html部分
<div class="rectangle"></div>
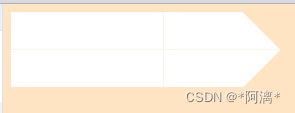
样式一:

.rectangle {
width: 251px;
height: 75px;
background:
linear-gradient(-135deg, transparent 52px, #ffffff 0) top right;
background-size: 100% 100%;
background-repeat: no-repeat;
background-color: bisque;
}
样式二:

.rectangle {
width: 251px;
height: 150px;
background:
linear-gradient(-135deg, transparent 52px, #ffffff 0) top right;
background-size: 100% 100%;
background-repeat: no-repeat;
background-color: bisque;
}
样式三:

.rectangle {
width: 305px;
height: 75px;
background:
linear-gradient(-45deg, transparent 52px, #ffffff 0) bottom right,
linear-gradient(-135deg, transparent 52px, #ffffff 0) top right;
background-size: 100% 100%;
background-repeat: no-repeat;
}
样式四:

.rectangle {
width: 305px;
height: 75px;
background:
linear-gradient(135deg, transparent 52px, #ffffff 0) top left,
linear-gradient(45deg, transparent 52px, #ffffff 0) bottom left,
linear-gradient(-45deg, transparent 52px, #ffffff 0) bottom right,
linear-gradient(-135deg, transparent 52px, #ffffff 0) top right;
background-size: 50% 50%;
background-repeat: no-repeat;
}
样式五:

.rectangle {
width: 305px;
height: 75px;
background:
linear-gradient(135deg, transparent 0px, #ffffff 0) top left,
linear-gradient(45deg, transparent 0px, #ffffff 0) bottom left,
linear-gradient(-45deg, transparent 52px, #ffffff 0) bottom right,
linear-gradient(-135deg, transparent 52px, #ffffff 0) top right;
background-size: 50% 50%;
background-repeat: no-repeat;
}
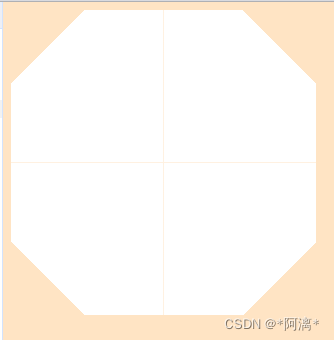
样式六:

.rectangle {
width: 305px;
height: 305px;
background:
linear-gradient(135deg, transparent 52px, #ffffff 0) top left,
linear-gradient(45deg, transparent 52px, #ffffff 0) bottom left,
linear-gradient(-45deg, transparent 52px, #ffffff 0) bottom right,
linear-gradient(-135deg, transparent 52px, #ffffff 0) top right;
background-size: 50% 50%;
background-repeat: no-repeat;
}
样式六:

.rectangle {
width: 305px;
height: 305px;
background:
linear-gradient(135deg, transparent 52px, #e93030 150px) top left,
linear-gradient(45deg, transparent 52px, #e93030 150px) bottom left,
linear-gradient(-45deg, transparent 52px, #e93030 150px) bottom right,
linear-gradient(-135deg, transparent 52px, #e93030 150px) top right;
background-size: 50% 50%;
background-repeat: no-repeat;
}
样式七:

.rectangle {
width: 305px;
height: 305px;
background:
linear-gradient(135deg, #e93030 150px, transparent 52px) top left,
linear-gradient(45deg, #e93030 150px, transparent 52px) bottom left,
linear-gradient(-45deg, #e93030 150px, transparent 52px) bottom right,
linear-gradient(-135deg, #e93030 150px, transparent 52px) top right;
background-size: 50% 50%;
background-repeat: no-repeat;
}
样式七 :

.rectangle {
width: 305px;
height: 305px;
background:
linear-gradient(135deg, transparent 52px, #ffffff 0,transparent 81px,#ffffff 0,transparent 107px,#ffffff 0) top left,
linear-gradient(45deg, transparent 52px, #ffffff 0,transparent 81px,#ffffff 0,transparent 107px,#ffffff 0) bottom left,
linear-gradient(-45deg, transparent 52px, #ffffff 0,transparent 81px,#ffffff 0,transparent 107px,#ffffff 0) bottom right,
linear-gradient(-135deg, transparent 52px, #ffffff 0,transparent 81px,#ffffff 0,transparent 107px,#ffffff 0) top right;
background-size: 50% 50%;
background-repeat: no-repeat;
}



![50 个具有挑战性的概率问题 [01/50]:袜子抽屉](https://img-blog.csdnimg.cn/img_convert/1256475cbc47679c5838621750506304.png)





![[音视频]H264码流分析工具](https://img-blog.csdnimg.cn/img_convert/a55c43546cdb96489e1e46275a96ce00.png)