shigen坚持更新文章的博客写手,擅长Java、python、vue、shell等编程语言和各种应用程序、脚本的开发。记录成长,分享认知,留住感动。
shigen看着单调的终端,突然有了一丝丝的念头,我要搞的炫酷一点。让我想到的一个场景就是:我之前在使用公司的阿里云服务器的时候,在每次登录的时候会有欢迎语,类似于这样的:

shigen手头也没有可以用的阿里云云服务器,这里在知乎上找到的文章,仅供参考哈。
那我的mac我每次打开终端的时候,也相当于一次登录呢,那我是不是也可以这样的实现,于是开始捣腾起来。
查了一下发现:
要在每次登录终端时显示自定义的欢迎语,可以编辑你的用户主目录下的
.bashrc文件(如果是使用 Bash shell)或.zshrc文件(如果是使用 Zsh shell)。
好的呀,原来就是这么简单,于是去搞了一下,我用的bash是zsh,自然需要编辑一下.zshrc文件了。
执行命令,更改.zshrc文件内容:
vim ~/.zshrc
在在行尾加上如下的内容:
#自定义欢迎语
echo -e "\033[38;5;196m"
cat << "EOF"
ad88888ba 88 88 88 ,ad8888ba, 88888888888 888b 88
d8" "8b 88 88 88 d8"' `"8b 88 8888b 88
Y8, 88 88 88 d8' 88 88 `8b 88
`Y8aaaaa, 88aaaaaaaa88 88 88 88aaaaa 88 `8b 88
`"""""8b, 88""""""""88 88 88 88888 88""""" 88 `8b 88
`8b 88 88 88 Y8, 88 88 88 `8b 88
Y8a a8P 88 88 88 Y8a. .a88 88 88 `8888
"Y88888P" 88 88 88 `"Y88888P" 88888888888 88 `888
EOF
echo -e "\033[0m"
echo -e "\033[1;34mToday is \033[1;32m$(date +%A,\ %B\ %d,\ %Y)\033[0m"
echo -e "\033[1;34mThe time is \033[1;32m$(date +%r)\033[0m"
echo -e "\033[1;34mYou are logged in to \033[1;32m$(hostname)\033[0m"
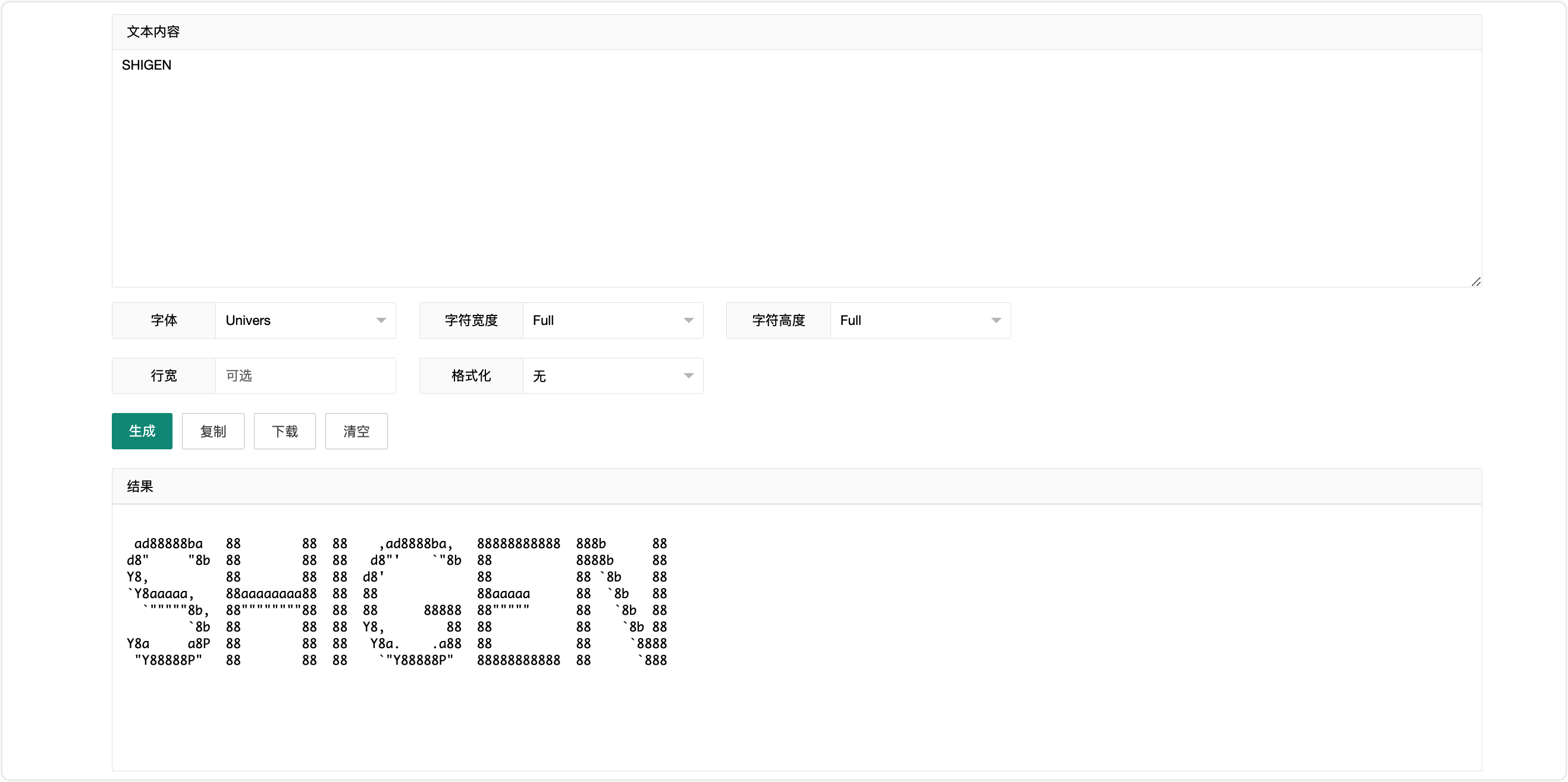
其中,自定义ascii字符生成可以参考这个网站:在线生成ascci艺术字

完了之后,我们只需要重新加载一下配置文件即可:
source ~/.zshrc
就会出现如下的效果:

我们在vscode中看看:

哈哈,是不是稍微酷炫一点了。就先这样子吧。
其实mac和linux的操作很多都一样,这养的配置也可以直接平移到Linux服务器上,哈哈,下次打开云服务器就会看到自定义的欢迎语了,是不是倍儿有面儿啊。
以上就是今天分享的全部内容了,觉得不错的话,记得点赞 在看 关注支持一下哈,您的鼓励和支持将是shigen坚持日更的动力。同时,shigen在多个平台都有文章的同步,也可以同步的浏览和订阅:
| 平台 | 账号 | 链接 |
|---|---|---|
| CSDN | shigen01 | shigen的CSDN主页 |
| 知乎 | gen-2019 | shigen的知乎主页 |
| 掘金 | shigen01 | shigen的掘金主页 |
| 腾讯云开发者社区 | shigen | shigen的腾讯云开发者社区主页 |
| 微信公众平台 | shigen | 公众号名:shigen |
与shigen一起,每天不一样!