实现响应式布局是工作中必不可少 客户需要
若是使用vue +element ui 的方式实现
浏览器宽度为760的情况

浏览器宽度为360的情况

手机上的显示的情况

一、对于屏幕尺寸的定义
element UI参照Bootstrap的解决方案提供了五种屏幕大小尺寸:xs、sm、md、lg 和 xl。并对这五种尺寸提供了两种解决方案。
| 名称 | 尺寸 | 设备 |
| xs | <768px | 超小屏 如:手机 |
| sm | ≥768px | 小屏幕 如:平板 |
| md | ≥992px | 中等屏幕 如:桌面显示器 |
| lg | ≥1200px | 大屏幕 如:大桌面显示器 |
| xl | ≥1920px | 2k屏等 |
二、Element UI提供的两种解决方案
(一)在标签中指定元素所占大小
这种方式通常需要结合<el-row></el-row>标签使用。在列元素中指定不同尺寸下元素所占的大小,例如:xs="4"表示在手机上将一行分为24栏本元素占4栏。这种方法简化了CSS关于响应式布局代码的编写,但是需要配合<el-row></el-row>标签使用,不是很灵活。
<el-row :gutter="10">
<el-col :xs="8" :sm="6" :md="4" :lg="3" :xl="1"><div class="grid-content bg-purple"></div></el-col>
<el-col :xs="4" :sm="6" :md="8" :lg="9" :xl="11"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :xs="4" :sm="6" :md="8" :lg="9" :xl="11"><div class="grid-content bg-purple"></div></el-col>
<el-col :xs="8" :sm="6" :md="4" :lg="3" :xl="1"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
:xs="4"表示在手机上将一行分为24栏本元素占4栏。这种方法简化了Css关于响应式布局代码的编写,但是需要配合<el-row></el-row>标签使用,不是很灵活。
(二)使用样式类指定元素是否显示
这种方法需要导入element-ui/lib/theme-chalk/display.css样式就可以实现在不同屏幕尺寸下,元素是否显示。这种方法的好处是不需要配合<el-row></el-row>标签就可以使用,使用起来比较灵活。但是这种只能简单的对元素进行隐藏,如果需要实现稍微复杂点的响应式样式就要思考很多。使用这种方法首先需要导入样式:import 'element-ui/lib/theme-chalk/display.css';。然后在目标元素上添加类名就行。例如:
<el-divider class="hidden-sm-and-up"></el-divider>这表示<el-divider></el-divider>元素在手机网页中显示,在平板及比平板屏幕大的设备上隐藏。下面是Element UI官网提供的一些用于隐藏元素的类名。
hidden-xs-only - 当视口在 xs 尺寸时隐藏
hidden-sm-only - 当视口在 sm 尺寸时隐藏
hidden-sm-and-down - 当视口在 sm 及以下尺寸时隐藏
hidden-sm-and-up - 当视口在 sm 及以上尺寸时隐藏
hidden-md-only - 当视口在 md 尺寸时隐藏
hidden-md-and-down - 当视口在 md 及以下尺寸时隐藏
hidden-md-and-up - 当视口在 md 及以上尺寸时隐藏
hidden-lg-only - 当视口在 lg 尺寸时隐藏
hidden-lg-and-down - 当视口在 lg 及以下尺寸时隐藏
hidden-lg-and-up - 当视口在 lg 及以上尺寸时隐藏
hidden-xl-only - 当视口在 xl 尺寸时隐藏
三、不该被忘记的CSS语法
比如时间选择器不能满足需求时,我们可以使用@media语法来确定屏幕尺寸,并且指定在不同尺寸下的元素样式。例如,我们指定一个元素在不同屏幕尺寸下的大小:
浏览器宽度800的情况

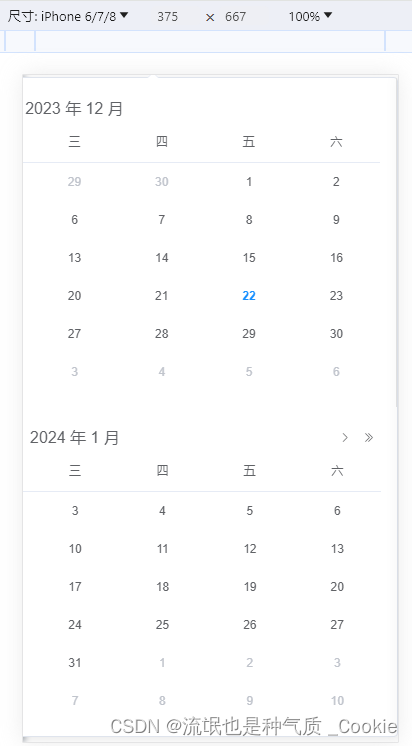
手机尺寸的情况:

@media screen and (max-width: 768px) {
.customCon .el-picker-panel__body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.customCon .el-date-range-picker__content {
width: 100%;
}
}效果图:
pc

手机设备

示例代码如下:无添加额外class
<template>
<div>
<el-row :gutter="25">
<el-form ref="elForm" :model="formData" :rules="rules" size="medium">
<el-col :span="20" :xs="24">
<el-form-item label="线索内容" prop="clueContent">
<el-input
v-model="formData.clueContent"
type="textarea"
placeholder="请输入线索内容"
:autosize="{ minRows: 4, maxRows: 4 }"
:style="{ width: '100%' }"
/>
</el-form-item>
</el-col>
<el-col :span="20" :xs="24">
<el-button type="primary" style="" @click="findClue">检索</el-button>
</el-col>
<el-col :span="24">
<el-form-item label="涉及企业" prop="clueCompany">
<el-input
v-model="formData.clueCompany"
placeholder="请输入涉及企业"
clearable
/>
</el-form-item>
</el-col>
<el-col :span="20">
<el-form-item label="所属镇街" prop="regionName">
<el-select
v-model="formData.regionName"
placeholder="请选择"
clearable
filterable
>
<el-option
v-for="(item, index) in regionNameOptions"
:key="index"
:label="item.label"
:value="item.label"
/>
</el-select>
</el-form-item>
</el-col>
<el-col :span="20">
<el-form-item label="线索地址" prop="clueAddress">
<el-input
v-model="formData.clueAddress"
placeholder="请输入线索地址"
clearable
/>
</el-form-item>
</el-col>
<el-col :span="20">
<el-form-item label="线索类型" prop="clueType">
<el-radio-group v-model="formData.clueType" size="medium">
<el-radio
v-for="(item, index) in clueTypeOptions"
:key="index"
:label="item.value"
:disabled="item.disabled"
>{{ item.label }}</el-radio
>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="20">
<el-form-item label="污染源类型" prop="pollutionType">
<el-radio-group v-model="formData.pollutionType" size="medium">
<el-radio
v-for="(item, index) in pollutionTypeOptions"
:key="index"
:label="item.dictValue"
>{{ item.dictLabel }}</el-radio
>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="20">
<el-form-item label="违法行为项" prop="wfxwx">
<el-select
v-model="formData.wfxwx"
value-key="id"
placeholder="请选择"
clearable
filterable
@change="breakChange"
>
<el-option
v-for="item in wfxwxArr"
:key="item.id"
:label="item.wfxwx"
:value="item"
/>
</el-select>
</el-form-item>
</el-col>
<el-col :span="20">
<el-form-item label="法律法规名称" prop="flfgName">
<el-input
v-model="formData.flfgName"
placeholder="请查看法律法规名称"
clearable
/>
</el-form-item>
</el-col>
<el-col :span="20">
<el-form-item label="法律法规内容" prop="flfgContent">
<el-input
v-model="formData.flfgContent"
placeholder="请查看法律法规内容"
clearable
autosize
type="textarea"
/>
</el-form-item>
</el-col>
<el-col :span="20">
<el-form-item label="线索时间" prop="clueTime">
<el-date-picker
v-model="formData.clueTime"
format="yyyy-MM-dd"
value-format="yyyy-MM-dd"
:style="{ width: '100%' }"
placeholder="请选择线索时间"
clearable
/>
</el-form-item>
</el-col>
<el-col :span="20">
<el-form-item label="线索交办科室" prop="designateDept">
<el-cascader
v-model="formData.designateDept"
:options="designateDeptOptions"
:props="designateDeptProps"
:style="{ width: '100%' }"
placeholder="请选择线索交办科室"
clearable
@change="handleChange"
/>
</el-form-item>
</el-col>
<el-col :span="20">
<el-form-item label="是否为线索" prop="isClueFirstStep">
<el-radio-group v-model="formData.isClueFirstStep" size="medium">
<el-radio
v-for="(item, index) in isClueFirstStepOptions"
:key="index"
:label="item.value"
:disabled="item.disabled"
>{{ item.label }}</el-radio
>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="20">
<el-form-item label="理由" prop="isClueFirstStepReson">
<el-input
v-model="formData.isClueFirstStepReson"
type="textarea"
placeholder="请输入理由"
:autosize="{ minRows: 4, maxRows: 4 }"
:style="{ width: '100%' }"
/>
</el-form-item>
</el-col>
<el-col v-if="this.deployId" :span="24">
<el-form-item size="large">
<el-button type="primary" @click="submitForm">提交</el-button>
<el-button @click="resetForm">重置</el-button>
</el-form-item>
</el-col>
</el-form>
</el-row>
</div>
</template>