我们介绍Compostion Api和Options Api的区别之前,先来说一下为什么会推出来Composition
Api,解决了什么问题?
Vue2开发项目使用Options Api存在的问题
- 代码的可读性和维护性随着组件的变大业务的增多而变得差
- 代码的共享和重用性存在缺点
- 不支持TS语法
上面存在的问题我们使用Compostion Api都可以完美的解决掉
一、Options Api
1、设计的出发点:
- 包含一个描述组件选项 ( data, methods, props 等) 的对象
- Options APi 开发复杂组件,同一个功能逻辑的代码被拆分到不同选项
2、示例如下:


可以看到 Options 代码编写方式,如果是组件状态,则写在 data 属性上,如果是
方法,则写在 methods 属性上…
用组件的选项 (data、computed、methods、watch) 组织逻辑在大多数情况下都有
效
然而,当组件变得复杂,导致对应属性的列表也会增长,这可能会导致组件难以阅
读和理解
二、Compostion Api (组合式API)
1、设计的出发点:
- Vue.js 3.0 新增的一组 API
- 一组基于函数的 API
- 可以更灵活的组织组件的逻辑
2、示例如下:


在 Vue3 Composition API 中,组件根据逻辑功能来组织的,一个功能所定义的所
有 API 会放在一起(更加的高内聚,低耦合)
即使项目很大,功能很多,我们都能快速的定位到这个功能所用到的所有 API
三、二者的区别对比
我们可以从两个方面进行区别对比:
- 逻辑组织
- 逻辑复用
1- 逻辑组织
假设一个组件是一个大型组件,其内部有很多处理逻辑
我们使用Options Api时候,可以看到,这种碎片化使得理解和维护复杂组件变得困难
选项的分离掩盖了潜在的逻辑问题。此外,在处理单个逻辑关注点时,我们必须不
断地“跳转”相关代码的选项块

而 Compositon API 正是解决上述问题,将某个逻辑关注点相关的代码全都放在一
个函数里,这样当需要修改一个功能时,就不再需要在文件中跳来跳去

下面举个简单例子,将处理 count 属性相关的代码放在同一个函数了
function useCount() {
let count = ref(10);
let double = computed(() => {
return count.value * 2;
});
const handleConut = () => {
count.value = count.value * 2;
};
console.log(count);
return {
count,
double,
handleConut,
};
}
// 组件上中使用 count
export default defineComponent({
setup() {
const { count, double, handleConut } = useCount();
return {
count,
double,
handleConut
}
},
});
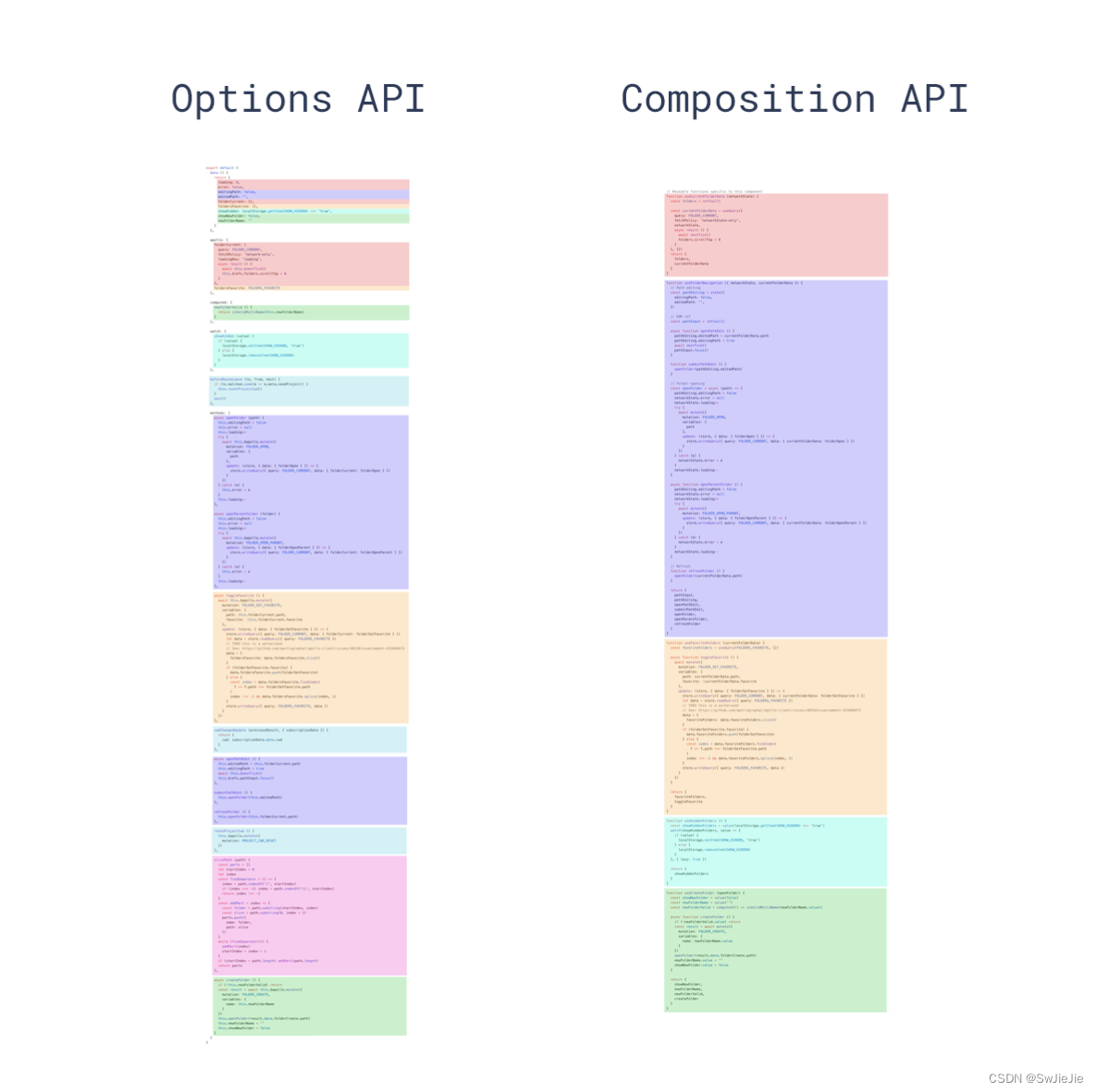
二者的Demo具体对比如下:

1- 逻辑复用
处理复杂多个组件没关联时候,我们在vue2里面有用过mixin去复用相同的逻辑
示例如下:
在vue2我们会另起一个 mixin.js 文件
export const MoveMixin = {
data() {
return {
x: 0,
y: 0,
};
},
methods: {
handleKeyup(e) {
console.log(e.code);
// 上下左右 x y
switch (e.code) {
case "ArrowUp":
this.y--;
break;
case "ArrowDown":
this.y++;
break;
case "ArrowLeft":
this.x--;
break;
case "ArrowRight":
this.x++;
break;
}
},
},
mounted() {
window.addEventListener("keyup", this.handleKeyup);
},
unmounted() {
window.removeEventListener("keyup", this.handleKeyup);
},
};
然后在组件中使用
<template>
<div>
Mouse position: x {{ x }} / y {{ y }}
</div>
</template>
<script>
import mousePositionMixin from './mouse'
export default {
mixins: [mousePositionMixin]
}
</script>
使用单个 mixin 似乎问题不大,但是当我们一个组件混入大量不同的 mixins 的时
候
mixins: [mousePositionMixin, fooMixin, barMixin, otherMixin]
会存在两个非常明显的问题:
- 命名冲突
- 数据来源不清晰
现在通过 Compositon API 这种方式改写上面的代码
import { onMounted, onUnmounted, reactive } from "vue";
export function useMove() {
const position = reactive({
x: 0,
y: 0,
});
const handleKeyup = (e) => {
console.log(e.code);
// 上下左右 x y
switch (e.code) {
case "ArrowUp":
// y.value--;
position.y--;
break;
case "ArrowDown":
// y.value++;
position.y++;
break;
case "ArrowLeft":
// x.value--;
position.x--;
break;
case "ArrowRight":
// x.value++;
position.x++;
break;
}
};
onMounted(() => {
window.addEventListener("keyup", handleKeyup);
});
onUnmounted(() => {
window.removeEventListener("keyup", handleKeyup);
});
return { position };
}
在组件中使用
<template>
<div>
Mouse position: x {{ x }} / y {{ y }}
</div>
</template>
<script>
import { useMove } from "./useMove";
import { toRefs } from "vue";
export default {
setup() {
const { position } = useMove();
const { x, y } = toRefs(position);
return {
x,
y,
};
},
};
</script>
可以看到,整个数据来源清晰了,即使去编写更多的 hook 函数,也不会出现命名
冲突的问题
总结
- 在逻辑组织和逻辑复用方面,Composition API 是优于 Options API 因为 Composition API 几乎是函数,会有更好的类型推断。
- Composition API 对 tree-shaking 友好,代码也更容易压缩
- Composition API 中见不到 this 的使用,减少了 this 指向不明的情况
- 如果是小型组件,可以继续使用 Options API,也是十分友好