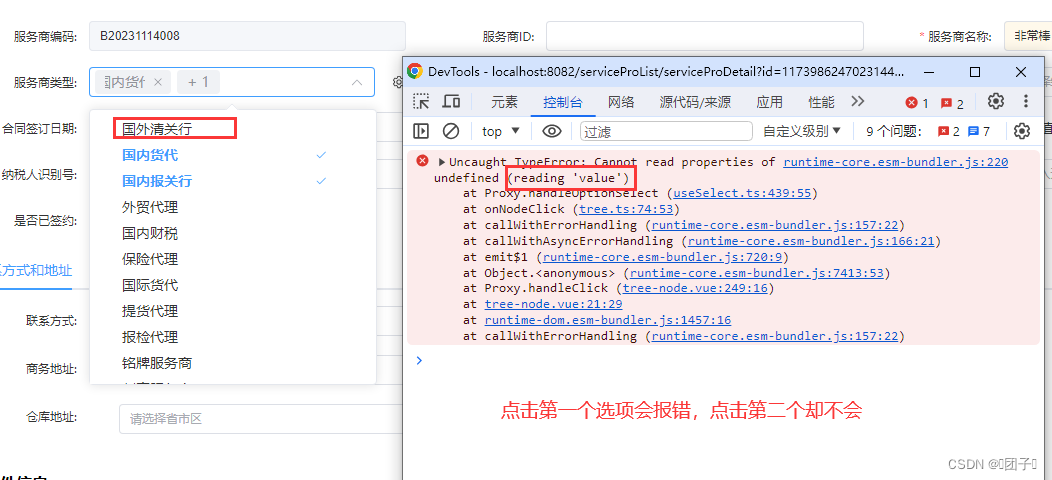
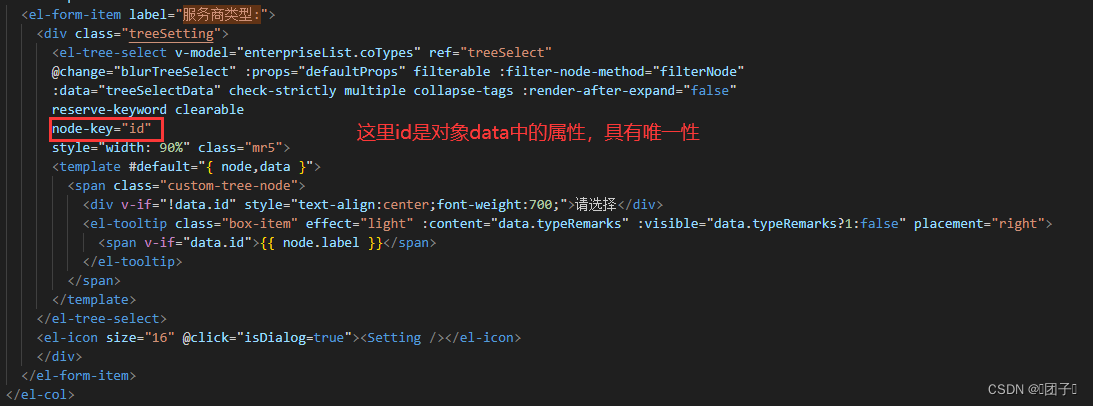
1.el-tree-select和el-tree组件报错(有的下拉选项选择不了,一点击就报错,但是有的却能选择,不会报错)

原因:就如同v-for一样,需要添加key才不会出现渲染错误,而el-tree-select和el-tree组件需要添加node-key属性(每个树节点用来作为唯一标识的属性,整棵树应该是唯一的)

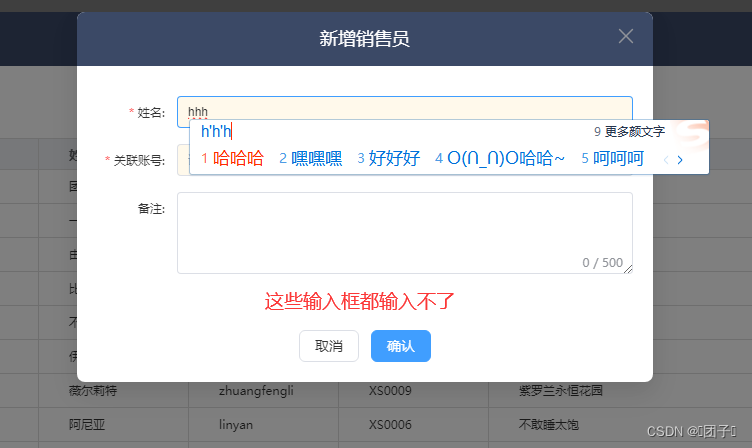
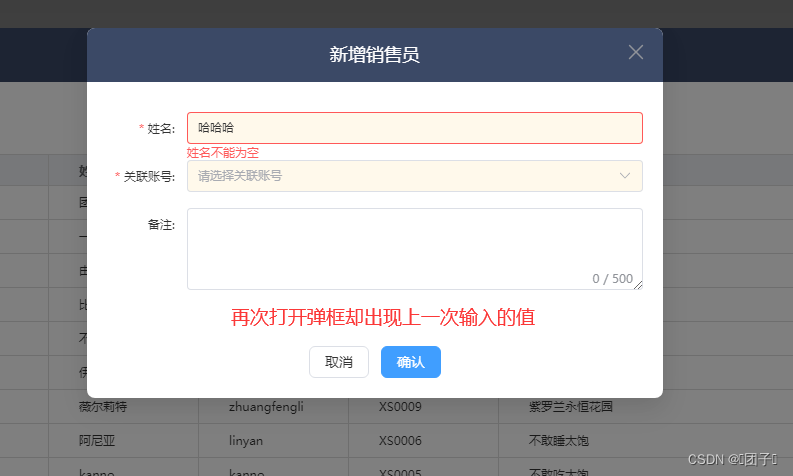
2.在弹出框中的输入框、单选按钮出现输入不了,但是在下一次打开时,输入框却显示上一次输入的值


原因:没有数据没有跟着响应,是ddSaleForm 变量没有用ref或者reactive的原因,以下是出现该问题的变量 const addSaleForm = {salesperson:"", userName:"", remarks:""},所以添加ref就可解决该问题
3.表格编辑和保存按钮对立显示/隐藏

<el-table :data="salespersonTableData" border height="55vh" scrollbar-always-on>
<el-table-column fixed="left" type="index" width="80" label="序号" />
<el-table-column fixed="left" label="操作" width="150">
<template #default="{ row }">
<el-button style="color: #ff3535" class="operate" text @click="deleteBtn(row)" >删除</el-button>
<el-button style="color: #3592FF" class="operate" text @click="row.isEdit=true" v-if="!row.isEdit">编辑</el-button>
<el-button style="color: #3592FF" class="operate" text @click="saveUpdata(row)" v-else>保存</el-button>
<el-button style="color: #3592FF" class="operate" text @click="getSalepersonList(),getUserOptions()" v-if="row.isEdit">取消</el-button>
</template>
</el-table-column>
<div>以下省略一万条代码</div>
</el-table>说明:实现该功能的代码关键点在于给row添加一个显示/隐藏的标识(isEdit);在保存的方法中同样通过给传参添加isEdit属性就可以隐藏保存按钮而显示编辑按钮;取消按钮是直接调用获取列表接口的方法就刷新列表就可以隐藏取消按钮而显示编辑按钮了
4.in的使用
在JavaScript中,in运算符用于检查一个对象是否拥有某个属性。它的语法是prop in object,其中prop是你想要检查的属性名(可以是字符串或者符号),object是你想要检查的对象。
如果object拥有名为prop的自身属性或者继承属性,那么表达式prop in object会返回 true。否则,它会返回 false。
let obj = { a: 1, b: 2 };
console.log('a' in obj); // 输出:true
console.log('c' in obj); // 输出:false5.如何获取请求标头中响应标头的属性值(Content-Disposition和Content-Type)
Content-Type是可以直接获取,而Content-Disposition和其他属性需要后端先进行设置才能获取;
这里获取的时候需要小写
fn(data).then((res) => { // 后端接口
console.log(res.headers['content-type'],res.headers['content-disposition']);
}