近年来,大数据成为业界与学术界最火热的话题之一,数据已经成为每个公司极为重要的资产。互联网大量的公开数据为个人和公司提供了以往想象不到的可以获取的数据量。而掌握网络爬虫技术可以帮助你获取这些有用的公开数据集。

爬虫能干什么呢?一句话概括,正常通过浏览器可以获取的数据,爬虫都可以获取。这句话可以说是包罗万象。
一:说明了爬虫的本质是一个服务端,实现的功能类似于浏览器;
二:说明了爬虫的界限,如果不能正常访问到的数据就不能通过爬虫获取;
三:爬虫的最高境界,只要是浏览器能正常访问的都可以用爬虫获取。
但是,有这么多现成的资源和路径,为什么许多人依然在为学 Python 犯愁呢?而且对后端框架 Flask 和数据可视化更是一头雾水。因为学习有个效率问题。选择合适的 Python 学习方式,需要跟你自身的特性相结合。
那么,为什么你的 python 学习效率如此之低?学了三个月还不会做爬虫项目?零基础的小白应该如何学习 python 呢?后端框架 Flask 和数据可视化不知道如何学起?
如果你是以上人群,那么下面的这些精心整理的入门学习文档十分适合你。能够让你迅速掌握 python 的基本知识, 让你轻松掌握爬虫技术 !快速实现升职加薪!
😝有需要的小伙伴,可以点击下方链接免费领取或者V扫描下方二维码免费领取🆓
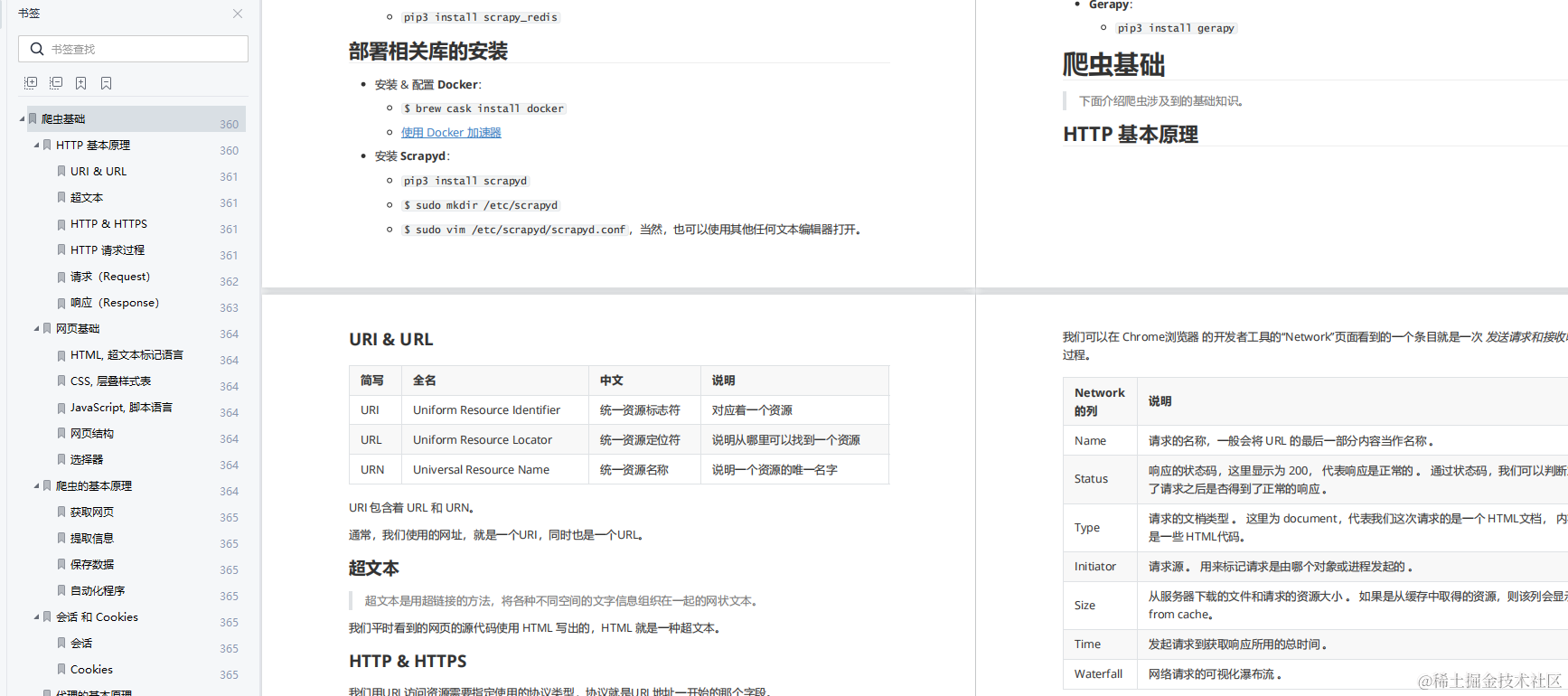
Python全套学习资料

大厂内部Python+数据分析资料包



干货满满
实战项目讲解

😝有需要的小伙伴,可以点击下方链接免费领取或者V扫描下方二维码免费领取🆓
Python全套学习资料