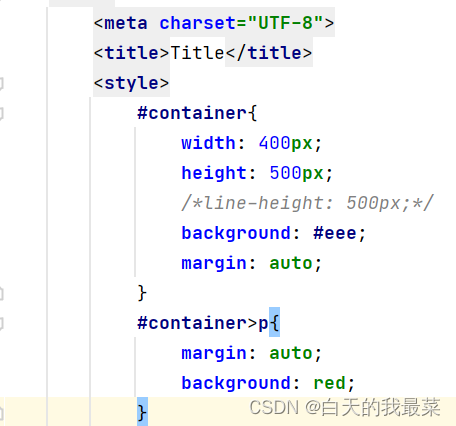
1如图1,父元素没有行高,子元素就不继承,有了就变成图2
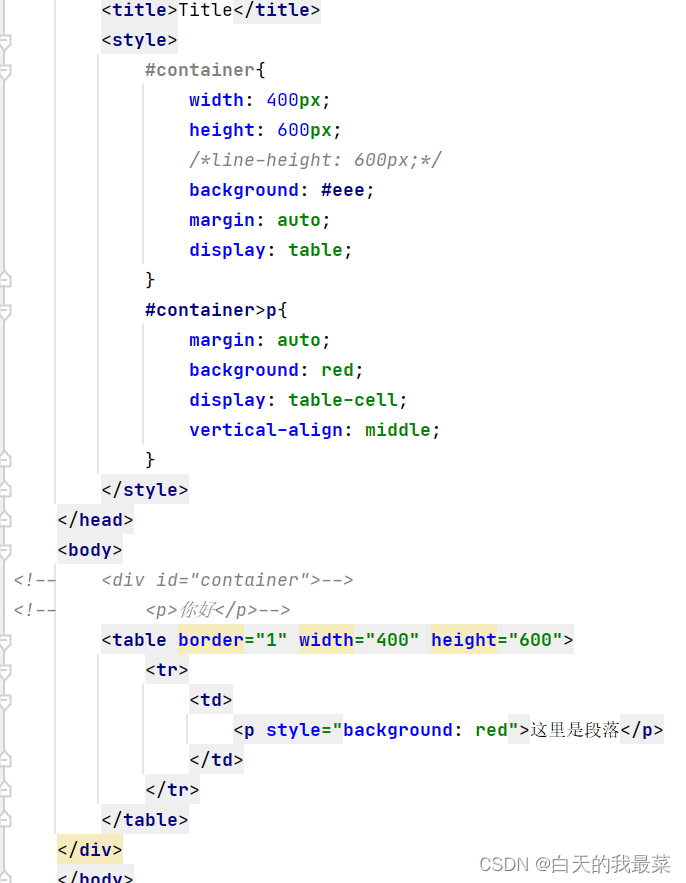
2或者直接写表格自动垂直居中,但是table太古老了,没人用这个,如图3
3我们父元素display: table;展示位表格,子元素display: table-cell;
vertical-align: middle;设置为表格细胞,再垂直居中,
4#container>p:nth-child(1是从1开始的,测试每一个段落在上中下,如图5
5我们来进行,阻止在新窗口打开
注意:
在页面上面垂直居中很困难
宽度是父元素的100%,高度自适应
>是直接子元素
图1


图2


图3


图4


图5