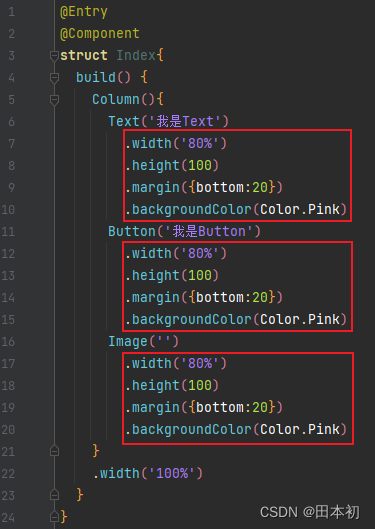
如下代码,可以发现每个元素的样式一致,这时就可以将公共样式封装起来

此时可以使用@Styles修饰符将公共样式进行封装
@Styles修饰符
@Entry
@Component
struct Index{
build() {
Column(){
Text('我是Text')
.ComStyle()
Button('我是Button')
.ComStyle()
Image('')
.ComStyle()
}
.width('100%')
}
}
@Styles function ComStyle(){
.width('80%')
.height(100)
.margin({bottom:20})
.backgroundColor(Color.Pink)
}
不仅可以将样式封装到全局,还可以在组件内部声明,具体封装到哪里需要根据使用场景自行判断,一般多组件公用样式需要写到全局。
注意:组件内部声明时不需要写function关键字
@Entry
@Component
struct Index{
build() {
Column(){
Text('我是Text')
.ComStyle()
Button('我是Button')
.ComStyle()
Image('')
.ComStyle()
}
.width('100%')
}
@Styles ComStyle(){
.width('80%')
.height(100)
.margin({bottom:20})
.backgroundColor(Color.Pink)
}
}
@Extend修饰符
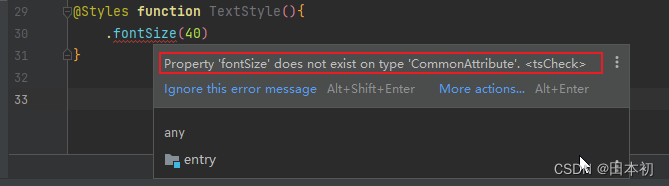
尝试封装Text的样式,发现不仅书写时没有代码提示,而且出现以下报错,原因是fontSize并不是通用属性(每个组件都有的样式)。

此时需要使用另一个装饰器,@Extend,使用方法基本同@Styles,不过@Extend(组件名)需要选择继承哪个组件。
@Extend(Text) function TextStyle(){
.fontSize(40)
}
特别注意:@Extend只能写在全局!!!在组件内部声明时会报错。
动态样式
使用@Extend修饰符时,可以接收参数做到动态样式。
封装样式
@Extend(Text) function TextStyle(h:number){
.width('80%')
.height(h)
.margin({bottom:20})
.backgroundColor(Color.Pink)
}
调用
.TextStyle(200)
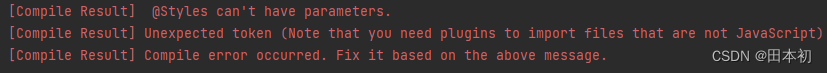
注意: 只有@Extend修饰符才可以传参!!!使用@Styles传参会报错!!!

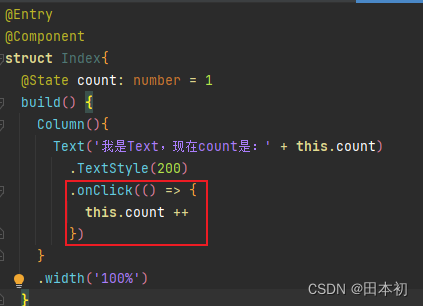
公共样式中也可以封装事件回调
可以把原先的事件回调当作参数传递给样式函数
封装前写法:

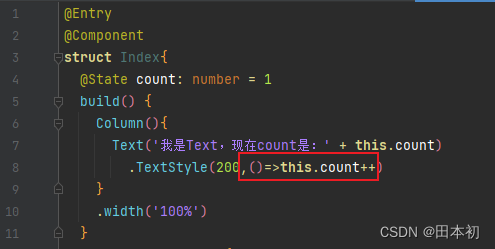
将回调传递给样式函数即可


注意:@Extend可以接收参数,@Styles不可以!!!