参考自:Vue 3 使用 vue-echarts 的柱状图 barItem 和 x, y 轴点击事件实现_echarts x轴点击事件-CSDN博客
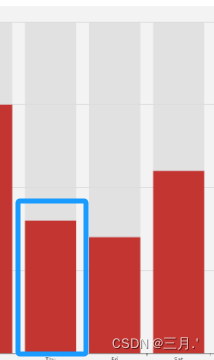
例如柱状图如下:

步骤:
一、数据处理的时候需要在 xAxis 对象中添加:triggerEvent: true 这个键值对,以增加x轴在 @click中的事件响应

二、在图表上添加点击事件
<v-chart ref="echarts"
:auto-resize="true"
:options="monitTimeoutStatEcharts"
@click="clickBarInBarChart"/>在methods中声明该方法,并且打印参数params
clickBarInBarChart(params){
console.log(params);
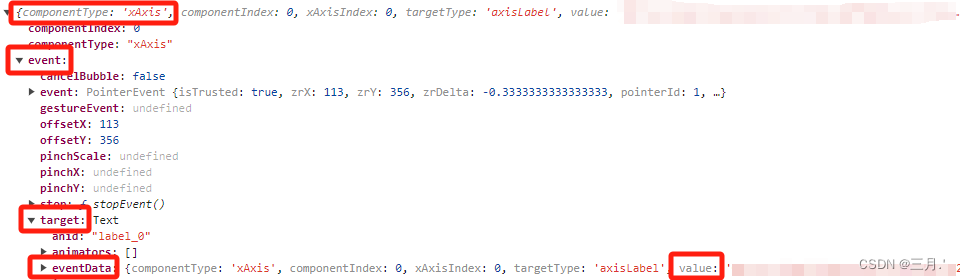
},三、当我们点击x轴下方数值的时候,在控制台打印参数params,需要的值在event中找,发现在value字段中,那么就直接调用复制方法。

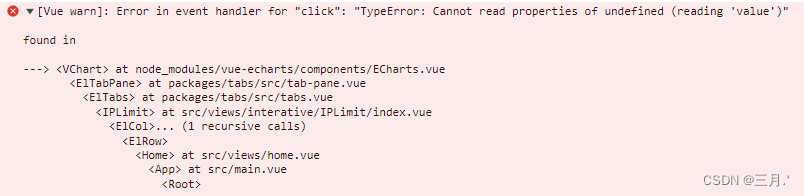
警告:但是如果我们点击柱状图中的柱状体 ,如下图蓝色位置,即可发现报错消息为:[Vue warn]: Error in event handler for "click": "TypeError: Cannot read properties of undefined (reading 'value')" 可知,是我们点击的位置上并没有我们想要的value字段


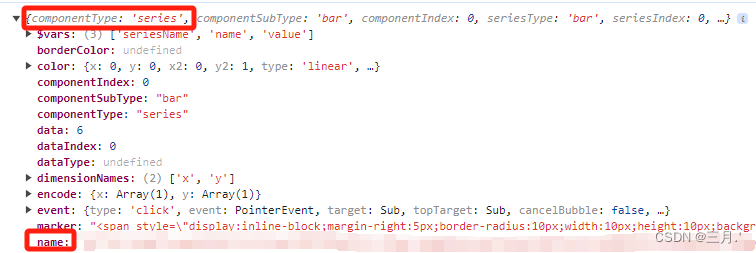
所以打印params查找我们需要的数据在哪个字段里,发现在name字段当中,所以要进行一个点击位置的判断(放最后代码里)

四、复制的方法
async copyActivityLink(id) {
const input = document.createElement("input");
document.body.appendChild(input);
input.setAttribute("value", id);
input.select();
if (document.execCommand("copy")) {
document.execCommand("copy");
this.$message.success("复制成功");
} else {
this.$message.error("复制失败");
}
document.body.removeChild(input);
},五、在图表对应的点击事件中调用复制方法,传递参数为你想要的参数值,即可实现复制
clickBarInBarChart(params){
if(params.componentType == 'xAxis'){
this.copyActivityLink(params.event.target.eventData.value,'echarts')
}else{
this.copyActivityLink(params.name,'echarts')
}
},