近几年,推广外卖红包爆火,各种推广外卖红包的公众号层出不穷。于是,我就在想外卖红包究竟是怎么一回事。就这样,我带着问题开始了关于外卖红包的研究。
在研究的过程中,我开始了解隐藏优惠券、cps等一系列相关的术语。最后,我明白外卖红包其实就是推广分成,外卖平台会对某些店铺设置隐藏奖励,用户通过分享的链接领取红包进行下单后,分享者会获得一定的收入。了解这些后,我便着手如何将这些隐藏的奖励返钱给下单的用户,因此也就有了下面的小程序。
代码技术
服务端:使用PHP+MySQL编写服务端接口
前端:使用UniApp开发并封装成微信小程序
界面截图介绍

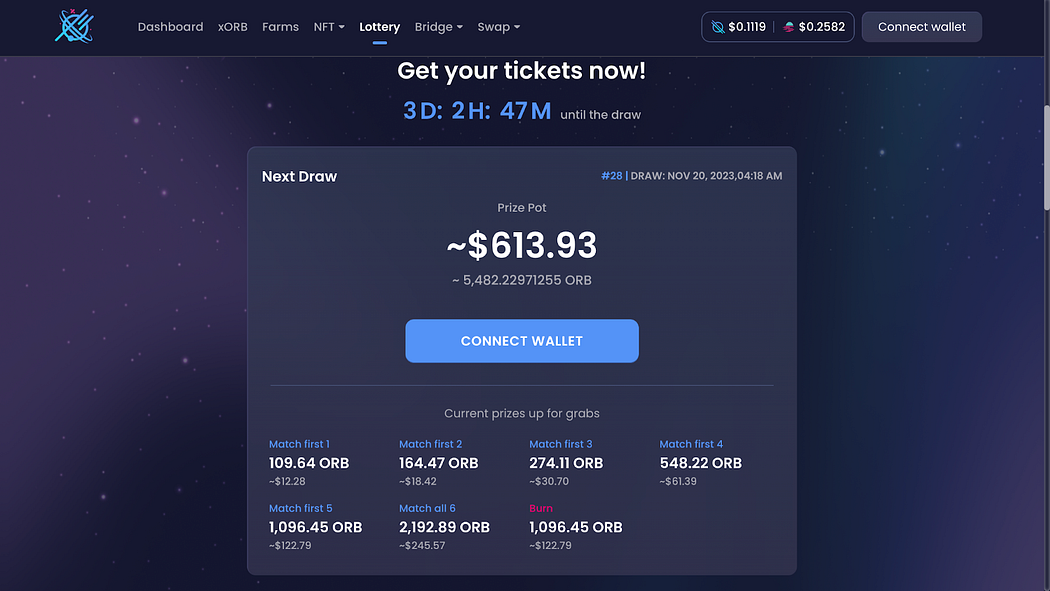
一、外卖红包
每天可领取美团和饿了么外卖红包,下单可获得返钱奖励
二、今天吃什么
提供一键解决今天吃什么难题,可随机抽取不同时间段的菜品。
随机抽取菜品,我使用的是定时器setInterval进行多次获取菜品
<template>
<view class="food-top">
<view class="food-title flex-center">
今天{{row.time_text && row.time_text != '不限' ? row.time_text: ''}}吃<text
class="ml5">{{formData.name}}</text>{{startLoading ? '!': '?'}}
</view>
<view class="food-start">
<view class="start-text" @click="chooseMenu()">
{{buttonText}}
</view>
</view>
</view>
<script>
// 声明定时器
var timer = null;
export default {
components: {},
data() {
return {
buttonText: "开始", // 按钮文字
row: {
cate_id: 0, // 就餐类型id
time_text: '', // 就餐类型文字
},
// 抽取菜品结果
formData: {
name: '什么'
},
cateList: []
};
},
onLoad() {
this.getList();
},
onHide() {
this.endMenu()
},
onUnload() {
this.endMenu()
},
methods: {
getList() {
this.$api.get('/api/food/menuList', this.queryForm).then(res => {
this.foodList = res.data.list;
this.cateList = res.data.cate_list;
this.row = res.data.row;
});
},
// 选择类型
selectCate(item) {
this.playSound()
this.queryForm.cate_id = item.id
this.$global.showToast('成功选择“' + item.name + '”类型,请开始选择')
this.initMenu()
},
// 随机选择菜单
chooseMenu() {
this.playSound()
if (this.buttonText == '开始' || this.buttonText == '换一个') {
// 开始选择
this.startMenu()
} else {
// 结束选择
this.buttonText = '换一个'
this.startLoading = true
this.endMenu()
this.recordMenu()
}
},
// 记录手动选择结果
recordMenu() {
// menuChoose
this.$api.get('/api/food/menuChoose', this.formData).then(res => {
// console.log(res.data.length)
if (res.data.msg) {
this.$global.showToast(res.data.msg)
}
});
},
// 初始化菜单
initMenu() {
this.buttonText = '开始'
this.formData.name = '什么'
this.startLoading = false
clearInterval(timer)
this.getList()
},
// 开始选择
startMenu() {
this.buttonText = '停'
this.startLoading = false
timer = setInterval(() => {
let row = this.getRandValue(this.foodList)
// console.log(row)
this.formData.name = row.name
}, 50)
},
// 结束选择
endMenu() {
// 记录选择结果 清楚定时
clearInterval(timer)
},
getRandValue(list = []) {
let arr = list
let index = Math.floor((Math.random() * arr.length))
return arr[index];
},
}
};
</script>
</template>
三、我的页面
显示收益明细和排行、好友列表等功能。
收益明细页面,展示了最近10天内的收益、累计总收益和近30日的收益
收益明细的柱状图使用的是echarts官方提供的小程序版本echarts-for-weixin组件。详细代码如下:
<template>
// 2. 页面使用echarts组件
<uni-ec-canvas class="uni-ec-canvas" id="year-canvas" ref="yearCanvas" canvas-id="year-canvas" :ec="ec"></uni-ec-canvas>
</template>
<script>
// 1. 需要引入echarts相关的组件
import uniEcCanvas from '@/pagesMine/components/cloud/uni-ec-canvas/uni-ec-canvas.vue';
import * as echarts from '@/pagesMine/components/cloud/uni-ec-canvas/echarts.min.js';
var chart = null;
export default {
components: {
// 注册echarts组件
uniEcCanvas
},
data() {
return {
// 格式化echarts组件为柱状图样式
ec: {
lazyLoad: true
},
optionYear: {
tooltip: {
trigger: 'axis',
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
//设置 上下左右距离dom容器距离 控制图标大小
left: '1%',
right: '1%',
bottom: '2%',
top: '8%',
//是否显示刻度标签 true显示
containLabel: true
},
//直角坐标系配置
//设置x轴配置
xAxis: {
type: 'category',
axisTick: {
show: false,
alignWithLabel: true
},
nameTextStyle: {
color: '#666666'
},
axisLabel: {
show: true,
interval: 0,
// rotate: 40,
textStyle: {
color: '#666',
fontSize: '10',
fontWeight: 'bold'
}
},
axisLine: {
lineStyle: {
color: '#666',
width: 1
}
},
data: ['寿险', '重疾', '意外', '医疗', '年金']
},
//设置y轴配置
yAxis: {
type: 'value',
axisLine: {
show: false //y轴线消失
},
axisLabel: {
show: true,
textStyle: {
color: '#666',
fontSize: '10'
}
},
axisTick: {
show: false
}
},
series: [{
type: 'line',
data: [20, 50, 40, 10, 20],
smooth: true,
areaStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#6f9989'
},
{
offset: 1,
color: '#c4d7c7'
}
])
},
itemStyle: {
color: '#6f9989',
lineStyle: {
color: '#6f9989'
}
},
label: {
show: true,
position: 'top',
formatter: params => {
// console.log(params);
if (params.data > 0) {
return params.data;
} else {
return '';
}
},
color: '#666666',
fontStyle: 'PingFang SC',
fontWeight: 'bold',
fontSize: '12'
}
}]
}
};
},
onLoad(options) {
this.getIncome();
},
methods: {
// 获取服务端数据 并进行绘图
getIncome() {
this.$api.get('/api/person/incomeStatistics', {}).then(
res => {
this.row = res.data;
this.optionYear.xAxis.data = res.data.income_day[0];
this.optionYear.series[0].data = res.data.income_day[1];
// 获取不到 canvas实例
this.$nextTick(() => {
setTimeout(() => {
this.$refs.yearCanvas.init(this.initYearChart);
}, 300);
});
this.isLoading = false;
},
rs => {
this.isLoading = false;
}
);
},
// 绘成柱状图
initYearChart(canvas, width, height, canvasDpr) {
// console.log(canvas, width, height, canvasDpr);
chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: canvasDpr
});
canvas.setChart(chart);
chart.setOption(this.optionYear);
return chart;
},
}
}
</script>