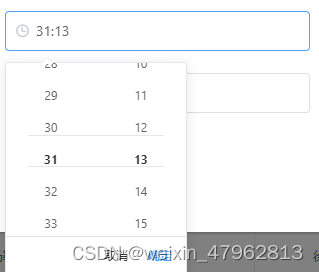
1.实现效果

2.页面代码
<el-time-picker
v-model="formValidate.flightDuration"
value-format="mm:ss"
format="mm:ss"
:picker-options="{
selectableRange: '00:00:00 - 00:59:59'
}"
popper-class="noneMinute"
placeholder="飞行时长">
</el-time-picker>
3.修改样式
<style lang='scss'>
//这个应该是隐藏小时的代码
.noneMinute {
.el-scrollbar:nth-of-type(1) {
display: none;
}
//调整样式
.el-time-spinner {
width: 150%;
white-space: nowrap;
}
}
</style>