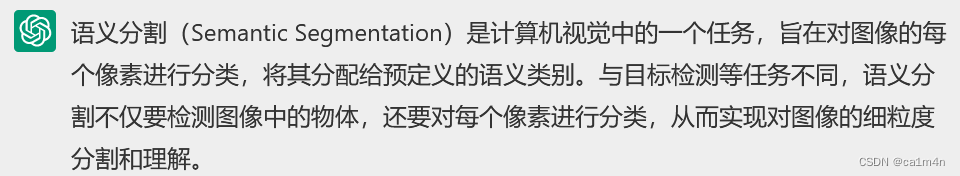
利用Jmeter做接口测试怎么做呢?过程真的是超级简单。
明白了原理以后,把零碎的知识点填充进去就可以了。所以在学习的过程中,不管学什么,我一直都强调的是要循序渐进,和明白原理和逻辑。这篇文章就来介绍一下如何利用Jmeter做接口测试的流程,主要针对的是功能测试。暂不涉及到自动化测试和性能测试的内容。
一把来说,主要的步骤都大差不差。
第一步:通过分析API文档和需求文档提取接口清单。
也就是说,接口测试工作人员工作的开始就是从API文档和需求文档开始的。所以进入公司的第一件事情就是要拿到API文档和需求文档来了解,来看,来分析。从其中提取接口清单的话,主要是因为API文档中有很多冗余,不必要的信息。这些信息可能对于开发人员是有用的,但是对于我们测试人员是没有用的,所以要去除冗余,提取关键信息。
那么怎么提取呢?方法也很简单,从功能模块和方法模块对API文档中的内容进行提炼,提炼的关键是接口三要素:url+方法+参数+返回值。我的建议是可以先将所有的url提取出来,基本上一个url就是对应一个接口的,这样一条线把整体拎起来,就感觉混乱的局面清晰多了。
当然工作中,有的时候我们是可以直接拿到接口清单的,因为清单这个事情一个团队做一份就好了,并不是说要每个人都做一份。但是我们自己得会,得有这个能力。之前看到过一个面试题,问的是,如果没有API文档,怎么做接口测试?
其实问的就是如果没有API文档,应该怎么提取接口清单的问题。很简单,根据需求文档和原型图来提取。有的公司不正规,确实是没有API文档的。或者有的公司API文档写的不规范,那提取的时候,就很考验测试人员的经验和能力了。所以如果能找到遵循restful风格写的优秀API文档,那就好了,提取的时候很方便。
第二步:针对接口清单,做单接口测试和关联接口测试。
在实际测试过程中,单接口测试和关联接口测试的时间是不一样的,这涉及到业务逻辑测试和功能点测试等。但是在测试的时候,他们的逻辑和方法是类似的。
当然这里主要介绍的是单接口测试,因为单接口测试时会考虑各种可能的情况,而关联接口测试一般是建立在单接口没有问题的前提下的。换个角度来说,就相当于是两个层次,单接口测试是基础,而关联接口测试是拔高。
那么具体应该怎么做呢?比如我们这里已经选定而来某一个接口来测试。
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:691998057【暗号:csdn999】
首先,根据选定的接口来搭建测试框架。
接口不是什么大不了的事情,无非就是url、方法、参数、返回数据这四块。这样就意味着,一个接口的框架是固定的,只不过每次传输的数据和返回的数据可能会不一样而已。所以我们要做的第一步就是搭建测试框架。
那么怎么搭建呢?这里就要用到从API文档中整理出来的接口清单和Jmeter了。从接口清单里,可以拿到当下接口的url+方法+参数+预期返回数据。这就是我们搭建测试框架的依据。接下来用Jmeter搭建。
首先需要打开Jmeter,然后基于测试计划,创建线程组,基于线程组创建HTTP请求。考虑到单接口测试,一个框架,要测试N多个数据,而且后面的接口可能也要用到同样的ip地址、同样的content-type,所以一般会先创建一个HTTP请求默认值,将一些可能会重复用到的信息填进去,比如说端口号、协议之类的。如有必要还需要添加HTTP信息头管理器,放一些user-agent、content-type等内容。
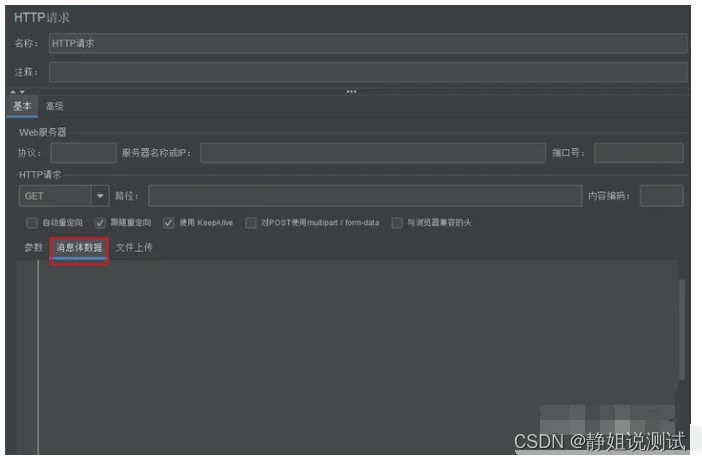
好的,有了这两个基础就可以来创建HTTP请求。在新的请求里,已经填写的端口号呀、ip地址呀之类的就无需填写了,只需要填写方法之类的即可。那么搭建框架在哪里搭建呢?一般会考虑para或者body里。比如说,要提交一段json格式的数据,那么就要用body(消息体)来提交,如下图所示。

将从接口清单里拿到的json数据填写到消息体数据里,然后将需要不断传入的数据进行参数化设置,那搭建测试框架就算是完成了。接下来只需要把数据一条一条传入进行测试即可。
那么如何把数据进行传入呢?
其实我们在下面的这篇文章里已经介绍了,传入数据的方法有四种,但主要使用的还是csv data set config 和函数。做功能接口测试,用csv就足够了。那么具体怎么用呢?可以文末领取配套资源!
基于当前的线程组或者请求创建CSV数据文件配置组件。如果这份数据只有这一个请求会用,那么就基于请求创建即可。如果这份数据会被这个线程组里的多个请求使用,那么就基于线程组创建。
创建了以后就需要填入文件了呢?可是文件在哪里呢?这个时候就要稍微停一下jmeter的操作,先去针对当前接口设计测试用例并形成有关文档了。有关于功能接口测试的用例设计,我们之后会专门用一篇文章来介绍,这里先带过。这是因为设计测试用例是做测试过程中最核心的一步。
在测试用例设计完之后,可以将其保存在一个txt文档里,采用utf-8编码,保存到Jmeter脚本的同一父目录下。然后按照上面那篇文章里的设置方法进行设置即可,注意路径可以采用相对路径,便于数据文件的拷贝和使用。
csv组件设置好以后,数据源有了,变量名有了,变量名的赋值也有了,接下来就只剩引用参数就可以了。在测试框架里需要引用参数的地方引用,引用的格式是${参数名}。到这里,针对于某一个接口的测试工作就准备完成了。
然后在Jmeter里面添加查看结果树组件,执行请求,依次查看结果。看一看返回的数据和我们的预期结果是否一致,不一致,那可能就是一个bug。
做一个小小的总结吧,用jmeter做功能接口测试,其实很简单的。逻辑和原理都是类似的,如果遇到新的项目,可能说会用一些新的组件而已,那百度一下几分钟的事情。在学习软件测试的时候,最重要的就是不要怂,不要看起来说怎么要学的东子这么杂这么多,只要能够拎出其中的线索和主干,然后把一些零碎的点给组装上去,就会感觉,哇,忽然之间,好有条理。
END今天的分享就到此结束了!点赞关注不迷路~!