前言
继上篇《CSS自适应分辨率 amfe-flexible 和 postcss-pxtorem》。
发现一个有趣的问题,文件 rem.js 中按照宽度设置自适应,适用于大多数页面,但当遇到大屏就不那么合适了。
问题
使用宽度,注意代码第2 和 4 行:
// 1920 默认大小16px; 1920px = 120rem ;每个元素px基础上/16
const screenWidth = 1920
const scale = screenWidth / 16
const htmlWidth = document.documentElement.clientWidth || document.body.clientWidth
// 得到html的Dom元素
const htmlDom = document.getElementsByTagName('html')[0]
// 设置根元素字体大小
htmlDom.style.fontSize = htmlWidth / scale + 'px'
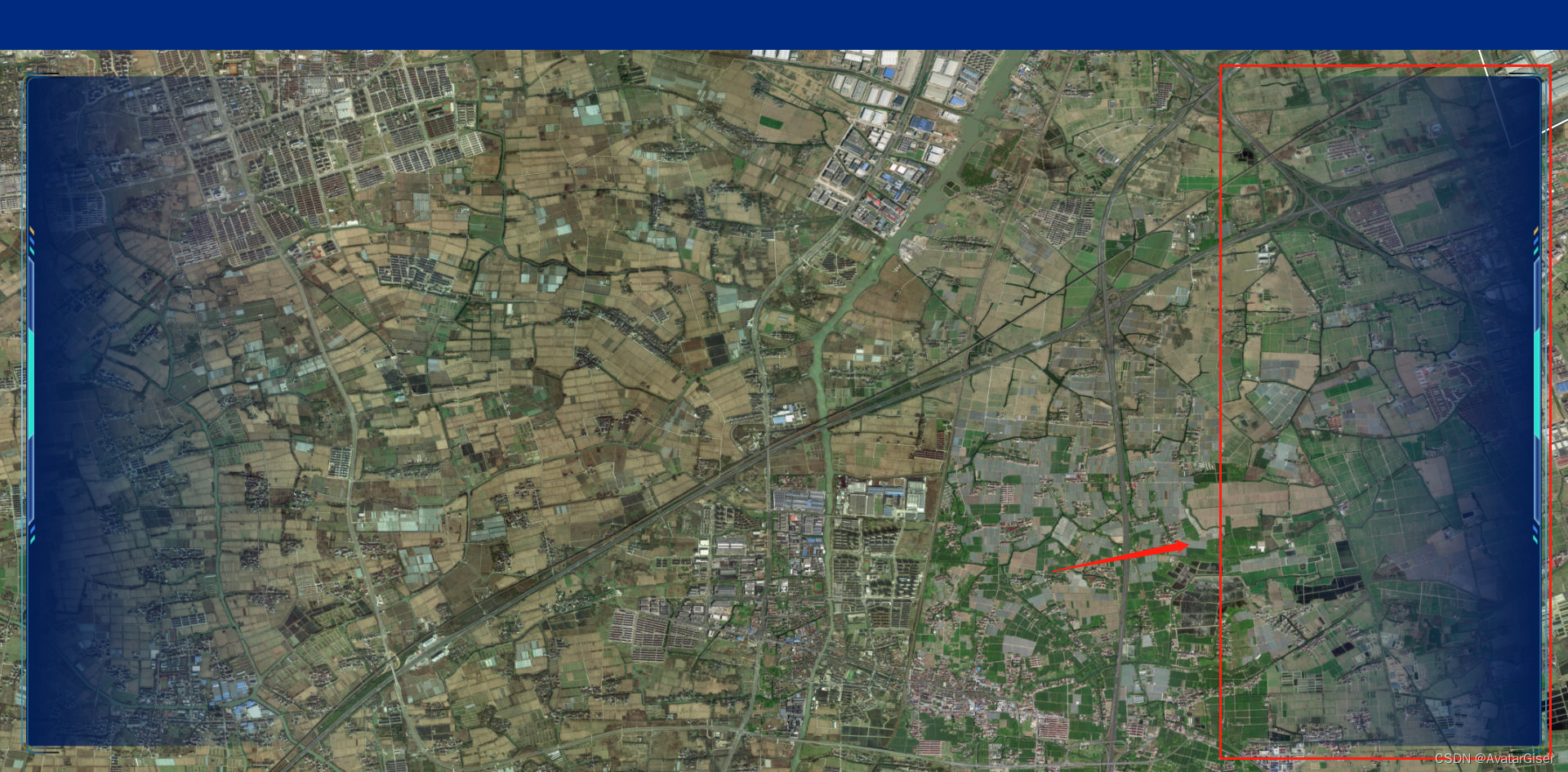
如下图,左右卡片的底部因内容较多而溢出。这是按照宽度设置的,html font-size 较大。

解决方案:注意差异也在代码第 2和 4 行,此时已改为按照高度计算:
// 按高度来
const screenHeight = 1080
const scale = screenHeight / 16
const htmlHeight = document.documentElement.clientHeight || document.body.clientHeight
// 得到html的Dom元素
const htmlDom = document.getElementsByTagName('html')[0]
// 设置根元素字体大小
htmlDom.style.fontSize = htmlHeight / scale + 'px'

总结
关键点就在最后的值 htmlDom.style.fontSize。它决定了rem 与 px 的转换。需根据系统的设计来做相应处理。有时甲方需要在异屏(2880*1800)系统上展示,也可固定 htmlDom.style.fontSize 的值,如直接赋值为 16px;