文章目录
- HTTP请求头应用
- X-Forwarded-For
- HTTP动作练习(修改请求方式)
- 浏览器信息伪造(修改User-Agent)
- 来源请求伪造(referer应用)
- 密码的应用
- SQL注入漏洞测试(前部分)
- PHP_encrypt_1(ISCCCTF)
- XShell连接
- Linxu连接
- Windows连接
HTTP请求头应用
X-Forwarded-For
原理作用
一般的客户端(例如:浏览器)在发送HTTP请求时,并不会设置X-Forwarded-For头,当请求在到达第一个代理服务器时,代理服务器会在请求字段中加上X-Forwarded-For这个字段,并将其值设置为客户端的IP地址,后面如果还有更多的代理服务器,会依次将Ip地址追加到X-Forwarded-For这个字段中,最终当请求到达了Web应用服务器,应用会通过获取X-Forwarded-For头取出最左边的IP地址,即为客户端的真实IP地址。
如果客户端在发起请求时,请求头上带上一个伪造的X-Forwarded-For,由于后续每层代理只会追加而不会覆盖,那么最终到达应用服务器时,最左边的IP地址就是客户端伪造的IP地址。
应用
墨者学院-入门级-投票常见漏洞
安卓手机端常见User-Agent
IP地址伪造
HTTP动作练习(修改请求方式)
- 提示

- 进入靶场

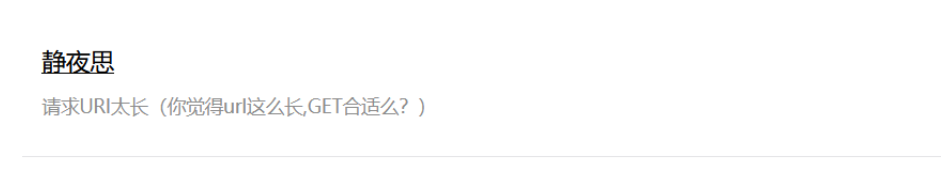
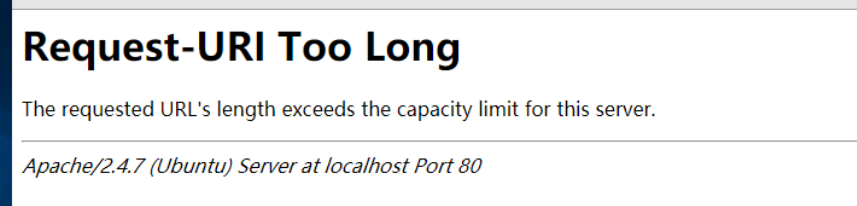
- 根据提示发现请求方式为get,太长了

- 修改请求方式,bp抓包,右键
change request method,得到key
浏览器信息伪造(修改User-Agent)
- 展示

- 打开靶场,点击文章,提示信息

- 打开bp抓包,修改
User-Agent=Mozilla/5.0 (iPhone; CPU iPhone OS 9_3_2 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Mobile/13F69 MicroMessenger/6.6.1 NetType/2G,放包,即可得到key。
来源请求伪造(referer应用)
-
提示

-
打开后提示

-
referer的作用:
Referer字段实际上告诉了服务器,用户在访问当前资源之前的位置。这往往可以用来用户跟踪。一个典型的应用是,有些网站不允许图片外链,只有自家的网站才能显示图片,外部网站加载图片就会报错。它的实现就是基于Referer字段,如果该字段的网址是自家网址,就放行。
-
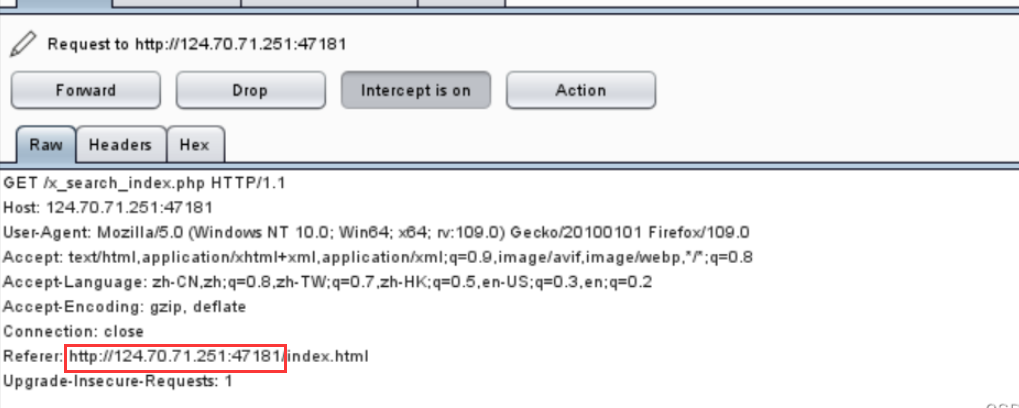
打开bp抓包,修改如下所圈字段

-
修改为
http:://www.goole.com即可得到key
密码的应用
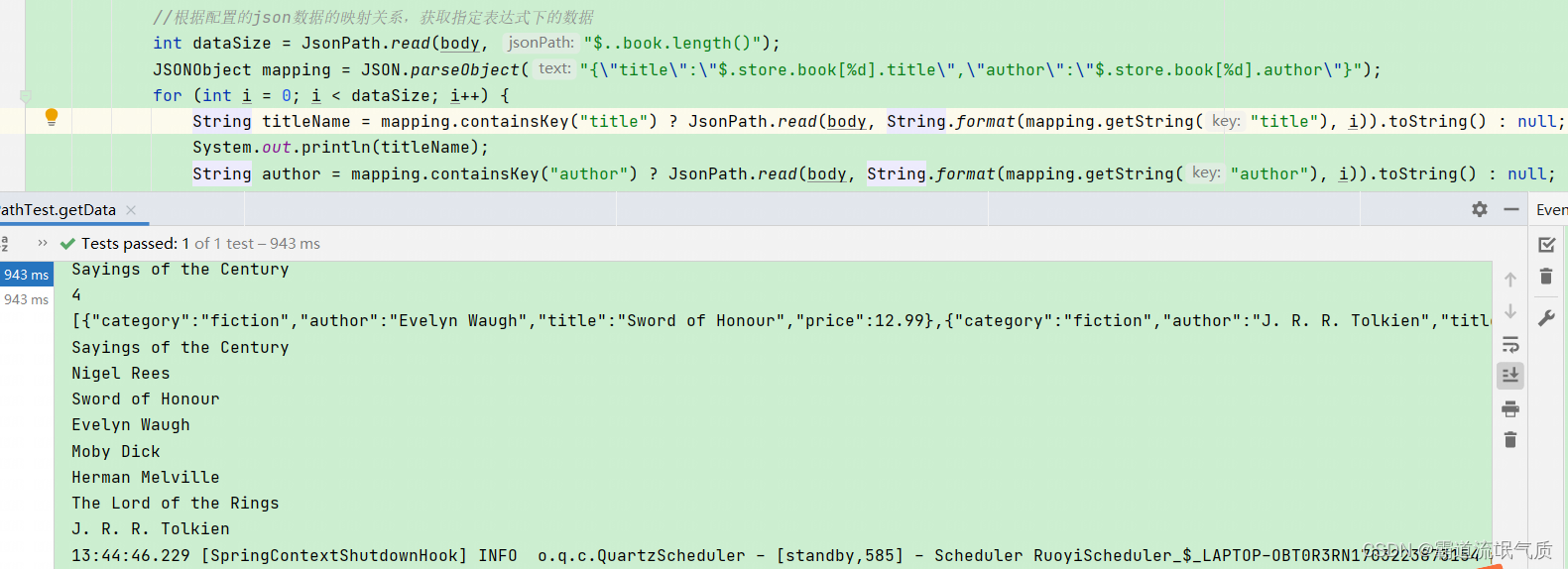
SQL注入漏洞测试(前部分)
- 墨客靶场

- 发现URL中存在类似base64样的东西

- 御剑扫描,该ip地址下有news文件夹可以访问

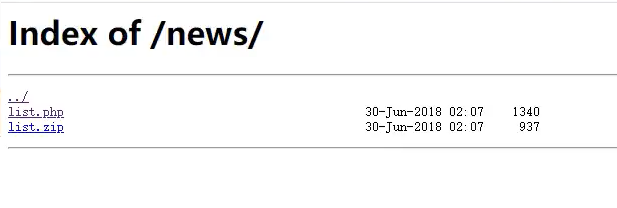
- 访问该文件夹,下载zip压缩包

- 解压为
list.php,进行代码审计//解密过程 function decode($data){ $td = mcrypt_module_open(MCRYPT_RIJNDAEL_128,'',MCRYPT_MODE_CBC,''); //打开加密算法和模块(算法名称、加密模块位置、加密模式CBC、加密模式的路径) //mcrypt_module_open打开成功返回家密描述符 $td = 加密描述符 mcrypt_generic_init($td,'ydhaqPQnexoaDuW3','2018201920202021'); //初始加密(加密描述符,加密密码,偏移量) $data = mdecrypt_generic($td,base64_decode(base64_decode($data)));//解密数据 data密文 mcrypt_generic_deinit($td);//结束加密,执行清理工作 mcrypt_module_close($td);//关闭加密模块 if(substr(trim($data),-6)!=='_mozhe'){ //判断后6个字符是否等于_mozhe echo '<script>window.location.href="/index.php";</script>'; //不等于重定向页面 }else{ return substr(trim($data),0,strlen(trim($data))-6); //等于则回显数据 } } - 搜索函数可知,AES算法加密,其输出密文可以是base64,但此地解密了两次,也就是说需要先使用base64解密一次之后,在对其进行AES解密。
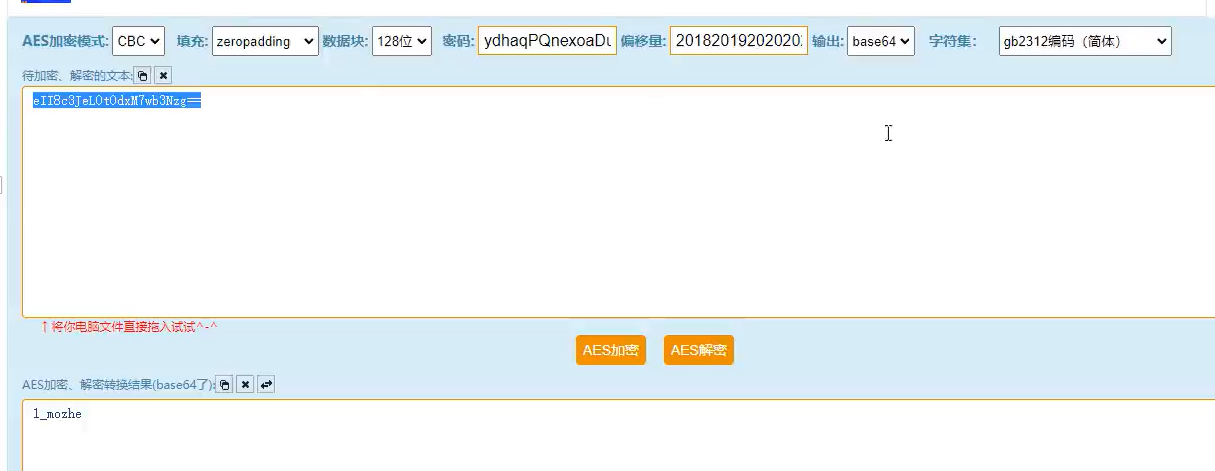
原文:ZU1JOGMzSmVMMHQwZHhNNBdiMO56Zz09
base64解密:eI18c3JeLOtOdxM7wb3Nzg==

PHP_encrypt_1(ISCCCTF)
-
bugku界面显示

fR4aHWwuFCYYVydFRxMqHhhCKBseH1dbFygrRxIWJ1UYFhotFjA= -
下载附件php,代码审计
function encrypt($data,$key) { $key = md5('ISCC'); $x = 0; $len = strlen($data); // 明文长度 $klen = strlen($key); for ($i=0; $i < $len; $i++) { if ($x == $klen) { $x = 0; } $char .= $key[$x]; $x+=1; } // char为key,并将后面扩充key的前面。 for ($i=0; $i < $len; $i++) { $str .= chr((ord($data[$i]) + ord($char[$i])) % 128); } // 此时密文的长度也是明文的长度 return base64_encode($str); // base加密传出 } -
计算出密文的长度,即明文的长度为38
import base64 C = "fR4aHWwuFCYYVydFRxMqHhhCKBseH1dbFygrRxIWJ1UYFhotFjA=" C1 = base64.b64decode(C).decode() print("len of MI is",len(C1)) # len of MI is 38 -
md5加密为32位,所以key/char为前32位后拼接key前6位,即
key = 729623334f0aa2784a1599fd374c120d729623import hashlib key = hashlib.md5() #构造一个hashlib的对象 key.update('ISCC'.encode('utf-8')) #update对指定字符串进行加密 key = key.hexdigest() key = key + key[0:6] print(key) # 729623334f0aa2784a1599fd374c120d729623 -
解出明文,得到flag
a为明文,b为char,c为密文,即给出的密文(base64解密) 由于键盘可见字符明文ASCII码不大于256,所以仅仅只用如下思维即可 ( a + b ) % 128 = c 将$str视为c,即密文(base64解密),$char/key视为b,则a为明文 要求计算出明文(以下仅代表ord(i)) : 当 b > c时,分析可知,剩余的肯定来自于a,直接 c - b即可 当 b < c时,分析可知,剩余的肯定来自于a,直接 c - b + 128即可M = "" for i,j in zip(C1, key): # print(ord(i),ord(j)) if ord(i) > ord(j): M = M+chr(ord(i)-ord(j)) else: M = M+chr(ord(i)-ord(j)+128) print(M) # Flag:{asdqwdfasfdawfefqwdqwdadwqadawd}
XShell连接
Linxu连接
-
查看是否连接
ssh,需要安装服务器才能使用
仅仅安装了客户端

安装了服务器,并已经开启ssh服务

-
安装
shh服务器:apt-get install openssh-server -
安装成功之后,启动ssh服务,命令:
/etc/init.d/ssh start
Windows连接
使用mstsc远程连接的方法:参考连接