在前端浏览器中我们可以通过使用JavaScript的navigator.getBattery()方法来获取当前系统的电池情况。
这个API可以监测设备的电池状态,包括是否在充电、当前电量以及放电或充电所需的时间。本文将介绍如何使用这个API以及它在实际应用中的使用。
API使用
首先让我们来看一下如何使用navigator.getBattery()方法来获取电池信息。在JavaScript中,我们可以通过以下代码来获取电池对象:
navigator.getBattery().then(function(battery) {
// 在这里可以访问电池对象的属性和方法
});
通过调用navigator.getBattery()方法并使用.then()方法来处理返回的Promise对象,我们可以获得一个表示当前系统电池的Battery对象。让我们看一下Battery对象的一些常用属性和方法:
battery.level:表示当前电池的电量,范围为0到1之间。battery.charging:表示当前是否正在充电,返回一个布尔值。battery.chargingTime:表示从当前时刻开始的估计充电剩余时间(以秒为单位)。battery.dischargingTime:表示从当前时刻开始的估计放电剩余时间(以秒为单位)。onchargingchange:监听充电状态的改变。onchargingtimechange:监听充电时间的改变。ondischargingtimechange: 监听电池可用时间的改变。onlevelchange:监听剩余电量百分数的改变。
代码示例:
navigator.getBattery().then(function(battery) {
// 判断是否在充电
batteryInfo = battery.charging ? `充电中 : 剩余 ${battery.level * 100}%` : `未充电 : 剩余 ${battery.level * 100}%`;
// 电池充电状态改变事件
battery.addEventListener('chargingchange', function(){
batteryInfo = battery.charging ? `充电中 : 剩余 ${battery.level * 100}%` : `未充电 : 剩余 ${battery.level * 100}%`;
});
});
应用
使用这些属性和方法,我们可以在前端浏览器中实时监测设备的电池状态,并在适当的时候作出相应的操作。例如我们可以根据当前的电量水平显示一个不同的图标或调整应用程序的亮度和功能以节省电池寿命。
另一个潜在的应用是在用户进行关键任务(如在线支付)时,提醒他们当前电池电量较低,并建议他们充电。这样可以避免因为电量耗尽而导致任务中断或数据丢失的情况发生。
例如这个网站(deepesh-01.github.io/battery_indicator/)就根据读取的电量数据做了一个很不错的展示效果。
展示电量情况:

展示充电中的效果:

同时需要注意的是,在一些移动设备上,电池信息可能不可用或者只能在用户明确许可的情况下才能访问。在使用navigator.getBattery()方法之前,请确保对用户隐私和设备限制的充分考虑。
总结
通过在前端浏览器中使用navigator.getBattery()方法,我们可以轻松地获取设备的电池状态信息,包括充电状态、当前电量以及放电或充电所需的时间。这个API可以用来构建一些实用的功能,如电量管理、警示和节电功能,提升用户体验并延长设备的电池寿命。有兴趣的可以尝试使用看看~
技术前沿拓展
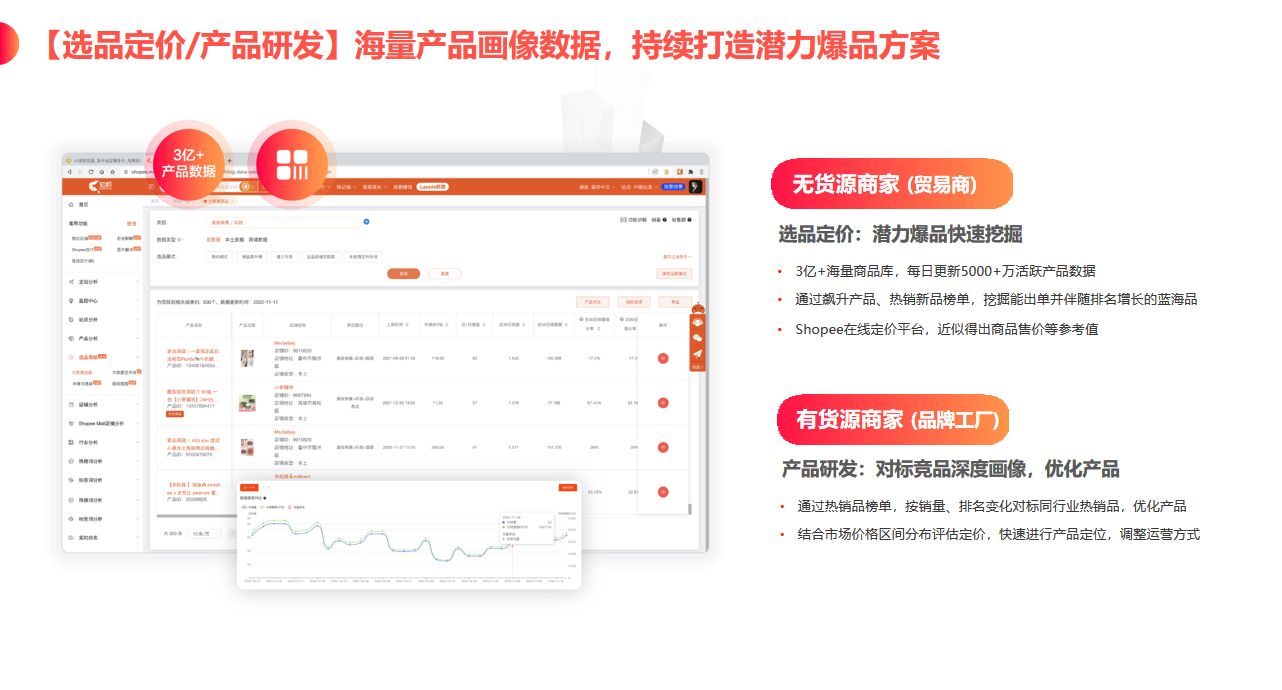
前端开发,你的认知不能仅局限于技术内,需要发散思维了解技术圈的前沿知识。细心的人会发现,开发内部工具的过程中,大量的页面、场景、组件等在不断重复,这种重复造轮子的工作,浪费工程师的大量时间。
介绍一款程序员都应该知道的软件JNPF 快速开发平台,很多人都尝试用过它,它是功能的集大成者,任何信息化系统都可以基于它开发出来。
这是一个基于 Java Boot/.Net Core 构建的简单、跨平台快速开发框架。前后端封装了上千个常用类,方便扩展;集成了代码生成器,支持前后端业务代码生成,实现快速开发,提升工作效率;框架集成了表单、报表、图表、大屏等各种常用的 Demo 方便直接使用;后端框架支持 Vue2、Vue3。如果你有闲暇时间,可以做个知识拓展。
看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~