
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- 介绍前端路由的概念和作用
- 二、路由钩子的基本概念
- 解释什么是路由钩子
- 介绍Vue路由钩子的种类和作用
- 三、使用 JavaScript 实现路由钩子
- 详细介绍如何在 JavaScript 中使用路由钩子
- 提供示例代码
一、引言
介绍前端路由的概念和作用
前端路由是一种在单页应用(SPA)中实现页面之间导航的技术。
它的主要作用是通过修改 URL 而无需重新加载整个页面来实现页面之间的切换。
传统的网站在用户点击链接或提交表单时,会向服务器发送请求,服务器根据请求的 URL 返回相应的页面内容。这意味着每次页面切换都需要加载新的 HTML 文档。而在 SPA 中,所有的页面内容都在同一个 HTML 文档中,通过前端路由来管理和展示不同的页面。
前端路由的实现通常基于 URL 地址的变化。当用户点击链接或在地址栏输入新的 URL 时,浏览器会触发一个事件。前端路由监听这个事件,并根据当前 URL 匹配对应的页面组件或逻辑,并将其渲染到页面上。这样,页面的切换是在客户端进行的,不需要向服务器发送请求,从而提高了页面的加载速度和用户体验。
前端路由还可以提供一些其他的功能,如页面的懒加载(按需加载)、历史记录管理、参数传递等。它使得 SPA 应用在构建复杂的用户界面和交互体验方面更加灵活和高效。
常见的前端路由实现方式包括使用 HTML5 的 History API、路由器库(如 Vue.js 的 Vue Router、React.js 的 React Router 等)或自定义的路由解决方案。
总的来说,前端路由是 SPA 应用中重要的组成部分,它提供了一种在客户端管理页面导航的方式,提高了用户体验和应用的性能。
二、路由钩子的基本概念
解释什么是路由钩子
路由钩子(Route Hooks)是指在前端路由中用于在页面路由发生变化时执行特定逻辑的函数或方法。它们允许开发者在路由变化的不同阶段进行干预,执行一些额外的操作或处理。
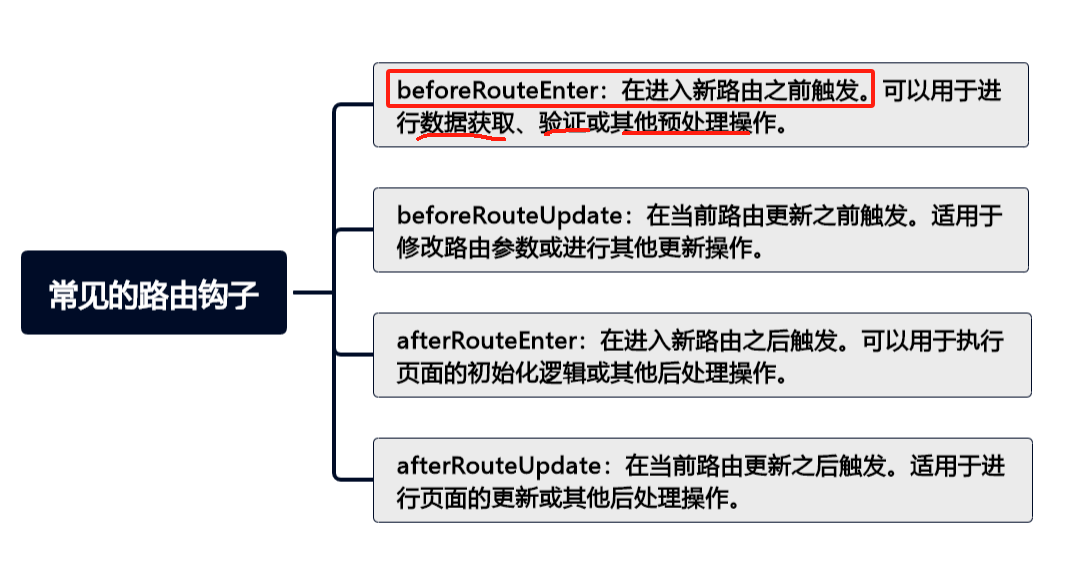
常见的路由钩子包括以下几种:
beforeRouteEnter:在进入新路由之前触发。可以用于进行数据获取、验证或其他预处理操作。beforeRouteUpdate:在当前路由更新之前触发。适用于修改路由参数或进行其他更新操作。afterRouteEnter:在进入新路由之后触发。可以用于执行页面的初始化逻辑或其他后处理操作。afterRouteUpdate:在当前路由更新之后触发。适用于进行页面的更新或其他后处理操作。

这些路由钩子可以在路由对象的生命周期中提供更多的控制和自定义能力。通过在钩子函数中编写代码,可以在路由变化的不同阶段执行特定的逻辑,例如获取数据、修改页面状态、进行动画效果等。
需要注意的是,不同的前端框架可能有自己的路由钩子实现方式和命名规则。例如,在 Vue.js 中,可以使用beforeRouteEnter、beforeRouteUpdate等钩子;在 React.js 中,可以使用useHistory钩子来监听路由变化并执行相应的操作。
路由钩子为开发者提供了更多的灵活性和扩展性,使他们能够在前端路由中实现复杂的行为和交互。
介绍Vue路由钩子的种类和作用
Vue路由钩子是指在Vue框架中,用于在页面路由发生变化时执行特定逻辑的函数或方法。Vue路由钩子主要有以下几种:
- 全局钩子函数:包括
beforeEach和afterEach,它们是Vue-router实例对象的属性。每次路由跳转都会执行beforeEach和afterEach,beforeEach有三个参数:to/from/next。 - 单一钩子函数:
beforeEnter,用于在进入特定路由之前触发。 - 组件内钩子函数:包括
beforeRouteEnter、beforeRouteUpdate和beforeRouteLeave,它们可以在组件内的路由变化时触发。
这些钩子函数可以帮助你在路由变化时进行数据获取、验证或其他处理操作,从而实现更加灵活和个性化的路由控制。
三、使用 JavaScript 实现路由钩子
详细介绍如何在 JavaScript 中使用路由钩子
在JavaScript中使用路由钩子,可以通过以下步骤实现:
- 全局钩子函数:
beforeEach:在每次路由跳转之前触发,有三个参数to/from/next。afterEach:在每次路由跳转之后触发。
- 单一钩子函数:
beforeEnter,用于在进入特定路由之前触发。 - 组件内钩子函数:
beforeRouteEnter:在进入新路由之后触发,可以用于执行页面的初始化逻辑或其他后处理操作。beforeRouteUpdate:在当前路由更新之后触发,适用于进行页面的更新或其他后处理操作。beforeRouteLeave:在离开当前路由之前触发,可以用于在离开路由时执行一些清理或保存操作。
你可以根据具体的需求选择合适的路由钩子,并在相应的钩子函数中编写代码来执行特定的逻辑。需要注意的是,不同的前端框架可能有不同的路由钩子实现方式和命名规则,你需要根据所使用的框架来进行相应的调整。
提供示例代码
以下是一个简单的示例代码,展示了如何在 Vue.js 中使用路由钩子:
// 引入 Vue 和 Vue Router
import Vue from 'vue';
import VueRouter from 'vue-router';
// 创建一个 Vue 实例
const app = new Vue({
el: '#app',
router: new VueRouter({
routes: [
{
path: '/',
component: HomeComponent
},
{
path: '/about',
component: AboutComponent
}
]
})
});
// 全局钩子函数 beforeEach
app.router.beforeEach((to, from, next) => {
console.log('进入路由前触发 beforeEach');
// 可以在此进行数据获取、验证或其他预处理操作
// 下一个钩子函数
next();
});
// 单一钩子函数 beforeEnter
app.router.beforeEnter('/about', (to, from, next) => {
console.log('进入 /about 路由前触发 beforeEnter');
// 可以在此进行特定路由的预处理操作
// 下一个钩子函数
next();
});
// 组件内钩子函数 beforeRouteEnter
const HomeComponent = {
template: `<div>Home</div>`,
beforeRouteEnter: (to, from, next) => {
console.log('进入 Home 组件前触发 beforeRouteEnter');
// 可以在此进行组件的初始化逻辑或其他操作
// 下一个钩子函数
next();
}
};
const AboutComponent = {
template: `<div>About</div>`,
beforeRouteEnter: (to, from, next) => {
console.log('进入 About 组件前触发 beforeRouteEnter');
// 可以在此进行组件的初始化逻辑或其他操作
// 下一个钩子函数
next();
}
};
export default app;
在上述示例代码中,我们创建了一个简单的 Vue.js 应用,并使用 Vue Router 进行页面路由管理。我们引入了 Vue 和 Vue Router,并创建了一个 Vue 实例和对应的 Router 对象。
在app.router.beforeEach钩子函数中,每次路由跳转都会触发该函数,可以在其中进行全局的预处理操作,如数据获取或验证等。在app.router.beforeEnter('/about')钩子函数中,当进入/about路由时会触发该函数,可以进行特定路由的预处理操作。
在组件内的钩子函数beforeRouteEnter中,当进入对应组件时会触发该函数,可以进行组件的初始化逻辑或其他操作。
通过使用路由钩子,你可以在页面路由发生变化时执行特定的逻辑,从而实现更加灵活和个性化的路由控制。请根据你的需求选择合适的路由钩子,并在相应的钩子函数中编写代码来执行特定的逻辑。
请注意,这只是一个简单的示例代码,实际应用中可能需要根据具体需求进行更多的逻辑处理和状态管理。你可以根据自己的项目需求进行相应的调整和扩展。