概述
更多的时候,我们可能想要监听的是对象中的某个属性。
比如,我们提交用户的登录表单,有username,password和re_password的三个属性,我们监听re_password这个属性,一旦发生改变,我们就要判断其和password是否一致,如果不一致,我们就提示给用户,两次密码不一致,请修改。
这节课我们来使用这个案例学习一下在Vue3中监听对象属性的基本用法。
基本用法
我们创建src/components/Demo28.vue,代码如下:
<script setup>
import {reactive, ref, watch} from "vue";
// 登录表单
const loginForm = reactive({
username: "",
password: "",
re_password: "",
})
// 错误消息
const errMsg = ref("")
// 监听 loginForm.re_password
watch(
() => loginForm.re_password,
(value, oldValue) => {
console.log(value, oldValue)
if (value !== loginForm.password) {
errMsg.value = "两次密码不一致"
} else {
errMsg.value = ""
}
}
)
// 监听 loginForm.password
watch(
() => loginForm.password,
(value, oldValue) => {
console.log(value, oldValue)
if (value !== loginForm.password) {
errMsg.value = "两次密码不一致"
} else {
errMsg.value = ""
}
}
)
</script>
<template>
<div>
<form>
<div>账号:<input type="text" v-model="loginForm.username"></div>
<div>密码:<input type="password" v-model="loginForm.password"></div>
<div>确认密码:<input type="password" v-model="loginForm.re_password"></div>
<div>{{ errMsg }}</div>
</form>
</div>
</template>
接着,我们修改src/App.vue:
<script setup>
import Demo from "./components/Demo28.vue"
</script>
<template>
<h1>欢迎跟着Python私教一起学习Vue3入门课程</h1>
<hr>
<Demo/>
</template>
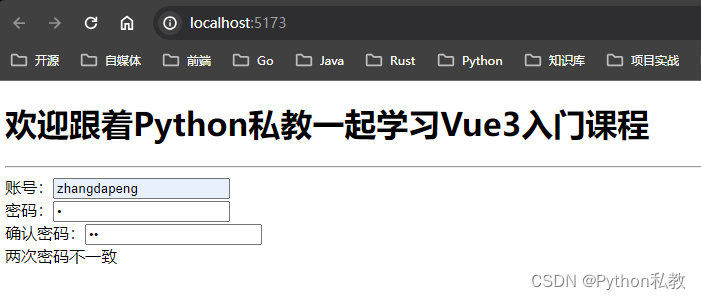
然后,我们浏览器访问:http://localhost:5173/

完整代码
package.json
{
"name": "hello",
"private": true,
"version": "0.1.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build"
},
"dependencies": {
"vue": "^3.3.8"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.5.0",
"vite": "^5.0.0"
}
}
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [vue()],
})
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
src/main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
src/App.vue
<script setup>
import Demo from "./components/Demo28.vue"
</script>
<template>
<h1>欢迎跟着Python私教一起学习Vue3入门课程</h1>
<hr>
<Demo/>
</template>
src/components/Demo28.vue
<script setup>
import {reactive, ref, watch} from "vue";
// 登录表单
const loginForm = reactive({
username: "",
password: "",
re_password: "",
})
// 错误消息
const errMsg = ref("")
// 监听 loginForm.re_password
watch(
() => loginForm.re_password,
(value, oldValue) => {
console.log(value, oldValue)
if (value !== loginForm.password) {
errMsg.value = "两次密码不一致"
} else {
errMsg.value = ""
}
}
)
// 监听 loginForm.password
watch(
() => loginForm.password,
(value, oldValue) => {
console.log(value, oldValue)
if (value !== loginForm.password) {
errMsg.value = "两次密码不一致"
} else {
errMsg.value = ""
}
}
)
</script>
<template>
<div>
<form>
<div>账号:<input type="text" v-model="loginForm.username"></div>
<div>密码:<input type="password" v-model="loginForm.password"></div>
<div>确认密码:<input type="password" v-model="loginForm.re_password"></div>
<div>{{ errMsg }}</div>
</form>
</div>
</template>
启动方式
yarn
yarn dev
浏览器访问:http://localhost:5173/