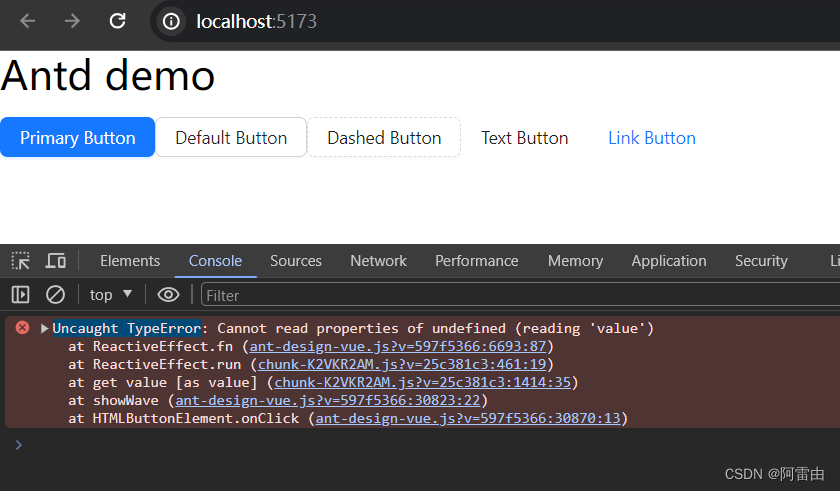
问题现象
使用最基本的 ant-design-vue 按钮demo 都报错

报错文字如下
Uncaught TypeError: Cannot read properties of undefined (reading 'value')
at ReactiveEffect.fn (ant-design-vue.js?v=597f5366:6693:87)
at ReactiveEffect.run (chunk-K2VKR2AM.js?v=25c381c3:461:19)
at get value [as value] (chunk-K2VKR2AM.js?v=25c381c3:1414:35)
at showWave (ant-design-vue.js?v=597f5366:30823:22)
at HTMLButtonElement.onClick (ant-design-vue.js?v=597f5366:30870:13)
问题原因
多次尝试各种版本之后,发现是与vue3 的版本兼容有问题
"dependencies": {
"ant-design-vue": "^4.0.7",
"vue": "^3.3.10"
}
解决方案
antd 更换以下版本即可
"dependencies": {
"ant-design-vue": "3.2.20",
"vue": "^3.3.10"
}
修改版本之后如果报下面错误,说明你使用了antd 4.x 的css 文件,在3.x 中是不存在的,需要替换成import 'ant-design-vue/dist/antd.css';
Failed to resolve import "ant-design-vue/dist/reset.css" from "src\main.js". Does the file exist?
或者使用下面这个版本也可以
"dependencies": {
"ant-design-vue": "4.0.1",
"vue": "^3.3.10"
}
这次版本前面不加 ^ 直接全部锁死,避免这种低级问题浪费太多排查时间了。