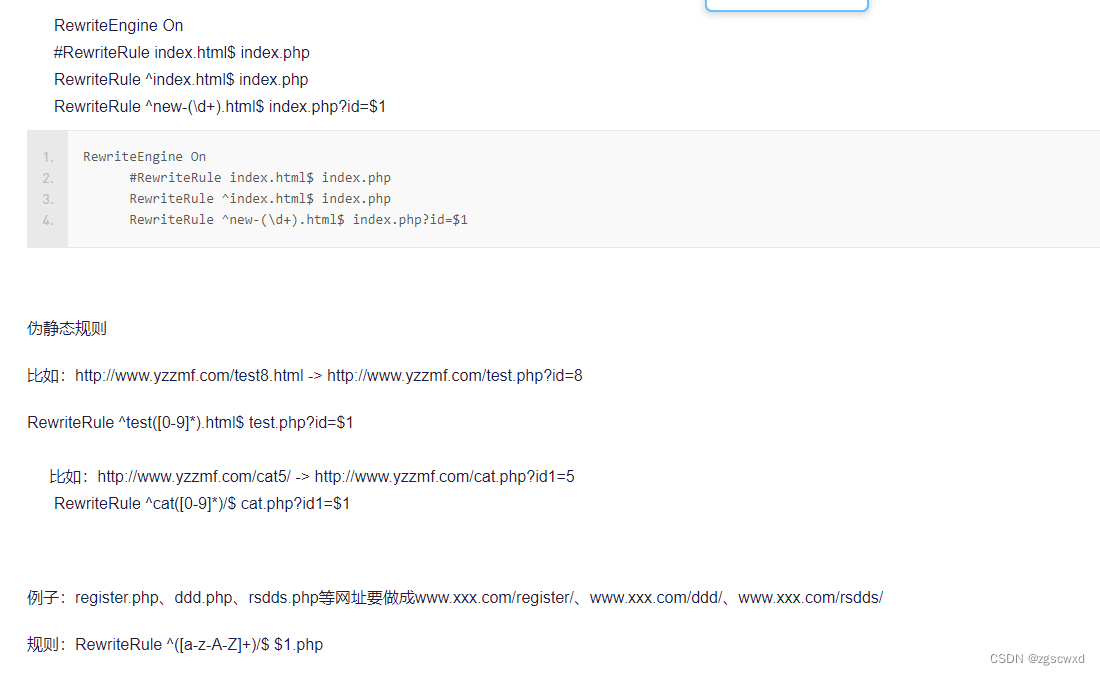
1.1两个特殊符号 ‘^’ 和 ‘$’
^tom 表示所有以tom开头的字符串
lucy$ 表示所有以lucy结束的字符串
1.2 出现次数的表示符号 *(>=0) +(>=1) ?(0 or 1)
1.3 指定出现次数的范围 {}
1.4 “或” 操作 |
......
自定义校验规则
checkPwd为触发的自定义校验函数,这个函数的定义需要写在 data数据return的上面,其中参数二就是确认密码填写的值,需要和regForm.password的的值作对比参数三尤其注意,这个回调函数无论 密码 和确认密码 一不一致都必须调用一次
{ validator: checkPwd, trigger: 'blur' }
data() {
// 参数1: rule 对象, 是校验规则, 一般不用
// 参数2: value 校验项的数据
// 参数3: callback 回调函数, 决定是否校验通过
const checkPwd = (rule, value, callback) => {
if (value !== this.regForm.password) {
callback(new Error('两次输入的密码不一致'))
} else {
callback()
}
}
return {
regForm: {
username: '',
password: '',
repassword: ''
},
regRules: {
username: [
// 非空
{ required: true, message: '请输入用户名', trigger: 'blur' },
// 用户名必须是 1 ~ 10 位的数字字母, 同时不能以数字开头
{ pattern: /^[a-zA-Z][a-zA-Z0-9]{0,9}$/, message: '请输入 1 ~ 10 位的数字或字母, 不能以数字开头', trigger: 'blur' }
],
password: [
// 非空
{ required: true, message: '请输入密码', trigger: 'blur' },
{ pattern: /^\S{6,15}$/, message: '请输入 6 ~ 15 位的非空字符', trigger: 'blur' }
],
repassword: [
// 非空
{ required: true, message: '请再次输入密码', trigger: 'blur' },
{ pattern: /^\S{6,15}$/, message: '请输入 6 ~ 15 位的非空字符', trigger: 'blur' },
// 自定义校验: 两次输入的密码是否一致
{ validator: checkPwd, trigger: 'blur' }
]
}
}
}
兜底校验
methods: {
reg() {
// validate 方法就是做兜底校验
// 传入一个回调函数, 回调函数第一个参数就是是否通过的结果
//如果全部通过了校验,则valid为true,但凡有一项没通过,则valid为false
this.$refs.regForm.validate(async valid => {
if (!valid) return
const { data: res } = await this.$http.post('/api/reg', this.regForm)
if (res.code !== 0) return this.$message.error(res.message)
this.$message.success(res.message)
// 4. 跳转至登录页 /login
// 编程式导航
this.$router.push('/login')
})
}
}el-form-item上的 prop 属性:负责告诉form表单 model里的数据 和 rules 的对应关系
过渡和动画
Vue.js提供了过渡和动画的支持,使得在应用程序中添加动画效果变得更加容易。你可以学习如何使用过渡类名、过渡钩子函数以及Vue.js的过渡组件(transition和transition-group)来实现各种动画效果。
css animate.css
<transition name= '’ :appear="true">
name-enter-active 、name-leave-active
多个动画 配置key
插槽
http://t.csdnimg.cn/BMtlR
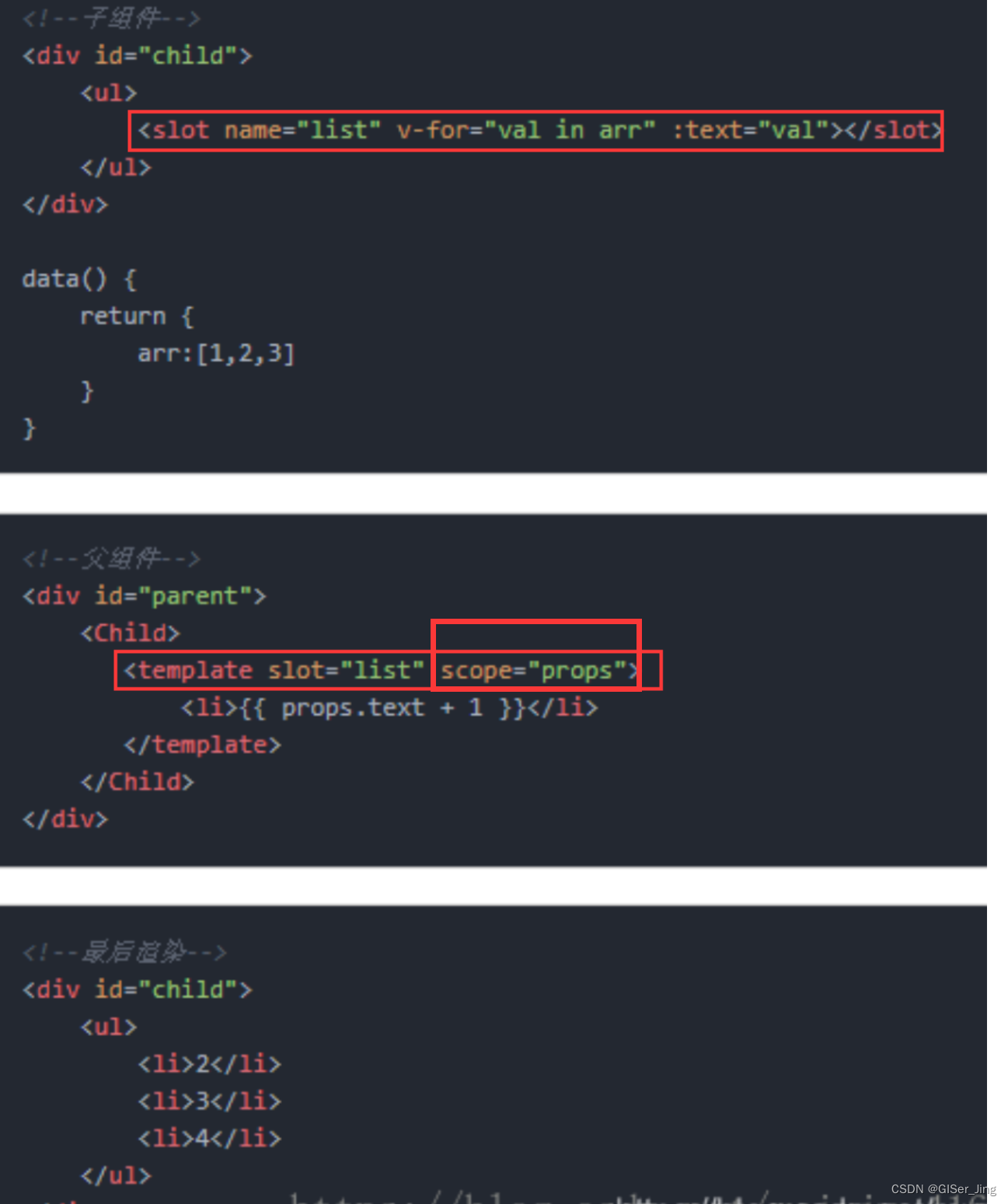
作用域插槽:(子父传数据)
子组件<slot name="" :data="data"></slot>
 具体名插槽
具体名插槽
<template v-slot:todo="user">todo:{{user.data}}</template>//user来获取子组件传出的对象属性
<slot name="todo" :data="data"></slot>
深入响应式原理
了解Vue.js的响应式原理可以帮助你更好地理解Vue.js的工作原理和优化性能。学习Vue.js的依赖追踪、响应式数据的getter和setter,以及Vue.js如何检测数据变化并触发视图更新。
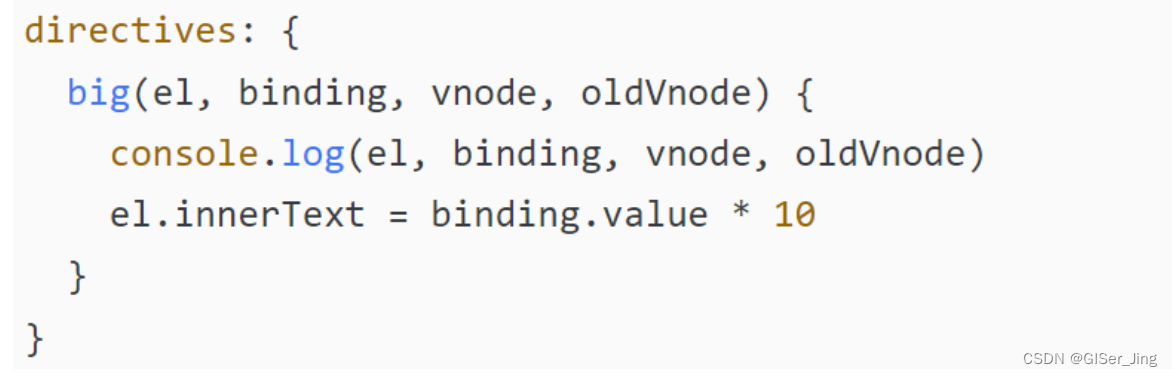
自定义指令
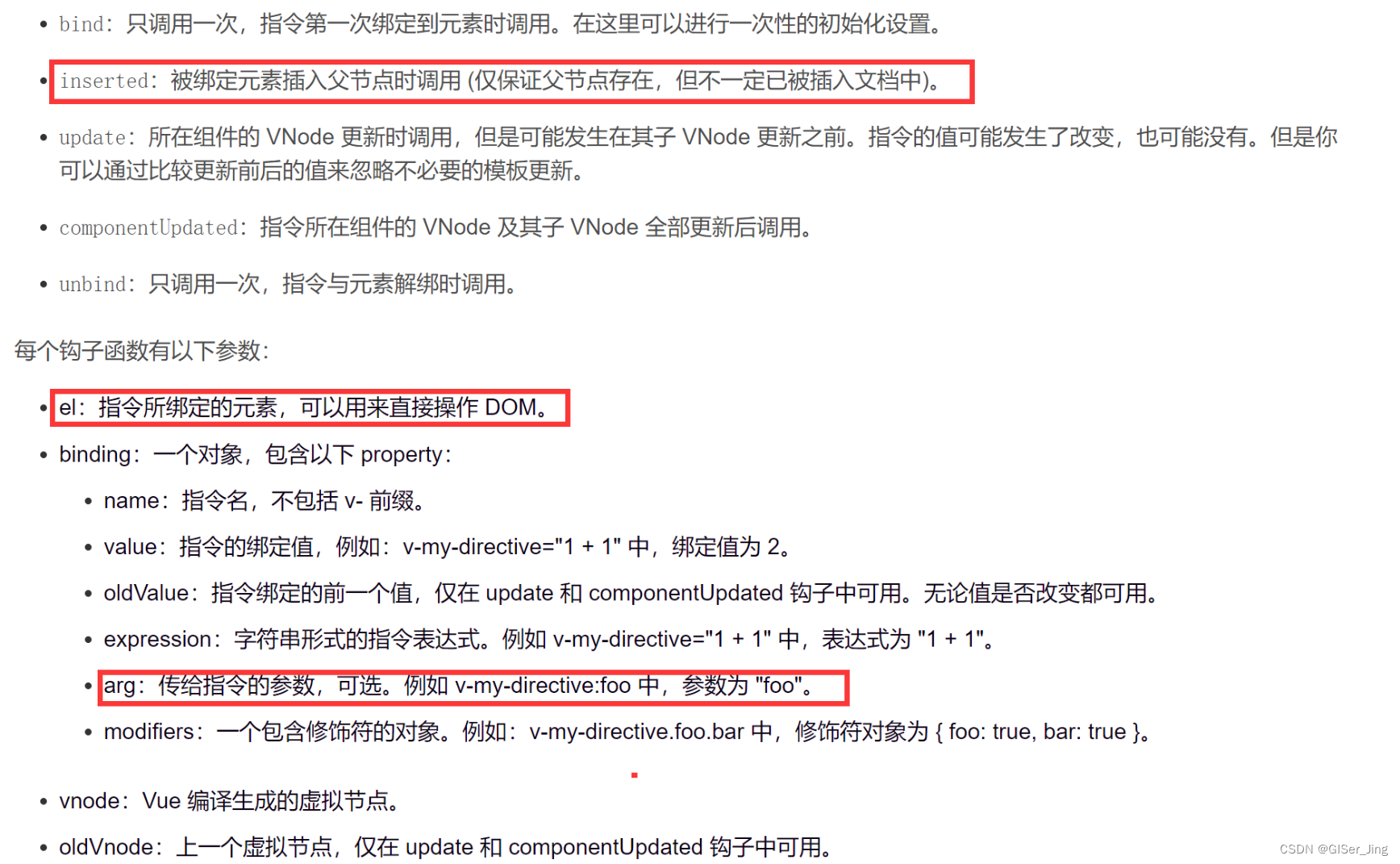
Vue.js允许你创建自定义指令,用于在DOM元素上添加特定的行为和功能。学习如何创建全局和局部指令,并掌握指令的生命周期钩子和使用方式,可以扩展Vue.js的功能和适应特定的需求。
字典(Dicts)
涉及到插件开发、Mixins以及vue中配置与原型
混入(Mixins)
混入是一种将可复用的功能和逻辑注入到组件中的方式。学习如何创建和使用混入,可以帮助你在多个组件中共享代码和逻辑,提高代码的复用性和可维护性。
多个组件共享配置
mixin写入mixin.js,引入,配置mixins;['mixinName'],混合mounted先执行,全局 VM、VC身上都有
服务器端渲染(SSR)
Vue.js也提供了服务器端渲染的能力,使得你可以在服务器端生成首次渲染的HTML,提高首屏加载性能和SEO友好性。学习如何配置和使用Vue.js的服务器端渲染,以及处理服务器端渲染和客户端渲染的差异。
这些是Vue.js的进阶主题,通过深入学习和实践,你可以更好地应用Vue.js来构建复杂的Web应用程序。同时,Vue.js的官方文档和社区资源也是学习的宝贵资料,可以帮助你更深入地理解和应用Vue.js的各种功能和特性。
当你掌握了Vue.js的进阶主题后,你可以进一步深入学习以下高级概念和技术,以提升你在Vue.js开发中的能力:
Render函数
Vue.js的模板语法是很强大和方便的,但在某些情况下,使用Render函数可以提供更大的灵活性和控制力。学习Render函数的使用方式,可以通过编写JavaScript代码来生成组件的虚拟DOM树,从而实现更高级的组件渲染逻辑。
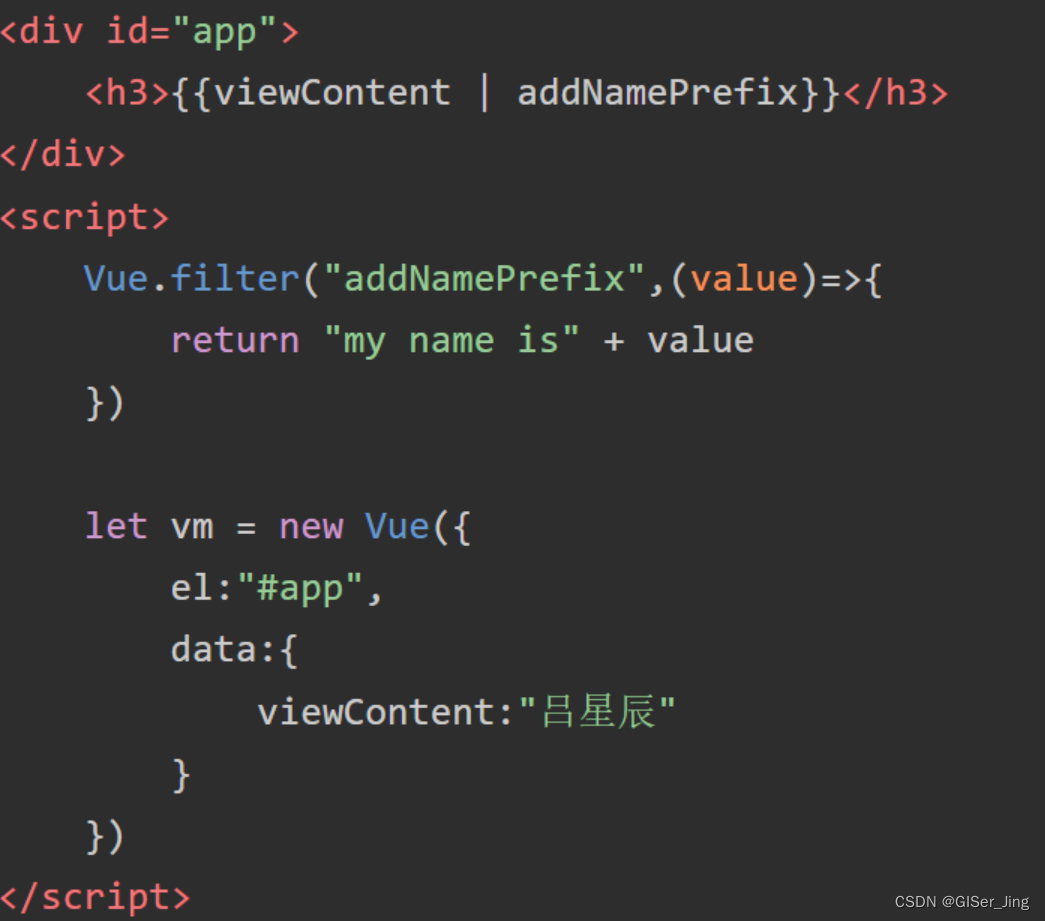
自定义过滤器
Vue.js允许你创建自定义过滤器,用于对文本进行格式化和处理。学习如何创建全局和局部的自定义过滤器,以及过滤器的使用方法,可以在模板中方便地对数据进行处理和展示。
局部:

全局:

插件开发
Vue.js的插件机制允许你封装和共享可复用的功能,使得你可以将自己的功能扩展和集成到Vue.js应用程序中。学习如何编写和使用Vue.js插件,可以为你的应用程序提供更多的功能和便利。
对象,需包含install()
动态组件和异步组件
Vue.js提供了动态组件的能力,可以根据不同的条件和状态动态地加载和销毁组件。此外,异步组件可以在需要时按需加载,提高应用程序的性能。学习如何使用动态组件和异步组件,可以使你的应用程序更灵活和高效。
自定义指令
除了基本的指令(如v-bind和v-on),Vue.js还允许你创建自定义指令来扩展其行为。学习如何创建全局和局部的自定义指令,以及指令的生命周期钩子和使用方式,可以为你的应用程序添加更多的交互和控制。

TypeScript集成
如果你想在Vue.js项目中使用TypeScript进行类型检查和更好的开发体验,可以学习如何将TypeScript集成到Vue.js中。了解如何定义组件的类型、使用装饰器和类型注解,以及如何编写类型安全的Vue.js代码。
性能优化
随着应用程序规模的增大,性能优化变得越来越重要。学习如何识别和解决性能瓶颈,使用Vue.js提供的优化技巧(如虚拟列表、懒加载、异步组件**等),以及优化Vue.js应用程序的最佳实践。
单元测试和端到端测试
编写测试是确保应用程序质量的关键。学习如何使用单元测试框架(如Jest或Mocha)和端到端测试工具(如Cypress或Puppeteer)来测试Vue.js应用程序的各个方面,包括组件、状态管理、路由和异步操作等。
以上是Vue.js的进阶篇内容,通过深入学习这些概念和技术,你将能够更加熟练地使用Vue.js构建复杂的Web应用程序,并提升自己在Vue.js开发中的能力。记得结合官方文档和社区资源进行实践和练习,加深对Vue.js的理解和应用。祝你在Vue.js的学习和开发中取得成功!