环境
1、单片机:STM32F103C8T6
2、开发平台:STM32CUBEMX+keil mdk
3、屏幕:ST7789,分辨率240*240
STM32配置
1、使用硬件SPI1驱动屏幕。配置如下:

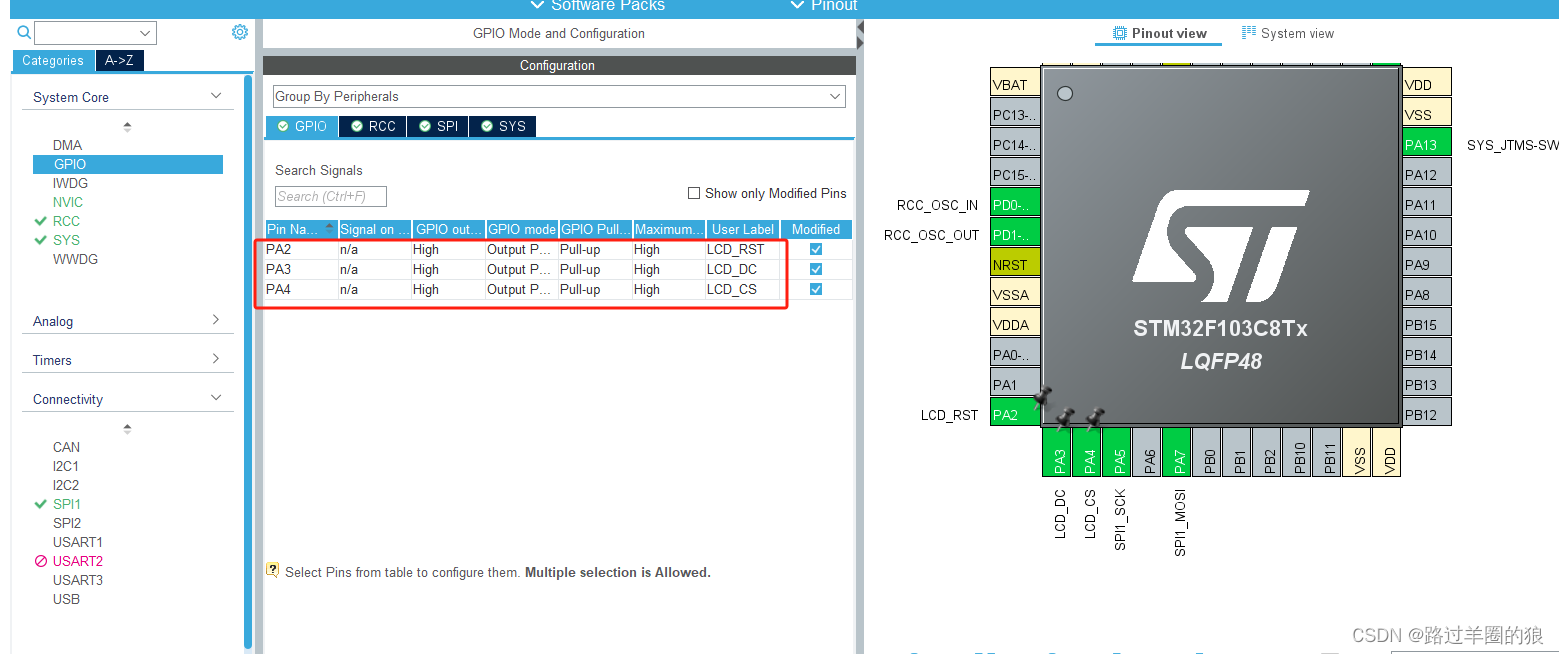
2、屏幕控制引脚配置:

注意:只配置了DC,RST,CS这3个控制引脚,背光我没有控制了。直接硬件点亮。
3、屏幕引脚功能:

4、单片机与屏幕引脚连接关系
PA2 ---->RESET
PA3----->D/C
PA4----->CS
PA5----->SCL
PA7----->SDA
驱动程序编写
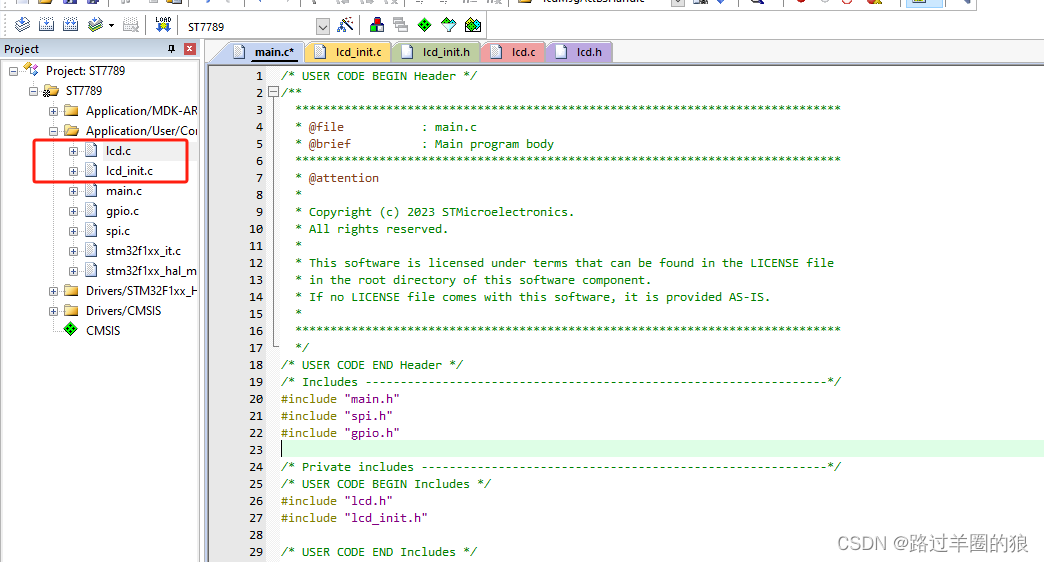
使用中景园的程序
首先是lcd_init头文件
#ifndef __LCD_INIT_H
#define __LCD_INIT_H
#include "main.h"
#define __HW_SPI//使用硬件spi的时候就有把这取消注释
#ifdef __HW_SPI
#include "spi.h"
#define usr_lcd_spi hspi1
#endif
#define USE_HORIZONTAL 0 //设置横屏或者竖屏显示 0或1为竖屏 2或3为横屏
#define LCD_W 240
#define LCD_H 240
#define u8 uint8_t
#define u16 uint16_t
#define u32 uint32_t
//-----------------LCD端口定义----------------
#ifndef __HW_SPI
#define LCD_SCLK_Clr() HAL_GPIO_WritePin(ST7789_SCL_GPIO_Port,ST7789_SCL_Pin,GPIO_PIN_RESET)//SCL=SCLK
#define LCD_SCLK_Set() HAL_GPIO_WritePin(ST7789_SCL_GPIO_Port,ST7789_SCL_Pin,GPIO_PIN_SET)
#define LCD_MOSI_Clr() HAL_GPIO_WritePin(ST7789_SDA_GPIO_Port,ST7789_SDA_Pin,GPIO_PIN_RESET)//SDA=MOSI
#define LCD_MOSI_Set() HAL_GPIO_WritePin(ST7789_SDA_GPIO_Port,ST7789_SDA_Pin,GPIO_PIN_SET)
#endif
#define LCD_RES_Clr() HAL_GPIO_WritePin(LCD_RST_GPIO_Port,LCD_RST_Pin,GPIO_PIN_RESET)//RES
#define LCD_RES_Set() HAL_GPIO_WritePin(LCD_RST_GPIO_Port,LCD_RST_Pin,GPIO_PIN_SET)
#define LCD_DC_Clr() HAL_GPIO_WritePin(LCD_DC_GPIO_Port,LCD_DC_Pin,GPIO_PIN_RESET)//DC
#define LCD_DC_Set() HAL_GPIO_WritePin(LCD_DC_GPIO_Port,LCD_DC_Pin,GPIO_PIN_SET)
#define LCD_CS_Clr() HAL_GPIO_WritePin(LCD_CS_GPIO_Port,LCD_CS_Pin,GPIO_PIN_RESET)//CS
#define LCD_CS_Set() HAL_GPIO_WritePin(LCD_CS_GPIO_Port,LCD_CS_Pin,GPIO_PIN_SET)
//#define LCD_BLK_Clr() HAL_GPIO_WritePin(ST7789_BLK_GPIO_Port,ST7789_BLK_Pin,GPIO_PIN_RESET)//BLK
//#define LCD_BLK_Set() HAL_GPIO_WritePin(ST7789_BLK_GPIO_Port,ST7789_BLK_Pin,GPIO_PIN_SET)
void LCD_GPIO_Init(void);//初始化GPIO
void LCD_Writ_Bus(u8 dat);//模拟SPI时序
void LCD_WR_DATA8(u8 dat);//写入一个字节
void LCD_WR_DATA(u16 dat);//写入两个字节
void LCD_WR_REG(u8 dat);//写入一个指令
void LCD_Address_Set(u16 x1,u16 y1,u16 x2,u16 y2);//设置坐标函数
void LCD_Init(void);//LCD初始化
#endif
再编写lcd_init的C文件
#include "lcd_init.h"
void LCD_GPIO_Init(void)
{
}
/******************************************************************************
函数说明:LCD串行数据写入函数
入口数据:dat 要写入的串行数据
返回值: 无
******************************************************************************/
void LCD_Writ_Bus(u8 dat)
{
LCD_CS_Clr();
HAL_SPI_Transmit(&usr_lcd_spi,&dat,1,1000);
LCD_CS_Set();
}
/******************************************************************************
函数说明:LCD写入数据
入口数据:dat 写入的数据
返回值: 无
******************************************************************************/
void LCD_WR_DATA8(u8 dat)
{
LCD_Writ_Bus(dat);
}
/******************************************************************************
函数说明:LCD写入数据
入口数据:dat 写入的数据
返回值: 无
******************************************************************************/
void LCD_WR_DATA(u16 dat)
{
LCD_Writ_Bus(dat>>8);
LCD_Writ_Bus(dat);
}
/******************************************************************************
函数说明:LCD写入命令
入口数据:dat 写入的命令
返回值: 无
******************************************************************************/
void LCD_WR_REG(u8 dat)
{
LCD_DC_Clr();//写命令
LCD_Writ_Bus(dat);
LCD_DC_Set();//写数据
}
/******************************************************************************
函数说明:设置起始和结束地址
入口数据:x1,x2 设置列的起始和结束地址
y1,y2 设置行的起始和结束地址
返回值: 无
******************************************************************************/
void LCD_Address_Set(u16 x1,u16 y1,u16 x2,u16 y2)
{
if(USE_HORIZONTAL==0)
{
LCD_WR_REG(0x2a);//列地址设置
LCD_WR_DATA(x1);
LCD_WR_DATA(x2);
LCD_WR_REG(0x2b);//行地址设置
LCD_WR_DATA(y1);
LCD_WR_DATA(y2);
LCD_WR_REG(0x2c);//储存器写
}
else if(USE_HORIZONTAL==1)
{
LCD_WR_REG(0x2a);//列地址设置
LCD_WR_DATA(x1);
LCD_WR_DATA(x2);
LCD_WR_REG(0x2b);//行地址设置
LCD_WR_DATA(y1+80);
LCD_WR_DATA(y2+80);
LCD_WR_REG(0x2c);//储存器写
}
else if(USE_HORIZONTAL==2)
{
LCD_WR_REG(0x2a);//列地址设置
LCD_WR_DATA(x1);
LCD_WR_DATA(x2);
LCD_WR_REG(0x2b);//行地址设置
LCD_WR_DATA(y1);
LCD_WR_DATA(y2);
LCD_WR_REG(0x2c);//储存器写
}
else
{
LCD_WR_REG(0x2a);//列地址设置
LCD_WR_DATA(x1+80);
LCD_WR_DATA(x2+80);
LCD_WR_REG(0x2b);//行地址设置
LCD_WR_DATA(y1);
LCD_WR_DATA(y2);
LCD_WR_REG(0x2c);//储存器写
}
}
void LCD_Init(void)
{
LCD_GPIO_Init();//初始化GPIO
LCD_RES_Clr();//复位
HAL_Delay(100);
LCD_RES_Set();
HAL_Delay(100);
// LCD_BLK_Set();//打开背光
HAL_Delay(100);
//************* Start Initial Sequence **********//
LCD_WR_REG(0x11); //Sleep out
HAL_Delay(120); //Delay 120ms
//************* Start Initial Sequence **********//
LCD_WR_REG(0x36);
if(USE_HORIZONTAL==0)LCD_WR_DATA8(0x00);
else if(USE_HORIZONTAL==1)LCD_WR_DATA8(0xC0);
else if(USE_HORIZONTAL==2)LCD_WR_DATA8(0x70);
else LCD_WR_DATA8(0xA0);
LCD_WR_REG(0x3A);
LCD_WR_DATA8(0x05);
LCD_WR_REG(0xB2);
LCD_WR_DATA8(0x0C);
LCD_WR_DATA8(0x0C);
LCD_WR_DATA8(0x00);
LCD_WR_DATA8(0x33);
LCD_WR_DATA8(0x33);
LCD_WR_REG(0xB7);
LCD_WR_DATA8(0x35);
LCD_WR_REG(0xBB);
LCD_WR_DATA8(0x32); //Vcom=1.35V
LCD_WR_REG(0xC2);
LCD_WR_DATA8(0x01);
LCD_WR_REG(0xC3);
LCD_WR_DATA8(0x15); //GVDD=4.8V 颜色深度
LCD_WR_REG(0xC4);
LCD_WR_DATA8(0x20); //VDV, 0x20:0v
LCD_WR_REG(0xC6);
LCD_WR_DATA8(0x0F); //0x0F:60Hz
LCD_WR_REG(0xD0);
LCD_WR_DATA8(0xA4);
LCD_WR_DATA8(0xA1);
LCD_WR_REG(0xE0);
LCD_WR_DATA8(0xD0);
LCD_WR_DATA8(0x08);
LCD_WR_DATA8(0x0E);
LCD_WR_DATA8(0x09);
LCD_WR_DATA8(0x09);
LCD_WR_DATA8(0x05);
LCD_WR_DATA8(0x31);
LCD_WR_DATA8(0x33);
LCD_WR_DATA8(0x48);
LCD_WR_DATA8(0x17);
LCD_WR_DATA8(0x14);
LCD_WR_DATA8(0x15);
LCD_WR_DATA8(0x31);
LCD_WR_DATA8(0x34);
LCD_WR_REG(0xE1);
LCD_WR_DATA8(0xD0);
LCD_WR_DATA8(0x08);
LCD_WR_DATA8(0x0E);
LCD_WR_DATA8(0x09);
LCD_WR_DATA8(0x09);
LCD_WR_DATA8(0x15);
LCD_WR_DATA8(0x31);
LCD_WR_DATA8(0x33);
LCD_WR_DATA8(0x48);
LCD_WR_DATA8(0x17);
LCD_WR_DATA8(0x14);
LCD_WR_DATA8(0x15);
LCD_WR_DATA8(0x31);
LCD_WR_DATA8(0x34);
LCD_WR_REG(0x21);
LCD_WR_REG(0x29);
}
再lcd的C文件
#include "lcd.h"
#include "lcd_init.h"
//#include "lcdfont.h"
u32 mypow(u8 m,u8 n);//求幂
/******************************************************************************
函数说明:在指定区域填充颜色
入口数据:xsta,ysta 起始坐标
xend,yend 终止坐标
color 要填充的颜色
返回值: 无
******************************************************************************/
void LCD_Fill(u16 xsta,u16 ysta,u16 xend,u16 yend,u16 color)
{
u16 i,j;
LCD_Address_Set(xsta,ysta,xend-1,yend-1);//设置显示范围
for(i=ysta;i<yend;i++)
{
for(j=xsta;j<xend;j++)
{
LCD_WR_DATA(color);
}
}
}
/******************************************************************************
函数说明:在指定位置画点
入口数据:x,y 画点坐标
color 点的颜色
返回值: 无
******************************************************************************/
void LCD_DrawPoint(u16 x,u16 y,u16 color)
{
LCD_Address_Set(x,y,x,y);//设置光标位置
LCD_WR_DATA(color);
}
/******************************************************************************
函数说明:画线
入口数据:x1,y1 起始坐标
x2,y2 终止坐标
color 线的颜色
返回值: 无
******************************************************************************/
void LCD_DrawLine(u16 x1,u16 y1,u16 x2,u16 y2,u16 color)
{
u16 t;
int xerr=0,yerr=0,delta_x,delta_y,distance;
int incx,incy,uRow,uCol;
delta_x=x2-x1; //计算坐标增量
delta_y=y2-y1;
uRow=x1;//画线起点坐标
uCol=y1;
if(delta_x>0)incx=1; //设置单步方向
else if (delta_x==0)incx=0;//垂直线
else {incx=-1;delta_x=-delta_x;}
if(delta_y>0)incy=1;
else if (delta_y==0)incy=0;//水平线
else {incy=-1;delta_y=-delta_y;}
if(delta_x>delta_y)distance=delta_x; //选取基本增量坐标轴
else distance=delta_y;
for(t=0;t<distance+1;t++)
{
LCD_DrawPoint(uRow,uCol,color);//画点
xerr+=delta_x;
yerr+=delta_y;
if(xerr>distance)
{
xerr-=distance;
uRow+=incx;
}
if(yerr>distance)
{
yerr-=distance;
uCol+=incy;
}
}
}
/******************************************************************************
函数说明:画矩形
入口数据:x1,y1 起始坐标
x2,y2 终止坐标
color 矩形的颜色
返回值: 无
******************************************************************************/
void LCD_DrawRectangle(u16 x1, u16 y1, u16 x2, u16 y2,u16 color)
{
LCD_DrawLine(x1,y1,x2,y1,color);
LCD_DrawLine(x1,y1,x1,y2,color);
LCD_DrawLine(x1,y2,x2,y2,color);
LCD_DrawLine(x2,y1,x2,y2,color);
}
/******************************************************************************
函数说明:画圆
入口数据:x0,y0 圆心坐标
r 半径
color 圆的颜色
返回值: 无
******************************************************************************/
void Draw_Circle(u16 x0,u16 y0,u8 r,u16 color)
{
int a,b;
a=0;b=r;
while(a<=b)
{
LCD_DrawPoint(x0-b,y0-a,color); //3
LCD_DrawPoint(x0+b,y0-a,color); //0
LCD_DrawPoint(x0-a,y0+b,color); //1
LCD_DrawPoint(x0-a,y0-b,color); //2
LCD_DrawPoint(x0+b,y0+a,color); //4
LCD_DrawPoint(x0+a,y0-b,color); //5
LCD_DrawPoint(x0+a,y0+b,color); //6
LCD_DrawPoint(x0-b,y0+a,color); //7
a++;
if((a*a+b*b)>(r*r))//判断要画的点是否过远
{
b--;
}
}
}
/******************************************************************************
函数说明:显示汉字串
入口数据:x,y显示坐标
*s 要显示的汉字串
fc 字的颜色
bc 字的背景色
sizey 字号 可选 16 24 32
mode: 0非叠加模式 1叠加模式
返回值: 无
******************************************************************************/
//void LCD_ShowChinese(u16 x,u16 y,u8 *s,u16 fc,u16 bc,u8 sizey,u8 mode)
//{
// while(*s!=0)
// {
// if(sizey==12) LCD_ShowChinese12x12(x,y,s,fc,bc,sizey,mode);
// else if(sizey==16) LCD_ShowChinese16x16(x,y,s,fc,bc,sizey,mode);
// else if(sizey==24) LCD_ShowChinese24x24(x,y,s,fc,bc,sizey,mode);
// else if(sizey==32) LCD_ShowChinese32x32(x,y,s,fc,bc,sizey,mode);
// else return;
// s+=2;
// x+=sizey;
// }
//}
/******************************************************************************
函数说明:显示单个12x12汉字
入口数据:x,y显示坐标
*s 要显示的汉字
fc 字的颜色
bc 字的背景色
sizey 字号
mode: 0非叠加模式 1叠加模式
返回值: 无
******************************************************************************/
//void LCD_ShowChinese12x12(u16 x,u16 y,u8 *s,u16 fc,u16 bc,u8 sizey,u8 mode)
//{
// u8 i,j,m=0;
// u16 k;
// u16 HZnum;//汉字数目
// u16 TypefaceNum;//一个字符所占字节大小
// u16 x0=x;
// TypefaceNum=(sizey/8+((sizey%8)?1:0))*sizey;
//
// HZnum=sizeof(tfont12)/sizeof(typFNT_GB12); //统计汉字数目
// for(k=0;k<HZnum;k++)
// {
// if((tfont12[k].Index[0]==*(s))&&(tfont12[k].Index[1]==*(s+1)))
// {
// LCD_Address_Set(x,y,x+sizey-1,y+sizey-1);
// for(i=0;i<TypefaceNum;i++)
// {
// for(j=0;j<8;j++)
// {
// if(!mode)//非叠加方式
// {
// if(tfont12[k].Msk[i]&(0x01<<j))LCD_WR_DATA(fc);
// else LCD_WR_DATA(bc);
// m++;
// if(m%sizey==0)
// {
// m=0;
// break;
// }
// }
// else//叠加方式
// {
// if(tfont12[k].Msk[i]&(0x01<<j)) LCD_DrawPoint(x,y,fc);//画一个点
// x++;
// if((x-x0)==sizey)
// {
// x=x0;
// y++;
// break;
// }
// }
// }
// }
// }
// continue; //查找到对应点阵字库立即退出,防止多个汉字重复取模带来影响
// }
//}
/******************************************************************************
函数说明:显示单个16x16汉字
入口数据:x,y显示坐标
*s 要显示的汉字
fc 字的颜色
bc 字的背景色
sizey 字号
mode: 0非叠加模式 1叠加模式
返回值: 无
******************************************************************************/
//void LCD_ShowChinese16x16(u16 x,u16 y,u8 *s,u16 fc,u16 bc,u8 sizey,u8 mode)
//{
// u8 i,j,m=0;
// u16 k;
// u16 HZnum;//汉字数目
// u16 TypefaceNum;//一个字符所占字节大小
// u16 x0=x;
// TypefaceNum=(sizey/8+((sizey%8)?1:0))*sizey;
// HZnum=sizeof(tfont16)/sizeof(typFNT_GB16); //统计汉字数目
// for(k=0;k<HZnum;k++)
// {
// if ((tfont16[k].Index[0]==*(s))&&(tfont16[k].Index[1]==*(s+1)))
// {
// LCD_Address_Set(x,y,x+sizey-1,y+sizey-1);
// for(i=0;i<TypefaceNum;i++)
// {
// for(j=0;j<8;j++)
// {
// if(!mode)//非叠加方式
// {
// if(tfont16[k].Msk[i]&(0x01<<j))LCD_WR_DATA(fc);
// else LCD_WR_DATA(bc);
// m++;
// if(m%sizey==0)
// {
// m=0;
// break;
// }
// }
// else//叠加方式
// {
// if(tfont16[k].Msk[i]&(0x01<<j)) LCD_DrawPoint(x,y,fc);//画一个点
// x++;
// if((x-x0)==sizey)
// {
// x=x0;
// y++;
// break;
// }
// }
// }
// }
// }
// continue; //查找到对应点阵字库立即退出,防止多个汉字重复取模带来影响
// }
//}
/******************************************************************************
函数说明:显示单个24x24汉字
入口数据:x,y显示坐标
*s 要显示的汉字
fc 字的颜色
bc 字的背景色
sizey 字号
mode: 0非叠加模式 1叠加模式
返回值: 无
******************************************************************************/
//void LCD_ShowChinese24x24(u16 x,u16 y,u8 *s,u16 fc,u16 bc,u8 sizey,u8 mode)
//{
// u8 i,j,m=0;
// u16 k;
// u16 HZnum;//汉字数目
// u16 TypefaceNum;//一个字符所占字节大小
// u16 x0=x;
// TypefaceNum=(sizey/8+((sizey%8)?1:0))*sizey;
// HZnum=sizeof(tfont24)/sizeof(typFNT_GB24); //统计汉字数目
// for(k=0;k<HZnum;k++)
// {
// if ((tfont24[k].Index[0]==*(s))&&(tfont24[k].Index[1]==*(s+1)))
// {
// LCD_Address_Set(x,y,x+sizey-1,y+sizey-1);
// for(i=0;i<TypefaceNum;i++)
// {
// for(j=0;j<8;j++)
// {
// if(!mode)//非叠加方式
// {
// if(tfont24[k].Msk[i]&(0x01<<j))LCD_WR_DATA(fc);
// else LCD_WR_DATA(bc);
// m++;
// if(m%sizey==0)
// {
// m=0;
// break;
// }
// }
// else//叠加方式
// {
// if(tfont24[k].Msk[i]&(0x01<<j)) LCD_DrawPoint(x,y,fc);//画一个点
// x++;
// if((x-x0)==sizey)
// {
// x=x0;
// y++;
// break;
// }
// }
// }
// }
// }
// continue; //查找到对应点阵字库立即退出,防止多个汉字重复取模带来影响
// }
//}
/******************************************************************************
函数说明:显示单个32x32汉字
入口数据:x,y显示坐标
*s 要显示的汉字
fc 字的颜色
bc 字的背景色
sizey 字号
mode: 0非叠加模式 1叠加模式
返回值: 无
******************************************************************************/
//void LCD_ShowChinese32x32(u16 x,u16 y,u8 *s,u16 fc,u16 bc,u8 sizey,u8 mode)
//{
// u8 i,j,m=0;
// u16 k;
// u16 HZnum;//汉字数目
// u16 TypefaceNum;//一个字符所占字节大小
// u16 x0=x;
// TypefaceNum=(sizey/8+((sizey%8)?1:0))*sizey;
// HZnum=sizeof(tfont32)/sizeof(typFNT_GB32); //统计汉字数目
// for(k=0;k<HZnum;k++)
// {
// if ((tfont32[k].Index[0]==*(s))&&(tfont32[k].Index[1]==*(s+1)))
// {
// LCD_Address_Set(x,y,x+sizey-1,y+sizey-1);
// for(i=0;i<TypefaceNum;i++)
// {
// for(j=0;j<8;j++)
// {
// if(!mode)//非叠加方式
// {
// if(tfont32[k].Msk[i]&(0x01<<j))LCD_WR_DATA(fc);
// else LCD_WR_DATA(bc);
// m++;
// if(m%sizey==0)
// {
// m=0;
// break;
// }
// }
// else//叠加方式
// {
// if(tfont32[k].Msk[i]&(0x01<<j)) LCD_DrawPoint(x,y,fc);//画一个点
// x++;
// if((x-x0)==sizey)
// {
// x=x0;
// y++;
// break;
// }
// }
// }
// }
// }
// continue; //查找到对应点阵字库立即退出,防止多个汉字重复取模带来影响
// }
//}
/******************************************************************************
函数说明:显示单个字符
入口数据:x,y显示坐标
num 要显示的字符
fc 字的颜色
bc 字的背景色
sizey 字号
mode: 0非叠加模式 1叠加模式
返回值: 无
******************************************************************************/
//void LCD_ShowChar(u16 x,u16 y,u8 num,u16 fc,u16 bc,u8 sizey,u8 mode)
//{
// u8 temp,sizex,t,m=0;
// u16 i,TypefaceNum;//一个字符所占字节大小
// u16 x0=x;
// sizex=sizey/2;
// TypefaceNum=(sizex/8+((sizex%8)?1:0))*sizey;
// num=num-' '; //得到偏移后的值
// LCD_Address_Set(x,y,x+sizex-1,y+sizey-1); //设置光标位置
// for(i=0;i<TypefaceNum;i++)
// {
// if(sizey==12)temp=ascii_1206[num][i]; //调用6x12字体
// else if(sizey==16)temp=ascii_1608[num][i]; //调用8x16字体
// else if(sizey==24)temp=ascii_2412[num][i]; //调用12x24字体
// else if(sizey==32)temp=ascii_3216[num][i]; //调用16x32字体
// else return;
// for(t=0;t<8;t++)
// {
// if(!mode)//非叠加模式
// {
// if(temp&(0x01<<t))LCD_WR_DATA(fc);
// else LCD_WR_DATA(bc);
// m++;
// if(m%sizex==0)
// {
// m=0;
// break;
// }
// }
// else//叠加模式
// {
// if(temp&(0x01<<t))LCD_DrawPoint(x,y,fc);//画一个点
// x++;
// if((x-x0)==sizex)
// {
// x=x0;
// y++;
// break;
// }
// }
// }
// }
//}
/******************************************************************************
函数说明:显示字符串
入口数据:x,y显示坐标
*p 要显示的字符串
fc 字的颜色
bc 字的背景色
sizey 字号
mode: 0非叠加模式 1叠加模式
返回值: 无
******************************************************************************/
//void LCD_ShowString(u16 x,u16 y,const u8 *p,u16 fc,u16 bc,u8 sizey,u8 mode)
//{
// while(*p!='\0')
// {
// LCD_ShowChar(x,y,*p,fc,bc,sizey,mode);
// x+=sizey/2;
// p++;
// }
//}
/******************************************************************************
函数说明:显示数字
入口数据:m底数,n指数
返回值: 无
******************************************************************************/
u32 mypow(u8 m,u8 n)
{
u32 result=1;
while(n--)result*=m;
return result;
}
/******************************************************************************
函数说明:显示整数变量
入口数据:x,y显示坐标
num 要显示整数变量
len 要显示的位数
fc 字的颜色
bc 字的背景色
sizey 字号
返回值: 无
******************************************************************************/
//void LCD_ShowIntNum(u16 x,u16 y,u16 num,u8 len,u16 fc,u16 bc,u8 sizey)
//{
// u8 t,temp;
// u8 enshow=0;
// u8 sizex=sizey/2;
// for(t=0;t<len;t++)
// {
// temp=(num/mypow(10,len-t-1))%10;
// if(enshow==0&&t<(len-1))
// {
// if(temp==0)
// {
// LCD_ShowChar(x+t*sizex,y,' ',fc,bc,sizey,0);
// continue;
// }else enshow=1;
//
// }
// LCD_ShowChar(x+t*sizex,y,temp+48,fc,bc,sizey,0);
// }
//}
/******************************************************************************
函数说明:显示两位小数变量
入口数据:x,y显示坐标
num 要显示小数变量
len 要显示的位数
fc 字的颜色
bc 字的背景色
sizey 字号
返回值: 无
******************************************************************************/
//void LCD_ShowFloatNum1(u16 x,u16 y,float num,u8 len,u16 fc,u16 bc,u8 sizey)
//{
// u8 t,temp,sizex;
// u16 num1;
// sizex=sizey/2;
// num1=num*100;
// for(t=0;t<len;t++)
// {
// temp=(num1/mypow(10,len-t-1))%10;
// if(t==(len-2))
// {
// LCD_ShowChar(x+(len-2)*sizex,y,'.',fc,bc,sizey,0);
// t++;
// len+=1;
// }
// LCD_ShowChar(x+t*sizex,y,temp+48,fc,bc,sizey,0);
// }
//}
/******************************************************************************
函数说明:显示图片
入口数据:x,y起点坐标
length 图片长度
width 图片宽度
pic[] 图片数组
返回值: 无
******************************************************************************/
//void LCD_ShowPicture(u16 x,u16 y,u16 length,u16 width,const u8 pic[])
//{
// u16 i,j;
// u32 k=0;
// LCD_Address_Set(x,y,x+length-1,y+width-1);
// for(i=0;i<length;i++)
// {
// for(j=0;j<width;j++)
// {
// LCD_WR_DATA8(pic[k*2]);
// LCD_WR_DATA8(pic[k*2+1]);
// k++;
// }
// }
//}
再lcd的头文件
#ifndef __LCD_H
#define __LCD_H
#include "main.h"
#define u8 uint8_t
#define u16 uint16_t
#define u32 uint32_t
void LCD_Fill(u16 xsta,u16 ysta,u16 xend,u16 yend,u16 color);//指定区域填充颜色
void LCD_DrawPoint(u16 x,u16 y,u16 color);//在指定位置画一个点
void LCD_DrawLine(u16 x1,u16 y1,u16 x2,u16 y2,u16 color);//在指定位置画一条线
void LCD_DrawRectangle(u16 x1, u16 y1, u16 x2, u16 y2,u16 color);//在指定位置画一个矩形
void Draw_Circle(u16 x0,u16 y0,u8 r,u16 color);//在指定位置画一个圆
//void LCD_ShowChinese(u16 x,u16 y,u8 *s,u16 fc,u16 bc,u8 sizey,u8 mode);//显示汉字串
//void LCD_ShowChinese12x12(u16 x,u16 y,u8 *s,u16 fc,u16 bc,u8 sizey,u8 mode);//显示单个12x12汉字
//void LCD_ShowChinese16x16(u16 x,u16 y,u8 *s,u16 fc,u16 bc,u8 sizey,u8 mode);//显示单个16x16汉字
//void LCD_ShowChinese24x24(u16 x,u16 y,u8 *s,u16 fc,u16 bc,u8 sizey,u8 mode);//显示单个24x24汉字
//void LCD_ShowChinese32x32(u16 x,u16 y,u8 *s,u16 fc,u16 bc,u8 sizey,u8 mode);//显示单个32x32汉字
//void LCD_ShowChar(u16 x,u16 y,u8 num,u16 fc,u16 bc,u8 sizey,u8 mode);//显示一个字符
//void LCD_ShowString(u16 x,u16 y,const u8 *p,u16 fc,u16 bc,u8 sizey,u8 mode);//显示字符串
//void LCD_ShowIntNum(u16 x,u16 y,u16 num,u8 len,u16 fc,u16 bc,u8 sizey);//显示整数变量
//void LCD_ShowFloatNum1(u16 x,u16 y,float num,u8 len,u16 fc,u16 bc,u8 sizey);//显示两位小数变量
//void LCD_ShowPicture(u16 x,u16 y,u16 length,u16 width,const u8 pic[]);//显示图片
//画笔颜色
#define WHITE 0xFFFF
#define BLACK 0x0000
#define BLUE 0x001F
#define BRED 0XF81F
#define GRED 0XFFE0
#define GBLUE 0X07FF
#define RED 0xF800
#define MAGENTA 0xF81F
#define GREEN 0x07E0
#define CYAN 0x7FFF
#define YELLOW 0xFFE0
#define BROWN 0XBC40 //棕色
#define BRRED 0XFC07 //棕红色
#define GRAY 0X8430 //灰色
#define DARKBLUE 0X01CF //深蓝色
#define LIGHTBLUE 0X7D7C //浅蓝色
#define GRAYBLUE 0X5458 //灰蓝色
#define LIGHTGREEN 0X841F //浅绿色
#define LGRAY 0XC618 //浅灰色(PANNEL),窗体背景色
#define LGRAYBLUE 0XA651 //浅灰蓝色(中间层颜色)
#define LBBLUE 0X2B12 //浅棕蓝色(选择条目的反色)
#endif
最后,主程序调用:
/* USER CODE BEGIN Header */
/**
******************************************************************************
* @file : main.c
* @brief : Main program body
******************************************************************************
* @attention
*
* Copyright (c) 2023 STMicroelectronics.
* All rights reserved.
*
* This software is licensed under terms that can be found in the LICENSE file
* in the root directory of this software component.
* If no LICENSE file comes with this software, it is provided AS-IS.
*
******************************************************************************
*/
/* USER CODE END Header */
/* Includes ------------------------------------------------------------------*/
#include "main.h"
#include "spi.h"
#include "gpio.h"
/* Private includes ----------------------------------------------------------*/
/* USER CODE BEGIN Includes */
#include "lcd.h"
#include "lcd_init.h"
/* USER CODE END Includes */
/* Private typedef -----------------------------------------------------------*/
/* USER CODE BEGIN PTD */
/* USER CODE END PTD */
/* Private define ------------------------------------------------------------*/
/* USER CODE BEGIN PD */
/* USER CODE END PD */
/* Private macro -------------------------------------------------------------*/
/* USER CODE BEGIN PM */
/* USER CODE END PM */
/* Private variables ---------------------------------------------------------*/
/* USER CODE BEGIN PV */
/* USER CODE END PV */
/* Private function prototypes -----------------------------------------------*/
void SystemClock_Config(void);
/* USER CODE BEGIN PFP */
/* USER CODE END PFP */
/* Private user code ---------------------------------------------------------*/
/* USER CODE BEGIN 0 */
/* USER CODE END 0 */
/**
* @brief The application entry point.
* @retval int
*/
int main(void)
{
/* USER CODE BEGIN 1 */
/* USER CODE END 1 */
/* MCU Configuration--------------------------------------------------------*/
/* Reset of all peripherals, Initializes the Flash interface and the Systick. */
HAL_Init();
/* USER CODE BEGIN Init */
/* USER CODE END Init */
/* Configure the system clock */
SystemClock_Config();
/* USER CODE BEGIN SysInit */
/* USER CODE END SysInit */
/* Initialize all configured peripherals */
MX_GPIO_Init();
MX_SPI1_Init();
/* USER CODE BEGIN 2 */
LCD_Init();
LCD_Fill(0,0,LCD_W,LCD_H,WHITE);
/* USER CODE END 2 */
/* Infinite loop */
/* USER CODE BEGIN WHILE */
while (1)
{
/* USER CODE END WHILE */
/* USER CODE BEGIN 3 */
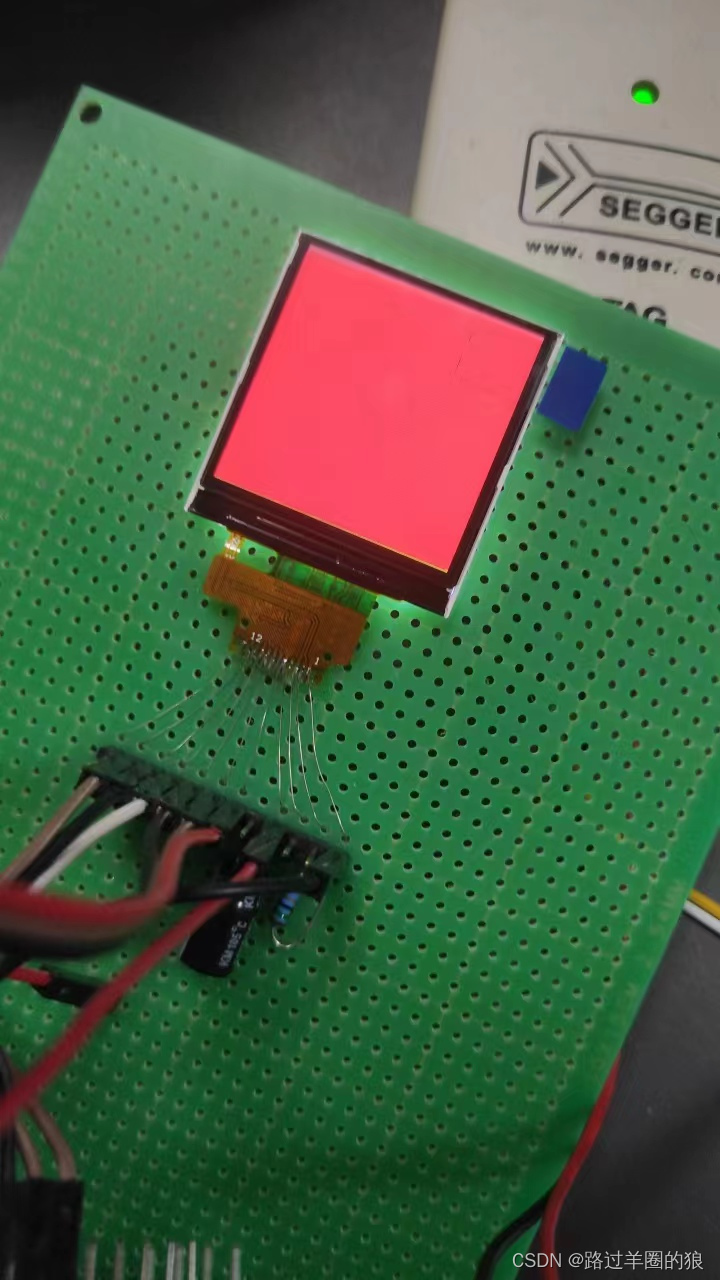
LCD_Fill(0,0,LCD_W,LCD_H,GRAY);
LCD_Fill(0,0,LCD_W,LCD_H,GREEN);
LCD_Fill(0,0,LCD_W,LCD_H,RED);
}
/* USER CODE END 3 */
}