基于springboot网络投票系统
摘 要
随着全球Internet的迅猛发展和计算机应用的普及,特别是近几年无线网络的广阔覆盖以及无线终端设备的爆炸式增长,使得人们能够随时随地的访问网络,以获取最新信息、参与网络活动、和他人在线互动。为了能及时地了解民情民意,把握人们近期关注的内容,政府机构以及各大门户网站等单位会将一些热点话题以投票的形式发布到他们的网站上面,供人们投票中心。因此,网络投票系统应运而生。
网络投票系统主要功能模块包括管理员:首页、轮播图、通知公告、资源管理(新闻资讯、新闻分类、问卷调查)系统用户(管理员、普通用户)模块管理(投票信息、用户投票)采取面对对象的开发模式进行软件的开发和硬体的架设,能很好的满足实际使用的需求,完善了对应的软体架设以及程序编码的工作,采取MySQL作为后台数据的主要存储单元,采用java技术、Ajax技术进行业务系统的编码及其开发,实现了本系统的全部功能。本次报告,首先分析了研究的背景、作用、意义,为研究工作的合理性打下了基础。针对网络投票系统的各项需求以及技术问题进行分析,证明了系统的必要性和技术可行性,然后对设计系统需要使用的技术软件以及设计思想做了基本的介绍,最后来实现网络投票系统和部署运行使用它。
关键词:投票中心;java;Mysql数据库
Network voting system based on spring boot
Abstract
With the rapid development of the global Internet and the popularity of computer applications, especially the wide coverage of wireless networks and the explosive growth of wireless terminal devices in recent years, people can access the network anytime and anywhere to obtain the latest information, participate in network activities, and interact with others online. In order to timely understand the public sentiment and grasp the content of people's recent attention, government agencies and major portal websites will publish some hot topics in the form of voting on their websites for people to vote in the center. Therefore, the network voting system came into being.
The main functional modules of the online voting system include administrators: home page, rotation chart, notification announcement, resource management (news information, news classification, questionnaire survey), system users (administrators, ordinary users, and user voting), who adopt an object-oriented development model for software development and hardware installation, which can well meet the actual use needs and improve the corresponding software installation and program coding work, MySQL is used as the main storage unit for background data, and Java and Ajax technologies are used to code and develop the business system, achieving all the functions of the system. This report first analyzes the background, role, and significance of the research, laying a foundation for the rationality of the research work. This article analyzes various requirements and technical issues of the network voting system, proves the necessity and technical feasibility of the system, and then makes a basic introduction to the technical software and design ideas needed to design the system. Finally, it implements the network voting system and deploys it for operation.
Keywords: voting center; java; MySQL database
目 录
第1章 绪论
1.1 研究背景与意义
1.2 开发现状
1.3 论文组成结构
第2章 开发工具及相关技术介绍
2.1 开发技术
2.2 Mysql描述
2.3 MVVM模式
2.4 B/S结构
2.5 Springboot框架介绍
2.6 Vue.js 主要功能
第3章 系统分析
3.1 可行性分析
3.1.1经济可行性
3.1.2操作可行性
3.2需求分析
3.3系统业务流程分析
3.4系统数据流程分析
第4章 系统设计
4.1 系统架构设计
4.2 系统功能结构
4.3 功能模块设计
4.4 数据库设计
4.4.1 概念模型设计
4.4.2 逻辑结构设计
第5章 系统实现
5.1 登录模块的实现
5.2 用户子系统模块的实现
5.2.1 用户首页模块
5.2.2 用户注册模块
5.2.3 投票中心模块
5.3 管理员子系统模块的实现
5.3.1 管理员主页模块
5.3.2 系统用户管理模块
5.3.3 投票信息管理模块
第6章 系统测试
6.1 测试目的
6.2 测试用例
6.2.1 登录测试
6.2.2 注册测试
6.2.3 投票信息管理测试
6.2.4 投票资讯管理测试
6.3 测试结果
第7章 总结与展望
7.1 总结
7.2 展望:
参考文献
致谢
电子信息时代背景下,互联网正在进行着急剧膨胀式的发展。而计算机和网络设备等硬件的普及,为网民的上网提供了更加便捷的条件,互联网已然成为了人们生活中不可分割的一部分,且在政治、经济、文化、科技、生活、社会等方面无时不刻地影响着整个世界。
近年来,在这样的网络与社会大环境之下,如何有效地了解并收集民情与民意逐渐成为了互联网领域的一个热点问题,于是网络投票中心这个词语应运而生。投票中心顾名思义,就是利用互联网技术将某些热点话题发布至 Web 上,提供若干个选项供网络用户在线选出感兴趣的选项的过程。投票的结果可以实时地自动统计出来,用户不仅能够随时查看统计结果,还可以对参与的投票话题进行热点投票,线上投票形式选出的结果。分布在互联网上的各种大大小小的投票活动可以说是不胜枚举,令人眼花缭乱。而作为网络投票中心的一种软件实现------网络投票系统在这些投票活动中起着至关重要的作用,其几乎囊括了从网络投票中心到投票结果查看,再到投票结果智能分析所有与投票过程相关的功能。
国内基于WEB的网络投票系统在国内外都有着非常广泛的应用。众多企业、高校、科研机构以及个人从理论与实践两个方面都进行了大量的研究与开发工作,并涌现出了大量的网络投票系统。以下介绍几个典型的网络投票系统,用以说明国内外网络投票系统的发展状况:
( 1)SurveyMonkey(调查猴子)免费创建在线调查问卷系统。SurveyMonkey在网络调查领域可谓遥遥领先,其富有特色的在线调查服务网站在美国十分的流行。该网站不仅具有强大的功能、人性化的界面而且还能非常好地支持世界上任何一门语言,包括中文在内。因此其客户群遍布于世界的各大公司,此外它还包括许多国家的政府职能、学术研究等机构。
(2)问道免费在线创建调查问卷平台。问道网是国内比较专业的在线创建问卷、在线调查网站,拥有超过10万的国内外用户,包括学校、中小企业、事业机构、上市公司、科研单位、跨国500强企业等。这种网络结构的应用变得相当流行,客户端只需安装网页浏览器就能实现对Internet的访问,而将系统功能实现的核心部分主要集中到服务器上。因而采用此结构模式开发的网络投票系统具有系统稳定性强、维护成本低、客户端电脑载荷小等优点。
根据市场调研得到的信息数据,结合国内外前沿研究,利用相关系统开发和设计方法,最终设计出网络投票系统。
本文共有七章,如下所示。
第一章概述了网络投票系统的研究目的和意义;精炼地总结了国内外在仓储领域的研究情况和未来的研究趋势,最后给出了论文的组成结构。
第二章简要概述了本文所用的开发技术和工具。
第三章简要对系统各业务流程进行需求分析、可行性分析。
第四章对网络投票系统进行设计。
第五章对网络投票系统进行实现,并贴出相关页面截图,语言描述出具体功能实现的操作方法。
第六章对投票中心采用测试用例的方式来对一些主要功能模块测试,最后得出测试结果。
第七章总结全文并对未来的研究做出展望。
本系统前端框架采用了比较流行的渐进式JavaScript框架Vue.js。使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型。后端部分:采用springboot作为开发框架,同时集成MyBatis、Redis等相关技术。
现在Mysql数据库在网络上它可以支撑许多个用户,而且也可以适应客服机和服务器的部署或者配置等,我们这里的服务器和客户机其实就是一种软件上的概念,并且我们使用的计算机硬件也与他们不存在一一对应的关系。
Mysql是一款非常流行的关系型数据库管理系统,它的出现一直都是佼佼者,它不仅功能非常强大,而且使用起来非常方便,并且Mysql的跨平台能力也很好,软件开发人员非常喜欢它的这些强大的优点。不同于其他关系型数据库,对于数据库的管理它有着自己的一套方案,通过对用户设定相应的权限和角色来达到对数据库的管理。由此可见,Mysql是一个能够适用于吞吐量高,可靠性高,效率高的一款数据库管理软件。
优点一:Mysql中对于不同身份的用户都设定其不同的权限来完成不同的业务逻辑,这使得Mysql在安全和完整性远远超出了其他关系型数据库。
优点二:对于那些动画、图形和声音的数据类型Mysql也可以支持,这说明多数据类型Mysql也是可以支持的。
优点三:Mysql还可以做到多个平台的开发,软件开发的多种编程语言都可以实现对Mysql数据库的操作。
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
在系统的开发上采用了B/S结构,在B/S结构中,统一采用浏览器,而不需要去开发任何的用户界面,Web浏览器向处理它的Web服务器发送请求,并一步一步地将处理结果返回给客户端。B/S结构主要采用了各种脚本语言和ActiveX技术,降低了系统的开发难度并简化了系统维护以及使用。
B/S结构有如下特点:B/S结构建立在广域网上,不需要专门为其配置硬件环境,比C/S结构的适应范围更强;由于其基于广域网,所以其对安全的控制能力相对较弱;B/S的多种结构要求构造相对独立的函数,这样才能可以更好地重用;B/S结构组成简单,便于对个别构件进行更换,降低了系统的维护成本B/S信息流向与C/S不同,B/S信息流向可变化。
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用。
在软件开发的过程中系统的可行性分析是必不可少的,可行性的研究就是评估问题是否能得到解决并且是要以最少的时间和最少的代价来解决。为实现上面的目标还要必须考虑到解决这些问题的方法的优点和缺点,还要考虑到实现了这些系统规模的开发带来的经济效益。这里可以用技术的可行性,操作的可行性,经济的可行性对我们的系统进行可行性的研究。网络投票系统的可行性分析如下所示:
3.1.1经济可行性
网络投票系统是在Express和Mysql的环境中运行的,而系统的成本也只是主要分布在软件的开发和维护上。如果系统上线投入使用之后,不仅可以方便人们,还节省了用户的时间和精力,而且还极大限度的方便了运营者,减少了运营者的工作强度。网络投票系统其实也不太复杂,在开发的时候经济支出也不大,在开发系统时时间用的也不多,从时间的优势和对经济利益方面产生的好处远超过维护和管理的成本,所以开发此系统是可行合适的。
3.1.2操作可行性
本系统是基于浏览器和服务器的网络投票系统,系统开发完成之后用户只需要在浏览器中输入正确的URL地址即可进行访问。本系统的前台页面简单明了,在没有操作指导的情况下也可以进行操作,无论是系统管理员还是普通用户在页面中所有的操作都是在浏览器中完成的,因此只要电脑在有网络的情况下,打开浏览器都能操作。而且在使用之前也不用进行相关的环境配置,因此本系统方便、简单、易于使用,所以该系统是容易并且可操作的。
3.2需求分析
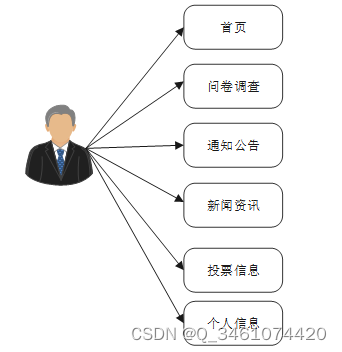
管理员模块:首页、轮播图、通知公告、资源管理(新闻资讯、新闻分类、问卷调查)系统用户(管理员、普通用户)模块管理(投票信息、用户投票)用户模块:首页、问卷调查、通知公告、新闻资讯、个人账户、个人收藏、投票信息等。
用户用例图如下所示。

图3-1 用户用例图
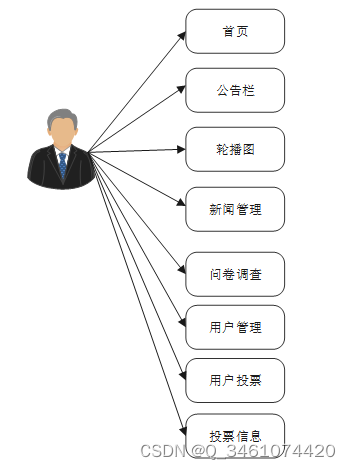
管理员用例图如下所示。

图3-2 管理员用例图
根据用例图,对一些重要的用例进行描述。
注册用例描述如下表所示。
表3-1 注册用例描述
| 用例名称 | 注册 |
| 参与者 | 用户 |
| 描述 | 用户填写相关注册数据完成注册成为系统的用户 |
| 前置条件 | 无 |
| 后置条件 | 用户填写相关注册数据并且要注册的账号不存在与系统中 |
| 事件流 |
|
| 补充说明 |
|
登录用例描述如下表所示。
表3-1 登录用例描述
| 用例名称 | 登录 |
| 参与者 | 用户 |
| 描述 | 用户填写用户名和密码登录系统 |
| 前置条件 | 用户拥有账号和密码 |
| 后置条件 | 用户名和密码都正确 |
| 事件流 | (1)用户在登录页面输入用户名和密码 (2)系统检测用户输入的用户名和密码是否正确 (3)用户名和密码正确的话,显示登录成功并返回主页面 |
| 补充说明 | (a)系统检查除密码不正确,返回登录页面 |
个人信息管理用例描述如下表所示。
表3-1 个人信息管理用例描述
| 用例名称 | 管理和修改个人信息 |
| 参与者 | 用户 |
| 描述 | 用户查看、修改个人信息 |
| 前置条件 | 用户已登录到系统中 |
| 后置条件 | 无 |
| 事件流 | (1)用户查看个人信息 (2)用户修改个人信息 |
| 补充说明 | (a)用户可修改密码 (b)用户可修改个人资料,例如姓名,头像等 |
投票信息用例描述如下表所示。
表3-1 投票信息用例描述
| 用例名称 | 投票中心 |
| 参与者 | 用户 |
| 描述 | 用户执行投票信息操作 |
| 前置条件 | 用户已登录 |
| 后置条件 | 该活动存在,并且能被投票 |
| 事件流 | 在活动页点击要投票 |
| 补充说明 | 活动必循存在 |
投票管理描述如下表所示。
表3-1 投票管理用例描述
| 用例名称 | 投票管理 |
| 参与者 | 用户 |
| 描述 | 用户提供新增、修改、删除、查阅等功能 |
| 前置条件 |
|
| 后置条件 | 无 |
| 事件流 | (1)用户查看修改投票 (2)用户添加投票 (3)用户删除投票 |
| 补充说明 | (a)新添加的投票不符合要求时会添加失败 (b)修改的投票不符合要求时会修改失败 |
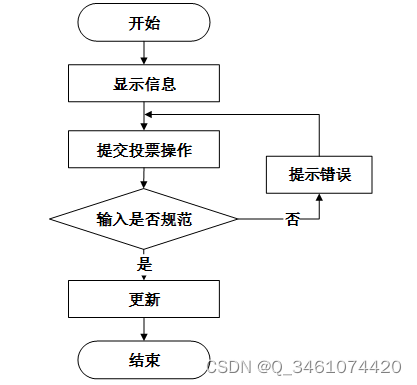
3.3系统业务流程分析
网络投票系统的业务流程如下图所示。

图3-3 系统业务流程图
管理员拥有最高权限,在对各项信息进行增加、删除、修改后会更新后台数据库的内容,用户在登录进行首页、问卷调查、通知公告、新闻资讯、个人账户、个人收藏、投票信息等指令动作同样会更新后台数据。
3.4系统数据流程分析
与强调控制逻辑的程序流程图不同,它更关心的是整个系统中数据的具体流动以及数据的加工处理的整个客观过程,是对数据规格的说明。也正因如此,系统数据流图作为系统结构化分析方法中极为重要的一种描述工具备受青睐。
网络投票系统的顶层数据流如下图所示。

图3-4系统顶层数据流图
系统顶层数据流:外部实体为用户,第一个流程为登录验证,用户信息表返回密码验证,是否正确,正确则登录系统,错误则反馈信息,登录系统后,根据不同用户的功能选择,来读写数据库。
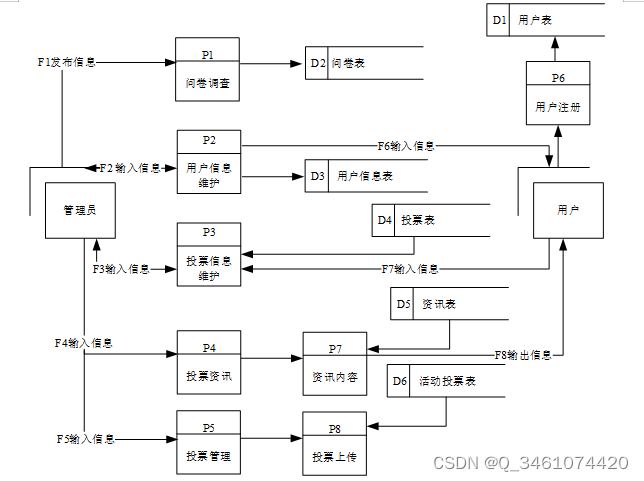
系统底层数据流如下图所示。

图3-5系统底层数据流图
系统底层数据流:外部实体为管理员和普通用户,数据流分别有管理员和普通用户流向系统数据流程,数据表提供数据支持,来完成逻辑操作。
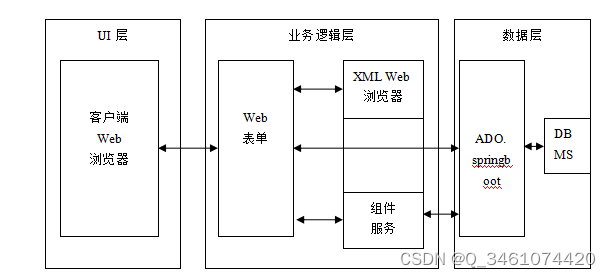
springboot结构是一种三层机构:UI层、业务逻辑层和数据层。

图4-1 ASP.NET结构图
1.用户层(UI)负责和用户交互,接收来自于用户的请求,然后将结果呈现给客户;
2.逻辑层负责接收用户端传来的请求并将消息传给数据处理层,随后将处理后的结果发给客户。它是有Web Services、Web表单、XML和组件服务组成,在这些当中Web表单是一切的核心,是向客户显现数据和信息的基础,也是相应和处理客户和显示Web表单生成的数据及信息的基础;
3.通过数据层ADO.springboot操纵数据为业务层提供数据服务。
进入系统后首先要进行登录,验证你的身份,赋予你不同的权限。当你成功登录后,页面会有多个板块,分别是首页、问卷调查、通知公告、新闻资讯、个人账户、个人收藏、投票信息管理。里面界面简单易懂,根据标示可以直接进行方便快捷的操作。
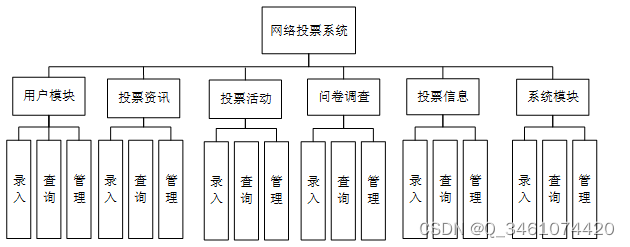
系统功能结构图如下所示。

图4-2系统功能结构图
管理员账户的基本信息管理。主要提供管理员账户的基本信息录入、删除、维护和查询等功能,包括:
管理员录入管理员账户基本信息;
管理员更新、增加及删除管理员账户基本信息;
管理员根据管理员账户 ID 查询基本信息;
系统管理员更改个人密码;
投票资讯管理。主要是提供投票资讯的基本信息录入、维护和查询功能,包括:
用户录入投票资讯信息;
用户更新、增加及删除投票资讯基本信息;
用户根据想要了解的投票话题查询投票话题基本信息;
投票中心管理。主要提供投票中心的基本录入、删除、维护和查询功能, 包括:
用户录入投票信息;
用户更新、增加投票基本信息;
用户根据投票 ID 查询投票基本信息;
一个好的系统它的后台数据库一定要考虑的全面,这和我们建造房子一个概念,房子不是随心所欲建起来的,一切都是在合理设计的基础是实现的,地基打牢固了房子才能建的更高。数据库如果设计的很合理,而且每个方面都能考虑到了那么这个系统才能不会出现大的问题。
本系统在数据库中存放了多张表,分别是用户表、投票表、口语表、交流表。
系统的主要实体间关系E-R图如下图所示。

图4-7系统E-R图
此环节把概念转变成数据。由于整个数据库所处理的信息过多,就只展示几个表。
表access_token (登陆访问时长)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | token_id | int | 10 | 0 | N | Y | 临时访问牌ID | |
| 2 | token | varchar | 64 | 0 | Y | N | 临时访问牌 | |
| 3 | info | text | 65535 | 0 | Y | N | ||
| 4 | maxage | int | 10 | 0 | N | N | 2 | 最大寿命:默认2小时 |
| 5 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 6 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 7 | user_id | int | 10 | 0 | N | N | 0 | 用户编号: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | article_id | mediumint | 8 | 0 | N | Y | 文章id:[0,8388607] | |
| 2 | title | varchar | 125 | 0 | N | Y | 标题:[0,125]用于文章和html的title标签中 | |
| 3 | type | varchar | 64 | 0 | N | N | 0 | 文章分类:[0,1000]用来搜索指定类型的文章 |
| 4 | hits | int | 10 | 0 | N | N | 0 | 点击数:[0,1000000000]访问这篇文章的人次 |
| 5 | praise_len | int | 10 | 0 | N | N | 0 | 点赞数 |
| 6 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 7 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 8 | source | varchar | 255 | 0 | Y | N | 来源:[0,255]文章的出处 | |
| 9 | url | varchar | 255 | 0 | Y | N | 来源地址:[0,255]用于跳转到发布该文章的网站 | |
| 10 | tag | varchar | 255 | 0 | Y | N | 标签:[0,255]用于标注文章所属相关内容,多个标签用空格隔开 | |
| 11 | content | longtext | 2147483647 | 0 | Y | N | 正文:文章的主体内容 | |
| 12 | img | varchar | 255 | 0 | Y | N | 封面图 | |
| 13 | description | text | 65535 | 0 | Y | N | 文章描述 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | type_id | smallint | 5 | 0 | N | Y | 分类ID:[0,10000] | |
| 2 | display | smallint | 5 | 0 | N | N | 100 | 显示顺序:[0,1000]决定分类显示的先后顺序 |
| 3 | name | varchar | 16 | 0 | N | N | 分类名称:[2,16] | |
| 4 | father_id | smallint | 5 | 0 | N | N | 0 | 上级分类ID:[0,32767] |
| 5 | description | varchar | 255 | 0 | Y | N | 描述:[0,255]描述该分类的作用 | |
| 6 | icon | text | 65535 | 0 | Y | N | 分类图标: | |
| 7 | url | varchar | 255 | 0 | Y | N | 外链地址:[0,255]如果该分类是跳转到其他网站的情况下,就在该URL上设置 | |
| 8 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 9 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | auth_id | int | 10 | 0 | N | Y | 授权ID: | |
| 2 | user_group | varchar | 64 | 0 | Y | N | 用户组: | |
| 3 | mod_name | varchar | 64 | 0 | Y | N | 模块名: | |
| 4 | table_name | varchar | 64 | 0 | Y | N | 表名: | |
| 5 | page_title | varchar | 255 | 0 | Y | N | 页面标题: | |
| 6 | path | varchar | 255 | 0 | Y | N | 路由路径: | |
| 7 | position | varchar | 32 | 0 | Y | N | 位置: | |
| 8 | mode | varchar | 32 | 0 | N | N | _blank | 跳转方式: |
| 9 | add | tinyint | 3 | 0 | N | N | 1 | 是否可增加: |
| 10 | del | tinyint | 3 | 0 | N | N | 1 | 是否可删除: |
| 11 | set | tinyint | 3 | 0 | N | N | 1 | 是否可修改: |
| 12 | get | tinyint | 3 | 0 | N | N | 1 | 是否可查看: |
| 13 | field_add | text | 65535 | 0 | Y | N | 添加字段: | |
| 14 | field_set | text | 65535 | 0 | Y | N | 修改字段: | |
| 15 | field_get | text | 65535 | 0 | Y | N | 查询字段: | |
| 16 | table_nav_name | varchar | 500 | 0 | Y | N | 跨表导航名称: | |
| 17 | table_nav | varchar | 500 | 0 | Y | N | 跨表导航: | |
| 18 | option | text | 65535 | 0 | Y | N | 配置: | |
| 19 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 20 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | collect_id | int | 10 | 0 | N | Y | 收藏ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 收藏人ID: |
| 3 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 4 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 5 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 6 | title | varchar | 255 | 0 | Y | N | 标题: | |
| 7 | img | varchar | 255 | 0 | Y | N | 封面: | |
| 8 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 9 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | comment_id | int | 10 | 0 | N | Y | 评论ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 评论人ID: |
| 3 | reply_to_id | int | 10 | 0 | N | N | 0 | 回复评论ID:空为0 |
| 4 | content | longtext | 2147483647 | 0 | Y | N | 内容: | |
| 5 | nickname | varchar | 255 | 0 | Y | N | 昵称: | |
| 6 | avatar | varchar | 255 | 0 | Y | N | 头像地址:[0,255] | |
| 7 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 8 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 9 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 10 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 11 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | exam_id | mediumint | 8 | 0 | N | Y | 考试id | |
| 2 | name | varchar | 32 | 0 | N | N | 考试名称:[2,32] | |
| 3 | duration | int | 10 | 0 | Y | N | 答题时长 | |
| 4 | score | double | 9 | 2 | Y | N | 总分 | |
| 5 | status | varchar | 10 | 0 | Y | N | 状态:启用、禁用 | |
| 6 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 7 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | exam_question_id | mediumint | 8 | 0 | N | Y | ||
| 2 | type | varchar | 20 | 0 | Y | N | 类型 | |
| 3 | title | varchar | 255 | 0 | Y | N | 题目 | |
| 4 | question_item | varchar | 500 | 0 | Y | N | 选项 | |
| 5 | answer | varchar | 500 | 0 | Y | N | 参考答案 | |
| 6 | score | double | 9 | 2 | Y | N | 总分 | |
| 7 | question_order | int | 10 | 0 | Y | N | 排序 | |
| 8 | exam_id | mediumint | 7 | 0 | Y | N | 所属试卷 | |
| 9 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 10 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | hits_id | int | 10 | 0 | N | Y | 点赞ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 点赞人: |
| 3 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 4 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 5 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 6 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 7 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | notice_id | mediumint | 8 | 0 | N | Y | 公告id: | |
| 2 | title | varchar | 125 | 0 | N | N | 标题: | |
| 3 | content | longtext | 2147483647 | 0 | Y | N | 正文: | |
| 4 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 5 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | ordinary_users_id | int | 10 | 0 | N | Y | 普通用户ID | |
| 2 | user_name | varchar | 64 | 0 | Y | N | 用户姓名 | |
| 3 | user_gender | varchar | 64 | 0 | Y | N | 用户性别 | |
| 4 | examine_state | varchar | 16 | 0 | N | N | 已通过 | 审核状态 |
| 5 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 6 | user_id | int | 10 | 0 | N | N | 0 | 用户ID |
| 7 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 8 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | praise_id | int | 10 | 0 | N | Y | 点赞ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 点赞人: |
| 3 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 4 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 5 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 6 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 7 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 8 | status | bit | 1 | 0 | N | N | 1 | 点赞状态:1为点赞,0已取消 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | slides_id | int | 10 | 0 | N | Y | 轮播图ID: | |
| 2 | title | varchar | 64 | 0 | Y | N | 标题: | |
| 3 | content | varchar | 255 | 0 | Y | N | 内容: | |
| 4 | url | varchar | 255 | 0 | Y | N | 链接: | |
| 5 | img | varchar | 255 | 0 | Y | N | 轮播图: | |
| 6 | hits | int | 10 | 0 | N | N | 0 | 点击量: |
| 7 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 8 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | upload_id | int | 10 | 0 | N | Y | 上传ID | |
| 2 | name | varchar | 64 | 0 | Y | N | 文件名 | |
| 3 | path | varchar | 255 | 0 | Y | N | 访问路径 | |
| 4 | file | varchar | 255 | 0 | Y | N | 文件路径 | |
| 5 | display | varchar | 255 | 0 | Y | N | 显示顺序 | |
| 6 | father_id | int | 10 | 0 | Y | N | 0 | 父级ID |
| 7 | dir | varchar | 255 | 0 | Y | N | 文件夹 | |
| 8 | type | varchar | 32 | 0 | Y | N | 文件类型 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | user_id | mediumint | 8 | 0 | N | Y | 用户ID:[0,8388607]用户获取其他与用户相关的数据 | |
| 2 | state | smallint | 5 | 0 | N | N | 1 | 账户状态:[0,10](1可用|2异常|3已冻结|4已注销) |
| 3 | user_group | varchar | 32 | 0 | Y | N | 所在用户组:[0,32767]决定用户身份和权限 | |
| 4 | login_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 上次登录时间: |
| 5 | phone | varchar | 11 | 0 | Y | N | 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时 | |
| 6 | phone_state | smallint | 5 | 0 | N | N | 0 | 手机认证:[0,1](0未认证|1审核中|2已认证) |
| 7 | username | varchar | 16 | 0 | N | N | 用户名:[0,16]用户登录时所用的账户名称 | |
| 8 | nickname | varchar | 16 | 0 | Y | N | 昵称:[0,16] | |
| 9 | password | varchar | 64 | 0 | N | N | 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成 | |
| 10 | | varchar | 64 | 0 | Y | N | 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时 | |
| 11 | email_state | smallint | 5 | 0 | N | N | 0 | 邮箱认证:[0,1](0未认证|1审核中|2已认证) |
| 12 | avatar | varchar | 255 | 0 | Y | N | 头像地址:[0,255] | |
| 13 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | user_answer_id | mediumint | 8 | 0 | N | Y | ||
| 2 | user_id | mediumint | 7 | 0 | N | N | 用户ID:[0,8388607]用户获取其他与用户相关的数据 | |
| 3 | exam_id | mediumint | 7 | 0 | N | N | 0 | 考试id |
| 4 | score | double | 9 | 2 | Y | N | 0.00 | 分数 |
| 5 | answers | text | 65535 | 0 | Y | N | 答案 | |
| 6 | score_detail | text | 65535 | 0 | Y | N | 评分详情 | |
| 7 | objective_score | double | 9 | 2 | Y | N | 0.00 | 客观题得分 |
| 8 | subjective_score | double | 9 | 2 | Y | N | 0.00 | 主观题得分 |
| 9 | score_state | tinyint | 4 | 0 | Y | N | 0 | 评分状态 |
| 10 | nickname | varchar | 255 | 0 | Y | N | 提交人 | |
| 11 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 12 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | group_id | mediumint | 8 | 0 | N | Y | 用户组ID:[0,8388607] | |
| 2 | display | smallint | 5 | 0 | N | N | 100 | 显示顺序:[0,1000] |
| 3 | name | varchar | 16 | 0 | N | N | 名称:[0,16] | |
| 4 | description | varchar | 255 | 0 | Y | N | 描述:[0,255]描述该用户组的特点或权限范围 | |
| 5 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 6 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 7 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 8 | register | smallint | 5 | 0 | Y | N | 0 | 注册位置: |
| 9 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 10 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | user_voting_id | int | 10 | 0 | N | Y | 用户投票ID | |
| 2 | vote_title | varchar | 64 | 0 | Y | N | 投票标题 | |
| 3 | vote_number | varchar | 64 | 0 | Y | N | 投票编号 | |
| 4 | voting_options | varchar | 64 | 0 | Y | N | 投票选项 | |
| 5 | option_number | varchar | 64 | 0 | Y | N | 选项编号 | |
| 6 | voting_date | date | 10 | 0 | Y | N | 投票日期 | |
| 7 | numbe_of_votes | varchar | 64 | 0 | Y | N | 投票数量 | |
| 8 | voting_users | int | 10 | 0 | Y | N | 0 | 投票用户 |
| 9 | user_name | varchar | 64 | 0 | Y | N | 用户姓名 | |
| 10 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 11 | user_id | int | 10 | 0 | N | N | 0 | 用户ID |
| 12 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 13 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | voting_information_id | int | 10 | 0 | N | Y | 投票信息ID | |
| 2 | vote_title | varchar | 64 | 0 | Y | N | 投票标题 | |
| 3 | vote_number | varchar | 64 | 0 | Y | N | 投票编号 | |
| 4 | voting_options | varchar | 64 | 0 | Y | N | 投票选项 | |
| 5 | option_number | varchar | 64 | 0 | Y | N | 选项编号 | |
| 6 | number_of_votes_obtained | int | 10 | 0 | Y | N | 0 | 得票数量 |
| 7 | cover_photo | varchar | 255 | 0 | Y | N | 封面图片 | |
| 8 | introduction_to_voting | text | 65535 | 0 | Y | N | 投票简介 | |
| 9 | hits | int | 10 | 0 | N | N | 0 | 点击数 |
| 10 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 11 | timer_title | varchar | 64 | 0 | Y | N | 计时器标题 | |
| 12 | timing_start_time | datetime | 19 | 0 | Y | N | 计时开始时间 | |
| 13 | timing_end_time | datetime | 19 | 0 | Y | N | 计时结束时间 | |
| 14 | limit_times | int | 10 | 0 | N | N | 0 | 限制次数 |
| 15 | limit_type | tinyint | 4 | 0 | N | N | 1 | 限制次数类型1-每天次,2-总计次 |
| 16 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 17 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
该登录模块利用js进行设计,JavaScript函数CheckSubmit()对输入框是否为空进行验证,使用js的技术结合Mysql 2012数据库的查询语句进行登录信息的验证。首先从文本框中分别获得账号user_name和密码user_pw,使用Sql语句“select * from t_user where user_name=‘”+user_name+“’ and user_pw=‘”+user_pw+“’”将查询结果赋给rs结果集,若rs.next()返回值为空,表示数据库找不到该用户数据,若rs.next()返回值不为空,则显示登录成功,进入主界面。
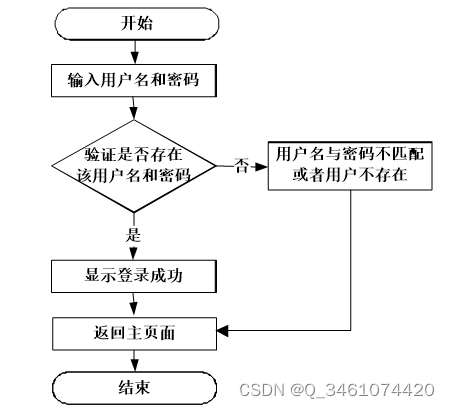
用户登录流程图如下所示。

图5-1用户登录流程
用户登录流程:用户只有输入正确的用户名和密码才会成功进入系统,用户输入用户名密码后点击登录按钮,系统会进行校验该用户名是否存在,如果用户名与密码不匹配或者用户名不存在,则返回主界面。
系统登录界面如下图所示。

图5-2系统登录界面
登录模块代码如下:
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
在浏览器的地址栏里输入http://localhost:8080/index.jsp 地址,就可以跳转到网络投票系统的首页,首页是由4个页面组成的,包括top、left、down和center等页面,这里也是浏览者访问系统的入口,通过@ include引入。
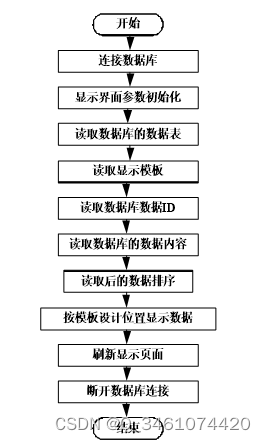
首页载入流程图如下所示。

图5-3首页载入流程
首页载入流程:系统先连接数据库,显示界面参数初始化,读取数据库的数据表,读取html显示模板,对数据按添加时间排序,按照模板设计位置显示数据,刷新显示界面,断开数据库连接。
首页如下图所示。

图5-4首页界面
首页代码如下: @PostMapping("/upload")
public Map<String, Object> upload(@RequestParam("file") MultipartFile file) {
log.info("进入方法");
if (file.isEmpty()) {
return error(30000, "没有选择文件");
}
try {
//判断有没路径,没有则创建
String filePath = System.getProperty("user.dir") + "\\target\\classes\\static\\upload\\";
File targetDir = new File(filePath);
if (!targetDir.exists() && !targetDir.isDirectory()) {
if (targetDir.mkdirs()) {
log.info("创建目录成功");
} else {
log.error("创建目录失败");
}
}
String fileName = file.getOriginalFilename();
File dest = new File(filePath + fileName);
log.info("文件路径:{}", dest.getPath());
log.info("文件名:{}", dest.getName());
file.transferTo(dest);
JSONObject jsonObject = new JSONObject();
jsonObject.put("url", "/api/upload/" + fileName);
return success(jsonObject);
} catch (IOException e) {
log.info("上传失败:{}", e.getMessage());
}
return error(30000, "上传失败");
}
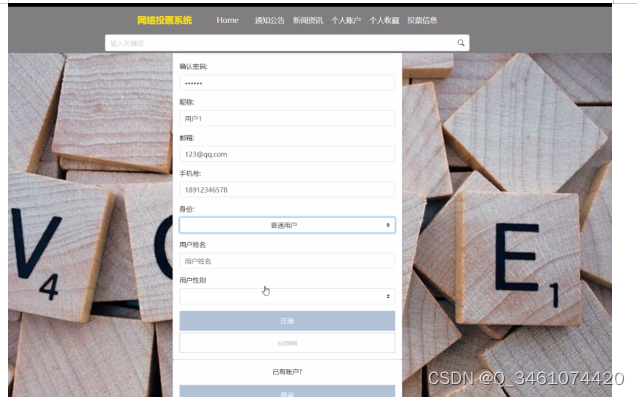
系统的用户通过自行注册生成,在系统首页点击用户注册菜单,系统跳转到对应的注册页面。点击重置按钮,清空所填数据,点击注册按钮完成注册。
用户注册流程图如下所示。

图5-5用户注册流程
注册个人信息实现流程为:填写个人信息,系统使用JQuery选择器获取在网页中输入的注册信息,再对联系方式、登录密码等信息进行验证,验证通过后用Ajax异步请求方式向服务器发送请求并把数据传送到后台,然后验证用户名是否已存在,如果已存在则注册失败提示“用户名已存在”;如果用户表中没有该用户名则把用户信息加入数据库,把操作状态以json字符串方式返回到前台。Ajax请求成功接收到返回的数据时会触发成功回调函数,然后解析返回的json字符串,系统根据返回信息弹出提示框,注册成功后返回登录页。
用户注册界面如下图所示。

图5-6用户注册界面
用户注册代码如下:
/**
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
用户在系统前台显示,用户浏览投票活动信息,查找到自己感兴趣的活动内容,在投票栏提交投票,生成投票记录。
投票中心流程图如下图所示。

图5-9投票中心流程
投票中心界面如下图所示。

图5-10投票中心界面
经过用户登录后,页面跳转至首页,main.jsp,首页是由2个页面组成的,包括top、left和center等页面,通过@ include引入,系统首页主要介绍系统的基本信息,包括当前用户、当前日期、当前访问浏览器的版本、服务器的端口数、当前用户的权限、当前电脑的ip、当前电脑的操作系统名称、本系统的开发日期、系统作者、指导教师、开发日期等。其中left部分是系统菜单,本系统菜单包括1级菜单和2级菜单,使用jquery实现1级菜单展开为2级菜单。
主界面如下图所示。

图5-11管理员主界面
管理员对系统用户的管理,在yhzhgl.jsp实现管理员用户的管理,包括录入、删除、修改,修改密码通过SESSION获取用户名,然后输入新密码,提交到mod.jsp中,使用sql命令更新密码。
管理员用户管理的界面如下图所示。

图5-12管理员用户管理界面
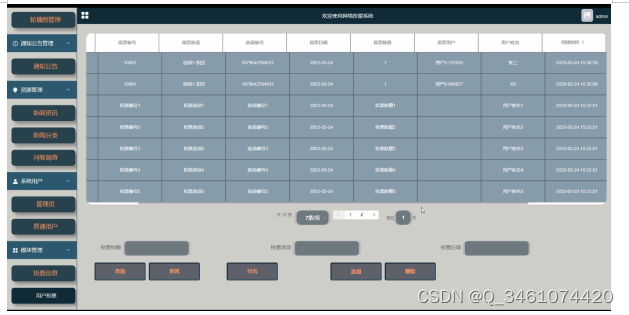
投票信息管理包括活动名称、活动类型、活动编号、选择选项、多项选项、投票用户、投票日期等操作。
投票信息的界面如所示。

图5-13投票信息界面图
在这个产品被投入使用前,首先需要进行试用,这是重要的环节。考虑到某个部分的开发没有缺陷情况下,把各种模块拼接,也有一定概率就存在矛盾。这就好比每个人都很独特,但聚在一起就显得杂乱无章,需要保证有默契的配合。对于测试,要看它的各项内容是否契合的原则。若与最初定下的标准有一定程度上的出入,那么就需要做出一些调整,让最终的大方向朝着目标前进。
登录测试用例如下表所示。
表6-1登录测试用例
| 输入 | 输出 | |
| 用户名 | 密码 | |
| 空 | 空 | 用户名和密码不能为空 |
| Kkk | aaa | 用户名长度不允许,请重新输入! |
| 2109402315 | 123456 | 用户名出错,请重新输入! |
| sssss | 123456 | 用户名出错,请重新输入! |
注册测试用例如下表所示。
表6-2注册测试用例
| 输入 | 输出 | |||
| 用户名 | 密码 | 确认密码 | 邮箱 | |
| 空 | 空 | 空 | 空 | 用户名和密码不能为空 |
| Kkk | aaa | aaa | 23@qq.com | 注册成功 |
| 210 | aaa | abc | 23@qq.com | 注册失败,两次密码不一致 |
| sssss | aaa | aaa | 注册成功 | |
投票测试用例如下表所示。
表6-3投票测试用例
| 功能 | 测试数据 | 预期结果 | 测试结果 |
| 添加投票 | 投票内容:asd | 在投票列表中显示投票题目,点击显示投票内容。投票显示为未回答 | 在投票列表中显示投票题目,点击显示投票内容。投票显示为未回答 |
| 回复投票 | 回答投票:dxvcv。 | 投票列表中投票“asd”显示已回答,点击投票题目,显示投票内容和回答内容 | 投票列表中投票“asd”显示已回答,点击投票题目,显示投票内容和回答内容 |
| 删除投票 | 删除投票“asd” | 投票成功删除 | 投票成功删除 |
投票资讯测试用例如下表所示。
表6-4添加投票资讯测试用例
| 输入 | 输出 | |||
| 标题 | 类别 | 内容 | 备注 | |
| 空 | 空 | 空 | 空 | 添加失败 |
| 投票资讯1 | A | 1 | 添加成功 | |
| 空 | A | 1 | 添加失败,标题不能为空 | |
| 投票资讯2 | 空 | 1 | 添加失败,请选择类别 | |
经过测试,得到测试结果如下表所示。
表6-6测试结果
| 序号 | 测试项目 | 内容和目的 | 测试结果 |
|
| 用户登录 | 输入正确用户名与密码 | 可以登录 |
| 输入错误用户名与密码 | 提示错误的信息 | ||
|
| 问卷调查 (添加,修改,删除) | 输入正确信息 | 成功完成 |
| 输入错误信息 | 操作失败 | ||
|
| 修改登录密码 | 修改新的密码 | 成功完成 |
|
| 用户管理 (添加,修改,删除) | 输入正确信息 | 成功完成 |
| 输入错误信息 | 操作失败 | ||
|
| 投票信息管理 (添加,修改,删除) | 输入正确信息 | 成功完成 |
| 输入错误信息 | 操作失败 | ||
|
| 投票中心管理 (添加,修改,删除) | 输入正确信息 | 成功完成 |
| 输入错误信息 | 操作失败 | ||
|
| 投票记录管理 (添加,修改,删除) | 输入正确信息 | 成功完成 |
| 输入错误信息 | 操作失败 |
经过细致的需求分析、各功能模块的详细设计、规范的编码实现、严格的功能测试之后,该系统的设计与实现已基本完成。经过测试、修改和调试、用户的使用,系统运行情况良好,各项功能均已经或者基本达到设计的要求。此投票系统不仅可以作为单独的应用系统在学校、公司、组织等局域网络环境中供内部人员使用,还可以以插件的形式嵌入到各大门户网站中,供互联网用户使用,因此具有庞大的市场需求和非常广泛的应用前景。
- 本系统实现了投票题目管理,包括题目的设置、添加、生成和删除。
- 本系统实现了用户身份验证,即只有管理员凭借正确的用户名与密码才可以登录到后台管理页面做相应的管理操作,而防止其他非法用户入侵系统后台。
- 本系统还具有实用性强、移植性好、可扩展性高、界面简单易用等优点。本系统的不足之处
- 由于时间和精力的关系,该投票系统也存在着明显的不足之处。
系统的功能不够全面,还需要扩展与完善。
系统界面还不够美观,需要做专业的美工设计。
对突发性故障处理不够好,系统崩溃时自恢复能力不高。
随着互联网技术的不断创新与发展,必将推动互联网应用的更加丰富与完善,为使本系统的功能更加强大,先提出以下两点建议:
(1)为了进一步扩大系统的功能,必须将系统的不足之处予以完善,如:添加更多的功能模块包括普通用户的注册与管理、投票结果智能分析等;提高系统崩溃时的自我恢复能力与故障处理能力,使其变得更加智能化;聘请专业的美工好好设计系统的界面。
(2)为了方便互联网用户的使用,可以将该系统做成插件的形式嵌入到门户网站中;为了提高系统的性能,可以为其设计实现一个更加强大的后台引擎,用以满足高峰时段大数据量的访问;该系统的投票结果提交之后随即上传至云端服务器,方便不同终端的用户随时随地的查看。
参考文献
[1]欧文辉.基于自适应终端的便捷投票系统关键技术分析[J].湖北农机化,2020(01):187-188.
[2]杨成义,林煌,李楚贞.基于ASP.NET的网络投票系统的设计与实现[J].信息与电脑(理论版),2019(11):106-107.
[3]葛瑶. 基于以太坊的电子投票系统设计与实现[D].山东大学,2019.
[4]刘超. 基于Spring Boot+Mybatis的投票中心管理系统的设计与实现[D].吉林大学,2018.
[5]吴三柱.基于ASP的网络投票系统设计与实现[J].价值工程,2018,37(19):203-204.DOI:10.14018/j.cnki.cn13-1085/n.2018.19.082.
[6]王苓达. 投票系统在SDN网络资源分配场景中的应用以及投票行为的研究[D].电子科技大学,2018.
[7]李金珊.基于ASP.NET MVC模式的投票系统设计与实现[J].电脑与信息技术,2017,25(04):71-74.DOI:10.19414/j.cnki.1005-1228.2018.04.020.
[8]刘庆华.业主网络投票系统的设计与实现[J].软件,2018,38(03):48-52.
[9]Biju Issac,Manas Kumar Haldar,Lauretha Rura. Online Voting System Based on Image Steganography and Visual Cryptography[J]. Journal of Computing and Information Technology,2018,25(1):
[10]王鑫. 基于LAMP开源框架的在线干部考核评价系统设计与实现[D].吉林大学,2018.
[11]Biju Issac,Lauretha Rura,Manas Kumar Haldar. Implementation and Evaluation of Steganography Based Online Voting System[J]. International Journal of Electronic Government Research (IJEGR),2018,12(3):
[12]邹佳琪. 基于playFramework和ThinkPHP框架的投票系统的设计与实现[D].南京大学,2018.
[13]宋宇斐. 多平台移动投票系统设计与实现[D].河北农业大学,2019.
[14]杨省伟.用户满意度在线调查系统设计与实现[J].南昌工程学院学报,2019,34(03):38-41.
[18]RachitMohanGarg,YaminiSood,BalajiKottana,PallaviTotlani.AFrameworkBasedApproachfortheDevelopmentofWebBasedApplicationsWaknaghat[J].JaypeeUniversityofInformationTechnology,2019,1(1):1-4.
[19]RamakrishnanJagdish.Adynamicprogrammingapproachtoadaptivefractionation[J].PhysicsinMedicineandBiology[J].PhysicsinMedicineandBiology,2019,57(5):29-33.
致谢
经过一年难忘的岁月,在我的导师和同学的悉心指导下,我终于完成了本论文研究。由于本人技术与研究水平有限,文中很难不会出现纰漏,请各位老师与同学能够批评指正。
在为本文拟定题目的初期,我绞尽脑汁,希望能够找到一个合适的研究方向与论文题目,遇到了不少的困难。多亏老师能够在百忙之中多次为我提出具有指导性和建设性的意见,并能在后期亲自且耐心的为我的论文进行修改,为我提出了许多非常宝贵的建议。同学们的设计项目经验丰富,在他们的耐心帮助下,我得以解决一个个和论文研究方向相关的技术难题,让我受益匪浅。
在此,衷心的的感谢指导老师和同学们对我的帮助,使我的论文终于得以完成。感谢我的家人和朋友,正是有了你们的鼓励与帮助,我才能顺利的完成论文,如期参加答辩。
请关注点赞+私信博主,免费领取项目源码