@Entry
@Component
struct Test {
build() {
Row() {
Column({ space: 5 }) {
//Text("自定义样式").customStyles(20,Color.Yellow).backgroundColor("#36D").padding(10).borderRadius(30)
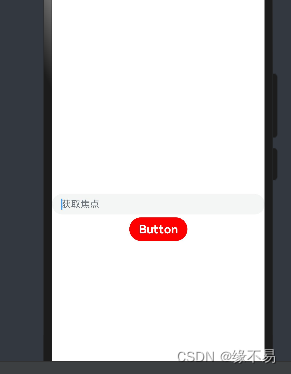
TextInput({
placeholder: "获取焦点"
}).borderColor(Color.Yellow)
Button("Button")
.fontSize(20)
.fontWeight(FontWeight.Bold)
.stateStyles({
normal: {
.backgroundColor(Color.Red)
},
focused: {
.backgroundColor(Color.Blue)
},pressed:{
.backgroundColor(Color.Pink)
}
})
// Image($r("app.media.logo")).height(100)
}.width("100%").alignItems(HorizontalAlign.Center)
}.height("100%")
}
}








![[NISACTF 2022]easyssrf](https://img-blog.csdnimg.cn/direct/dd2503370f904e7a8f2e659ce723ef55.png#pic_center)