1、概述
(1)DOM代表文档对象模型,是 HTML 和 XML 文档的接口(API)
(2)当浏览器第一次读取(解析)HTML文档时,会创建一个基于 HTML 文档的大对象,即DOM
(3)一个从 HTML 文档中建模的树状结构
(4)用于交互和修改DOM结构或特定元素或节点
2、HTML结构
(1)代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document Object Model</title>
</head>
<body>
<div>
<p>
<span></span>
</p>
<label></label>
<input>
</div>
</body>
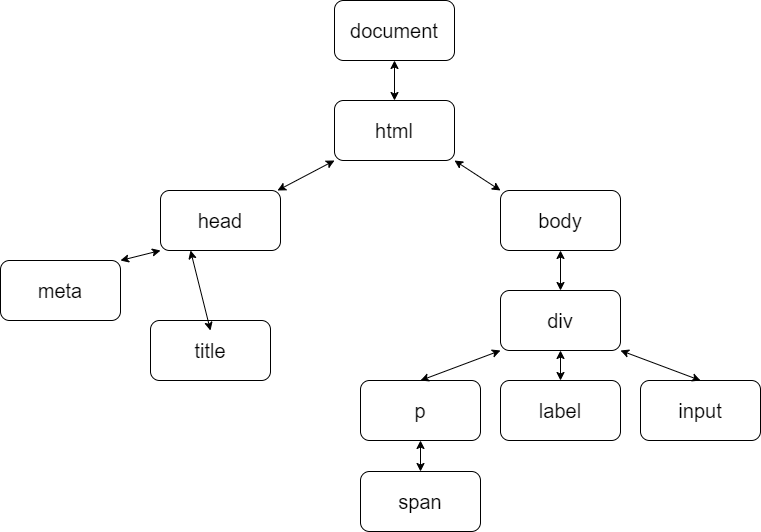
</html>(2)树图

3、最后
在JS中 document 对象就表示 DOM,它为我们提供了许多方法,来选择元素更新元素内容等


![[软件] Image2LCD v4.0](https://img-blog.csdnimg.cn/direct/bae2e9dc89ac4ae992a05042266c45a4.png)