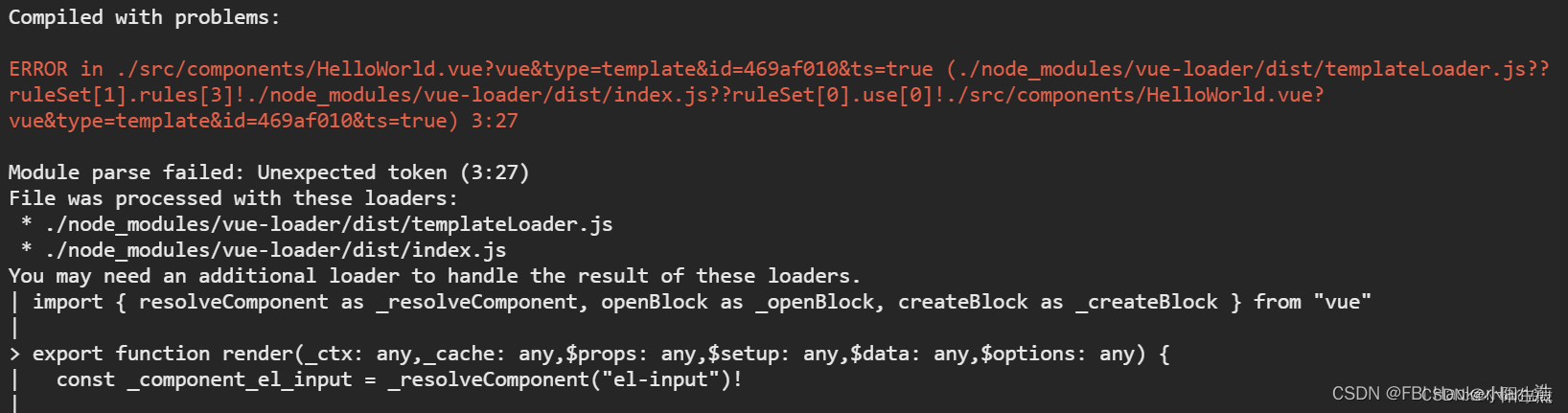
报错信息

报错原因 加上了lang=ts
解决
下载typescript和loader
npm install typescript ts-loader --save-dev
配置vue.config.js 添加下面的代码
configureWebpack: {
resolve: { extensions: [".ts", ".tsx", ".js", ".json"] },
module: {
rules: [
{
test: /\.tsx?$/,
loader: 'ts-loader',
exclude: /node_modules/,
options: {
appendTsSuffixTo: [/\.vue$/],
}
}
]
}
}
新建tsconfig.json放在项目根目录
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"strict": true,
"strictNullChecks": true,
"esModuleInterop": true,
"experimentalDecorators": true
}
}
在src根目录下新建vue-shim.d.ts 这个文件可以让vue识别ts文件(不加会报错)
vue-shim.d.ts
declare module "*.vue" {
import Vue from "vue";
export default Vue;
}












![[计网02] 数据链路层 笔记 总结 详解](https://img-blog.csdnimg.cn/direct/8b9f7732e8d4421c948d42269f393a82.png)