前言:
这周开始进入期末复习周,没时间看C/C++、linux等知识了,先把期末考试必考的知识捋一遍。
目录
第一章 微信小程序入门
一、填空题
二、判断题
三、选择题
四、简答题
第二章 微信小程序页面制作
一、填空题
二、判断题
三、选择题
四、简答题
第三章 微信小程序页面交互
一、填空题
二、判断题
三、选择题
四、简答题
第四章 微信小程序常用API(上)
一、填空题
二、判断题
三、选择题
四、简答题
第五章 微信小程序常用API(下)
一、填空题
二、判断题
三、选择题
四、简答题
第一章 微信小程序入门
一、填空题
- 微信小程序是运行在( 微信客户端 )之上的应用。
- 微信小程序开发完成后需要通过“上传”按钮将代码上传到( 微信开发者工具 )。
- 微信小程序项目中的( app.json )文件是全局配置文件。
- 微信开发者工具中用于保存文件的快捷键是 ( Ctrl+S )
- 在微信小程序中,每个页面由4个文件组成,分别是( .wxml )文件、( .wxss )文件、( .json )文件和( .js )文件
二、判断题
- 在微信小程序中,AppID是每个小程序的唯一标识,每个小程序账号只有一个AppID.(√ )
- 微信小程序项目中app.js文件是全局样式文件。( × )
解析:在微信小程序项目中,app.js文件是小程序的全局逻辑文件,用于定义小程序的全局行为和生命周期函数。全局样式文件是app.wxss文件。
- 通常称微信客户端为微信小程序提供的环境为微信小程序的宿主环境。( √ )
- 微信小程序具有无须安装、触手可及、用完即走、无须卸载等特点。( √ )
- 项目成员表示参与微信小程序开发、运行的成员。(√ )?
三、选择题
1.下列选项中,关于微信小程序说法错误的是( C )。
A.微信小程序是运行在微信之中应用
B.微信小程序的体积非常小
C.微信小程序不可以跨平台
D.通过“扫一扫”或“搜一搜”即可打开对应的微信小程序
2.下列选项中,不属于微信小程序特点的是( C )。
A.无须安装 B.无须卸载
C.体积大 D.入口丰富
3.下列选项中,用于在微信开发者工具中输出调试信息的面板是( B )。
A.Wxml B.Console
C.Sources D.Network
解析:
Console面板是微信开发者工具中的一个调试工具,用于显示小程序的输出信息、错误信息等。
此外,Wxml面板用于查看页面结构和属性,Sources面板用于显示脚本文件,Network面板用于观察和显示接口的请求情况
4.下列选项中,关于微信小程序项目目录结构说法错误的是( A )。
A.pages目录用于存放所有微信小程序的页面
B.app.wxss文件定义了微信小程序项目的全局样式
C.sitemap.json文件是微信小程序项目的全局配置文件
D.app.js文件是微信小程序项目的入口文件
解析:
在微信小程序项目中,pages目录并不是用于存放所有微信小程序的页面。实际上,每个微信小程序页面都应该有一个单独的目录,该目录包含该页面所需的wxml、wxss、js和json文件。
改正:
- app.js文件是微信小程序项目的入口文件,用于定义全局的逻辑和生命周期函数。
- app.wxss文件定义了微信小程序项目的全局样式,可以设置整个小程序的样式。
- sitemap.json文件是微信小程序项目的全局配置文件,用于配置小程序的页面路径、权限设置等信息。
拓展知识:
- .wxml文件用于描述小程序页面的结构和布局。
- .wxss文件用于定义小程序页面的样式。
- .json文件用于配置小程序的全局配置和页面配置。
- .js文件用于编写小程序的逻辑代码。
5.下列选项中,关于微信开发者工具说法错误的是(D )。
A.工具栏“预览”按钮用于在微信中进行预览
B.菜单栏中“文件”项的主要作用是新建文件、保存文件或关闭文件等
C.模拟器可以模拟小程序在微信客户端的运行效果
D.编辑器中只能打开一个文件
四、简答题
- 请简述微信小程序的特点。
1️⃣无需安装即可使用。用户只需要通过微信点击小程序图标或二维码,即可使用小程序,无需下载安装。
2️⃣体积小、加载快。小程序体积通常在1-2MB以下,加载和响应速度快。
3️⃣跨平台支持。微信小程序可同时运行在iOS和Android系统上。
4️⃣用完即走。用户进入小程序后使用,退出后资源回收,不会占用手机长期存储空间。
5️⃣使用简单。用户无需注册账号,直接进入小程序即可使用基本功能。
6️⃣开发成本低。使用微信提供的开发工具和技术支持,开发成本相对普通APP低廉。
7️⃣更新频率高。通过后台更新机制,小程序可实现反复更新与迭代。
8️⃣打通微信生态。可以直接在微信聊天、朋友圈等场景无缝引导用户进入小程序。
8️⃣开放能力强。支持第三方支付、地图、分享等开放接口,丰富小程序功能。
9️⃣交互体验好。使用类似网页的交互形式,体验流畅简单。
2.请简述微信小程序开发环境的搭建。
1.首先注册微信公众号,获取小程序AppID。
2.在首页中根据需要进行下载微信开发者工具。
3.打开安装包,选择安装路径,完成安装使用
第二章 微信小程序页面制作
一、填空题
- 1.image组件的(mode)属性用于设置图片的展示模式。
- 2.swiper组件内部只可以放置(swiper-item) 组件。
- 3.在Flex布局中,(justify-content) 属性能够设置项目在主轴方向的排列方式。
- 4.text组件的(selectable)属性用于实现长按选中文本内容的效果。
- 5.在实现底部标签栏时,tabBar配置项应在(app.json)文件中设置。
二、判断题
- 给父元素设置display:flex后,可以使用flex的相关属性,例如通过flex-direction属性设置主轴方向。( 对 )
- 微信小程序中样式文件为WXSS文件,只支持rpx一种尺寸单位。(错 )
解析:
微信小程序中的样式文件是WXSS文件,但是支持多种尺寸单位,包括rpx、px、vw、vh等。其中,rpx是相对长度单位,可以根据屏幕宽度进行自适应布局。
- swiper组件可以实现页面的轮播图效果。( 对 )
- video组件专门用于播放音频。(错 )
解析:video组件是微信小程序中用于播放视频的组件,可以播放视频文件,而非专门用于播放音频文件。对于音频文件的播放,可以使用audio组件。
三、选择题
1.下列选项中,用于配置微信小程序所有的页面地址的文件是( B )
A. app.js B. app.json C. app.wxss D. project.config.json
2.下列选项中,不属于表单组件的是( D )
A. input组件 B. checkbox组件 C. form组件 D. swiper组件
3.下列选项中,不属于Flex布局的是( C )
A.display:flex;
B.flex:1;
C.float:left;
D.flex-flow:column nowrap;
4.下列选项中,app.json文件中的tabBar配置项最多允许的页数为( B )。
A. 3 B. 4 C. 5 D. 6
四、简答题
1.简述WXML和HTML的区别。
答:
- 用途:HTML(Hypertext Markup Language)是用于构建网页的标记语言,而WXML(Wechat Mini Program XML)是微信小程序中用于构建页面结构的标记语言。
- 平台限制:HTML可以在各种Web浏览器上运行,而WXML主要用于微信小程序平台。
- 标签和属性:HTML使用一系列预定义的标签和属性来描述网页结构和样式。WXML也使用类似的标签和属性,但是它具有一些特定于微信小程序的标签和属性,例如<view>、<text>和<image>等。
- 数据绑定:WXML支持数据绑定功能,可以将页面中的数据和逻辑与后端数据源或JavaScript代码进行绑定。HTML没有内置的数据绑定功能,但可以使用JavaScript或其他前端框架来实现类似的功能。
- 样式表:HTML使用CSS(Cascading Style Sheets)来定义和应用样式。WXML使用WXSS(Wechat Mini Program Style Sheets)来定义和应用样式,它与CSS类似,但有一些微信小程序特定的样式规则。
- 生态系统和扩展性:HTML是Web开发的基础,并有广泛的生态系统和各种工具和框架可用。WXML主要用于微信小程序,它具有自己的生态系统和开发工具,但与Web开发相比,可能相对较小。
2.简述WXSS和CSS的区别。
- 语法不同: wxss采用了类似于CSS的语法规则,但是有一些不同之处,例如,可以使用rpx作为单位。
- 局部样式: wxss仅对当前页面或组件有效,而css可以对整个网站的样式进行控制。
- 样式导入: wxss文件中可以使用@import导入外部样式表,但是不能使用url()函数。
- 样式限制: wxss中不能使用一些CSS属性和选择器,例如float、 position:fixed、:before、:after等。
- 全局样式:小程序提供了app.wxss文件,可以在此文件中定义一些全局样式,对所有页面和组件生效。
3.简述Flex布局的概念。
Flexbox 布局也叫 Flex 布局,弹性盒子布局。它的目标是提供一个更有效地布局、对齐方式,并且能够使父元素在子元素的大小未知或动态变化情况下仍然能够分配好子元素之间的间隙。
主要思想是使父元素能够调整子元素的宽度、高度、排列方式,从而更好的适应可用的布局空间。设定为flex布局的元素能够放大子元素使之尽可能填充可用空间,也可以收缩子元素使之不溢出。
第三章 微信小程序页面交互
一、填空题
1.在页面结构渲染过程中,通过 wx:if 控制属性完成页面的条件渲染。
2.在列表渲染中,通过 wx:for 控制属性可以循环数组中的每一项。
3.在列表渲染中,使用 wx:for-item 可以指定当前项的变量名。
4.在JS文件中,通过 e.currentTarget.dataset 获取data-*自定义属性的值。
5.在微信小程序中,页面加载完成后执行的生命周期函数为 onLoad。
二、判断题
- 在微信小程序中,可以通过data-*自定义属性来进行传参。(✓)
- 所有绑定的数据都必须在data中进行初始化。(✓)
- 设置enablePullDownRefresh为false时,表示禁止下拉。(✓)
- 通过调用wx.request()方法可以发起网络请求。(✓)
- 通过调用wx.showLoading()方法可以弹出加载提示框。(✓)
三、选择题
1.下列选项中,关于列表渲染说法正确的是( C )。
A.wx:for-index可以用于重新定义当前项的变量名
B.在列表渲染中,可以使用item变量获取当前项的值
C.wx:for可以用于实现页面中的列表渲染
D.wx:for-item可以用于设置当前索引变量的属性名
2.下列选项中,用于监听页面初次渲染成功的回调函数是( D )。
A. onHide B. onLoad C. onShow D. onReady
3.下列选项中,可以在wx:for中指定当前项索引的变量名的一项是(D )。
A. wx:for-i B. wx:for-j C. wx:for-item D. wx:for-index
4.下列选项中,wx.showToast()函数的参数属性中包含的回调函数有(D )。
A. title、icon和mask
B. success、fail和title
C. duration、mask和success
D. success、fail和complete
5.下列选项中,将页面的JS文件中定义的数据绑定到页面上的语法是( A )。
A. {{ }} B. [ ] C. { } D. [[ ]]
四、简答题
一、简述页面生命周期函数包括哪些。
onLoad(options) --监听页面加载
onReady()--监听页面初次渲染完成
onShow()--监听页面显示
onHide()--监听页面隐藏
onUnload()-监听页面卸载
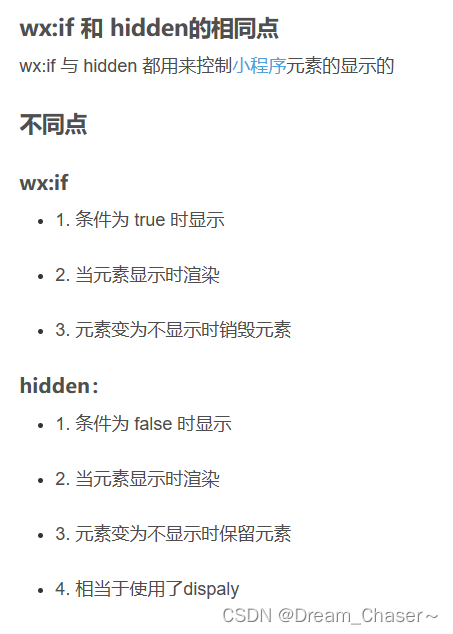
2.简述wx:if控制属性和hidden属性的区别。
wx:if 是遇 true 显示,hidden 是遇 false 显示。
wx:if 在隐藏的时候不渲染,而 hidden 在隐藏时仍然渲染,只是不呈现。
wx:if有更高的切换消耗。hidden 有更高的初始渲染消耗
所以:
如果频繁切换的话,用 wx:if 将会消耗更多资源,因为每次呈现的时候它都会渲染,每次隐藏的时候,它都会销毁,用hiden更好。
如果切换并不频繁的话,用 wx:if 相对来说较好些,因为它会避免初始就一下渲染那么多。

3.简述微信小程序如何实现下拉刷新。
1):在.json文件里设置 "enablePullDownRefresh": true
2): 设置好后用onPullDownRefresh()函数监听下拉动作
3):最后通过调用wx.stopPullDownRefresh()函数停止下拉刷新。
4.简述微信小程序如何实现上拉触底。
1.使用 onReachBottom 实现
2.使用 scroll-view 组件实现
3.使用 信息流模板 实现上拉加载
4.使用 swiper组件配合onReachBottom 实现上拉加载
第四章 微信小程序常用API(上)
一、填空题
1.上传文件的API是 wx.uploadFile() 。
2.下载文件的API是 wx.downloadFile() 。
3.scroll-view组件可以实现 滚动视图 的效果。
4.在scroll-view组件中,用 scroll-x 属性用于设置横向滚动条的位置。
5.在slider组件的属性中,max 属性用于设置进度条的最大值。
二、判断题
- 在canvas组件中,canvas-id属性是其唯一标识符。(正确)
- 在<slider>组件上添加bindchanging="sliderChanging"后,当滑块被拖曳时就会执行sliderChanging()事件处理函数。(正确)
- canvas组件将type属性值设置为2D表示使用Canvas 2D接口。(正确)
- 文件上传API使用的方法是wx.uploadFile()。(正确)
三、选择题
1.下列选项中,用于滑动选择某一个值的组件是( B )。
A. view B. slider C. input D. audio
2.下列BackgroundAudioManager实例的方法中,可以将音乐跳转到指定位置的是( B )。
A. stop() B. seek() C. pause() D. play()
3.下列关于canvas组件的说法中,错误的是( A )。?
A.CSS动画对canvas组件无效
B.canvas-id是canvas组件的唯一标识符
C.canvas组件用于自定义绘制图形
D.在同一个页面中,canvas-id是唯一的
4.下列选项中,关于wx.getRecorderManager()方法说法错误的是(D )。
A.start()方法表示开始录音
B.pause()方法表示暂停录音
C.resume()方法表示继续录音
D.onError()方法表示停止录音,点击开始录音后会从中断的地方接着继续录音
解析:
实际上,onError()方法并不表示停止录音。它是用于处理录音过程中发生错误的回调函数,当录音发生错误时会触发该方法。与录音的开始、暂停、继续等操作无关。因此,D选项中的描述是错误的。
四、简答题
1.BackgroundAudioManager实例的属性和方法包括:
- 属性:src、startTime、currentTime、duration、paused、buffered、title、epName、singer、coverImgUrl、webUrl等。
- 方法:play()、pause()、stop()、seek()、onCanplay()等。
2.简述使用画布API进行绘图的基本步骤。
- 取得Canvas对象。(相当于画布)
- 从Canvas对象中获取绘图用的上下文。(相当于绘画用的笔)
- 使用上下文中的方法和属性进行绘图。
3.简述如何实现文件上传和文件下载
- 文件上传:使用wx.chooseImage()方法选择需要上传的文件,使用wx.uploadFile()方法将文件上传到指定的服务器。
- 文件下载:使用wx.downloadFile()方法下载指定的文件,下载完成后使用wx.saveFile()方法将文件保存到本地。
第五章 微信小程序常用API(下)
一、填空题
1.从本地缓存中异步获取指定key的内容使用 wx.getStorage() 方法。
2.微信小程序通过 wx.login() 方法获取登录凭证code。
3.微信接口服务返回的信息中,session_key 是用户的会话密钥,需要存储在开发者服务器中。
4.map组件中地图视野发生变化时触发 regionchange 事件。
5.在Animation实例的常用方法中,export() 用于导出动画队列。
6.微信小程序通过wx.connectSocket() 方法创建一个WebSocket连接。
7.微信小程序通过wx.sendSocketMessage() 方法可以通过WebSocket发送数据。
8.微信小程序通过wx.onSocketMessage() 方法监听WebSocket接收到服务器的消息事件。
二、判断题
- 在微信小程序中,调用wx.login()方法可以获取临时登录凭证code。(√)
- 同一个微信用户在AppID不同的微信小程序中的openid是不同的。(√)
- openid是微信小程序的唯一标识。(√)
- 使用wx.setStorageSync()方法可以将数据同步存储在本地缓存指定的key中。(√)
- animation.export()方法每次调用后仍保留之前的动画操作。(×)
- 使用require(路径)函数引入模块代码时,不可以使用绝对路径。( × ) ?
- 使用wx.navigateTo()方法不能跳转到标签页。(×)
- <block>标签不会在页面中做任何渲染。(√)
- wx.showLoading()方法用于显示加载提示。(√)
- 在使用wx:for实现页面列表渲染时,key表示每一项的唯一标识。(√)
三、选择题
1.下列选项中,用于实现非标签页之间的跳转的方法是( A )。
A.wx.navigateTo()
B.wx.navigate()
C.wx.navigatorTo()
D.wx.navigator()
2.下列选项中,关于map组件属性说法错误的是( B )。
A. longitude为中心经度
B. scale为缩放级别,取值范围为1~20
C. latitude为中心纬度
D. markers为标记点数组
3.下列选项中,关于openid的说法错误的是( D )。
A.openid是用户的唯一标识
B.openid不等同于微信用户id
C.同一个微信用户在不同AppID的微信小程序中的openid是不同的
D.openid是微信小程序的唯一标识
4下列选项中,关于marker对象的属性说法错误的是( D )。
A.title标注点名称
B.zIndex表示显示层级
C.alpha表示标注的透明度
D.userInfo表示用户信息对象
解析:
A.title标注点名称、B.zIndex表示显示层级、C.alpha表示标注的透明度都是正确的说法。
D.userInfo不是marker对象的属性,而是部分地图API中提供的一种用于保存用户信息的参数,可以通过自定义属性来实现类似功能。
5.下列选项中,关于数据缓存说法错误的是( B )。
A.wx.getStorage()方法用于从本地缓存中异步获取指定key内容
B.wx.removeStorageSync()方法用于以异步的方式从本地缓存中移除指定key
C.wx.setStorage()方法用于将数据异步存储在本地缓存指定的key
D.在实现数据缓存的方法中,方法名以Sync结尾的都是同步方法
解析:
B选项说“wx.removeStorageSync()方法用于以异步的方式从本地缓存中移除指定key”,这是不正确的。实际上,wx.removeStorageSync()方法是以同步的方式从本地缓存中移除指定key的内容。方法名中的“Sync”后缀表示这是一个同步方法,而不是异步方法。所以,B选项的描述是错误的。
6.下列选项中,用于配置微信小程序所有的页面地址的文件是( B )
A.app.js B. app.json C. app.wxss D.project.config.json
7.下列选项中,关于swiper组件的用法描述错误的是( A )。
A.若indicatorDots属性设置为false,则显示面板指示点
B.autoplay属性用于设置图片是否自动切换
C.interval属性用于设置自动切换的时间间隔
D . duration属性用于设置滑动动画时长
解析:
若indicatorDots属性设置为false,则不显示面板指示点所描述是错误的。
8.下列关于wx.request()方法常见选项的说法中,正确的是( B )。
A.method为HTTP请求方式,默认值为POST
B.url为开发者服务器接口地址
C.complete()回调函数只有在调用成功之后才会执行
D.responseType为返回的数据格式,默认值为json
9.下列关于Flex布局的说法中,错误的是()。
A.行内元素也可以使用Flex布局
B.设为Flex布局以后,子元素的float属性依然起作用
C.任何一个容器都可以指定为Flex布局
D.采用Flex布局的元素,称为Flex容器
解析:
在Flex容器中,子元素的float属性是不起作用的。
四、简答题
1.简述如何获取Animation实例。?
在需要使用动画的页面中,使用
wx.createAnimation方法创建一个Animation实例。例如:const animation = wx.createAnimation({ duration: 1000, timingFunction: 'ease', });在页面的
onLoad或onReady生命周期函数中,将创建好的Animation实例赋值给页面animation属性。例如:Page({ data: { animation: null, }, onLoad: function() { this.animation = wx.createAnimation({ duration: 1000, timingFunction: 'ease', }); }, });在页面的WXML文件中,通过
animation属性来引用该动画实例。例如<view animation="{{animation}}"></view>
2.简述微信小程序中应用生命周期回调函数onLaunch()、onShow()、onError()、onHide()和onPageNotFound()的作用。
onLaunch(): 小程序初始化时触发,常用于获取用户信息、进行网络请求等操作。
onShow(): 小程序启动或从后台进入前台时触发,常用于刷新数据、更新页面等操作。
onError(): 小程序发生错误时触发,常用于监控并处理程序运行时的异常情况。
onHide(): 小程序从前台进入后台时触发,常用于记录日志、保存数据等操作。
onPageNotFound(): 打开不存在的页面时触发,常用于友好提示用户页面不存在或进行页面跳转
3.简述如何创建WebSocket连接。
- 确定WebSocket URL。
- 使用
new WebSocket(url)创建WebSocket对象,其中url为WebSocket服务器的URL。- 调用WebSocket对象的
open方法打开连接。- 使用WebSocket对象的
send方法发送消息。- 监听WebSocket对象的
message事件来处理接收到的消息。- 调用WebSocket对象的
close方法关闭连接。- 监听WebSocket对象的
error事件来处理连接过程中发生的错误。
4.简述微信小程序中实现页面之间切换的wx.navigateTo()、wx.redirectTo()和wx.switchTab()方法的区别。
wx.navigateTo()跳转到应用内某个页面,保留当前页面;
wx.redirectTo()跳转到应用内某个页面,关闭当前页面;
wx.switchTab()跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
5.简述微信小程序的登录流程
- 初始化:在微信小程序中,首先需要初始化必要的配置和界面。
- 获取登录权限:在小程序中,用户可以选择登录或使用微信快速登录。要使用微信登录,需要先获取用户的授权。
- 发起登录请求:当用户选择登录后,小程序会向微信服务器发起登录请求。
- 验证身份:微信服务器验证用户的身份信息,包括用户名和密码或通过微信唯一标识(openid)。
- 获取登录凭证:如果身份验证通过,微信服务器会返回一个登录凭证,通常是令牌(token)。
- 保存凭证:小程序将获取到的凭证保存到本地存储或将其发送到自己的服务器进行存储。
- 使用凭证:之后,当用户在小程序中进行需要身份验证的操作时,小程序会使用先前保存的凭证进行身份验证,以访问受保护的资源或服务。
- 注销登录:用户可以选择注销登录,这样小程序将清除保存的凭证,并可能结束与微信服务器的连接。

















![50 个具有挑战性的概率问题 [01/50]:袜子抽屉](https://img-blog.csdnimg.cn/img_convert/1256475cbc47679c5838621750506304.png)