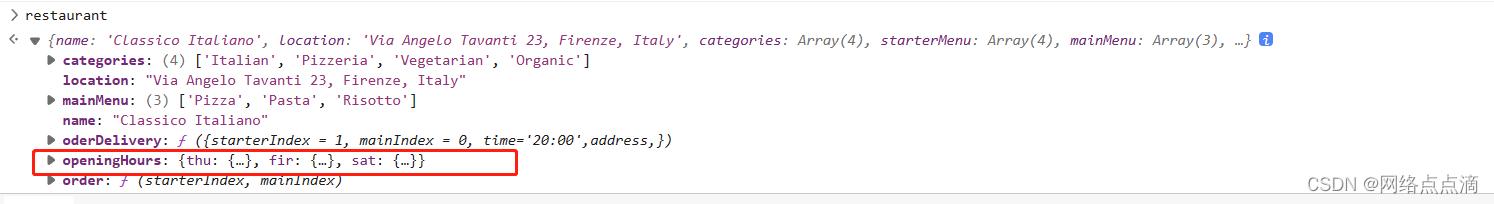
首先看一下我们之前的一个餐厅的对象
const restaurant = {
name: 'Classico Italiano',
location: 'Via Angelo Tavanti 23, Firenze, Italy',
categories: ['Italian', 'Pizzeria', 'Vegetarian', 'Organic'],
starterMenu: ['Focaccia', 'Bruschetta', 'Garlic Bread', 'Caprese Salad'],
mainMenu: ['Pizza', 'Pasta', 'Risotto'],
openingHours: {
thu: {
open: 12,
close: 22,
},
fir: {
open: 11,
close: 23,
},
sat: {
open: 0,
close: 24,
},
},
order: function (starterIndex, mainIndex) {
return [
restaurant.starterMenu[starterIndex],
restaurant.mainMenu[mainIndex],
];
},
oderDelivery: function({starterIndex = 1, mainIndex = 0, time='20:00',address,}) {
console.log(`Order received! ${this.starterMenu[starterIndex]} and ${this.mainMenu[mainIndex]} will be delivered to ${address} at ${time}`);
},
orderPasta: function(ing1,ing2,ing3) {
console.log(`Here is your declicious pasta with ${ing1},${ing2},${ing3}`);
},
orderPizza: function(mainIngredient, ...ohterIngredients) {
console.log(mainIngredient);
console.log(ohterIngredients);
}
};
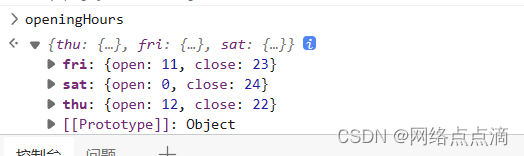
这个里面包含了一个包含时间的对象,我们现在将它提取出来
const openingHours = {
thu: {
open: 12,
close: 22,
},
fir: {
open: 11,
close: 23,
},
sat: {
open: 0,
close: 24,
},
};
const restaurant = {
name: 'Classico Italiano',
location: 'Via Angelo Tavanti 23, Firenze, Italy',
categories: ['Italian', 'Pizzeria', 'Vegetarian', 'Organic'],
starterMenu: ['Focaccia', 'Bruschetta', 'Garlic Bread', 'Caprese Salad'],
mainMenu: ['Pizza', 'Pasta', 'Risotto'],
order: function (starterIndex, mainIndex) {
return [
restaurant.starterMenu[starterIndex],
restaurant.mainMenu[mainIndex],
];
},
oderDelivery: function({starterIndex = 1, mainIndex = 0, time='20:00',address,}) {
console.log(`Order received! ${this.starterMenu[starterIndex]} and ${this.mainMenu[mainIndex]} will be delivered to ${address} at ${time}`);
},
orderPasta: function(ing1,ing2,ing3) {
console.log(`Here is your declicious pasta with ${ing1},${ing2},${ing3}`);
},
orderPizza: function(mainIngredient, ...ohterIngredients) {
console.log(mainIngredient);
console.log(ohterIngredients);
}
};
现在如果我们还想餐厅中包含时间这个对象,我们需要这么写
openingHours: openingHours,
● 但是在ES6中,出现了增强的对象文字,我们只需要如下写就可以了
openingHours,

● 初次之前,在对象中写函数也可以更加的方便如下
oderDelivery: function({starterIndex = 1, mainIndex = 0, time='20:00',address,}) {
console.log(`Order received! ${this.starterMenu[starterIndex]} and ${this.mainMenu[mainIndex]} will be delivered to ${address} at ${time}`);
},
orderPasta: function(ing1,ing2,ing3) {
console.log(`Here is your declicious pasta with ${ing1},${ing2},${ing3}`);
},
orderPizza: function(mainIngredient, ...ohterIngredients) {
console.log(mainIngredient);
console.log(ohterIngredients);
//ES6的对象文字写法
oderDelivery({starterIndex = 1, mainIndex = 0, time='20:00',address,}) {
console.log(`Order received! ${this.starterMenu[starterIndex]} and ${this.mainMenu[mainIndex]} will be delivered to ${address} at ${time}`);
},
orderPasta(ing1,ing2,ing3) {
console.log(`Here is your declicious pasta with ${ing1},${ing2},${ing3}`);
},
orderPizza(mainIngredient, ...ohterIngredients) {
console.log(mainIngredient);
console.log(ohterIngredients);
}
● 再看看对象文字的其他特性
//原代码
const openingHours = {
thu: {
open: 12,
close: 22,
},
fir: {
open: 11,
close: 23,
},
sat: {
open: 0,
close: 24,
},
};
//对象文字的写法
const weekdays = ['mon','the','wed','thu','fri','sat','sun'];
const openingHours = {
[weekdays[3]]: {
open: 12,
close: 22,
},
[weekdays[4]]: {
open: 11,
close: 23,
},
[weekdays[5]]: {
open: 0,
close: 24,
},
};















![[C++从入门到精通] 14.虚函数、纯虚函数和虚析构(virtual)](https://img-blog.csdnimg.cn/329c1550ce3545f0bc94b428d9c31c2d.png)