html是一门语言,所有的网页都是用html这门语言编写出来的。
HTML(HyperText Markup Language):超文本标记语言。
超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片,音频,视频等内容。
标记语言:由标签构成的语言。html都是运行在浏览器上,html标签由浏览器来解析。html标签都是预定义好的。
W3C标准:网页主要由3部分组成:1、结构html;2、表现CSS;3、行为JavaScript。
html编写:
1、新建文本文件,后缀名改为.html;
2、编写html结构标签:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>3、在<body>中定义文字
解释:html标签,html的根标签 head标签,展示资源信息和title标题 body标签,浏览器网页要显示的内容。 html标签中不区分大小写,语法松散(就比如标签中少写个>或<,是可以正常运行的)。
html文件中的换行和空格不被浏览器识别,想要换行就要添加<br>标签。
基础标签:
<h1-h6>:定义标题,h1最大,h6最小。 <font>:定义文本的字体face,字体尺寸size,字体颜色color。 <b>:定义粗体文本。 <i>:定义斜体文本。 <u>:定义文本下划线。 <center>:定义文本居中。 <p>:定义段落。 <br>:定义折行。 <hr>:定义水平线。
<img>定义图片。src属性:规定显示图像的URL(统一资源定位符)。 height属性:定义图像的高度。 width属性:定义图像的宽度。
<audio>定义音频。支持的音频格式有MP3、WAV、OGG。 src属性:规定音频的URl。 controls属性:显示播放的控件。
<video>定义视频。支持的视频格式有MP4、WebM、OGG。 src属性:规定视频的URl。 controls属性:显示播放控件。
<a>:定义超链接。用于链接到另一个资源。 href属性:指定访问资源的URl。 target:指定打开资源的方式,为_self时,是默认值,在当前页面打开。为 _blank时,新打开一个空白页,在空白页打开。
html表示字体颜色:
1、英语单词:red,blue,pink等,因为颜色很多很多,所以不推荐使用这种方式。
2、三原色:rgb(值1,值2,值3),让三原色按一定比例混合。值取值范围是0到255。
3、#值1值2值3,值是16进制的,范围是00到ff。
列表标签
有序列表:
<oi>
<li></li>
<li></li>
</oi>每一列的内容分别写入对应的li标签中。在浏览器打开后,每一列前有对应的数字。
无序列表:
<ul>
<li></li>
<li></li>
</ul>每一列的内容分别写入对应的li标签中。在浏览器打开后,每一列前都有小黑点。
oi和ul标签都有type属性用于修改标识符。一般不会修改。
表格标签
table标签:定义表格。boeder属性:规定表格边框的宽度。 width属性:规定表格的宽度。 cellspacing属性:规定单元格之间的空白。
tr标签:定义行。align属性:定义表格行的内容对齐方式。
td标签:定义单元格:rowspan属性:规定单元格可横跨的行数。colspan属性:规定单元格可横跨的列数。
th标签:定义表头单元格。
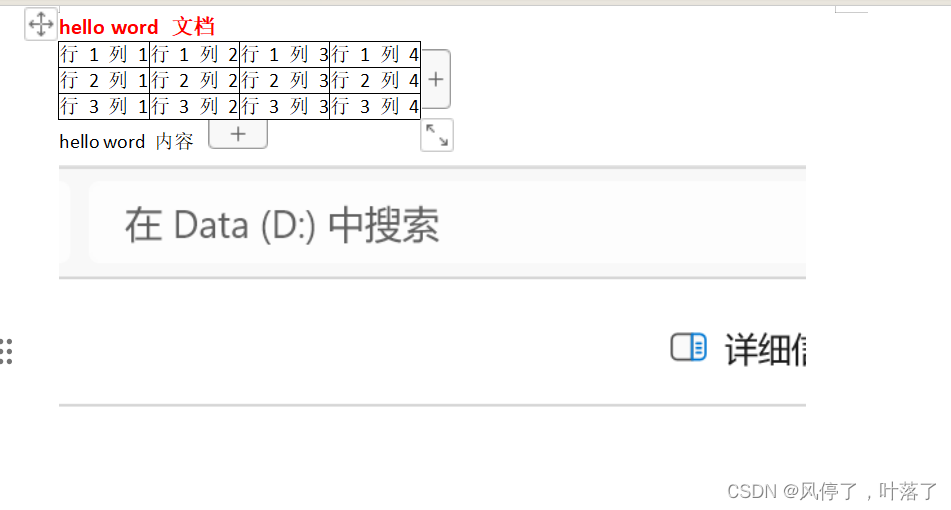
<table border="1" cellspacing="0" width="500">
<tr align="center">
<th>序号</th>
<th>品牌loyal</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<tr align="center">
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
<td>1.4</td>
</tr>
<tr align="center">
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
<td>1.4</td>
</tr>
</table>
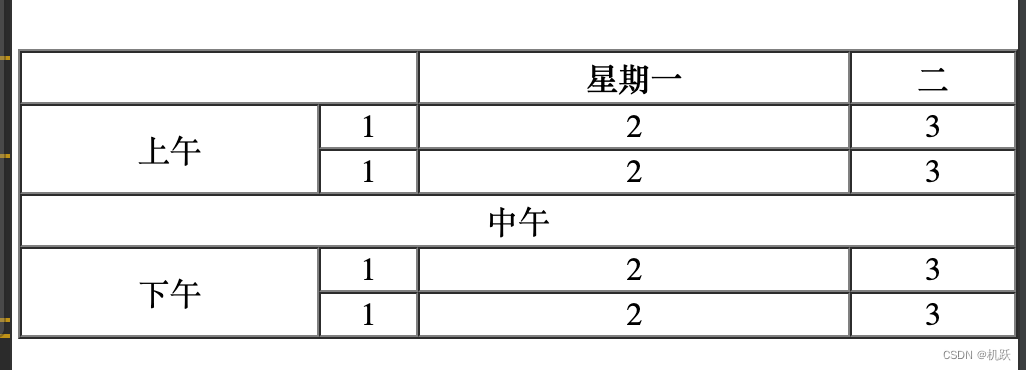
td标签的俩个属性是用于合并单元格的:
<table border="1" cellspacing="0" width="500">
<tr align="center">
<th colspan="2"></th>
<th>星期一</th>
<th>二</th>
</tr>
<tr align="center">
<td rowspan="2">上午</td>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr align="center">
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr align="center">
<td colspan="4">中午</td>
</tr>
<tr align="center">
<td rowspan="2">下午</td>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr align="center">
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
注意该表格中,第2,5行有4个单元格,第3,6行有3个单元格。
布局标签:
<div>:定义html文档中的一个区域部分,经常与CSS一起使用,用来布局网页。div会占满这一整行。
<span>:用于组合行内元素。不会占满一整行。
表单标签
表单:在网页中主要负责数据采集功能,使用<form>标签定义表单。
表单项(元素):不同类型的input元素、下拉列表、文本域。
form标签:
action属性:规定当提交表单时向何处发送表单数据,URL。表单项数据要想被提交,则必须指定其name属性。
method属性:规定用于发送表单数据的方式。1、get:浏览会将数据直接附在表单的actionURL之后,大小有限为4KB。2、post:浏览器会将数据放在http请求消息体中,大小无限制。
input标签:定义表单项,通过type属性控制输入形式。
type属性: text,默认值,定义单行的输入字段。
password:定义密码字段,不显示真实内容。
radio:定义单选按钮
checkbox:定义复选框
file:定义文件上传的按钮
hidden:定义隐藏的输入字段。该字段根据表单一起上传,但不在浏览器中显示。
submit:定义提交按钮,提交按钮会把表单数据发送到服务器。
reset:定义充值按钮,重置按钮会清除表单中的所有数据。
button:定义可点击按钮。
label标签:为表单项定义标注。for属性的内容应与input标签中的id属性内容一致。
select标签:定义下拉列表。
option标签:定义下拉列表的列表项。
textarea标签:定义文本域。
<form action="#" method="post">
<input type="hidden" name="id" value="123">
<label for="username">用户名:</label>
<input type="text" name="username" id="username"><br>
<label for="password">密码:</label>
<input type="password" name="password" id="password"><br>
性别:
<input type="radio" name="gender" value="1" id="male"> <label for="male">男</label>
<input type="radio" name="gender" value="2" id="female"> <label for="female">女</label>
<br>
爱好:
<input type="checkbox" name="hobby" value="1">旅游
<input type="checkbox" name="hobby" value="2">电影
<input type="checkbox" name="hobby" value="3">游戏
<br>
头像:
<input type="file">
<br>
城市:
<select name="city">
<option>北京</option>
<option value="shanghai">上海</option>
<option>广州</option>
</select>
<br>
个人描述:
<textarea cols="20" rows="5" name="desc">
</textarea>
<br>
<input type="submit" value="免费注册">
<input type="reset" value="重置">
<input type="button" value="一个按钮">
</form>