一、react脚手架新建项目
(1.1)、命令行
前提:react ES2015,nodejs v8+
npx create-react-app myReactName //2022年v16以下版本 myReactName(自定义项目名)
react中文官网,快速上手:react中文官网
react框架,脚手架命令行:脚手架创建项目命令行
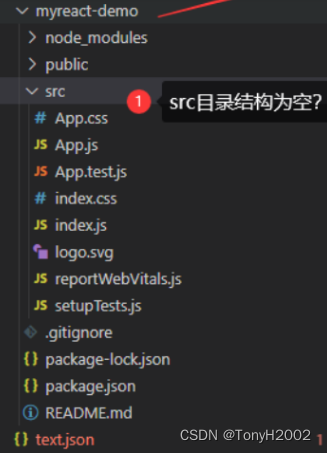
(1.2)、项目目录结构

(1.3)、浏览器运行,端口号3000:
npm start
http://localhost:3000
二、umi脚手架
前提:组件库Atn-design和react框架是捆绑在一起,就像element+Vue2框架,就像element-plus+Vue3框架捆绑在一起。
参考官网:Ant-design官网
(1.1)、安装umi
命令行: npx @umijs/create-umi-app 或 yarn create @umijs/umi-app
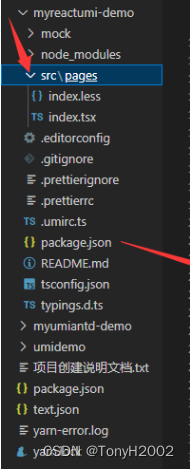
目录结构:

浏览器运行,端口号3000:yarn start
(1.2)、全局安装umi
安装umi: npm install umi -g 或 yarn global add umi
查看umi是否安装成功: umi -v