前言: 基本可以按照Echarts官网的描述来使用,Echart官网
第一步: 安装
npm install echarts --save
第二步: 使用
//页面定义容器
<div class="content-box echarts-box">
<!-- 图表 定义ref 方便获取通过 ref 属性获取元素 -->
<div class="echarts-one" ref="chartmain1">
</div>
</div>//引入echarts 并定义ref变量
import * as echarts from 'echarts'
// 图表1
const chartmain1 = ref(null)//定义图表方法
function funechart1(){
//挂载
const myChart = echarts.init(chartmain1.value);
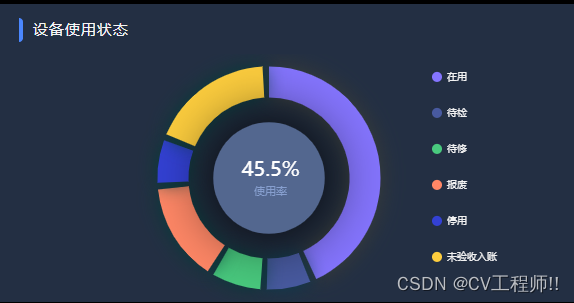
let option = {
backgroundColor: '#232f43',
color: ['rgba(150, 45, 255, 1)', 'rgba(236, 236, 236, 1)'],
tooltip: {
trigger: 'item',
axisPointer: {
type: 'shadow',
},
formatter: function (param) {
let str = '';
let c = (param['value'] / sum) * 100; // 算出百分比
c = c.toFixed(2);
str = str + c + '%';
return param.name + ': ' + param['value'] + '/' + str;
},
},
//.......定义你的数据 以及样式
}
//设置 ECharts 图表的配置项。option 对象包含了图表的各种配置信息
myChart.setOption(option);
// 设置实例参数 图标自适应
window.onresize = () => {
myChart.resize();
};
}(如果是固定数据的话)然后将图表方法塞入
onMounted(() => {
initEchartsFn()
})如果是请求完数据 然后将数据塞入图表中 (就是需要调接口请求数据拿到数据后再渲染)
在获取到数据后再.then回调中延迟执行 不然会加载不出来
setTimeout(() => {
// 子任务问题数排名
zitaskquestionfun()
}, 300);