目录
1、按照页面分类
2、按照功能分类
3、显示动画
4、属性动画
动画的原理是在一个时间段内,多次改变UI外观,由于人眼会产生视觉暂留,所以最终看到的就是一个“连续”的动画。UI的一次改变称为一个动画帧,对应一次屏幕刷新,而决定动画流畅度的一个重要指标就是帧率FPS(Frame Per Second),即每秒的动画帧数,帧率越高则动画就会越流畅。
ArkUI中,产生动画的方式是改变属性值且指定动画参数。动画参数包含了如动画时长、变化规律(即曲线)等参数。当属性值发生变化后,按照动画参数,从原来的状态过渡到新的状态,即形成一个动画。
1、按照页面分类
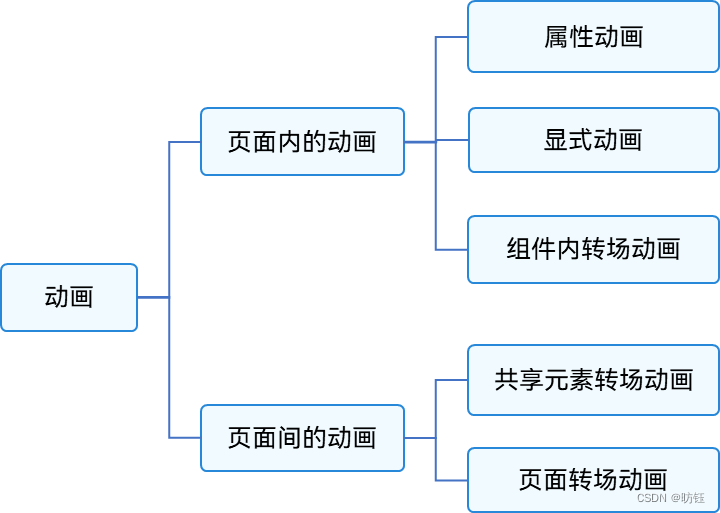
ArkUI提供的动画能力按照页面的分类方式,可分为页面内的动画和页面间的动画。如下图所示,页面内的动画指在一个页面内即可发生的动画,页面间的动画指两个页面跳转时才会发生的动画。

2、按照功能分类
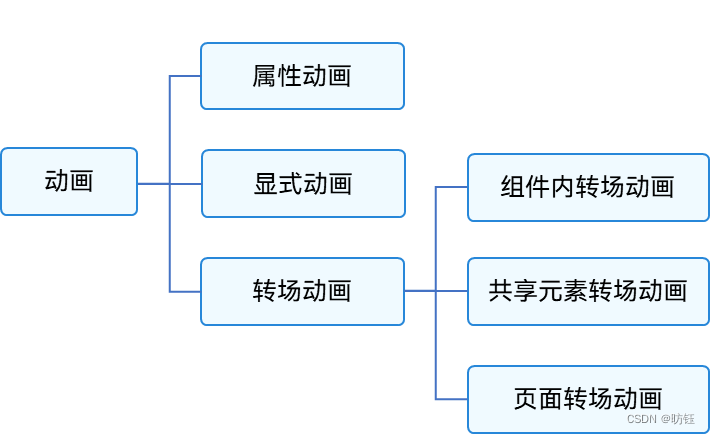
如果按照基础能力分,可分为属性动画、显式动画、转场动画三部分。如下图所示。

3、显示动画
提供全局animateTo显式动画接口来指定由于闭包代码导致的状态变化插入过渡动效。接口如下:
animateTo(value: AnimateParam, event: () => void): void参数说明:
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| value | AnimateParam | 是 | 设置动画效果相关参数。 |
| event | () => void | 是 | 指定显示动效的闭包函数,在闭包函数中导致的状态变化系统会自动插入过渡动画。 |
AnimateParam对象说明:
| 名称 | 类型 | 描述 |
|---|---|---|
| duration | number | 动画持续时间,单位为毫秒。 默认值:1000 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: - 在ArkTS卡片上最大动画持续时间为1000毫秒,若超出则固定为1000毫秒。 - 设置浮点型类型的值时,向下取整。例如,设置值为1.2,按照1处理。 |
| tempo | number | 动画的播放速度,值越大动画播放越快,值越小播放越慢,为0时无动画效果。 默认值:1.0 |
| curve | Curve | ICurve | string | 动画曲线。 默认值:Curve.EaseInOut 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| delay | number | 单位为ms(毫秒),默认不延时播放。 默认值:0 说明: - 设置浮点型类型的值时,向下取整。例如,设置值为1.2,按照1处理。 |
| iterations | number | 默认播放一次,设置为-1时表示无限次播放。 默认值:1 |
| playMode | PlayMode | 设置动画播放模式,默认播放完成后重头开始播放。 默认值:PlayMode.Normal 从API version 9开始,该接口支持在ArkTS卡片中使用。 相关使用约束请参考PlayMode说明。 |
| onFinish | () => void | 动效播放完成回调。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
说明:
- PlayMode推荐使用PlayMode.Normal和PlayMode.Alternate,此场景下动画的第一轮是正向播放的。如使用PlayMode.Reverse和PlayMode.AlternateReverse,则动画的第一轮是逆向播放的,在动画刚开始时会跳变到终止状态,然后逆向播放动画。
- 使用PlayMode.Alternate或PlayMode.AlternateReverse时,开发者应保证动画最终状态和状态变量的取值一致,即应保证动画的最后一轮是正向播放的。使用PlayMode.Alternate时,iterations应为奇数。使用PlayMode.AlternateReverse时,iterations应为偶数。
- 不推荐使用PlayMode.Reverse,此场景下不仅会导致动画刚开始就跳变到终止状态,也会导致动画最终状态和状态变量的取值不同。
显示动画案例:
@Entry
@Component
struct ViewAnimation1Page {
@State widthSize: number = 250
@State heightSize: number = 100
@State rotateAngle: number = 0
private flag: boolean = true
build() {
Column() {
Button('change size')
.width(this.widthSize)
.height(this.heightSize)
.margin(30)
.onClick(() => {
if (this.flag) {
animateTo({
duration: 2000,
curve: Curve.EaseOut,
iterations: 3,
playMode: PlayMode.Alternate,
onFinish: () => {
console.info('play end')
}
}, () => {
this.widthSize = 150
this.heightSize = 60
})
} else {
animateTo({}, () => {
this.widthSize = 250
this.heightSize = 100
})
}
this.flag = !this.flag
})
Button('change rotate angle')
.margin(50)
.rotate({ x: 0, y: 0, z: 1, angle: this.rotateAngle })
.onClick(() => {
animateTo({
duration: 1200,
curve: Curve.Friction,
delay: 500,
iterations: -1, // 设置-1表示动画无限循环
playMode: PlayMode.Alternate,
onFinish: () => {
console.info('play end')
}
}, () => {
this.rotateAngle = 90
})
})
}.width('100%').margin({ top: 5 })
}
}运行效果如下:
显示动画
4、属性动画
组件的某些通用属性变化时,可以通过属性动画实现渐变过渡效果,提升用户体验。支持的属性包括width、height、backgroundColor、opacity、scale、rotate、translate等。属性动画的接口如下:
animation(value: {duration?: number, tempo?: number, curve?: string | Curve | ICurve, delay?:number, iterations: number, playMode?: PlayMode, onFinish?: () => void})
参数说明:
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| duration | number | 否 | 设置动画时长。 默认值:1000 单位:毫秒 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: - 在ArkTS卡片上最大动画持续时间为1000毫秒。 - 设置浮点型类型的值时,向下取整;设置值为1.2,按照1处理。 |
| tempo | number | 否 | 动画播放速度。数值越大,动画播放速度越快,数值越小,播放速度越慢。值为0时,表示不存在动画。 默认值:1 |
| curve | string | Curve | ICurve9+ | 否 | 设置动画曲线。 默认值:Curve.EaseInOut 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| delay | number | 否 | 设置动画延迟执行的时长。 默认值:0,不延迟播放。 单位:毫秒 取值范围:[0, +∞) 说明: 设置浮点型类型的值时,向下取整。例如,设置值为1.2,按照1处理。 |
| iterations | number | 否 | 设置播放次数。 默认值:1 取值范围:[-1, +∞) 说明: 设置为-1时表示无限次播放。设置为0时表示无动画效果。 |
| playMode | PlayMode | 否 | 设置动画播放模式,默认播放完成后重头开始播放。 默认值:PlayMode.Normal 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| onFinish | () => void | 否 | 状态回调,动画播放完成时触发。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 当iterations设置为-1时,动画效果无限循环不会停止,所以不会触发此回调。 |
属性动画案例:
@Entry
@Component
struct AttrAnimationExample {
@State widthSize: number = 250
@State heightSize: number = 100
@State rotateAngle: number = 0
@State flag: boolean = true
build() {
Column() {
Button('change size')
.onClick(() => {
if (this.flag) {
this.widthSize = 150
this.heightSize = 60
} else {
this.widthSize = 250
this.heightSize = 100
}
this.flag = !this.flag
})
.margin(48)
.width(this.widthSize)
.height(this.heightSize)
.animation({
duration: 2000,
curve: Curve.EaseOut,
iterations: 3,
playMode: PlayMode.Normal
})
Button('change rotate angle')
.onClick(() => {
this.rotateAngle = 90
})
.margin(50)
.rotate({ angle: this.rotateAngle })
.animation({
duration: 1200,
curve: Curve.Friction,
delay: 500,
iterations: -1, // 设置-1表示动画无限循环
playMode: PlayMode.Alternate
})
}.width('100%').margin({ top: 20 })
}
}运行效果与显示动画一样,动画参数也与显示动画大同小异,这里是点击的时候改变属性、配合animation方法实现动画;显示动画则是在点击的时候使用animateTo方法实现动画。