🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- 解释什么是 `nextTick`以及它在 JavaScript 中的作用
- 二、`nextTick`的基本概念
- 解释 `nextTick`的工作原理
- 展示如何在代码中使用 `nextTick`
- 三、`nextTick`的优势和使用场景
- `nextTick`在异步操作中的优势
- `nextTick`的使用场景
一、引言
解释什么是 nextTick以及它在 JavaScript 中的作用
nextTick是 JavaScript 中的一个异步方法,用于在下一个事件循环中执行回调函数。
它通常用于处理一些需要等待 DOM 更新或数据加载完成的事件,以确保回调函数在适当的时间执行。
nextTick 的主要作用是在一个特定的时间点执行回调函数,这个时间点通常是下一次事件循环开始时。
这对于在 DOM 更新或其他异步操作完成后执行回调函数非常有用。
nextTick 与 setTimeout 的区别在于,nextTick 是在下一个事件循环开始时执行回调函数,而 setTimeout 是在指定的毫秒数后执行回调函数。因此,nextTick 更适合在需要等待 DOM 更新或其他异步操作完成的情况下使用,而 setTimeout 更适合在需要延迟执行回调函数的情况下使用。
nextTick 在性能方面的优势在于,它确保回调函数在适当的时间执行,避免了回调函数在事件循环开始时执行时的性能问题。此外,nextTick 不会触发额外的事件循环,从而减少了事件循环的压力,从而提高了性能。
以下是一个简单的示例,展示了如何使用 nextTick:
function updateDOM() {
// 更新 DOM 操作
document.getElementById('myElement').innerHTML = 'Hello, world!';
// 在下一个事件循环中执行回调函数
setTimeout(() => {
console.log('DOM 更新完成');
}, 0);
}
// 在下一个事件循环中执行回调函数
setTimeout(() => {
console.log('Hello, world!');
}, 0);
// 使用 nextTick 在 DOM 更新完成后执行回调函数
updateDOM();
在这个示例中,我们首先使用 setTimeout 在下一个事件循环中执行两次回调函数。然后,我们使用 nextTick 在 DOM 更新完成后执行回调函数。由于我们使用了 nextTick,因此在 DOM 更新完成后,回调函数才会被执行,而不会在 DOM 更新之前执行。
二、nextTick的基本概念
解释 nextTick的工作原理
nextTick是JavaScript中一个用于在下一个事件循环中执行回调函数的方法。它通常用于处理一些需要等待DOM更新或数据加载完成的事件,以确保回调函数在适当的时间执行。
nextTick的工作原理是:当回调函数被调用时,它会将自身作为一个回调函数传递给setTimeout,并将延迟时间设置为0。然后,在下一个事件循环开始时,setTimeout会执行传递给它的回调函数,即nextTick的回调函数。在这个回调函数中,我们可以执行一些需要在DOM更新或其他异步操作完成后执行的操作,以确保回调函数在适当的时间执行。
由于nextTick是在下一个事件循环开始时执行回调函数,因此在事件循环开始时,浏览器可能会执行其他操作,这可能会影响nextTick回调函数的执行时间。然而,这种影响通常非常微小,并且在大多数情况下,nextTick都可以确保回调函数在适当的时间执行。
总之,nextTick的工作原理是在下一个事件循环开始时执行回调函数,这可以确保回调函数在适当的时间执行,同时减少事件循环的压力,从而提高性能。
展示如何在代码中使用 nextTick
在代码中使用
nextTick的一般步骤如下:
- 在需要等待DOM更新或其他异步操作完成的情况下,调用
nextTick方法,并将回调函数作为参数传递。 - 在回调函数中,执行需要在适当的时间执行的操作。
以下是一个简单的示例,展示了如何在代码中使用nextTick:
// 定义一个函数,用于等待 DOM 更新
function waitForDOMUpdate() {
// 在等待 DOM 更新时,我们可以执行一些操作
console.log('等待 DOM 更新...');
// 使用 nextTick 在 DOM 更新完成后执行回调函数
nextTick(() => {
console.log('DOM 更新完成');
});
}
// 调用 waitForDOMUpdate 函数
waitForDOMUpdate();
在这个示例中,我们首先导入了nextTick方法。然后,我们定义了一个名为waitForDOMUpdate的函数,该函数等待DOM更新完成。在等待DOM更新时,我们可以执行一些操作,例如输出一些信息。
接下来,我们使用nextTick方法在DOM更新完成后执行一个回调函数。在这个回调函数中,我们可以执行一些需要在DOM更新完成后执行的操作,例如输出一些信息。
最后,我们调用waitForDOMUpdate函数,以开始等待DOM更新。
三、nextTick的优势和使用场景
nextTick在异步操作中的优势
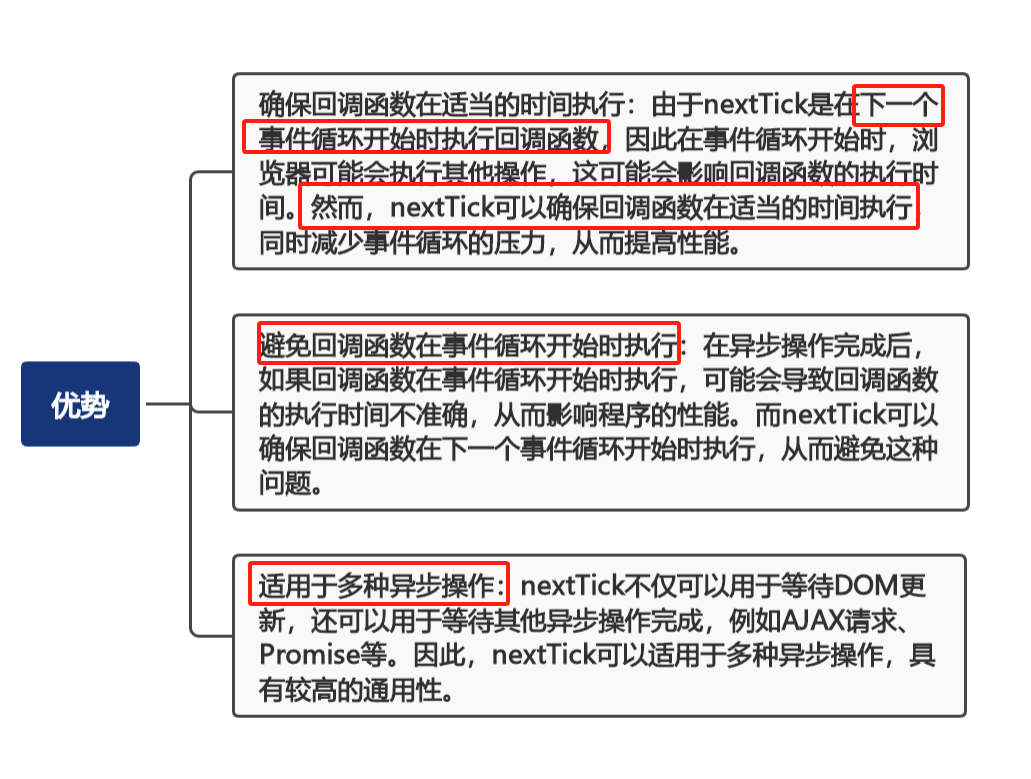
nextTick在异步操作中的优势主要体现在以下几个方面:
- 确保回调函数在适当的时间执行:由于
nextTick是在下一个事件循环开始时执行回调函数,因此在事件循环开始时,浏览器可能会执行其他操作,这可能会影响回调函数的执行时间。然而,nextTick可以确保回调函数在适当的时间执行,同时减少事件循环的压力,从而提高性能。 - 避免回调函数在事件循环开始时执行:在异步操作完成后,如果回调函数在事件循环开始时执行,可能会导致回调函数的执行时间不准确,从而影响程序的性能。而
nextTick可以确保回调函数在下一个事件循环开始时执行,从而避免这种问题。 - 适用于多种异步操作:
nextTick不仅可以用于等待DOM更新,还可以用于等待其他异步操作完成,例如AJAX请求、Promise等。因此,nextTick可以适用于多种异步操作,具有较高的通用性。

总的来说,nextTick在异步操作中的优势主要在于可以确保回调函数在适当的时间执行,同时减少事件循环的压力,从而提高程序的性能。这种优势在处理需要等待异步操作完成的情况时尤为明显。
nextTick的使用场景
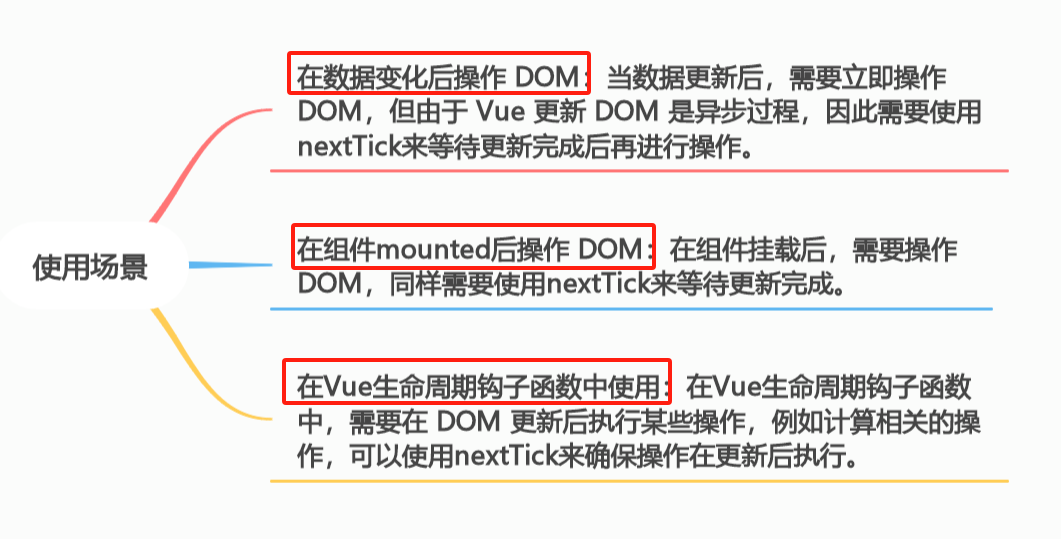
nextTick的使用场景有以下几种:
- 在数据变化后操作 DOM:当数据更新后,需要立即操作 DOM,但由于 Vue 更新 DOM 是异步过程,因此需要使用
nextTick来等待更新完成后再进行操作。 - 在组件
mounted后操作 DOM:在组件挂载后,需要操作 DOM,同样需要使用nextTick来等待更新完成。 - 在
Vue生命周期钩子函数中使用:在Vue生命周期钩子函数中,需要在 DOM 更新后执行某些操作,例如计算相关的操作,可以使用nextTick来确保操作在更新后执行。

总之,在需要操作 DOM 或依赖于数据更新后才能进行的操作中,可以使用nextTick来确保代码的正确执行。