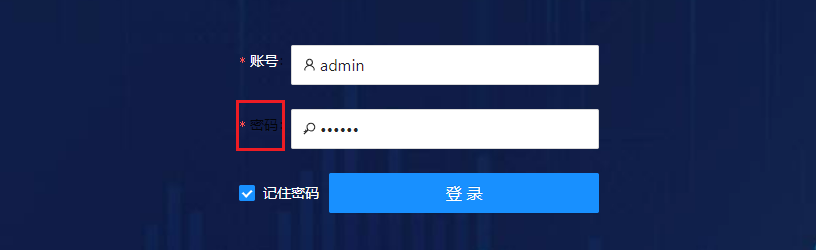
默认的Form.item的标签颜色为黑色,但是如果我是用深色背景,这样的情况下表单就看不清楚label了,就像下面的情况,密码两个字完全看不到,所以想把它改为白色字体,就像上面的账号两个字一样:

所以怎么修改呢?

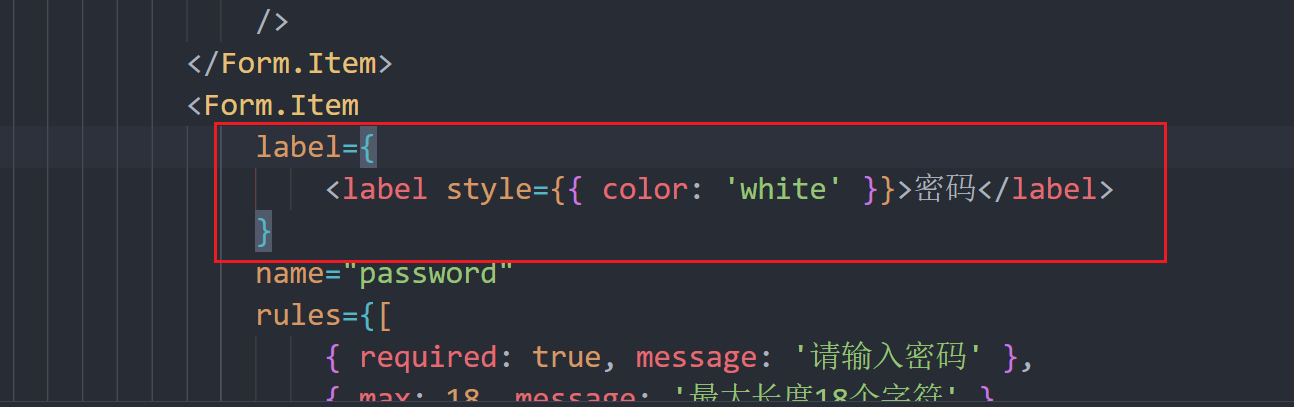
只需要添加一个label使用jsx的方式:
<Form.Item
label={
<label style={{ color: 'white' }}>密码</label>
}
name="password"
rules={[
{ required: true, message: '请输入密码' },
{ max: 18, message: '最大长度18个字符' },
]}
>
<Input
prefix={
<KeyOutlined style={{ fontSize: 13 }} />
}
size="large"
type="password"
placeholder="123456/123456"
onPressEnter={onSubmit}
/>
</Form.Item>