摘要:
Leetcode的AC指南 —— 链表:19.删除链表的倒数第N个节点。题目介绍:给你一个链表,删除链表的倒数第 n 个结点,并且返回链表的头结点。
文章目录
- 一、题目
- 二、解析
- 1、滑动窗口/快慢指针(傻傻分不清)
一、题目
题目介绍:给你一个链表,删除链表的倒数第 n 个结点,并且返回链表的头结点。
力扣题目链接
示例 1:

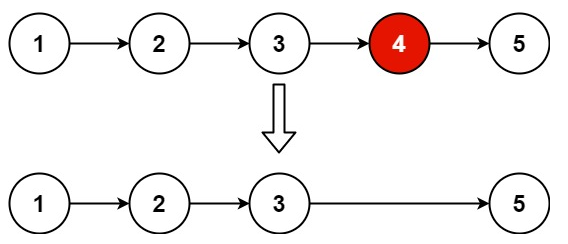
输入:head = [1,2,3,4,5], n = 2
输出:[1,2,3,5]
示例 2:
输入:head = [1], n = 1
输出:[]
示例 3:
输入:head = [1,2], n = 1
输出:[1]
提示:
链表中结点的数目为 sz
1 <= sz <= 30
0 <= Node.val <= 100
1 <= n <= sz
进阶:
- 你能尝试使用一趟扫描实现吗?
二、解析
1、滑动窗口/快慢指针(傻傻分不清)
双指针的经典应用,如果要删除倒数第n个节点,让fast移动n步,然后让fast和slow同时移动,直到fast指向链表末尾。删掉slow所指向的节点就可以了。
思路是这样的,但要注意一些细节。
分为如下几步:
-
首先这里我推荐大家使用虚拟头结点,这样方便处理删除实际头结点的逻辑。
-
定义fast指针和slow指针,初始值为虚拟头结点,如图:

-
fast首先走n + 1步 ,为什么是n+1呢,因为只有这样同时移动的时候slow才能指向删除节点的上一个节点(方便做删除操作),如图:

-
fast和slow同时移动,直到fast指向末尾,如图:

-
删除slow指向的下一个节点,如图:

public static ListNode removeNthFromEnd (ListNode head, int n) {
// 虚拟头节点
// 快慢指针
// 窗口长度为n
ListNode fast = head;
ListNode slow = head; // 指向窗口第一个节点的上一个节点
for (int i = 0; i < n; i++){ // 指向窗口的最后一个节点
fast = fast.next;
}
while (fast.next != null) { // 使窗口移到链表的最末端
fast = fast.next;
slow = slow.next;
}
slow.next = slow.next.next; // 删除窗口的第一个节点
return head;
}
- 时间复杂度: O(n)
- 空间复杂度: O(1)