目录
文章目录
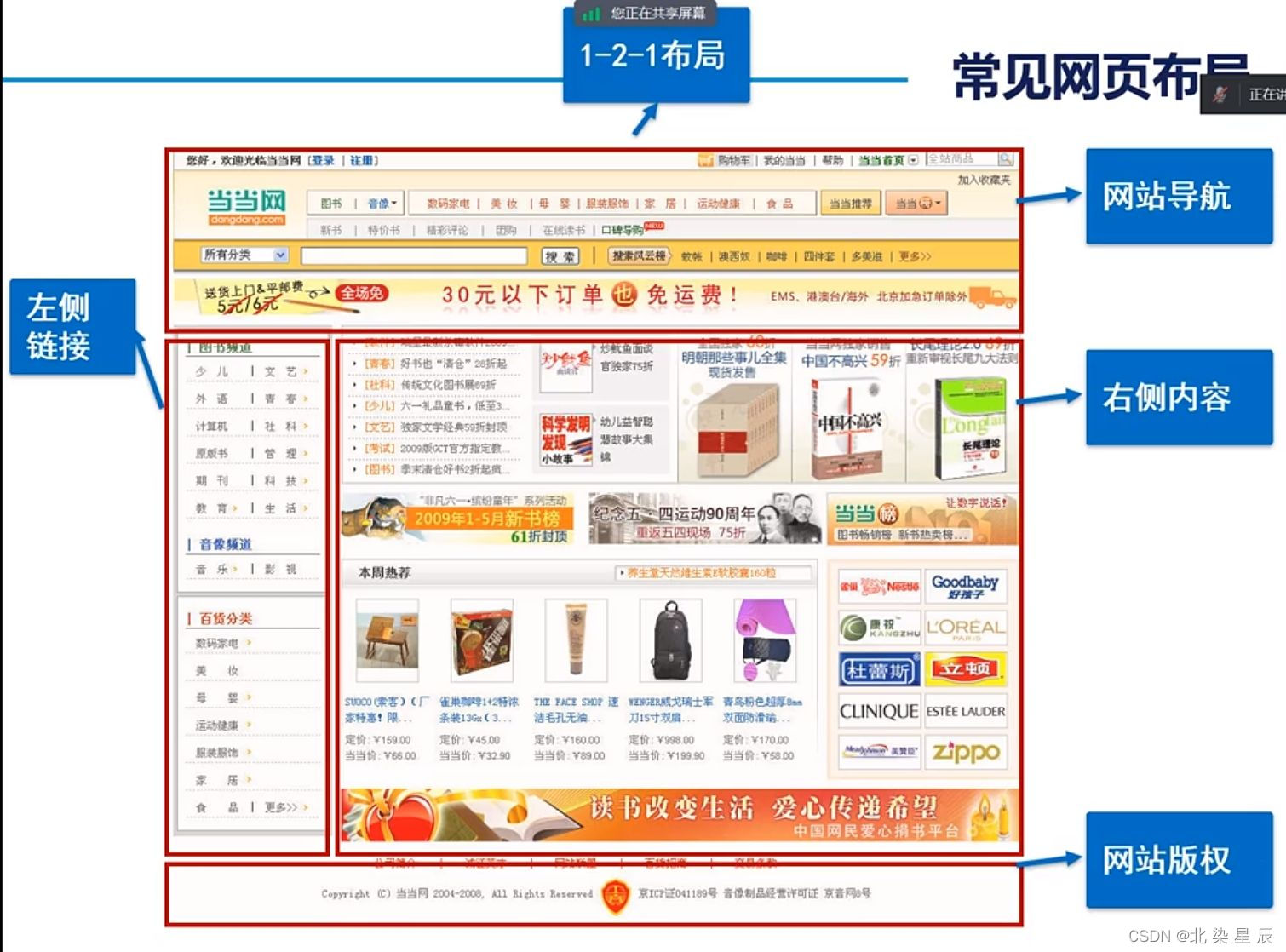
一.常见的网页布局
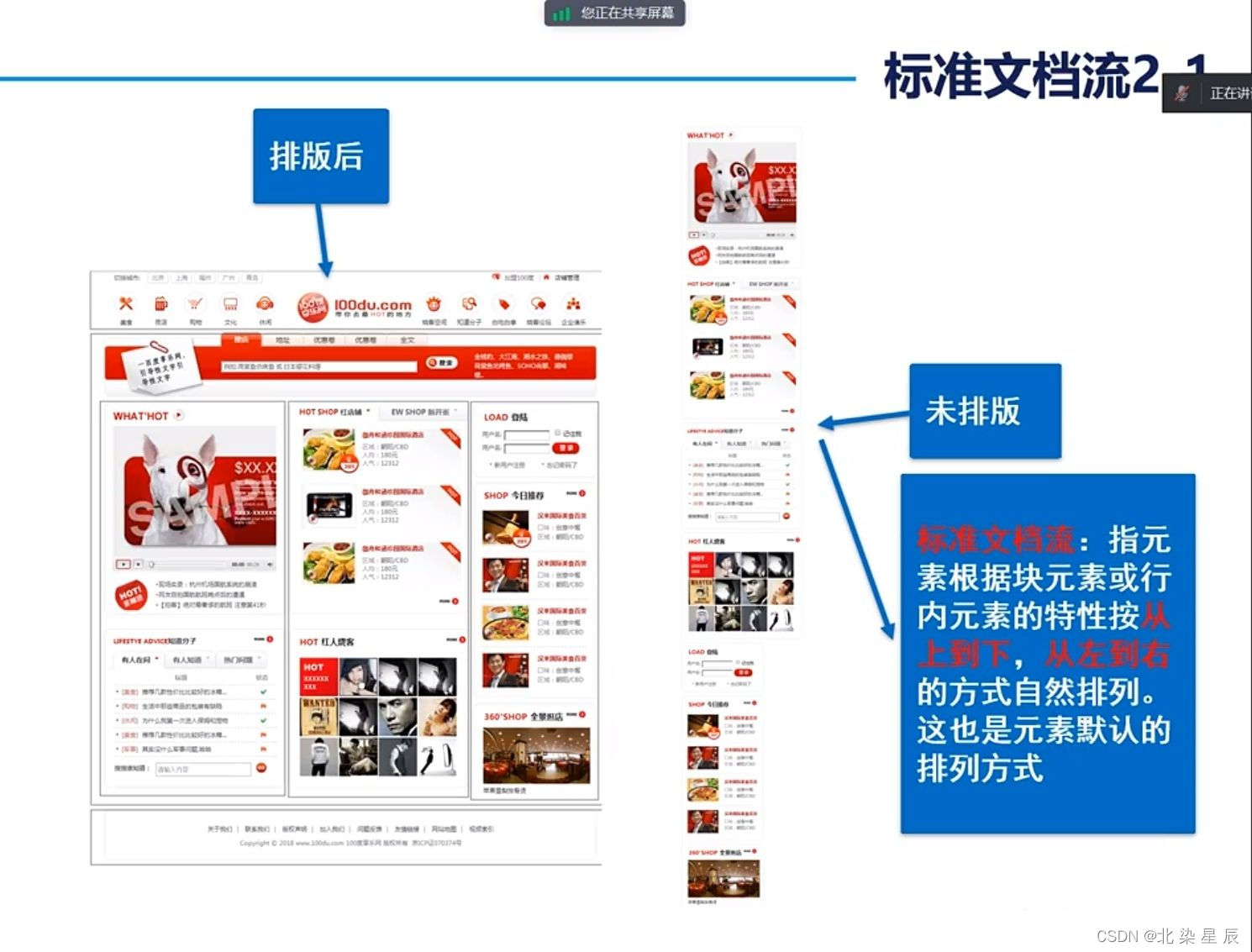
二.标准文档流
标准文档流常见标签
三.display属性
四.float属性
总结
一.常见网页布局


二.标准文档流

标准文档流常见标签
| 块级元素 | <div>、<p>、<h1>-<h6>、<ul>、<ol>等 |
| 内联元素 | <span>、<a>、<strong>、<em>、<img>等 |
三.display属性
在HTML中,display属性用于指定元素的展示方式。该属性可以接受以下几种值:

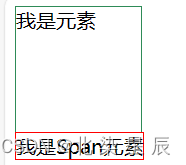
案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
border: 1px seagreen solid;
width: 100px; height: 100px;
}
span{border: 1px red solid;}
</style>
</head>
<body>
<div>我是元素</div>
<span>我是Span元素</Span>
</body>
</html>
- none属性
设置的元素不会被显示。
div{
width: 100px; height: 100px;
border: 1px seagreen solid;
display: none;
}![]()
- inline
元素被视为内联元素,并在同一行内显示。
div{
width: 100px; height: 100px;
border: 1px seagreen solid;
display: inline;
}![]()
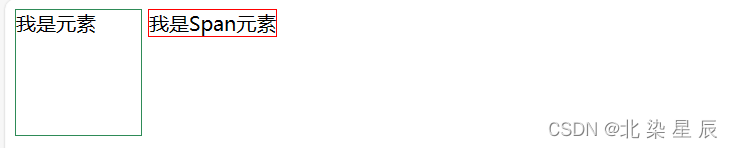
- inline-block
该元素被视为内联块级元素同时具有块元素和行元素的属性。即可设置宽度也可并行排列。
div{
width: 100px; height: 100px;
border: 1px seagreen solid;
display: inline-block;
}
- 总结--display特性
实现块级元素与行级元素的转变,控制块级元素排到一行,控制元素的显示和隐藏。
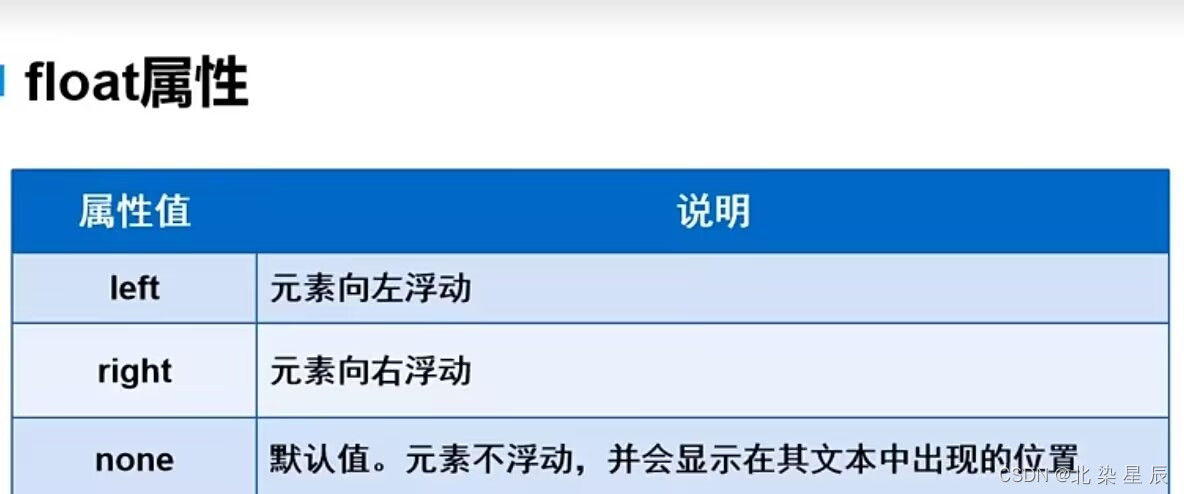
四.float属性