目录
一、实验
1. GitLab修改项目文件与Harbor环境确认
2.Jenkins使用GitLab共享库实现前端项目镜像构建
3.优化CI流水线封装Harbor账户密码
4.Jenkins再次使用GitLab共享库实现前端项目镜像构建
一、实验
1. GitLab修改项目文件与Harbor环境确认
(1)GitLab共享库新建k8sci.jenkinsfile

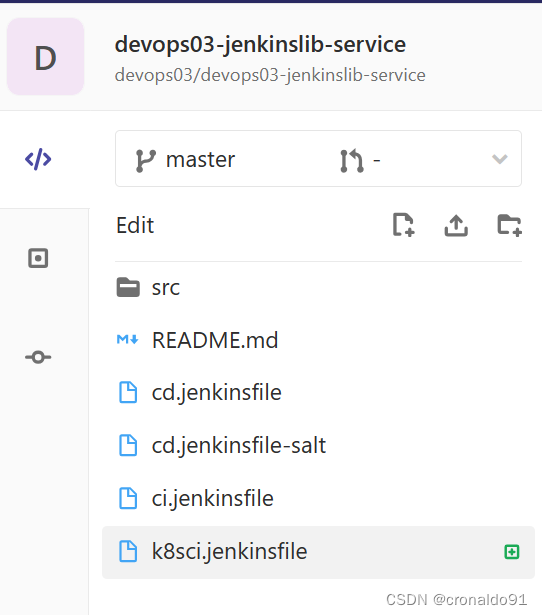
(2) 查看目录

(3)修改k8sci.jenkinsfile
@Library("mylib@master") _
import org.devops.*
def checkout = new Checkout()
def build = new Build()
def unittest = new UnitTest()
def sonar = new Sonar()
pipeline {
agent { label "build"}
options {
skipDefaultCheckout true
}
stages{
stage("Checkout"){
steps{
script {
println("GetCode")
checkout.GetCode("${env.srcUrl}","${env.branchName}")
}
}
}
stage("build"){
steps{
script{
println("Build")
build.CodeBuild("${env.buildTool}")
}
}
}
stage("UnitTest"){
steps{
script{
println("Test")
unittest.CodeTest("${env.buildTool}")
}
}
}
stage("SonarScan"){
steps {
script {
groupName = "${JOB_NAME}".split("/")[0]
projectName ="${JOB_NAME}".split("/")[-1].split("_")[0]
sonar.CodeSonar("${env.buildTool}",projectName,groupName)
}
}
}
stage("PushImage"){
steps {
script {
repoName = "${JOB_NAME}".split("/")[0]
projectName ="${JOB_NAME}".split("/")[-1].split("_")[0]
env.registry = "192.168.204.15"
env.imageName = "${env.registry}/${repoName}/${projectName}:${env.branchName}"
sh """
#重写HTML首页
echo "${env.imageName}" > dist/index.html
#构建镜像
docker build -t ${env.imageName} .
#登录镜像仓库
docker login -u admin -p Harbor12345 ${env.registry}
#上传镜像
docker push ${env.imageName}
#删除镜像
sleep 2
docker rmi ${env.imageName}
"""
}
}
}
}
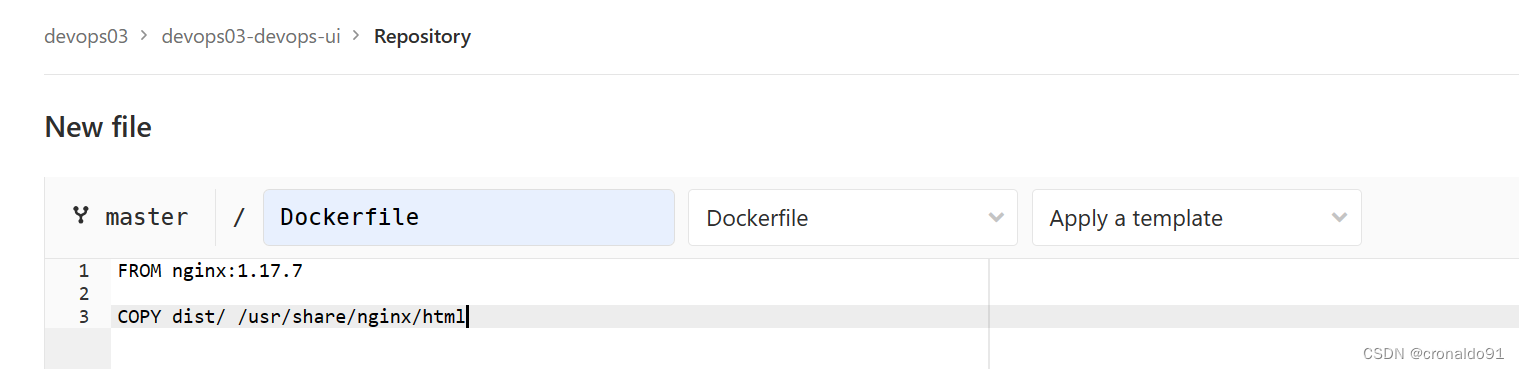
}(4)前端项目新增Dockerfile
FROM nginx:1.17.7
COPY dist/ /usr/share/nginx/html
(5)Harbor确认devops03项目

2.Jenkins使用GitLab共享库实现前端项目镜像构建
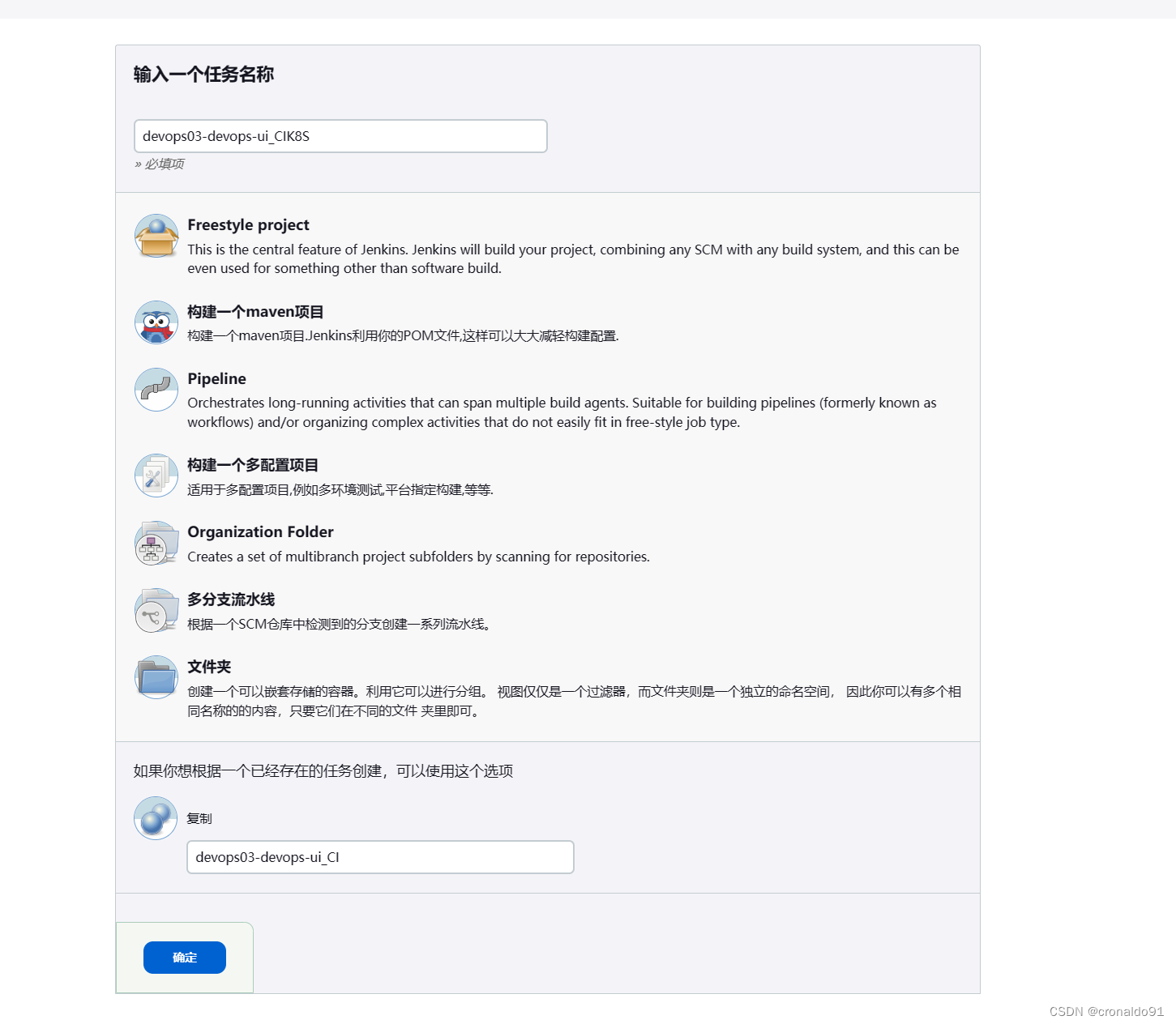
(1)Jenkins新建流水线

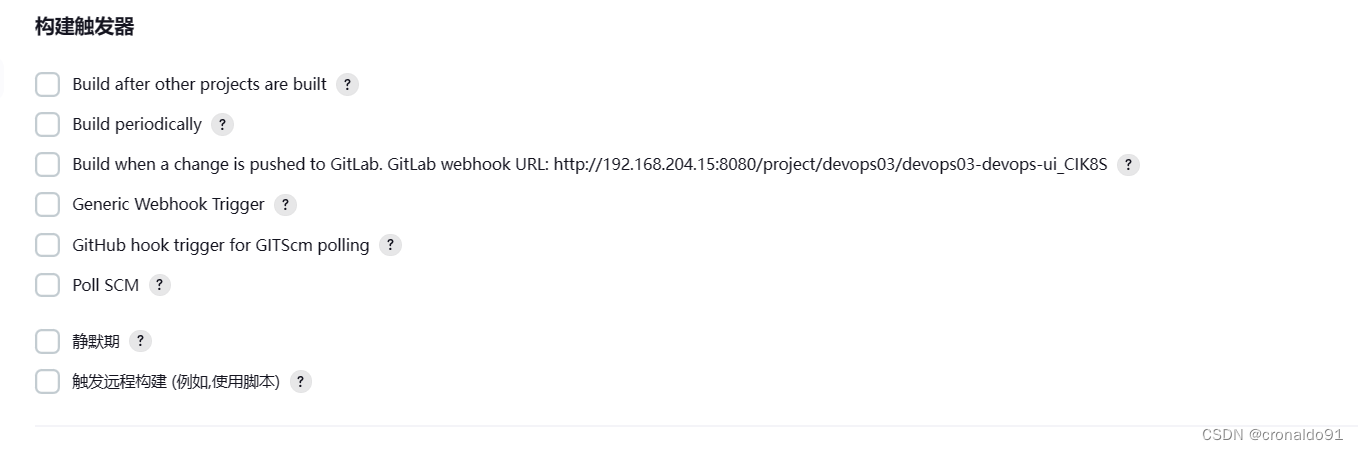
(2)取消构建触发器

(3)修改SCM脚本路径

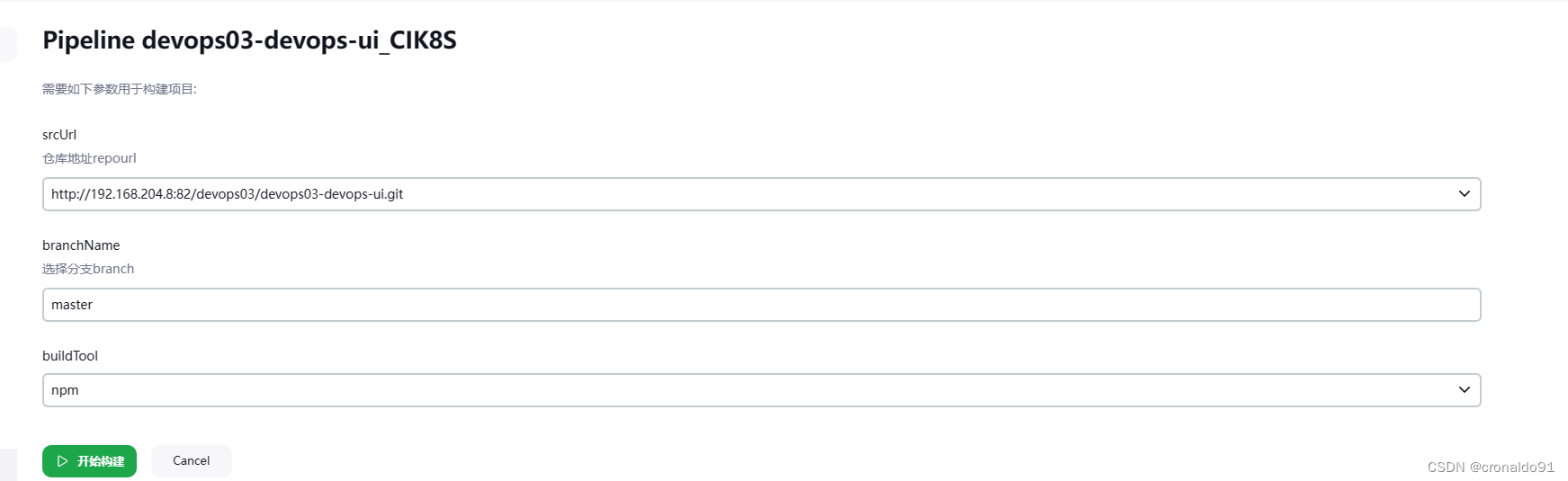
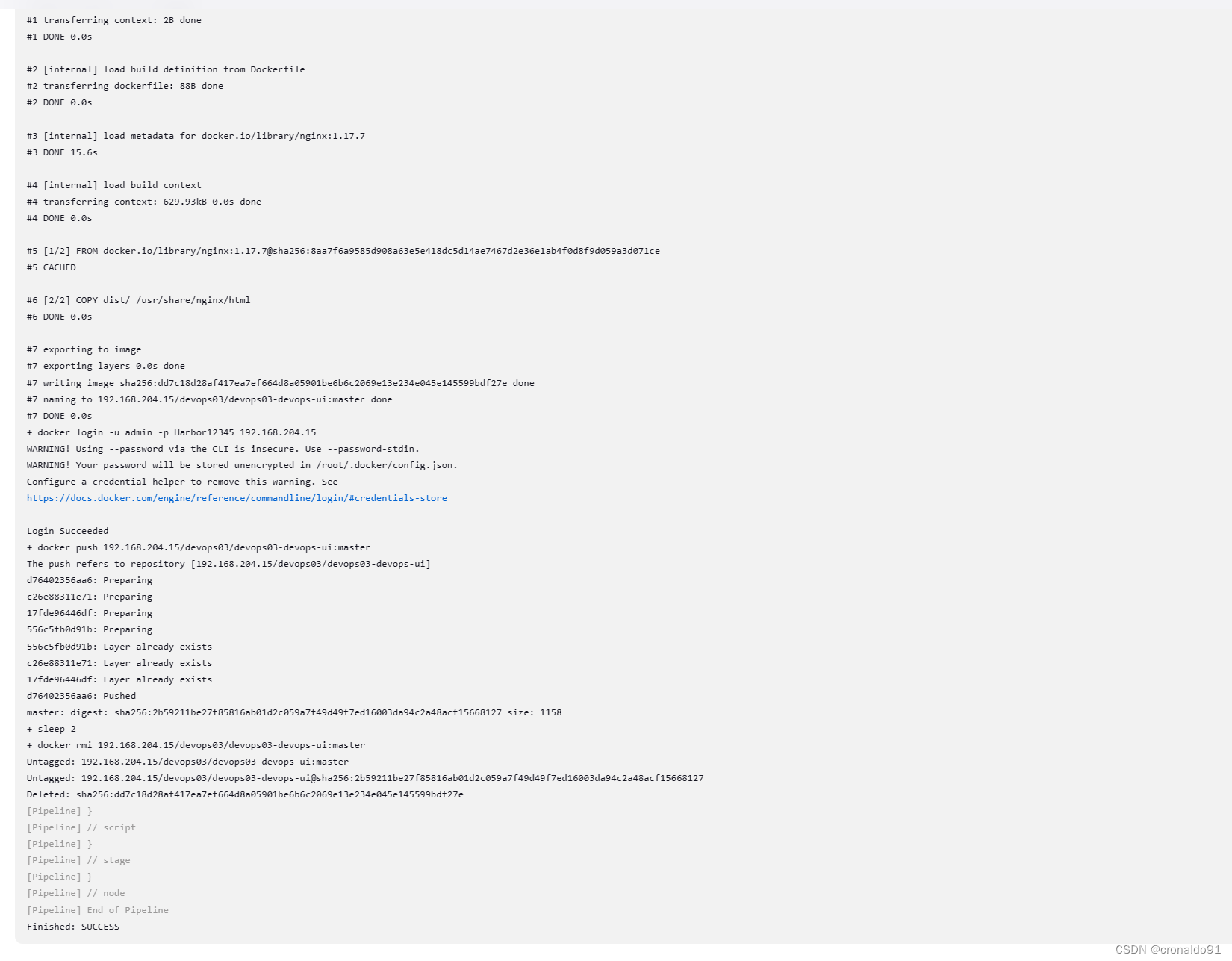
(4)手动构建前端项目流水线

(5)成功

(6)查看Blue Ocean

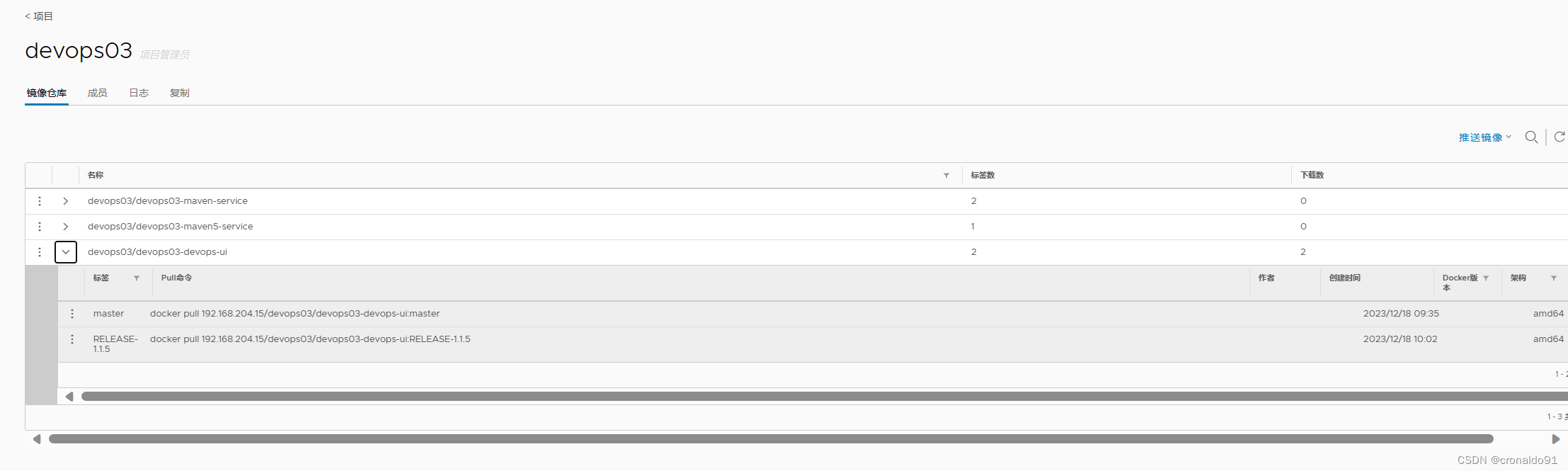
(7)Harbor已上传前端项目镜像

(8)本地拉取镜像测试
docker pull 192.168.204.15/devops03/devops03-devops-ui:master
docker run -itd --name devops03demo1 -p 8092:80 192.168.204.15/devops03/devops03-devops-ui:master
curl http://127.0.0.1:8092
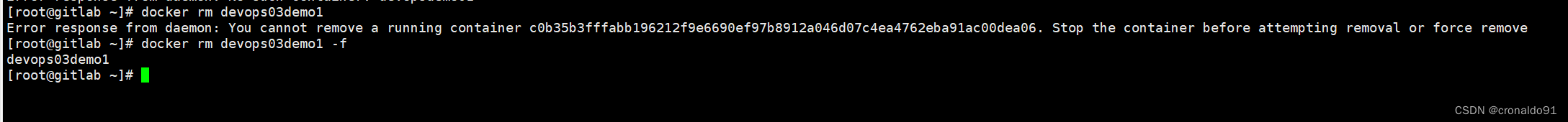
(9)删除容器
docker rm devops03demo1 -f
3.优化CI流水线封装Harbor账户密码
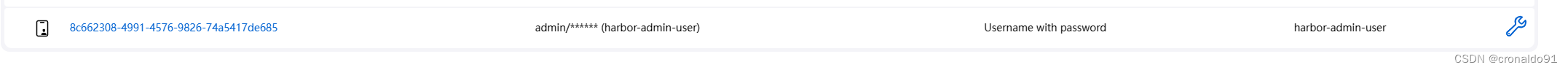
(1)Jenkins新建凭据


(2)生成流水线脚本

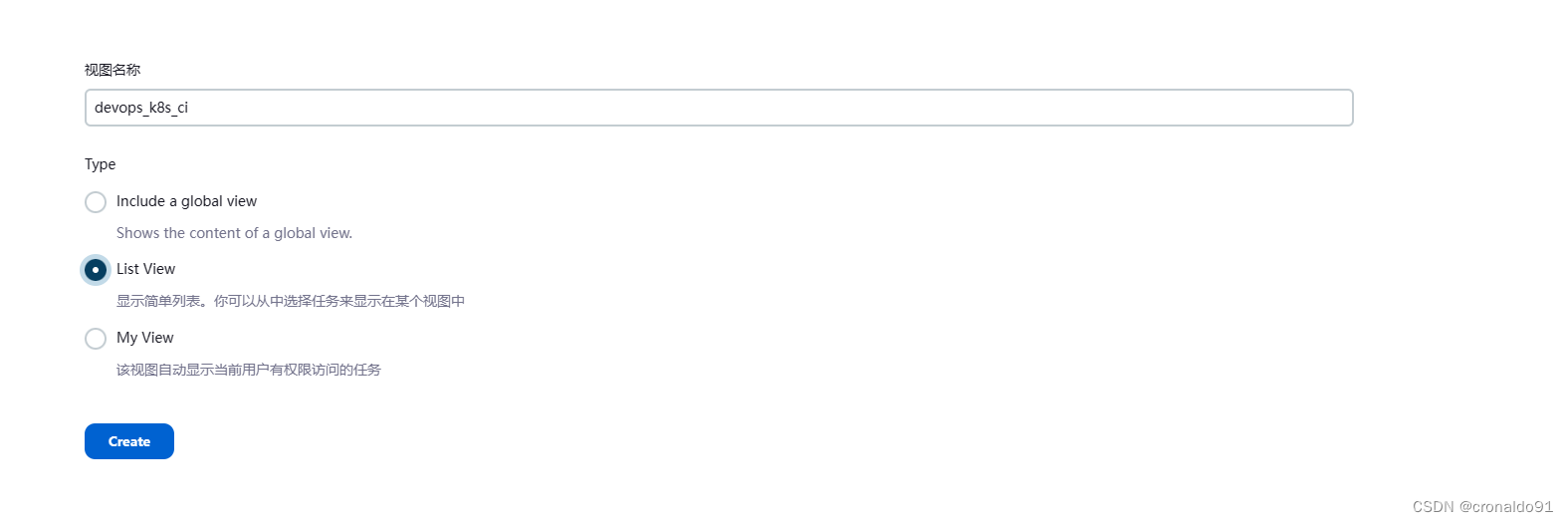
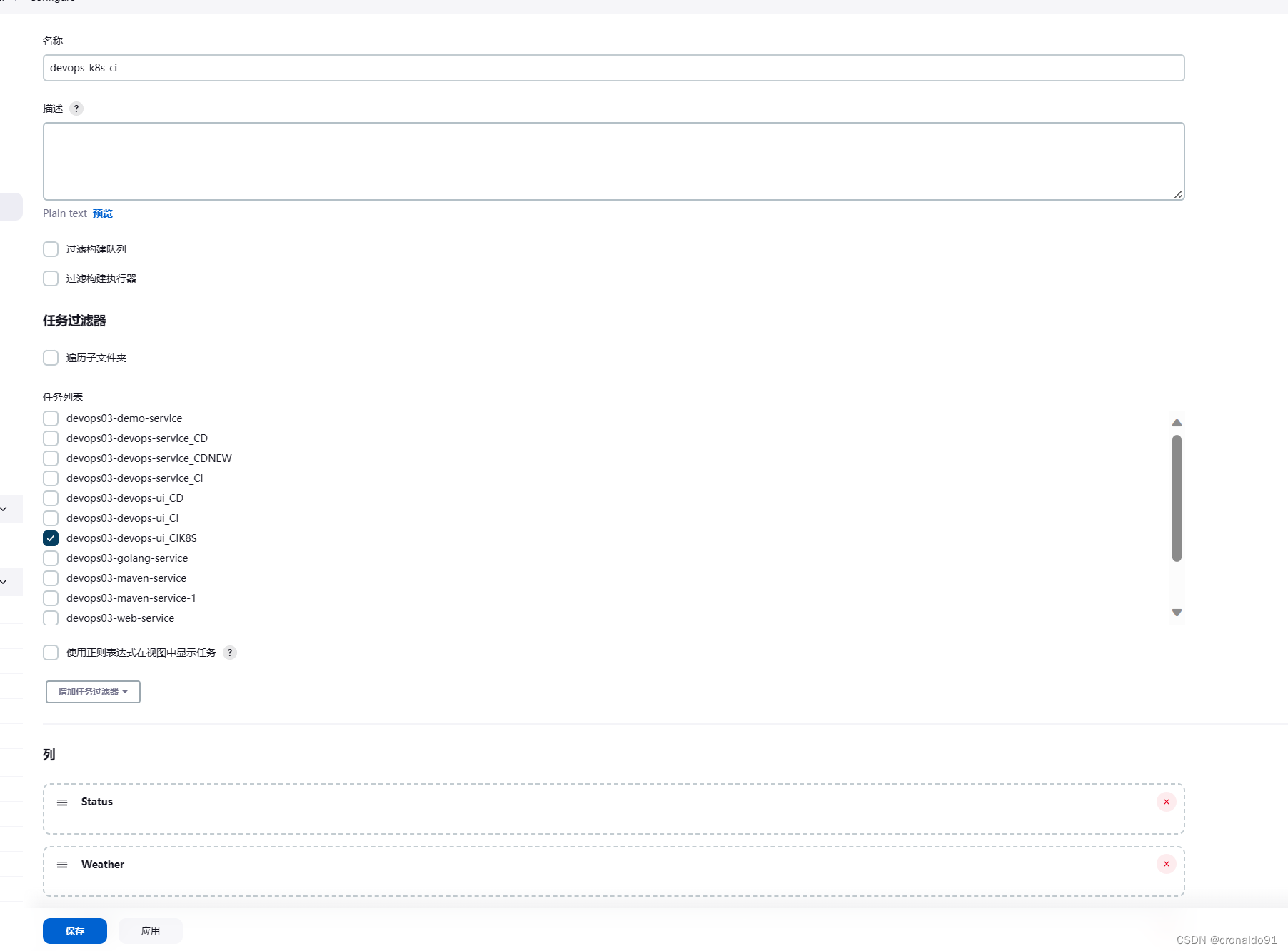
(3)Jenkins新建视图

(4)列表添加流水线项目

(5)GitLab共享库修改k8sci.jenkinsfile
@Library("mylib@master") _
import org.devops.*
def checkout = new Checkout()
def build = new Build()
def unittest = new UnitTest()
def sonar = new Sonar()
pipeline {
agent { label "build"}
options {
skipDefaultCheckout true
}
stages{
stage("Checkout"){
steps{
script {
println("GetCode")
checkout.GetCode("${env.srcUrl}","${env.branchName}")
}
}
}
stage("build"){
steps{
script{
println("Build")
build.CodeBuild("${env.buildTool}")
}
}
}
stage("UnitTest"){
steps{
script{
println("Test")
unittest.CodeTest("${env.buildTool}")
}
}
}
stage("SonarScan"){
steps {
script {
groupName = "${JOB_NAME}".split("/")[0]
projectName ="${JOB_NAME}".split("/")[-1].split("_")[0]
sonar.CodeSonar("${env.buildTool}",projectName,groupName)
}
}
}
stage("PushImage"){
steps {
script {
repoName = "${JOB_NAME}".split("/")[0]
projectName ="${JOB_NAME}".split("/")[-1].split("_")[0]
env.registry = "192.168.204.15"
env.imageName = "${env.registry}/${repoName}/${projectName}:${env.branchName}"
withCredentials([usernamePassword(credentialsId: '8c662308-4991-4576-9826-74a5417de685', passwordVariable: 'DOCKER_PASSWD', usernameVariable: 'DOCKER_USER')]) {
sh """
#重写HTML首页
echo "${env.imageName}" > dist/index.html
#构建镜像
docker build -t ${env.imageName} .
#登录镜像仓库
docker login -u ${DOCKER_USER} -p ${DOCKER_PASSWD} ${env.registry}
#上传镜像
docker push ${env.imageName}
#删除镜像
sleep 2
docker rmi ${env.imageName}
"""
}
}
}
}
}
}4.Jenkins再次使用GitLab共享库实现前端项目镜像构建
(1)GitLab前端项目新建RELEASE-1.1.5分支

(2)Jenkins手动构建流水线

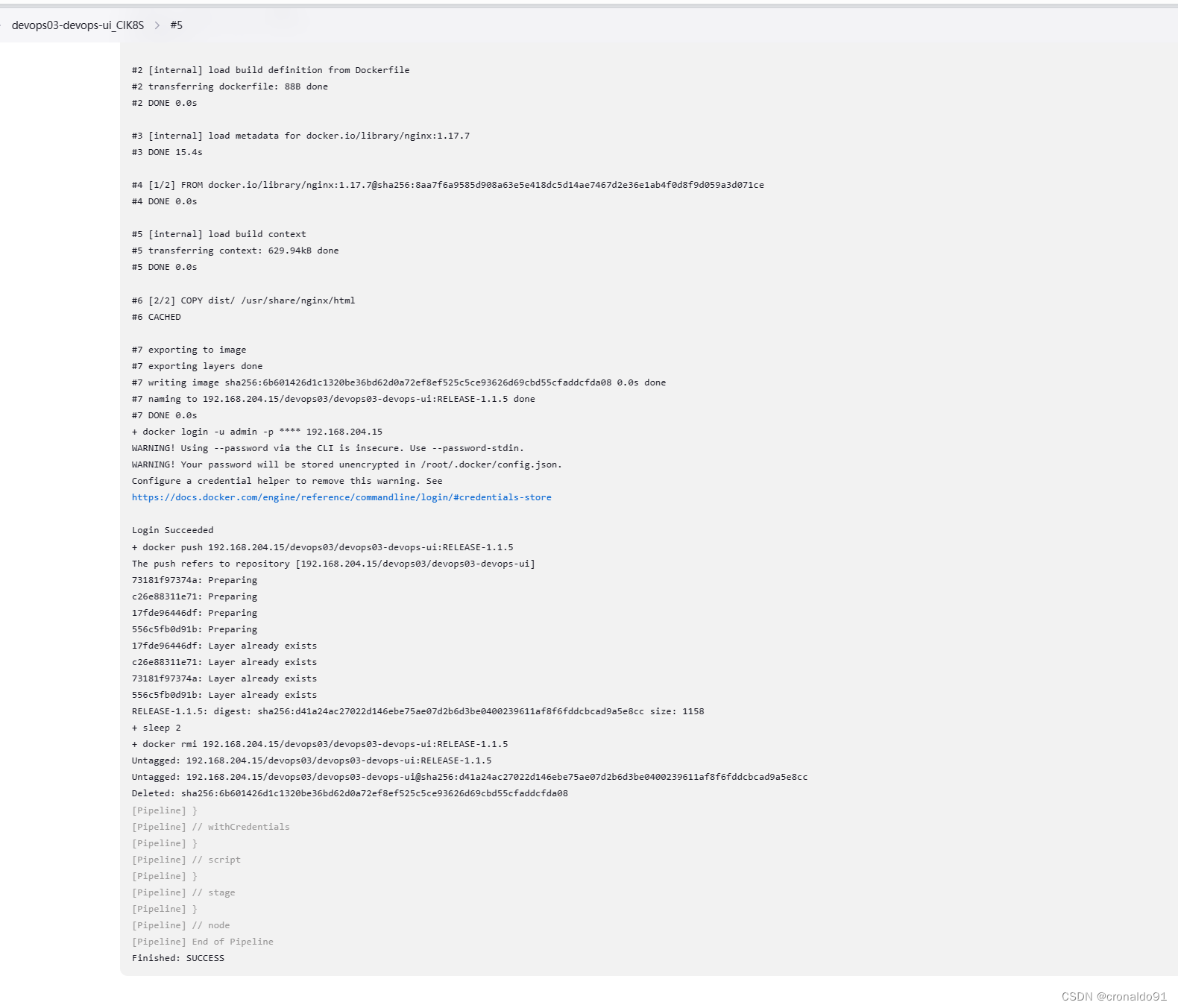
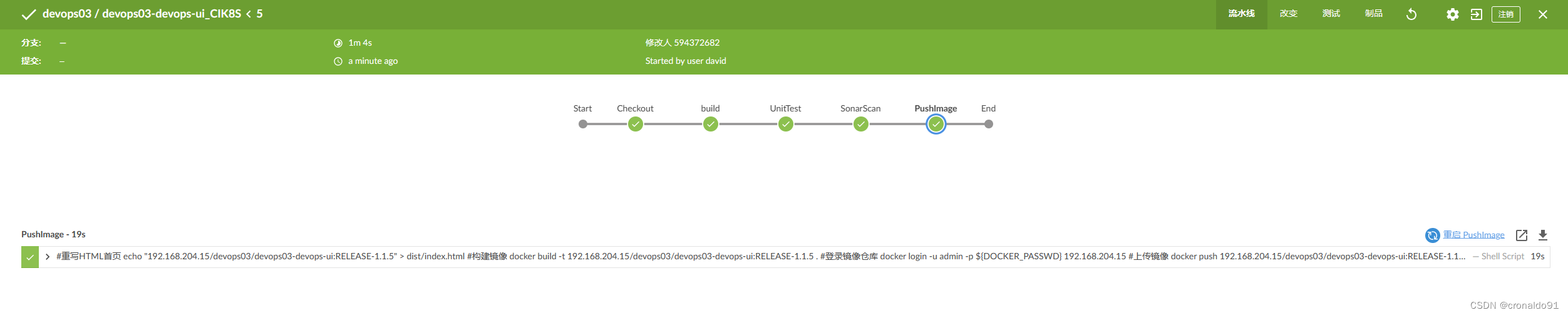
(3)成功

(4)Blue Ocean查看

(5)Harbor已上传前端项目镜像