前言
项目对应的 webpack5 版本如下:
npm i webpack@5.89.0 -D
npm i webpack-cli@5.1.4 -D
升级插件
说明一下,我更喜欢固定版本号,这样随机bug会少很多,更可控~
npm i postcss-loader@6.1.1 -D
npm i postcss-pxtorem@6.0.0 -D
配置
根目录下,新建文件 postcss.config.js ,配置如下:
module.exports = {
"plugins": {
"postcss-pxtorem": {
rootValue: 16, // 16px = 1rem
unitPrecision: 5,
propList: ['*'],
// selectorBlackList: ['el-',],
replace: true,
mediaQuery: false,
minPixelValue: 0
}
}
}
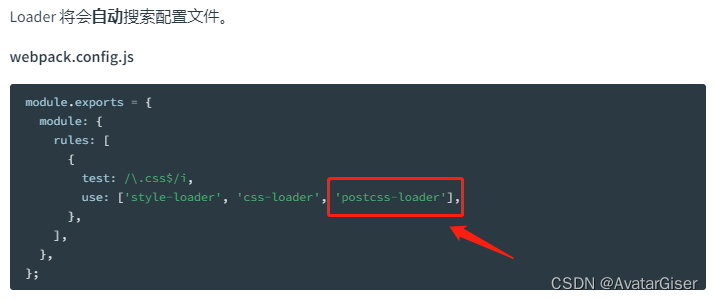
webpack.config.js 修改,
-
代码第 8 和 16 行,添加
postcss-loader,它会自动去读取文件postcss.config.js的配置; -
代码第 16 行,注意这一行必须在下一行的
stylus-loader之前。也就是在预处理语言stylusloader之前,否则报错。 -
同理,其它预处理语言类似,如
sass等; -
参考 Webpack5 postcss-loader 配置;

module.exports = {
module: {
rules: [{
test: /\.css$/,
use: [
"style-loader",
"css-loader",
'postcss-loader'
]
},
{
test: /\.styl(us)?$/,
use: [
'style-loader',
'css-loader',
'postcss-loader',
'stylus-loader'
]
}
]
}
};




![Flink 运行时[Runtime] 整体架构](https://img-blog.csdnimg.cn/direct/c3ba18c96bf14152aca1463de7a3b9d7.png)