1.前言
在上篇文章中,我们介绍了QLExpress的进阶知识,扩展操作符,自定义操作符和自定义函数等内容。学了上面的内容后,目前对于QLExpress使用已经问题不大,从这篇文章,我们就进入我们的主题仿简道云公式函数的实战内容,QLExpress的知识内容先告一段落。如果小伙伴还想深入学习QLExpress内容,可以自行百度查阅资料。再更进一步的学习。笔者也会在实战过程中穿插一些加餐内容。学习仿简道云公式函数实战不仅仅是一个公式函数的编码,更多的是低代码或者无代码中公式函数的一种解决方案。
2.公式规则
在使用公式的时候,请用纯大写字母,部分函数有中文比如:TAN(弧度(45.0)) 弧度这个函数就是中文
公式中的逗号、括号或其他符号均需英文状态下的。
3. 公式组成
公式通常由字段、函数、运算符和标点符号组成,以如下公式为例:
ROUND(总价/数量,2)
-
字段:公式计算的数据来源,可以在表单字段中点击选择,如示例公式中的「总价」、「数量」;
-
函数:可以直接输入函数名称,或在函数列表中选择使用,如示例公式中的「ROUND」;
-
运算符:“+、-、*、/”等数据运算符号,直接在公式编辑区手动输入,如示例公式中的「/」;
-
标点符号:完整的公式常常需要添加标点符号进行完善,如示例公式中的逗号、括号。
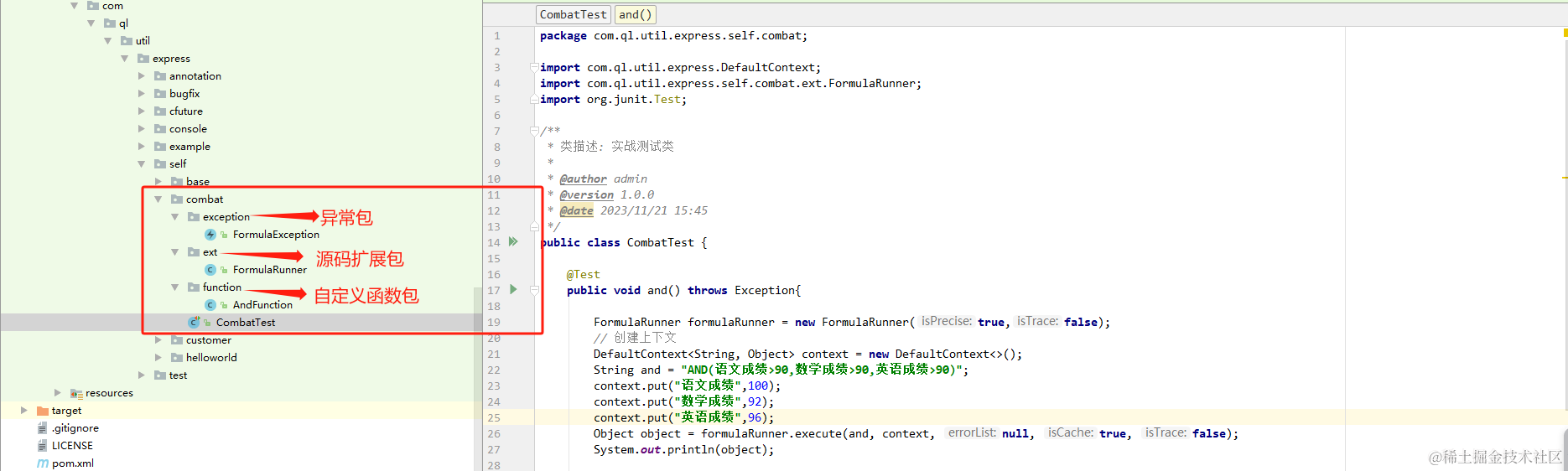
实战代码包说明

/**
* 类描述: 仿简道云公式函数实战异常统一类
*
* @author admin
* @version 1.0.0
* @date 2023/11/21 15:39
*/
public class FormulaException extends Exception{
public FormulaException() {
}
public FormulaException(String message) {
super(message);
}
public FormulaException(String message, Throwable cause) {
super(message, cause);
}
}
FormulaRunner 类代码:
package com.ql.util.express.self.combat.ext;
import com.ql.util.express.ExpressRunner;
import com.ql.util.express.IExpressResourceLoader;
import com.ql.util.express.parse.NodeTypeManager;
import com.ql.util.express.self.combat.function.AndFunction;
/**
* 类描述: 仿简道云公式函数实战入口类
*
* @author admin
* @version 1.0.0
* @date 2023/11/21 15:29
*/
public class FormulaRunner extends ExpressRunner {
public FormulaRunner() {
super();
}
public FormulaRunner(boolean isPrecise, boolean isTrace) {
super(isPrecise,isTrace);
}
public FormulaRunner(boolean isPrecise, boolean isStrace, NodeTypeManager nodeTypeManager) {
super(isPrecise,isStrace,nodeTypeManager);
}
public FormulaRunner(boolean isPrecise, boolean isTrace, IExpressResourceLoader iExpressResourceLoader, NodeTypeManager nodeTypeManager) {
super(isPrecise,isTrace,iExpressResourceLoader,nodeTypeManager);
}
@Override
public void addSystemFunctions() {
// ExpressRunner 的内部系统函数
super.addSystemFunctions();
// 扩展公式函数
this.customFunction();
}
/***
* 自定义公式函数
*/
public void customFunction() {
// AND函数
this.addFunction("AND",new AndFunction("AND"));
}
}
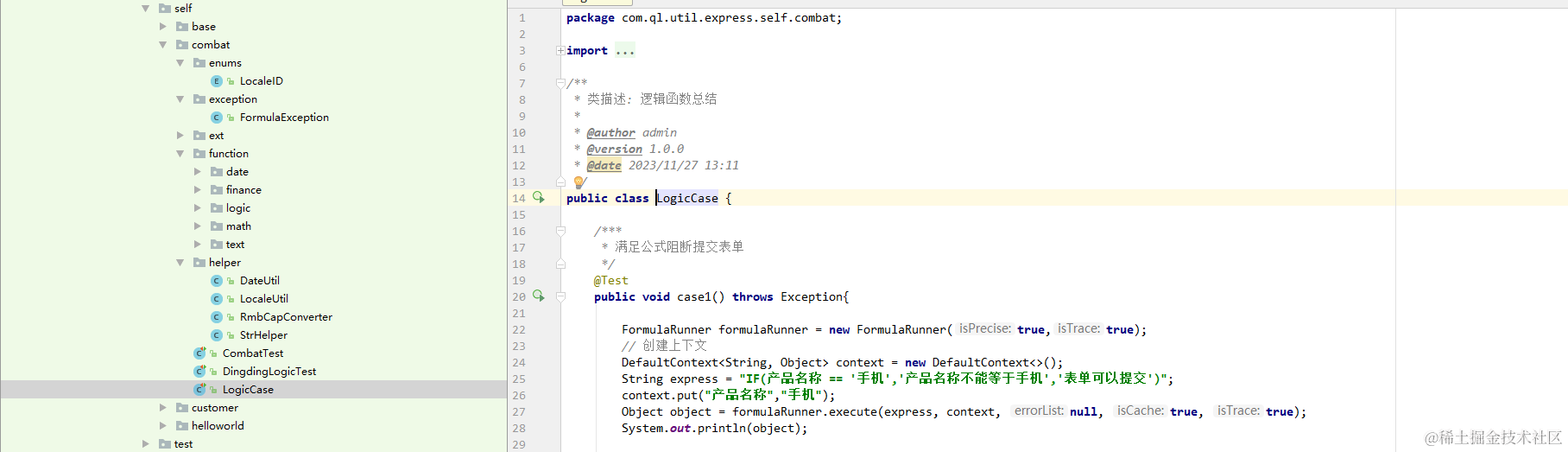
4.项目代码截图

最近笔者创建了一个圈子纷传
欢迎大家加入一起交流学习。