指标体系构建-02-从0开始,梳理数据指标体系
一个例子,看懂并列式指标梳理
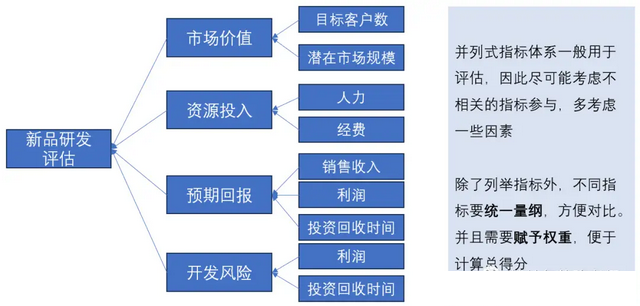
并列式指标体系,一般用于:描述个体情况
当我们想从几个不同角度,描述问题的时候,就需要并列关系
举个栗子🌰:
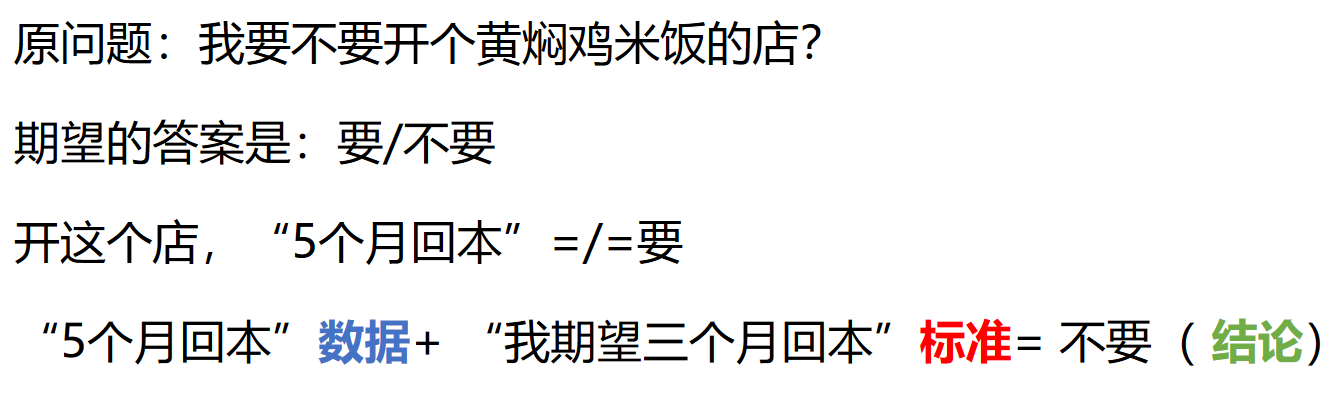
我要不要开个黄焖鸡米饭的店?
“有钱你就开吗?”
“真的是有钱就可以吗????”(单一指标,不足以描述问题)
建立并列式指标体系关键:找其他关键影响因素
问:开店成功,需要哪些东西?
1.这个店的投入/产出很可观
2.我有投入的本金
3.我有经营店的能力
4.我有经营店的时间
每个情况相互独立
每个情况都是决定影响
错误示范
“我手上有很多钱,开个小店才花几个……”
“我跟你算算,这个铺子租金……顶手费……桌椅板凳……工人……”
“我跟你算算,每天卖100份,还能卖啤酒20瓶,烤串200个……”
“不知道有多赚!”
考虑因素单一,非关键影响因素
找到关键影响后,尝试用数据量化
1.这个店的投入/产出很可观 → 调查X家门店,收集投入产出数据。
2.我有投入的本金 → 盘点自己手头现金
3.我有经营店的能力 → 跟一个门店老板实干一周(主观评估)
4.我有经营店的时间 → 盘点自己时间

注意!让指标体系好使,得配合标签/分类维度
1.这个店的投入/产出很可观 → 调查X家门店,收集投入产出数据
调查的店,存活了X个月?哪些倒掉的店也得调查
调查的店,装修、摆设、是不是有类型区别?(装修豪华/普通)
2.我有经营店的能力 → 跟一个门店老板实干一周(主观评估)
是否有些情况,不好打分,得用分类表示(勤奋、吃苦)
注意!指标体系本身不能解答问题,指标+标准才能
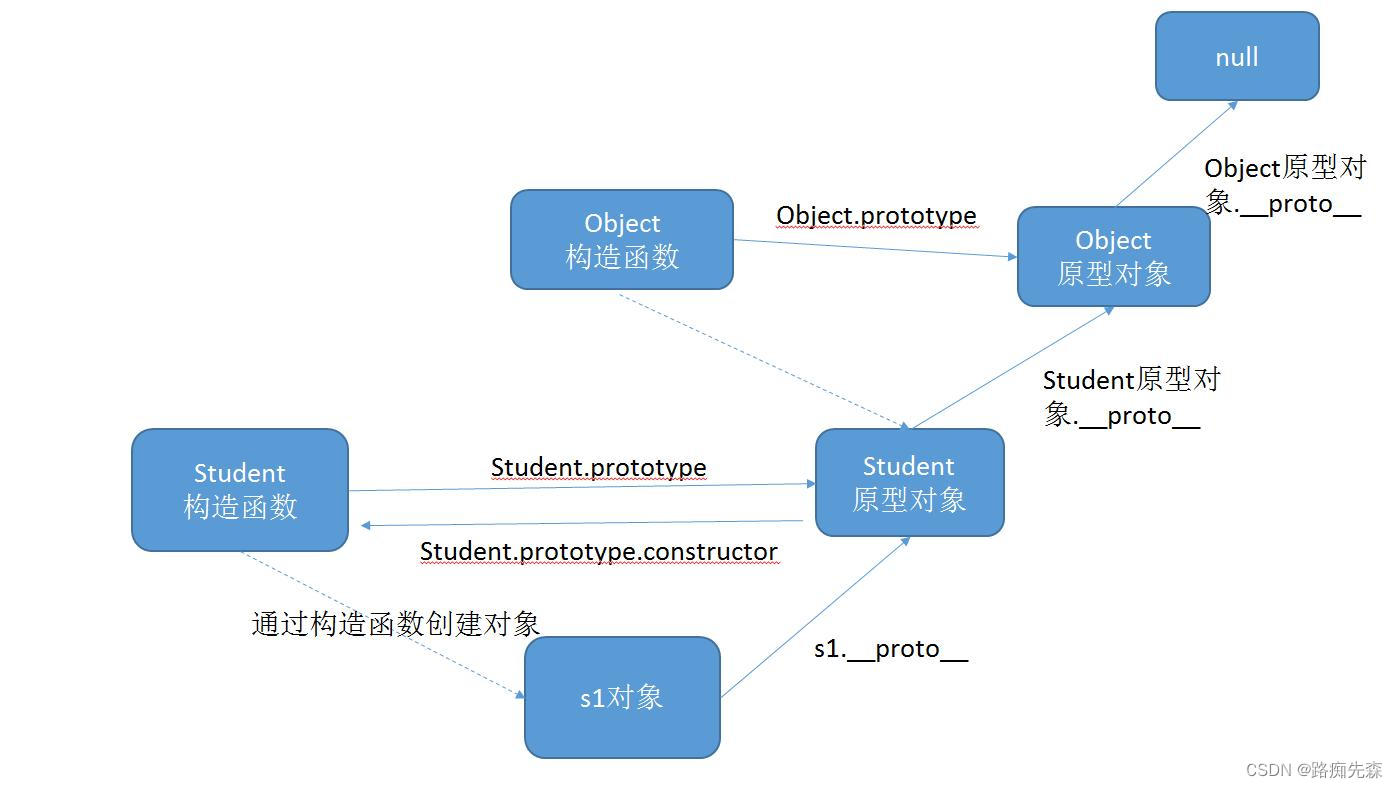
并列式。经常用于多角度评估某个体的表现,比如评估员工绩效、评估供应商表现、评估新产品等等。之所以叫并列式,是因为参与评估的指标是相互独立,并列存在的(如下图)。

一个例子,看懂包含式指标梳理
包含式指标体系,一般用于:反应内部结构
当我们想细看一个事务是怎么构成的时候,可以用包含式关系
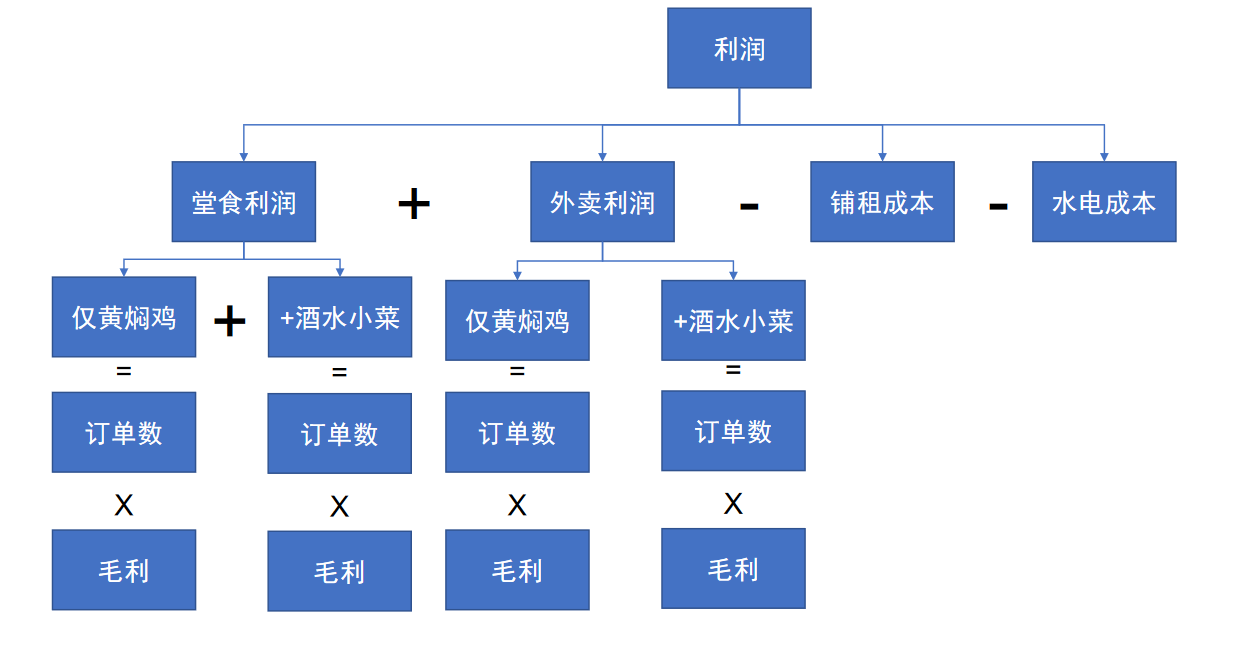
比如:我的黄焖鸡米饭的店,盈利能力怎么样?
“赚了很多钱呀,一天3000块呢……”
“到底是哪些地方挣钱?又要花啥钱?”
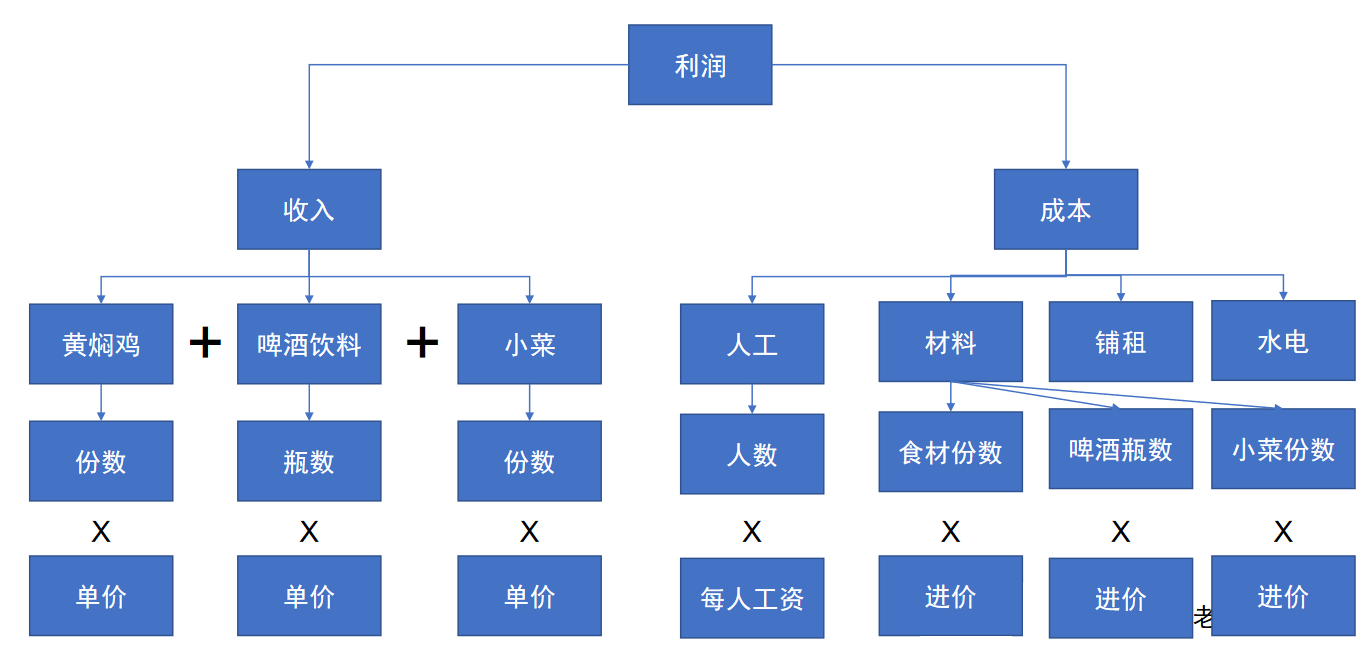
建立包含式指标体系关键:了解内部结构

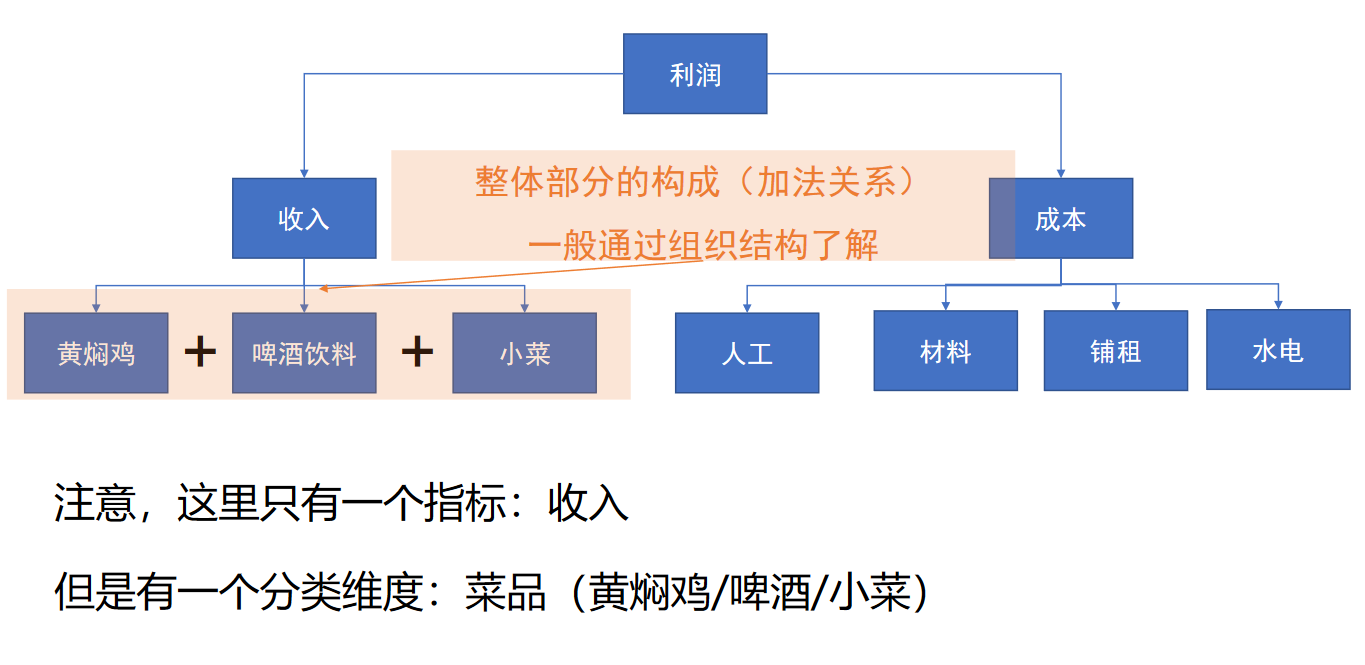
注意,这里有两种指标关系(加法关系)

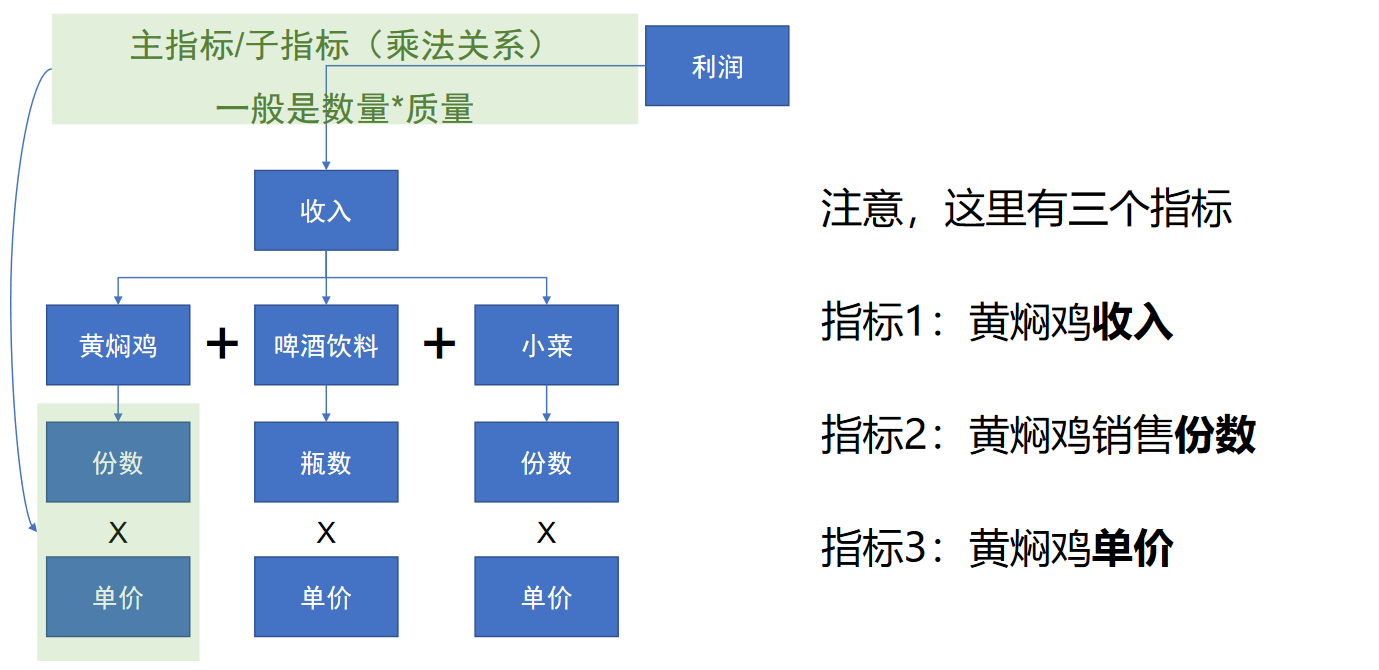
注意,这里有两种指标关系(乘法关系)

包含关系的分类方法不止一种

具体哪一种好用,看实际需要

总结出指标体系

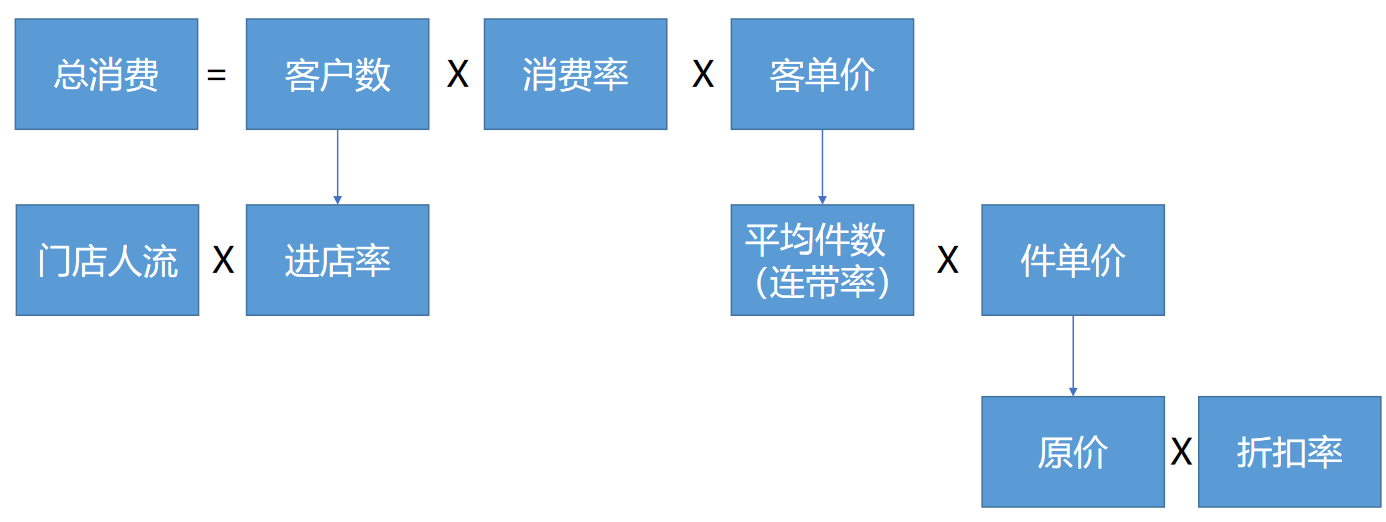
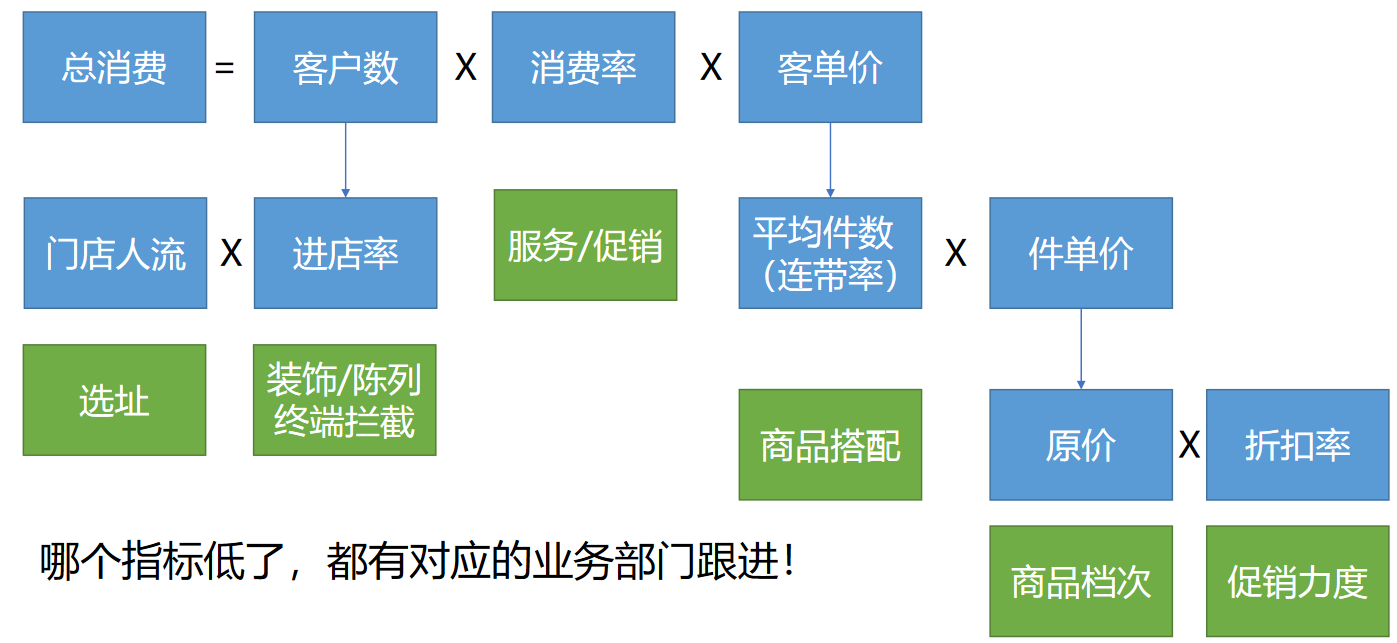
经典的零售指标体系

之所以经典,是因为每个指标,对应一个业务动作

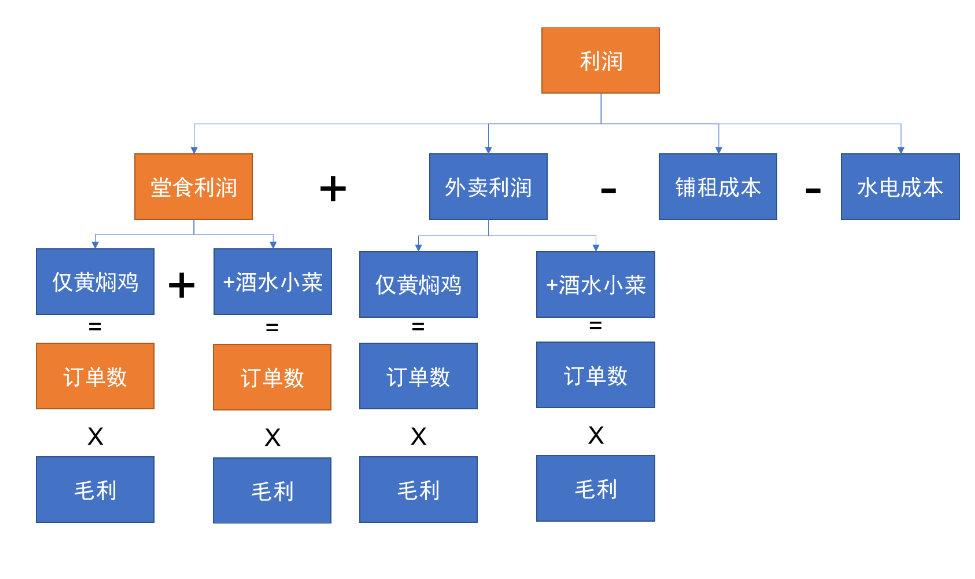
注意!包含式的指标体系,自身带有分析能力
所谓的“拆解法”其实就是沿着指标体系,一路往下找问题的起点

一个例子,看懂流程式指标梳理
流程式指标体系,一般用于:描述转化过程
当我们面对的对象有好几步的时候,可以用流程式指标体系
比如:为啥来我的店吃饭的客人很少?
错误答案:因为你不好吃
正确答案:门前有人不?是吃饭的人不?进店有人不?
流程式指标体系,关键:梳理清楚有几步

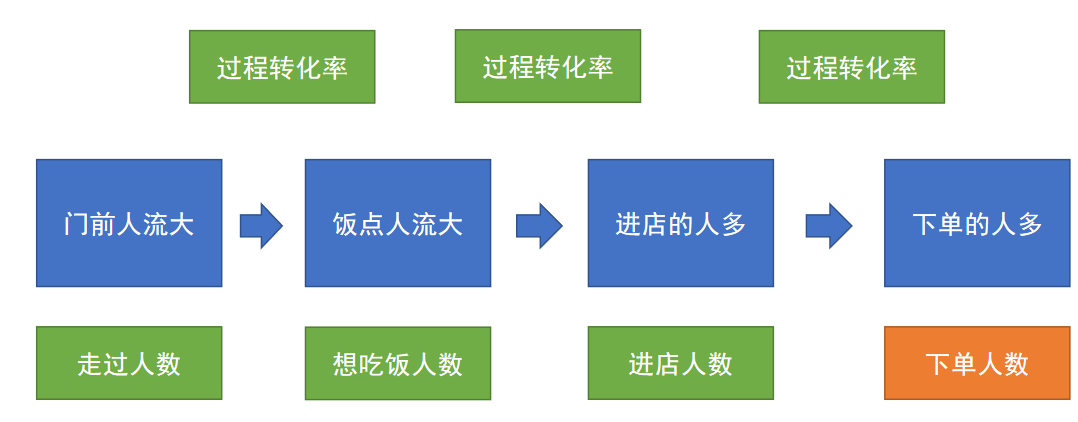
主要指标:每环节人数+上下环节转化率

当然,这只是个例子,因为传统门店没法记录人流,线上才可以
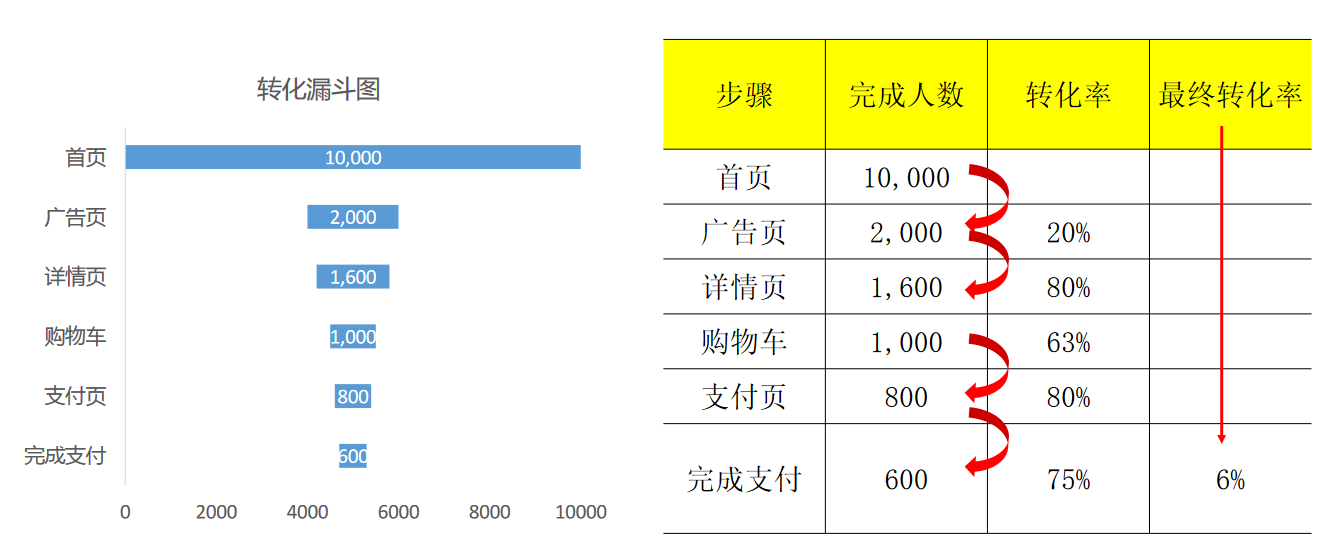
典型的网上购物的流程

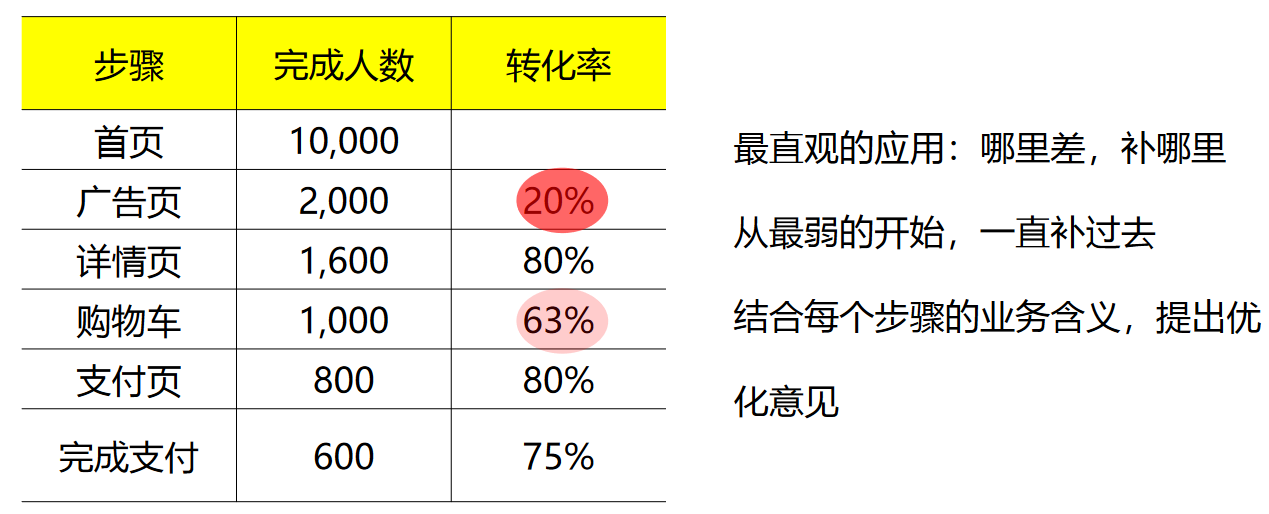
把整个过程表示为数据

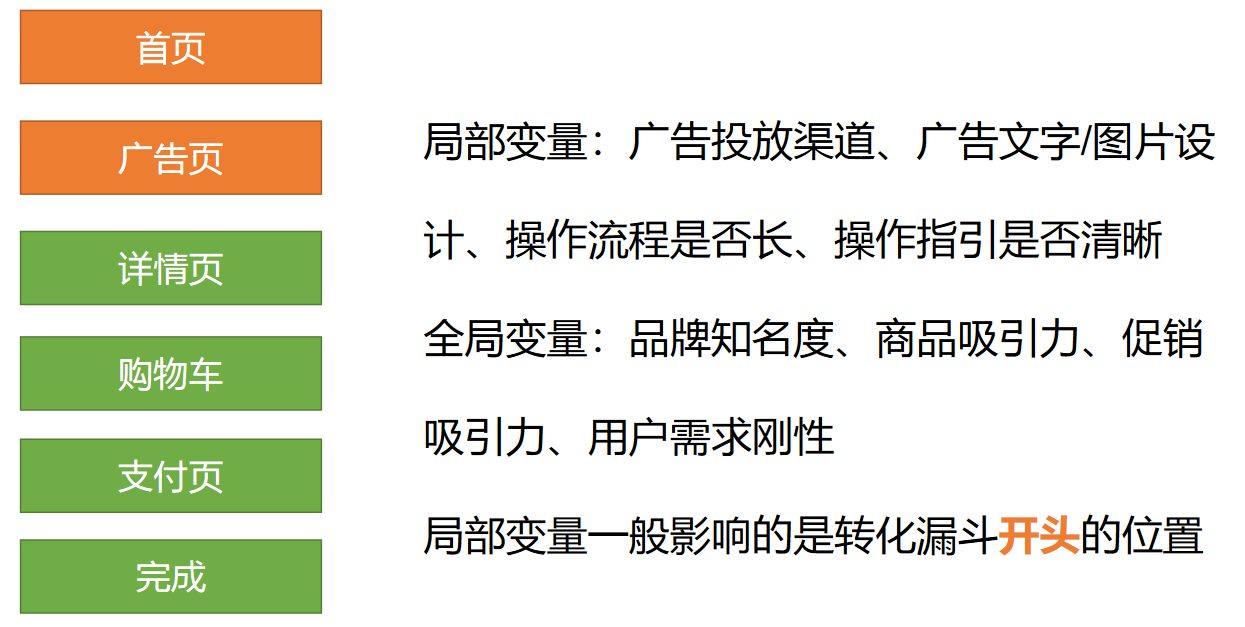
影响漏斗转化的两类因素:局部变量和全局变量

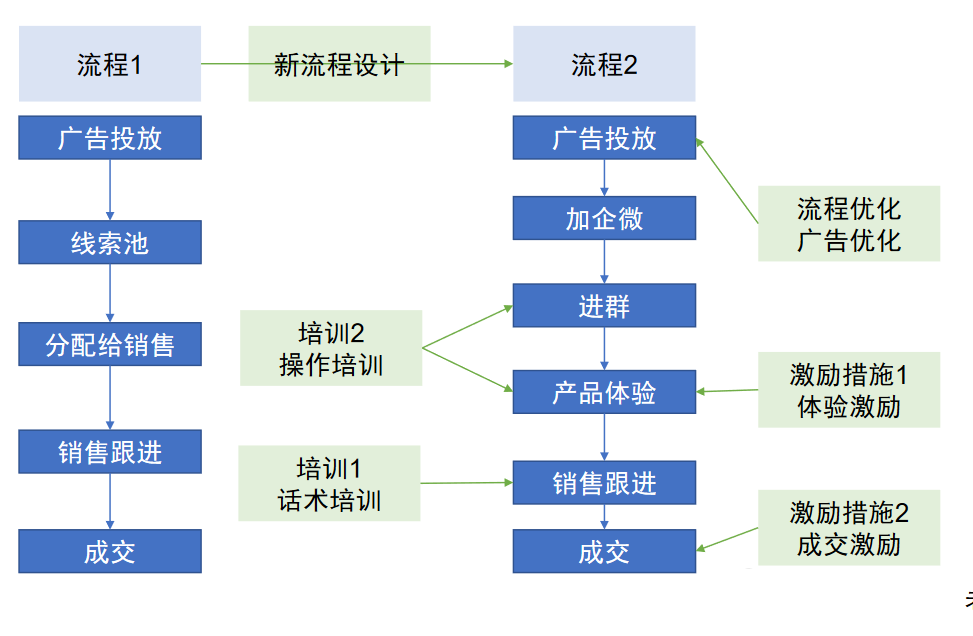
利用漏斗分析之一:哪里差了,补哪里(局部变量)

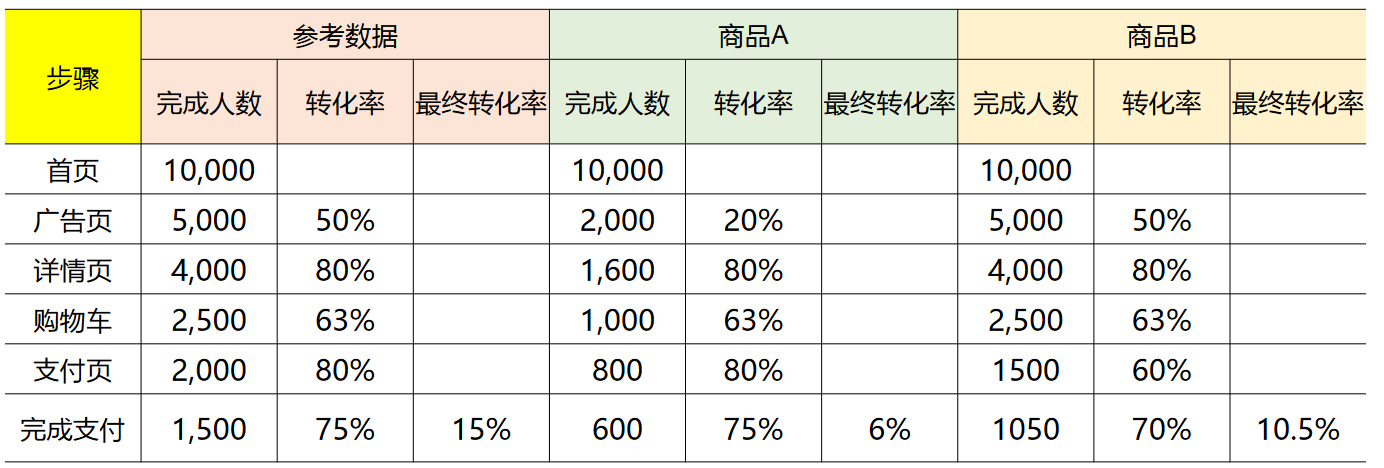
利用漏斗分析之二:挑选更好的产品
✓ 很有可能,优化方式不是头疼医头、脚疼医脚而是颠覆式的整体改变
✓ 因此,可以在多个转化方案之间比较,直接挑选效果更好的方案

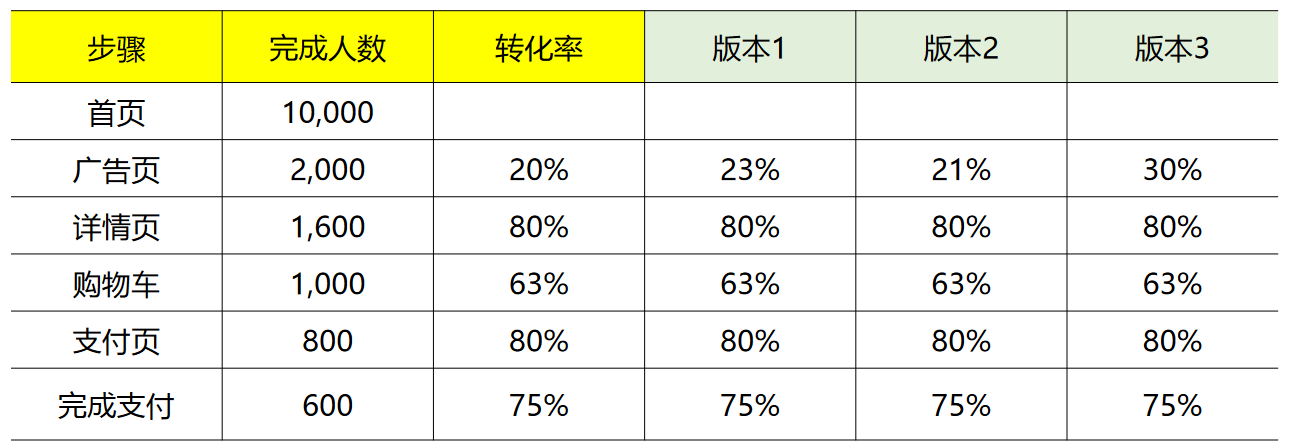
利用漏斗分析之三:观察改善效果
对比多个版本,观察效果。很有可能短期内业务能力有上限,怎么改也就那样
此时,给每个转化流程圈定能力上下限,判断是否稳定,就非常重要

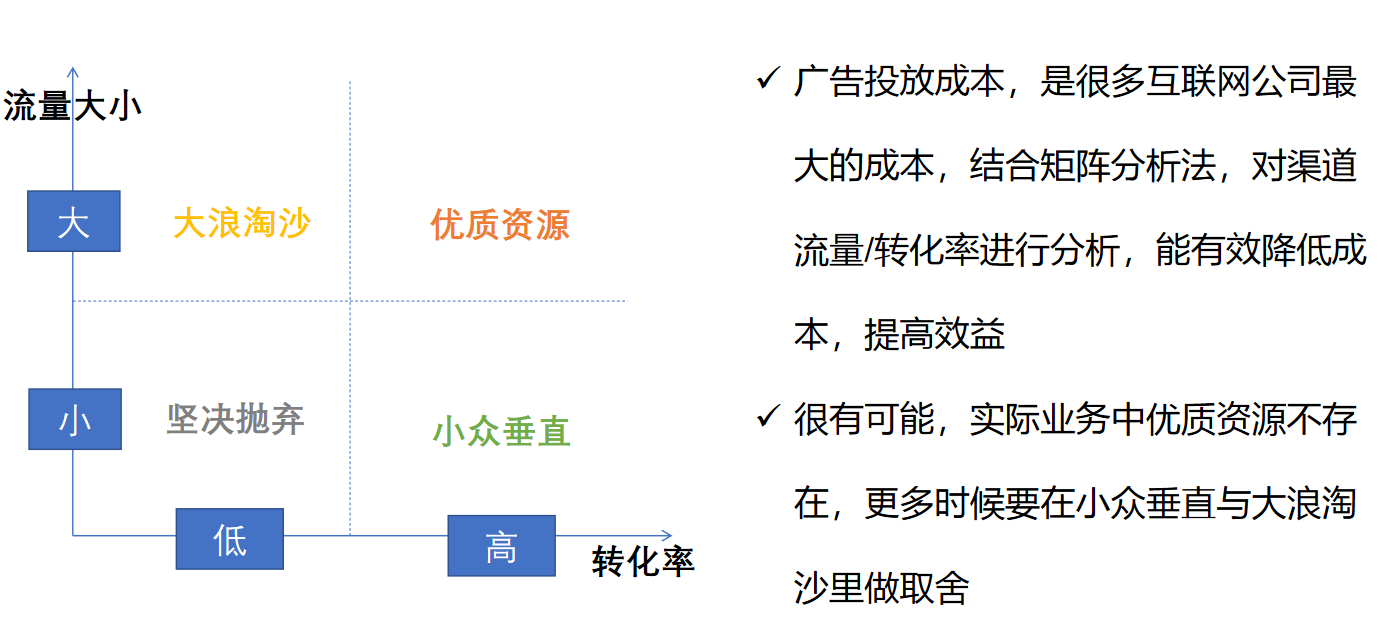
利用漏斗分析之四:挑选更优质的渠道

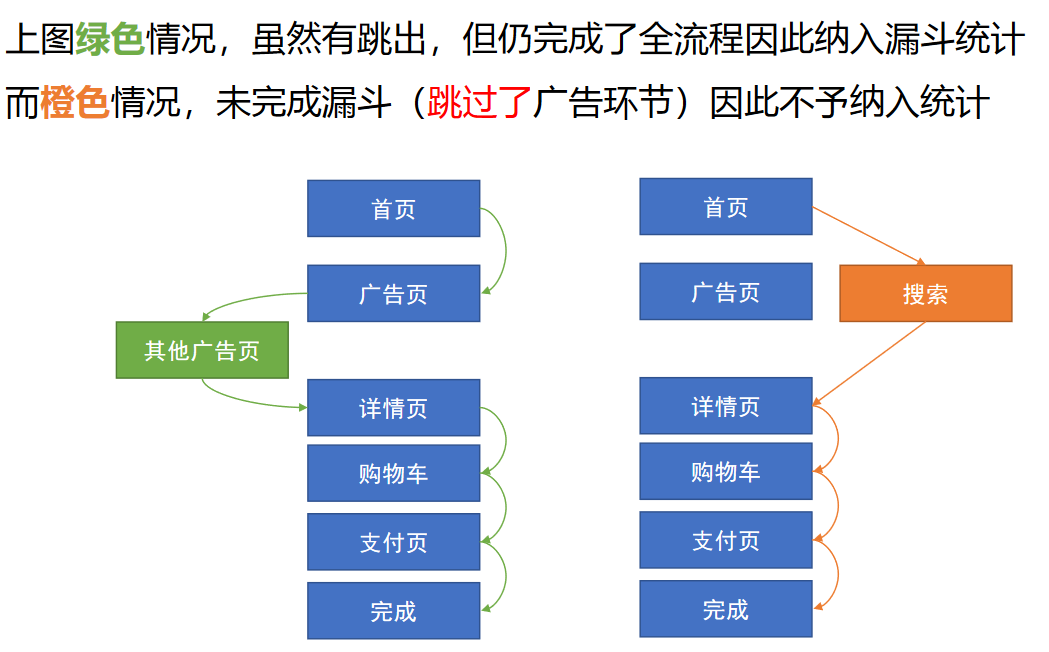
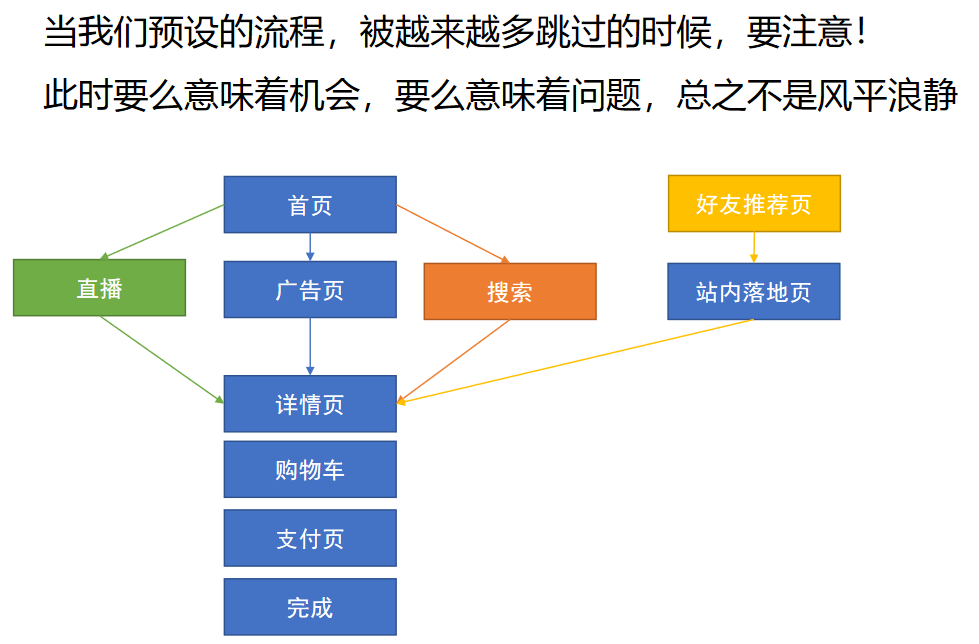
注意:统计漏斗的小细节

实际情况可能比预想的丰富,需关注不同流程人数变化

现实中,梳理指标体系的难点
难点1:对业务不熟悉
建立销售运营指标体系……
销售,是啥销售?
销售运营,又运营了啥?
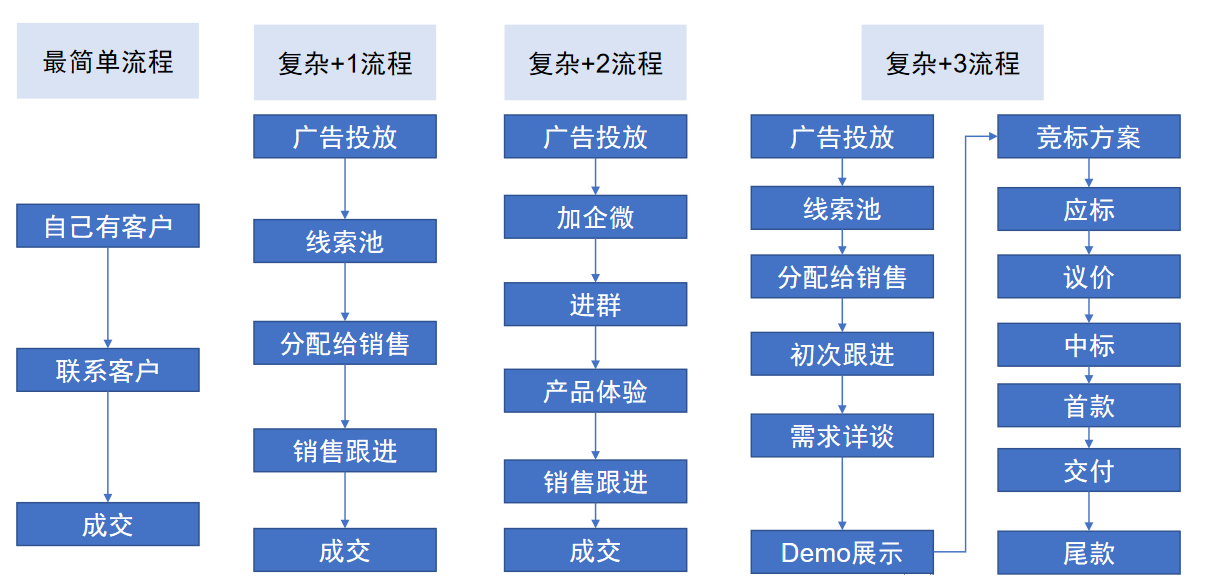
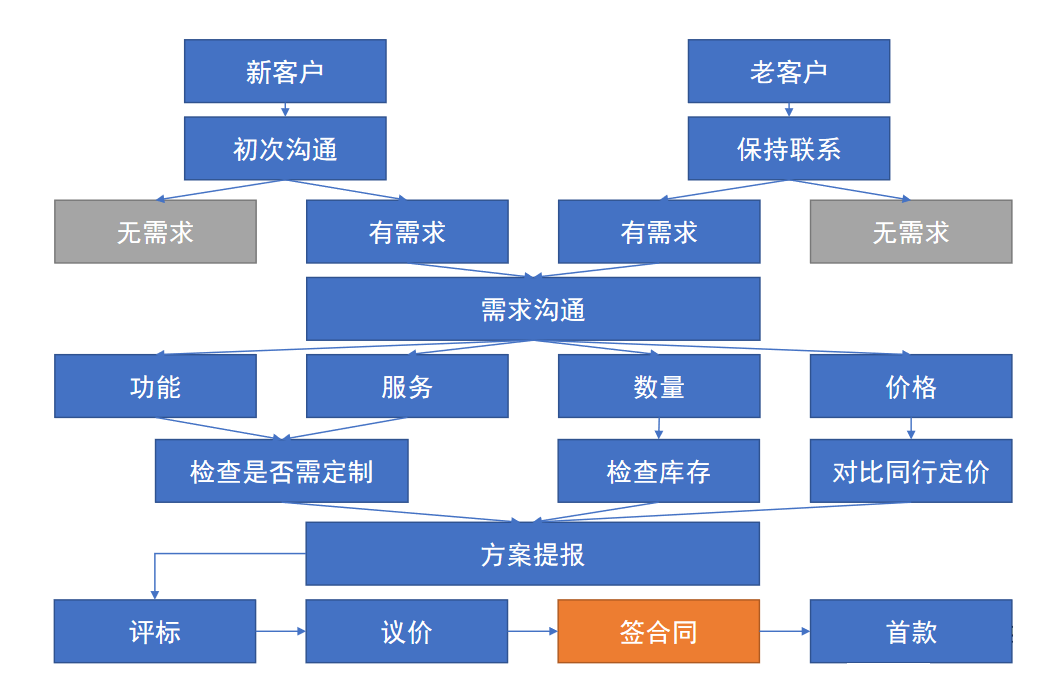
实际的业务流程,可能千奇百怪……

业务做得事,也五花八门

注意,这里有2个描述对象

难点2:没有数据采集
典型的如toB业务,销售跟客户的互动,完全没数据……
有数据,很简单,没数据,啥都难

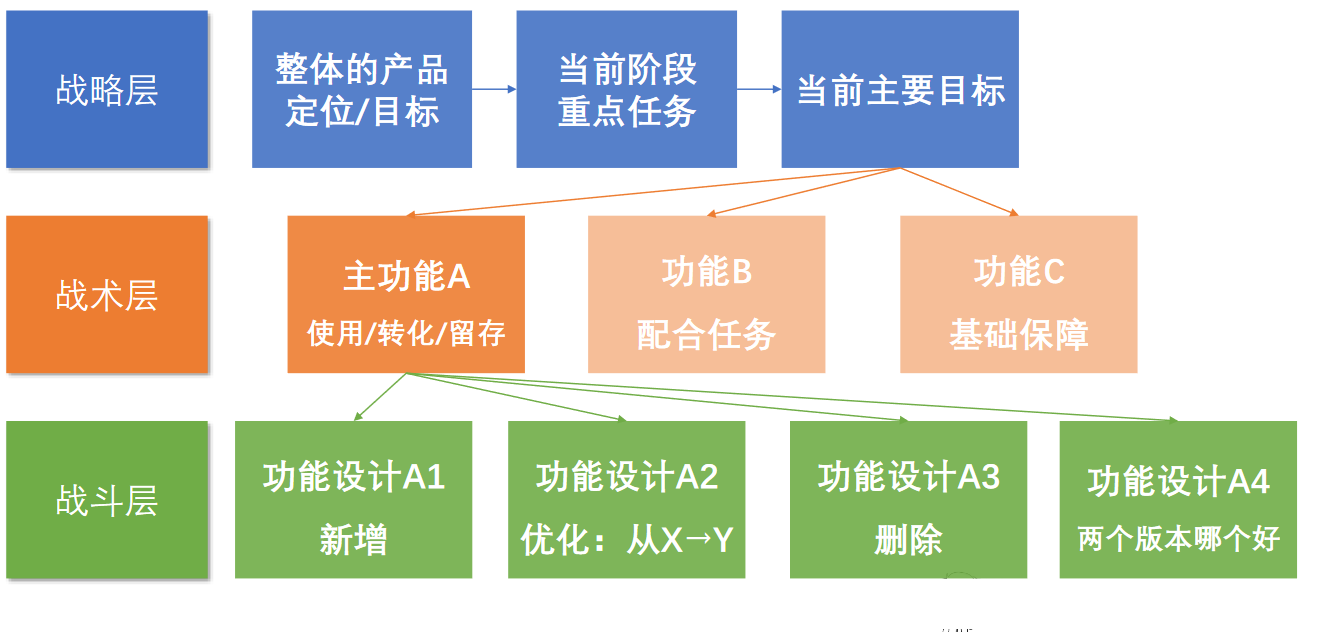
难点3:没有业务目标

有目标,就很容做/没目标,就混乱

综上,交易型的指标体系,容易梳理
交易类的,不管是线下零售,还是线上电商,都好做
1.场景容易理解:进货、库存、销售
2.目标清晰:要提高成交率,提高交易额
3.数据相对清晰:线上埋点、线下成交订单
综上,非交易的,都相对难搞
行业上看:社交、内容、工具(saas)产品、toB各种
职能上看:客服、售后、研发、生产线、内容审核、风控
岗位上看:产品经理、品牌宣传