非常高兴跟大家宣布,2023年11月30日,OpenTiny Vue 发布了 v3.12.0 🎉。
OpenTiny 每次大版本发布,都会给大家带来一些实用的新特性,10.24 我们发布了 v3.11.0 版本,增加了富文本、ColorPicker 等4个新组件,该版本共有23位贡献者参与。
🎊OpenTiny Vue 3.11.0 发布:增加富文本、ColorPicker等4个新组件,迎来了贡献者大爆发!
本次 3.12.0 版本主要有以下更新:
- 全面优化 54 个高频组件的 Demo / API 文档,让文档更加清晰易懂、符合预期
- Watermark 水印组件
- QrCode 二维码组件
本次版本共有21位贡献者参与开发,其中有8位是新贡献者,欢迎新朋友们👏
以下是新贡献者:
- @fanbingbing16 made their first contribution in #686
- @dyh333 made their first contribution in #667
- @betavs made their first contribution in #719
- @betterdancing made their first contribution in #742
- @David-TechNomad made their first contribution in #772
- @falcon-jin made their first contribution in #844
- @wuyiping0628 made their first contribution in #944
- @James-9696 made their first contribution in #970
也感谢老朋友们对 OpenTiny 的辛苦付出!
大家可以更新 @opentiny/vue@3.12.0 进行体验!
组件文档优化
为了提升开发者阅读文档的体验,从9月份至今,我们花了整整三个月时间对 54 个高频组件的 demo / api 文档进行全面的优化。
希望你能喜欢这波优化,如果你在使用过程中,发现有描述不清楚、不合理、不美观之处,也希望你能给我们提交 Issue 进行反馈。
🎉开发者福音:TinyVue 组件库文档大优化!类型更详细,描述更清晰!
Watermark 水印
水印组件用于保护文档的版权,防止文档被非法复制或盗用,常见的使用场景有:
- 在公司内部文档中添加水印,以防止机密信息泄露
- 在商业合同或法律文件中添加水印,以保护文件的真实性和完整性
- 在电子书籍或其他数字内容中添加水印,以防止盗版和非法传播
- 在社交媒体发布图片时添加水印,以保护自己的版权
Watermark 使用方式很简单,只需要用水印组件包裹要添加水印的内容即可。
<template>
<tiny - watermark v-bind="params">
<div style="height: 500px"></div>
</tiny - watermark>
</template>
<script setup>
import { reactive } from 'vue'
import { Watermark as TinyWatermark } from '@opentiny/vue'
const params = reactive({
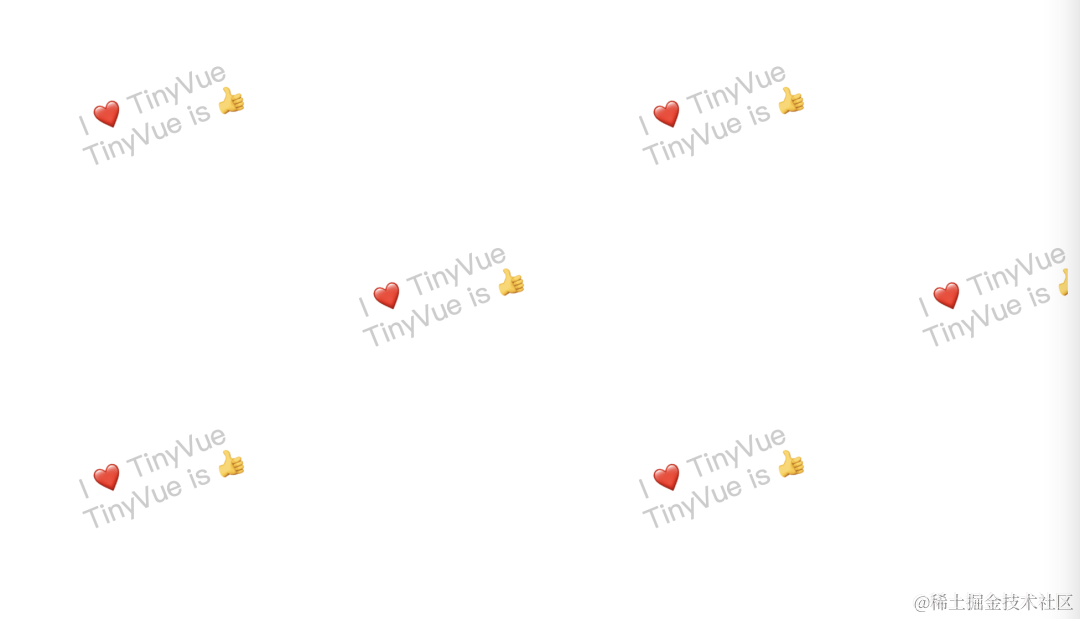
content: ['I ❤️ TinyVue', 'TinyVue is 👍'],
})
</script>
效果如下:

其中水印内容可以支持调整宽高、旋转角度、字体、间距等,并且支持图片水印。
图片水印效果:

水印组件链接:https://opentiny.design/tiny-vue/zh-CN/os-theme/components/watermark
欢迎体验!
QrCode 二维码
二维码组件的使用场景非常丰富:
- 线下演讲时,可以在 PPT 放个人微信的二维码,方便听众用手机扫码获得讲师的联系方式,进行进一步的沟通
- 商家可以在产品上印制二维码,用户通过扫描二维码来获取产品信息或说明书
- 用户通过扫描二维码来登录网站或应用,提高登录的安全性和便捷性
QrCode 使用方式也很简单,只需要传入链接地址即可。
<template>
<tiny - qr - code v-bind="params"></tiny - qr - code>
</template>
<script setup>
import { QrCode as TinyQrCode } from '@opentiny/vue'
const params = {
value: 'https://opentiny.design/tiny-vue'
}
</script>
效果如下:

可以尝试扫描上面的二维码,将会进入 TinyVue 官网。
二维码的大小、颜色、背景、间距等都支持配置,同时也支持自定义图片。
自定义图片的二维码效果:

二维码组件链接:https://opentiny.design/tiny-vue/zh-CN/os-theme/components/qr-code
欢迎体验!
关于 OpenTiny

OpenTiny 是一套企业级 Web 前端开发解决方案,提供跨端、跨框架、跨版本的 TinyVue 组件库,包含基于 Angular+TypeScript 的 TinyNG 组件库,拥有灵活扩展的低代码引擎 TinyEngine,具备主题配置系统TinyTheme / 中后台模板 TinyPro/ TinyCLI 命令行等丰富的效率提升工具,可帮助开发者高效开发 Web 应用。
欢迎加入 OpenTiny 开源社区。添加微信小助手:opentiny-official 一起参与交流前端技术~更多视频内容也可关注B站、抖音、小红书、视频号
OpenTiny 也在持续招募贡献者,欢迎一起共建
OpenTiny 官网:https://opentiny.design/
OpenTiny 代码仓库:https://github.com/opentiny/
TinyVue 源码:https://github.com/opentiny/tiny-vue
TinyEngine 源码: https://github.com/opentiny/tiny-engine
欢迎进入代码仓库 Star🌟TinyEngine、TinyVue、TinyNG、TinyCLI~
如果你也想要共建,可以进入代码仓库,找到 good first issue标签,一起参与开源贡献~