目录
- HTML5文档结构
- 1.HTML5页面结构
- 2.HTML5新增结构元素
- HTML5新增页面元素
- 1.hgroup标记
- 2.figure标记与figcaption标记
- 3.mark标记与time标记
- 4.details标记与summary标记
- 5.progress标记与meter标记
- 6.input标记与datalist标记
HTML5文档结构
HTML5文档结构同样是由头部和主体两部分组成,只是新增了一些结构元素,如header、nav、article、section、aside、footer 六个结构元素,这些元素都是块级元素。
| 元素 | 说明 |
|---|---|
| header | 页面或页面中某一个区块的页眉,通常是一些引导和导航信息 |
| nav | 可以作为页面导航的链接组 |
| section | 页面中的一个内容区块,通常由内容及其标题组成 |
| article | 代表一个独立的、完整的相关内容块,可独立于页面其他内容使用 |
| aside | 非正文的内容,与页面的主要内容是分开的,被删除而不会影响到网页的内容 |
| footer | 页面或页面中某一个区块的脚 |
1.HTML5页面结构
HTML4.01之前,通常使用 DIV+CSS 来进行页面布局,采用 DIV 分割页面,采用 CSS定义 DIV 的样式。HTML5 中采用页眉、页脚、导航、文章内容等结构元素来进行页面布局,显得十分方便,
HTML5页面结构元素语法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5文档结构</title>
</head>
<body>
<header style="background-color: aqua; text-align: center;">
header
<nav style="background-color: blue; text-align: center;">nav</nav>
</header>
<article style="background-color: aquamarine;text-align: center;">
article
<section style="background-color: blueviolet; text-align: center;">section</section>
</article>
<aside style="background-color: brown;text-align: center;">aside</aside>
<footer style="background-color: crimson; text-align: center;">footer</footer>
</body>
</html>
2.HTML5新增结构元素
1.header标记
header 标记定义文档和区域的页眉,通常是一些引导和导航信息。它不局限于写在网页头部,也可以写在网页内容里面。通常<header>标记至少包含(但不局限于) 一个标题标记(h1~h6),也可以包括hgroup (标题组合)标记、表格标识、搜索表单、导航等。
<header>
<hgroup>
<h1>HTML5</h1>
<h3>什么是HTML5?</h3>
<h5>HTML5标准</h5>
</hgroup>
</header>
样式展示

2.nav标记
nav标记代表页面的一个部分,是一个可以作为页面导航的链接组。建议不要在footer元素中使用 nav元素,否则易造成页面显示不正确。配置相应的CSS代码可以实现水平导航。
<header>
<nav>
<ul>
<li><a href="#">HTML参考手册</a></li>
<li><a href="#">HTML 示例</a></li>
<li><a href="#">HTML 测验</a></li>
</ul>
</nav>
</header>
代码样式

3.article标记
article标记是一个特殊的section标记,它比section具有更明确的语义,它代表一个独立的、完整的相关内容块,可独立于页面其他内容使用。例如论坛帖子、博客文章、新闻故事、评论等。一般来说,article会有标题部分,通常包含在header内,有时也会包含footer。article标记可以嵌套,内层的 article对外层的article标记有隶属关系。例如一篇博客的文章可以用article显示,然后后续的一些评论可以用article的形式嵌入其中。
<article>
<header>
<hgroup>
<h1>HTML5</h1>
<h2>什么是HTML5?</h2>
</hgroup>
<time datetime="2017-04-28">2017-04-28</time>
<p>HTML5 引入了许多新标签,包括几个用于更好地描述文本结构的标签
。在本文中,我们将了解这些 HTML5
引入的新的结构化标签以及如何使用它们将一个文档划分成几个内容块。</p>
</header>
</article>
样式展示

4.section标记
section标记定义文档中的节。例如章节、页眉、页脚或文档中的其他部分。一般用于成节的内容,会在文档流中开始一不新的节。它用来表现普通的文档内容或应用区块,通常由内容及其标题组成。section元素不是一个普通的容器元素,它表示一段专题性的内容可以带有标题。如果描述一件具体的事物,建议使用article来代替section;如果使用section,仍可以使用h1作为标题,而不用担心它所处的位置。如果一个容器需要定义样式或定义行为,建议用div元素。
<section>
<h1>section标记</h1>
<p>用来定义文档中的节{section,区段}.比如章节,页眉,页脚,或文档中的其他部分</p>
</section>
<section>
<h1>article标记</h1>
<p>article标记标识了web页中的主要内容。
以博客为例,每篇帖子都构成一个重要内容</p>
</section>

5.aside标记
aside(侧栏,也称为旁注)标记用来说明其所包含的内容与页面主要内容相关,但不是该页面的一部分,类似于使用括号对正文进行注释(就像这样)。括号中的内容提供关于该元素的一些附加信息,例如广告、成组的链接、侧栏等。
<header>我的博客</header>
<section>
<article>
<p>这是页面上的重要内容部分,也许是博客文章。带aside元素</p>
<aside style="float: right;width: 100px;height: 100px;background: #EEFFCC; ">
<p>这是第一篇博客文章</p>
</aside>
</article>
<article>
<p>这是页面上的重要内容部分。也许是博客文章。不带aside元素</p>
</article>
</section>

6.footer标记
footer标记定义section或文档的页脚,包含了与页面、文章或部分内容有关的信息,例如文章的作者或者日期。作为页面的页脚时,一般包含了版权、相关文件和链接。它与页眉header标记用法相同,在一个页面中可以多次使用,若在一个区段的最后使用footer标记,那么它就相当于该区段的页脚。
<footer>
<div style="text-align: center;">
<section>
<a href="#" target="_blank">CAICT中国信通院</a>
<a href="#" target="_blank">W3C</a>
<a href="#" target="_blank">DCloud</a>
</section>
<span style="padding: 2px 5px;">京ICP备12046007号-5</span>
<span style="padding: 2px 5px;">HTML5中国产业联盟版权所有</span>
</div>
</footer>

HTML5新增页面元素
HIML5除了新增的结构元素header、nav、article、aside、section、footer 外,还增加了新的内联元素(time、meter 及progress等)、新的内元素 (video和audio)、新的交互元素 (details、datagrid和command等)及其他页面元素。
1.hgroup标记
标题组合hgroup标记是对网页或区段section的标题元素 (hl~h6) 进行组合。例如在某一区段中需要连续设置多个标题标记,可以使用hgroup标记来组合。
<hgroup>
<h1>JSDoc+规范</h1>
<h2 style="color: red;">介绍</h2>
</hgroup>
<p style="text-indent: 2em;">
编写JSDo是为了增强代码的可读性
,以及方使导出API文档。它的规范可参考JSDoc 3。
对于代码规范要求高的工程师和JS框架的开发者,
熟悉JSDoc是必需的技能。
</p>

2.figure标记与figcaption标记
figure标记用于对元素进行组合,常用于图像与图像描述组合。figcaption (图题)标记用于定义figure元素的标题 (caption),可以给一组图像标记定义标题,但figcaption标记不是必需的。如果包含了figcaption元素,那么它必须放置在figure元素的第一个或最后一个子元素的位置上。
<figure>
<p>HTML5具有语义、离线与存储、设备访问等八个新特性,其对应的logo如下图所示</p>
<img src="img/123.png" width="150px" alt="语义" title="语义"/>
<img src="img/google.jpg" width="150px" alt="离线" title="离线"/>
<img src="img/google.jpg" width="150px" alt="离线" title="离线"/>
<figcaption>HTML5新logo(图题)</figcaption>
</figure>

3.mark标记与time标记
记号mark标记用来定义带有记号的文本。在需要突出显示文本时可以使用mark标记此标记对关键字做高亮处理(黄底色标注),突出显示,标注重点,在搜索方面可以应用。时间time标记用来定义公历的时间(24 小时制) 或日期,时间和时区偏移是可选的该标记能够以机器可读的方式对日期和时间进行编码。该标记不会在任何浏览器中呈现任何特殊效果。
1.基本语法
<mark>重点标注的内容</mark>
<time>9:00</time> <!-- 定义时间 -->
<time datetime="2017-05-01"pubdate="pubdate">国际劳动节</time><!-定义日期 -->
2.属性说明
time标记的pubdate属性: 指示该标记中的日期/时间是文档(或最近的article 标记)的发布日期。
time标记的datetime属性: 规定日期/时间。否则,由元素的内容给定日期/时间。
<article>
<header>
<h1>五一国际劳动节</h1>
</header>
<p style="text-indent: 2em;">
国际劳动节又称"<mark>五一国际劳动节
14</mark>、"<mark>国际示威游行日</mark>”
(International workersDay或者May Day).
是世界上80多个国家的全国性节日。定在每年的五月一。
它是全世界劳动人民共同拥有的节日。188会议通过决议,年7月,由恩格斯领导的第二国际在巴黎举行代表大会。
规定<time datetime="1890-05-01">1890-05-01</time>国际劳动者举行游行,并决定把5月1日这一天定为国际劳动节。
中央人民政府政务院于1949年12月作出决定,将5月1日确定为劳动节。
1989年后,国条院基本上每5年表彰一次全国劳动模范和先进工作者,每次表彰3000人左石。
</p>
</article>

4.details标记与summary标记
细节details标记是一个开关式、交互式控件,用来定义用户可见的或者隐藏的需求补充细节,任何形式的内容都能被放在该标记中。该元素的内容对用户是不可见的,除非设置了open属性。与摘要summary标记配合使用可以为details定义标题,summary元素应该是details元素的第一个子元素。标题是可见的,用户单击标题时,会显示出details。只有Chrome、Safari6以上支持summary标记。
1.基本语法
<details open>
<summary>details的标题</summary>
details的详细内容。
</details>
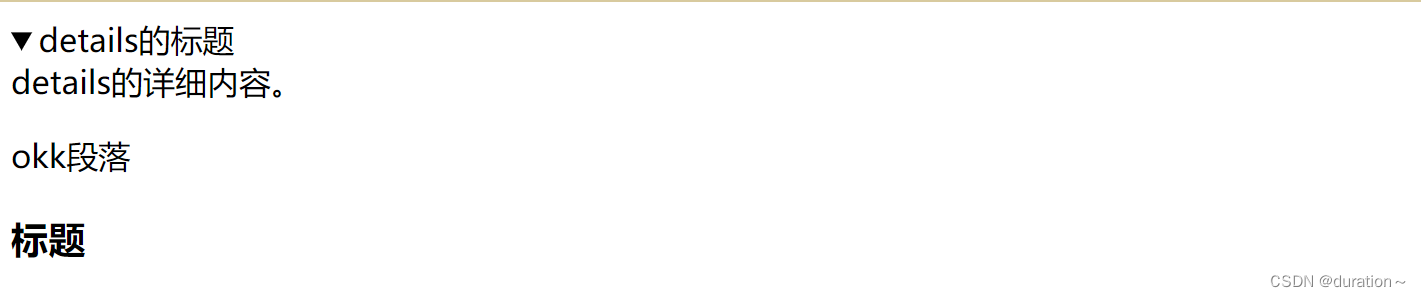
应用
<details open>
<summary>details的标题</summary>
details的详细内容。<br />
<p>okk段落</p>
<h3>标题</h3>
</details>
结果:


5.progress标记与meter标记
进度progress标记用来定义运行中的任务进度(进程)。该标记有两个属性:max表示规定需要完成的值;value规定进程的当前值。
度量meter标记定义已知范围或分数值内的标量测量,也被称为gauge(尺度)。如磁盘用量、CPU 使用率等、meter标记属性如表。
| 属性 | 值 | 说明 |
|---|---|---|
| form | form_id | 规定 meter 元素所属的表单 |
| high | number | 规定被界定为高值的范围 |
| low | number | 规定被界定为低值的范围 |
| max | number | 规定范围的最大值 |
| min | number | 规定范围的最小值 |
| optimum | number | 规定度量的最优值 |
| value | number | 必需。规定度量的当前值 |
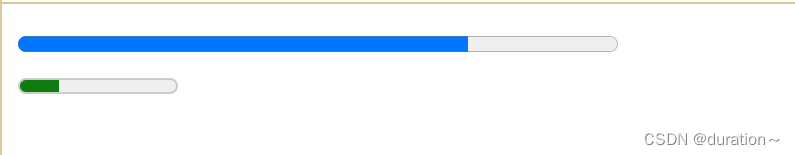
示例代码
<!-- 显示上传进度 -->
<progress id="upload-progress" max="100" value="75" style="width: 300px;"></progress>
<br />
<!-- 表示文件下载量 -->
<meter id="file-download" value="25" min="0" max="100" optimum="50" high="80" low="10">
25% (25MB / 100MB)
</meter>

6.input标记与datalist标记
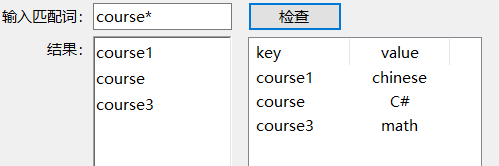
input标记用于搜集用户信息。input标记的list属性与datalist标记的id属性进行关联,即将此两个属性的值设置为相同的值,通过datalist标记列出所有合法的输入值列表。
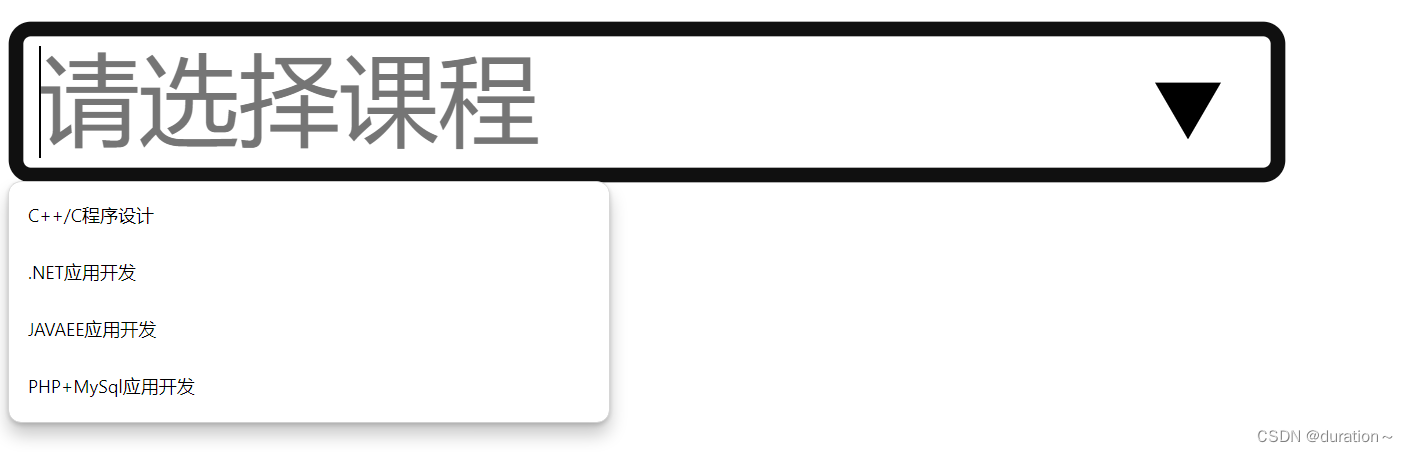
选项列表datalist标记用来定义input标记可能的选项列表。一般与input标记配合使用,主要用来定义input可能的值,提供“自动完成”的功能,方便用户输入。datalist标记及其选项不会被显示出来,只有当用户鼠标盘旋在input 标记域时,才能看到“▼”,然后单击“▼”弹出一个下拉列表,提供用户选择作为用户的输入数据。
<input list="courese" placeholder="请选择课程"/>
<datalist id="courese">
<option value="C++/C程序设计"></option>
<option value=".NET应用开发"></option>
<option value="JAVAEE应用开发"></option>
<option value="PHP+MySql应用开发"></option>
</datalist>