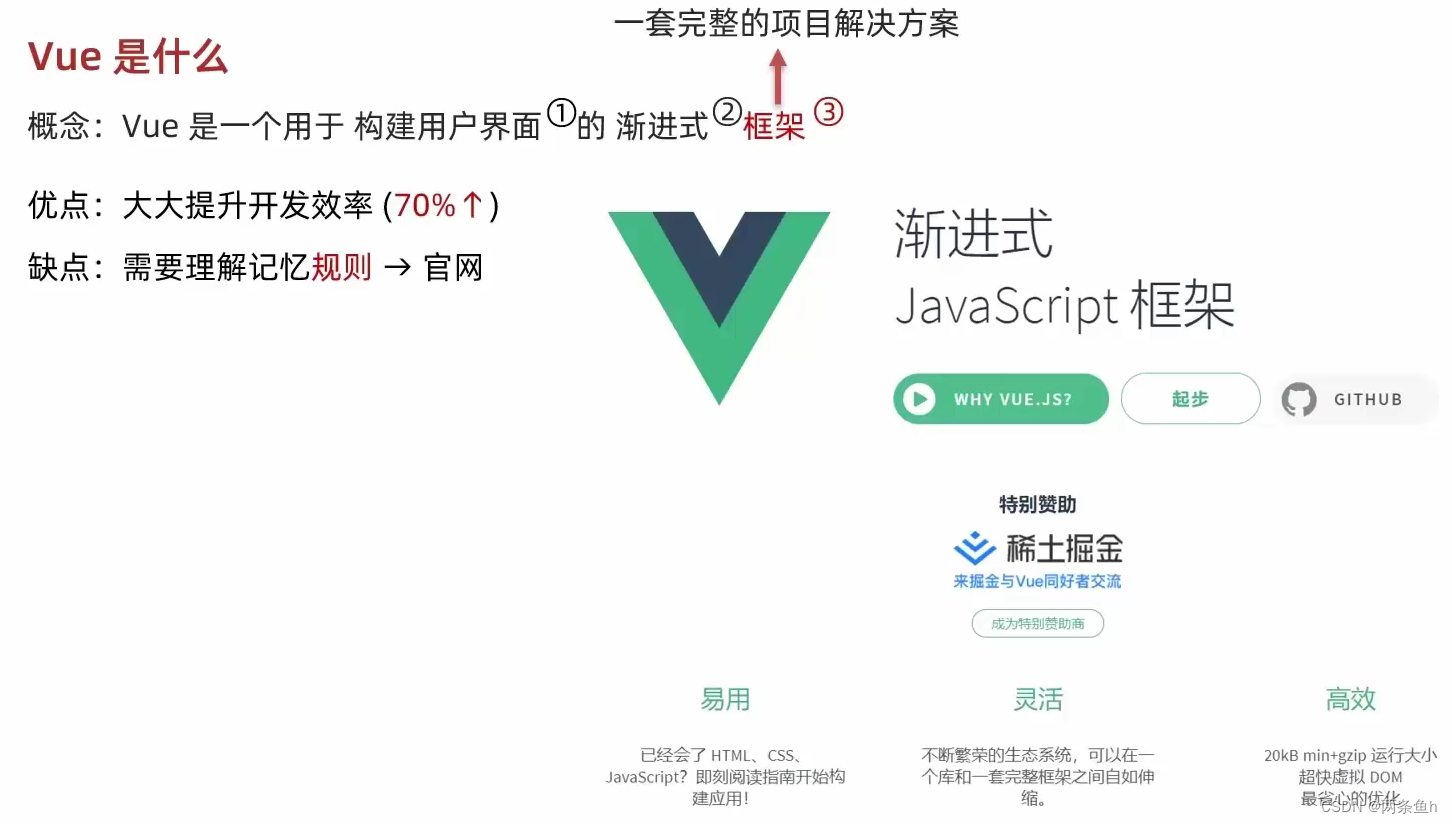
1.概念
Vue 是一个 用于构建用户界面 的 渐进式 框架 。
2.构建用户界面
基于数据渲染出用户看到的页面。

3.渐进式
Vue的学习是循序渐进的,可以学一点用一点,不必全部学完才能用。哪怕你只学了 声明式渲染 这一个小部分的内容,你也可以完成一个需求了——构建用户界面,用一点基础的语法就可以完成基础的渲染了。 如果要考虑到更多的东西,比如页面的复用等等这些东西,那么可以继续往后面学习,学习Vue的组件系统。

Vue的JS核心包包含了声明式渲染和组建系统两大块。如果说这两大块还满足不了我们的需求,后面还有相关的一些Vue插件,比如客户端路由和状态管理Vuex。我们用上这些Vue插件以后,整个项目的复杂度就提高了,通常情况下,我们会基于一些构建工具来构建。所以一般情况下,我们要么用核心包来开发,要么就是基于构建工具,结合Vue的一些插件来开发。
4.框架
框架 即一套完整的项目解决方案,适用于中大项目的开发,非常适合企业级项目。相比于用JS原生开发,效率提高了70%以上。

5.总结