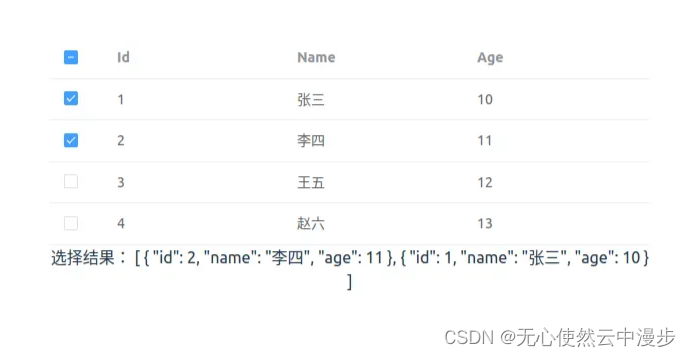
1 行多选-点击checkbox
添加一个 el-table-column,设 type 属性为 selection 即可
<template>
<div class="box">
<el-table :data="tableData" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" />
<el-table-column prop="id" label="Id" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="age" label="Age" />
</el-table>
<div>选择结果: {{ multipleSelection }}</div>
</div>
</template>
<script setup lang="ts">
const tableData = [
{
id: 1,
name: "张三",
age: 10,
},
{
id: 2,
name: "李四",
age: 11,
},
{
id: 3,
name: "王五",
age: 12,
},
{
id: 4,
name: "赵六",
age: 13,
},
];
const multipleSelection = ref([]);
const handleSelectionChange = (val: []) => {
multipleSelection.value = val;
console.log(val);
};
</script>
<style>
.box {
width: 600px;
}
</style>

2 行多选-点击checkbox或row
<template>
<div class="box">
<el-table
ref="tableRef"
:data="tableData"
@selection-change="handleSelectionChange"
@row-click="handleRowSelect"
>
<el-table-column type="selection" width="55" />
<el-table-column prop="id" label="Id" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="age" label="Age" />
</el-table>
<div>选择结果: {{ multipleSelection }}</div>
</div>
</template>
<script setup lang="ts">
const tableRef = ref();
const tableData = [
{
id: 1,
name: "张三",
age: 10,
},
{
id: 2,
name: "李四",
age: 11,
},
{
id: 3,
name: "王五",
age: 12,
},
{
id: 4,
name: "赵六",
age: 13,
},
];
const multipleSelection = ref([]);
const handleSelectionChange = (val: []) => {
multipleSelection.value = val;
console.log(val);
};
const handleRowSelect = (row) => {
tableRef.value!.toggleRowSelection(row, undefined);
};
</script>
<style>
.box {
width: 600px;
}
</style>
</style>

3 行多选-点击checkbox或row,高亮上次选择或反选的行
<template>
<div class="box">
<el-table
ref="tableRef"
:data="tableData"
highlight-current-row
@selection-change="handleSelectionChange"
@row-click="handleRowSelect"
>
<el-table-column type="selection" width="55" />
<el-table-column prop="id" label="Id" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="age" label="Age" />
</el-table>
<div>选择结果: {{ multipleSelection }}</div>
</div>
</template>
<script setup lang="ts">
const tableRef = ref();
const tableData = [
{
id: 1,
name: "张三",
age: 10,
},
{
id: 2,
name: "李四",
age: 11,
},
{
id: 3,
name: "王五",
age: 12,
},
{
id: 4,
name: "赵六",
age: 13,
},
];
const multipleSelection = ref([]);
const handleSelectionChange = (val: []) => {
multipleSelection.value = val;
console.log(val);
};
const handleRowSelect = (row) => {
tableRef.value!.toggleRowSelection(row, undefined);
};
</script>
<style>
.box {
width: 600px;
}
</style>


4 以行多选的样式实现行单选-点击checkbox或row,高亮上次选择或反选的行
<template>
<div class="box">
<el-table
ref="tableRef"
:data="tableData"
highlight-current-row
@selection-change="handleSelectionChange"
@row-click="handleRowSelect"
>
<el-table-column type="selection" width="55" />
<el-table-column prop="id" label="Id" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="age" label="Age" />
</el-table>
<div>选择结果: {{ multipleSelection }}</div>
</div>
</template>
<script setup lang="ts">
const tableRef = ref();
const tableData = [
{
id: 1,
name: "张三",
age: 10,
},
{
id: 2,
name: "李四",
age: 11,
},
{
id: 3,
name: "王五",
age: 12,
},
{
id: 4,
name: "赵六",
age: 13,
},
];
const multipleSelection = ref([]);
const handleSelectionChange = (val: []) => {
console.log(val);
if (val.length > 1) {
tableRef.value!.toggleRowSelection(val[0], val[val.length - 1]);
multipleSelection.value = [val[val.length - 1]];
} else {
multipleSelection.value = val;
}
};
const handleRowSelect = (row) => {
tableRef.value!.toggleRowSelection(row, undefined);
};
</script>
<style>
.box {
width: 600px;
}
</style>
</style>

存在问题:点击表头全选,会不断切换选中行
解决方案:
1.样式覆盖隐藏表头全选(略)
2.插槽实现checkbox
<template>
<div class="box">
<el-table
ref="tableRef"
:data="tableData"
highlight-current-row
@row-click="handleSelectionChange"
>
<el-table-column width="55">
<template #default="{ row }">
<el-checkbox
v-model="row.check"
@click.prevent.stop="handleSelectionChange(row)"
></el-checkbox>
</template>
</el-table-column>
<el-table-column prop="id" label="Id" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="age" label="Age" />
</el-table>
<div>选择结果: {{ selection }}</div>
</div>
</template>
<script setup lang="ts">
const tableRef = ref();
const tableData = ref([
{
id: 1,
name: "张三",
age: 10,
check: false,
},
{
id: 2,
name: "李四",
age: 11,
check: false,
},
{
id: 3,
name: "王五",
age: 12,
check: false,
},
{
id: 4,
name: "赵六",
age: 13,
check: false,
},
]);
const selection = ref();
const handleSelectionChange = (row) => {
tableRef.value!.setCurrentRow(row);
selection.value = !row.check ? row : null;
tableData.value.map((item) => {
if (item.id !== row.id) {
item.check = false;
} else {
item.check = !row.check;
}
});
};
</script>
<style>
.box {
width: 600px;
}
</style>

5 行单选
只需要配置 highlight-current-row 属性即可实现单选
<template>
<div class="box">
<el-table :data="tableData" highlight-current-row>
<el-table-column prop="id" label="Id" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="age" label="Age" />
</el-table>
</div>
</template>
<script setup lang="ts">
const tableData = [
{
id: 1,
name: "张三",
age: 10,
},
{
id: 2,
name: "李四",
age: 11,
},
{
id: 3,
name: "王五",
age: 12,
},
{
id: 4,
name: "赵六",
age: 13,
},
];
</script>
<style>
.box {
width: 600px;
}
</style>














![[计网02] 数据链路层 笔记 总结 详解](https://img-blog.csdnimg.cn/direct/8b9f7732e8d4421c948d42269f393a82.png)