Selenium 安装
环境准备
第一种方式
Python 自带的 pip 工具安装。
pip install selenium==4.12.0
安装完成后,查看安装的 Selenium 版本号。
pip show selenium
第二种方式
安装 Selenium 的前提是拥有 Python 开发环境(推荐使用 PyCharm)。Selenium 是 Python 的第三方库,可采用 PyCharm 自带方式安装。
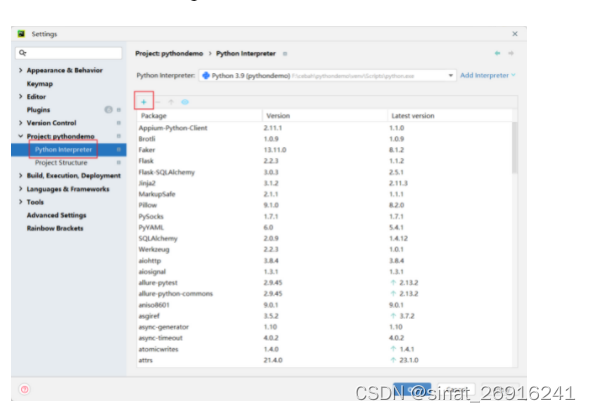
菜单栏 File -> Settings 进入配置界面

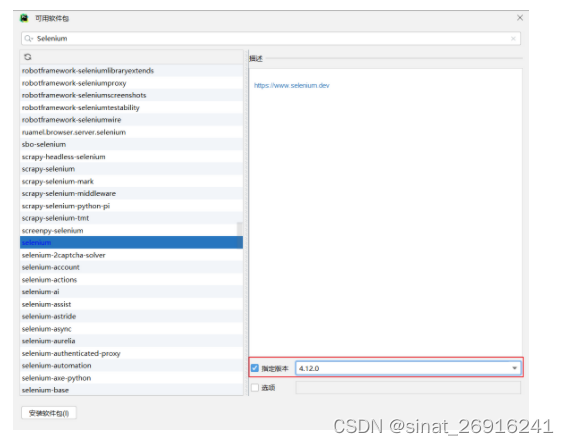
搜索 Selenium -> Install Package。(选择4.12.0版本)

Selenium 支持多种浏览器,需要下载对应的浏览器版本的驱动,将浏览器驱动位置设置到环境变量。
各个浏览器驱动下载地址:https://ceshiren.com/t/topic/3275
在 Python 文件中编写代码,如果程序能够调起相应浏览器,说明安装成功。
实战演示
- 使用 Chrome 浏览器
# 导入Selenium的webdriver模块 from selenium import webdriver # 创建Chrome浏览器的选项对象,并最大化窗口 options = webdriver.ChromeOptions() options.add_argument("--start-maximized") # 初始化Chrome浏览器驱动 driver = webdriver.Chrome(options=options) # 打开网页 driver.get('https://www.ceshiren.com') # 关闭浏览器 driver.quit() - 使用 Firefox 浏览器
# 导入Selenium的webdriver模块 from selenium import webdriver # 创建Firefox浏览器的选项对象,并最大化窗口 options = webdriver.ChromeOptions() options.add_argument("--start-maximized") # 初始化Firefox浏览器驱动 driver = webdriver.Chrome(options=options) # 打开网页 driver.get('https://www.ceshiren.com') # 关闭浏览器 driver.quit()
这段代码运行后会自动化的创建一个 Chrome 进程。
Selenium Manager 为 Selenium 提供自动化的驱动程序和浏览器管理。Selenium 绑定默认使用此工具,因此无需下载。也无需在代码中添加任何内容或进行其他操作即可使用它。
官网地址:https://www.selenium.dev/documentation/selenium_manager/
自动浏览器管理
Selenium Manager自动检查浏览器驱动是否安装,如果安装正确,则使用此驱动,如果不是,Selenium Manager将管理CfT,无论哪种情况,浏览器最终也会受到管理。
总结:无需手动更新driver。
- Chrome:基于Chrome for Testing(CfT)从Selenium 4.11.0开始。
- Firefox:基于公开的Firefox版本,从Selenium 4.12.0开始。
Selenium IDE 是一个浏览器扩展,用于记录和回放用户的操作。
Selenium的集成开发环境(Selenium IDE)是一个易于使用的浏览器扩展,使用现有的 Selenium 命令记录用户在浏览器中的操作,参数由每个元素的上下文定义。它提供了学习 Selenium 语法的绝佳方式。它适用于 Google Chrome、Mozila Firefox和Microsoft Edge。
虽然 Selenium IDE 可以帮我们生成代码、录制回放、元素定位等功能,但是缺点也很明显:
录制回放方式的稳定性和可靠性有限。 只支持 Firefox、Chrome。 对于复杂的页面逻辑其处理能力有限。
使用场景
- 刚开始入门UI自动化测试
- 团队代码基础较差
- 技术成长之后学习价值不高
注意:Selenium IDE 更适合简单的自动化测试任务,对于复杂的测试需求和更高级的自动化任务,需要使用 WebDriver 或其他自动化工具。
环境准备
官网:
https://www.selenium.dev/
Chrome 插件:
https://chrome.google.com/webstore/detail/selenium-ide/mooikfkahbdckldjjndioackbalphokd
Firefox 插件:
https://addons.mozilla.org/en-US/firefox/addon/selenium-ide/
github release:
https://github.com/SeleniumHQ/selenium-ide/releases
其它版本:
https://addons.mozilla.org/en-GB/firefox/addon/selenium-ide/versions/
注意:Chrome插件在国内无法下载,Firefox可以直接下载。
安装完成后,通过在浏览器的菜单栏中点击图标启动。
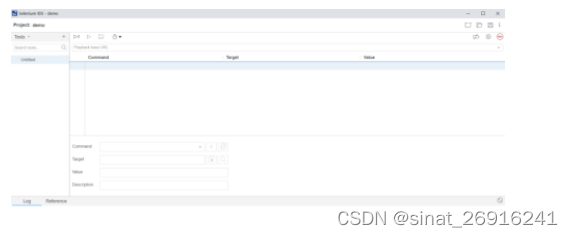
创建项目
安装完成后,通过在浏览器的菜单栏中点击图标来启动。
如果没看到图标,首先确保是否安装了 Selenium IDE 扩展插件,可以通过点击菜单栏扩展程序按钮,找到并启动 Selenium IDE。 1. 点击 Selenium IDE 图标
{: width="60%"}
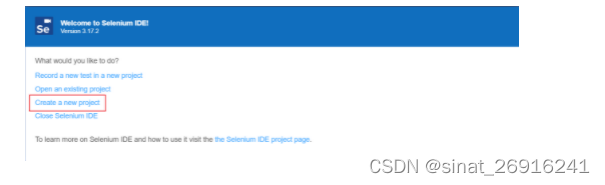
-
创建一个新项目

-
输入项目名称

-
进入界面

Selenium IDE常用功能
- 新建、保存、打开
- 开始和停止录制
- 运行8中的所有的实例
- 运行单个实例
- 调试模式
- 调整案例的运行速度
- 要录制的网址
- 实例列表
- 动作、目标、值
- 对单条命令的解释
- 运行日志
实战演示
录制第一个测试用例
-
创建新项目后,取名为
hogwarts_demo1。 -
点击录制按钮,然后需要填写 URL(要录制测试脚本的网站 URL),这里使用的是
https://ceshiren.com/。 -
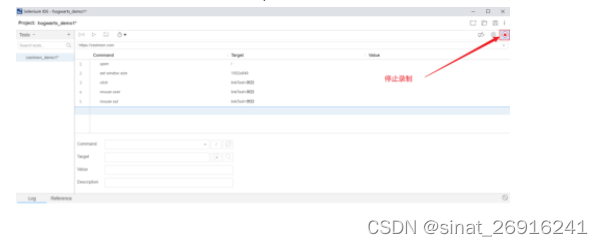
完成设置后,将打开一个新的浏览器窗口,加载 URL 并开始录制脚本。在页面上的操作都将记录在 IDE 中。操作完成后,切换到 IDE 窗口并单击停止录制按钮。

-
停止后,为刚录制的测试用例取名
ceshiren_demo1。
导出用例结构分析
利用 Selenium IDE 导出 Python pytest 格式代码,导出用例代码如下:
Python 演示代码
#注释是由 Selenium IDE 生成的代码
# Generated by Selenium IDE
#导入可能用到的依赖
from selenium import webdriver
from selenium.webdriver.common.by import By
class TestCeshirendemo1():
# setup_module()只会在开始测试运行一次
def setup_method(self, method):
# 初始化webdriver
self.driver = webdriver.Chrome()
self.vars = {}
# teardown_module()只会在结束测试运行一次
def teardown_method(self, method):
# 关闭浏览器并关闭启动 ChromeDriver 时启动的 ChromeDriver 可执行文件
self.driver.quit()
# 测试方法
def test_ceshirendemo1(self):
# 访问网址
self.driver.get("https://ceshiren.com/")
# 设置窗口大小
self.driver.set_window_size(1382, 744)
# 点击操作
self.driver.find_element(By.LINK_TEXT, "类别").click()
# 设置等待时间为2秒
time.sleep(2)
# 关闭当前窗口
self.driver.close()
这段代码就简单的实现了对浏览器操作的自动化。
保存
单击 IDE 右上角的 save 图标,输入项目的保存名称和地址。
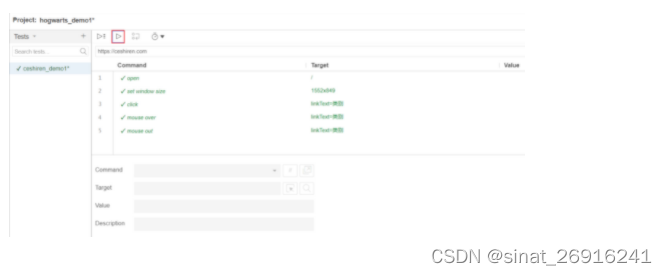
回放
选择想要回放的测试用例,单击 play 按钮,在 IDE 中回放测试。

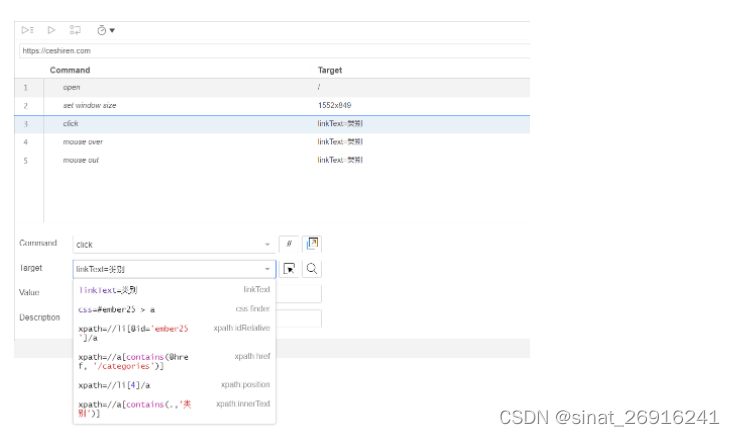
控件定位
如果想定位其他的控件,只需要点击图中的箭头,点击后就会跳转到浏览器,然后点击想要定位的控件,Target 的值就会出现相应的定位表达式(见图3-8)。

Web 浏览器控制
简介
在 Web 自动化测试中,经常需要模拟用户在浏览器中的操作来完成一些测试任务,通过编程方式操作和控制浏览器的行为,以便自动化执行各种操作。例如: - 打开网页 - 刷新 - 回退 - 最大化 - 最小化
浏览器控制
- 模拟功能测试中对浏览器的操作 | | 操作 | 使用场景 | | --- | --- | --- | | get | 打开浏览器 | web 自动化测试第一步 | | refresh | 浏览器刷新 | 模拟浏览器刷新 | | back | 浏览器退回 | 模拟退回步骤 | | maximize_window | 最大化浏览器 | 模拟浏览器最大化 | | minimize_window | 最小化浏览器 | 模拟浏览器最小化 |
打开网页
- get() 方法打开浏览器
# 导入Selenium的webdriver模块 from selenium import webdriver def window_start(): # 创建Chrome浏览器的选项对象 options = webdriver.ChromeOptions() # 初始化Chrome浏览器驱动 driver = webdriver.Chrome(options=options) # 打开网页 driver.get('https://www.ceshiren.com') # 关闭浏览器 driver.quit() if __name__ == '__main__': window_start()
刷新页面
- refresh() 方法刷新页面
# 导入Selenium的webdriver模块 import time from selenium import webdriver def window_refresh(): # 创建Chrome浏览器的选项对象 options = webdriver.ChromeOptions() # 初始化Chrome浏览器驱动 driver = webdriver.Chrome(options=options) # 打开网页 driver.get('https://www.ceshiren.com') # 等待1秒 time.sleep(1) # 刷新页面 driver.refresh() time.sleep(1) # 关闭浏览器 driver.quit() if __name__ == '__main__': window_refresh()
回退
- 用 back() 方法回退到上一个界面
# 导入Selenium的webdriver模块 import time from selenium import webdriver from selenium.webdriver.common.by import By def window_back(): # 创建Chrome浏览器的选项对象 options = webdriver.ChromeOptions() # 初始化Chrome浏览器驱动 driver = webdriver.Chrome(options=options) # 打开网页 driver.get('https://www.ceshiren.com') driver.find_element(By.XPATH,"//*[text()='类别']").click() time.sleep(1) driver.back() time.sleep(1) # 关闭浏览器 driver.quit() if __name__ == '__main__': window_back()
最大化
- maximize_window() 方法使窗口最大化
import time from selenium import webdriver def max_window(): # 创建Chrome浏览器的选项对象 options = webdriver.ChromeOptions() # 初始化Chrome浏览器驱动 driver = webdriver.Chrome(options=options) # 打开网页 driver.get('https://www.ceshiren.com') # 窗口最大化 driver.maximize_window() time.sleep(3) # 关闭浏览器 driver.quit() if __name__ == '__main__': max_window()
最小化
- minimize_window() 方法使窗口最小化
import time from selenium import webdriver def min_window(): # 创建Chrome浏览器的选项对象 options = webdriver.ChromeOptions() # 初始化Chrome浏览器驱动 driver = webdriver.Chrome(options=options) # 打开网页 driver.get('https://www.ceshiren.com') # 窗口最小化 driver.minimize_window() time.sleep(2) # 窗口最大化 driver.maximize_window() time.sleep(3) # 关闭浏览器 driver.quit() if __name__ == '__main__': min_window()
设置浏览器宽和高
- set_window_size(宽, 高):设置浏览器的宽和高。
import time from selenium import webdriver def set_window_size(): # 创建Chrome浏览器的选项对象,并最大化窗口 options = webdriver.ChromeOptions() options.add_argument("--start-maximized") # 初始化Chrome浏览器驱动 driver = webdriver.Chrome(options=options) # 打开网页 driver.get('https://www.ceshiren.com') driver.set_window_size(500,500) time.sleep(2) # 关闭浏览器 driver.quit() if __name__ == '__main__': set_window_size()
总结
- get():打开浏览器。
- refresh():刷新浏览器。
- back():回退到上一个页面。
- maximize_window():浏览器窗口最大化。
- minimize_window():浏览器窗口最小化。
- set_window_size(宽, 高):设置浏览器的宽和高。
常见控件定位方法
简介
在 Web 自动化测试中,定位是指在进行测试过程中定位网页上的元素(如按钮、文本框、下拉菜单等),以便进行操作。定位是自动化测试中的关键步骤,它使测试工具能够找到并与页面上的元素进行交互。
为什么要学习定位
自动化测试必需:在自动化测试中,测试脚本需要与页面上的元素进行交互,如点击按钮、输入文本等。元素可能随时间改变:Web 页面的结构可能会随时更改,例如元素的 ID、Class Name等可能会变化。掌握不同的定位方式可以在元素属性变化时,灵活地修改测试脚本而不影响稳定性。提高测试脚本的可维护性:如果只依赖一种定位方式,当页面结构发生变化时,测试脚本可能会失效。多掌握定位方式可以根据情况选择最合适的定位方式,提高脚本的可维护性。
Selenium 八大定位方式
Selenium提供了八种定位方式 https://www.selenium.dev/documentation/webdriver/elements/locators/
| 定位方式 | 描述 |
|---|---|
| class name | class属性对应的值 |
| css selector(重点) | css表达式 |
| id(重点) | id属性对应的值 |
| name(重点) | name属性对应的值 |
| link test | 查找其可见文本与搜索值匹配的锚元素 |
| partial link test | 查找其可见文本包含搜索值的锚元素。如果多个元素匹配,则只会选择第一个元素 |
| tag name | 标签名称 |
| xpath(重点) | xpath表达式 |
- 格式 -
driver.find_element_by_定位方式(定位元素)
-driver.find_element_by_id("su")driver.find_element(By.定位方式, 定位元素)官方建议driver.find_element(By.ID, "su")创建定位器
要使用Selenium在网页上操作网页元素,需要找到它们在网页上的位置。Selenium提供了上述提到的方式,通过这些方式可以在页面上定位元素。为了理解和创建定位器,我们将使用以下HTML代码片段。
<html>
<body>
<style>
.information {
background-color: white;
color: black;
padding: 10px;
}
</style>
<h2>Contact Selenium</h2>
<form action="/action_page.php">
<input type="radio" name="gender" value="m" />Male
<input type="radio" name="gender" value="f" />Female <br>
<br>
<label for="fname">First name:</label><br>
<input class="information" type="text" id="fname" name="fname" value="Jane"><br><br>
<label for="lname">Last name:</label><br>
<input class="information" type="text" id="lname" name="lname" value="Doe"><br><br>
<label for="newsletter">Newsletter:</label>
<input type="checkbox" name="newsletter" value="1" /><br><br>
<input type="submit" value="Submit">
</form>
<p>To know more about Selenium, visit the official page
<a href ="www.selenium.dev">Selenium Official Page</a>
</p>
</body>
</html>
class name
HTML 页面的元素可以具有class属性,可以通过使用Selenium中提供的class name 来识别这些元素。
driver.find_element(By.CLASS_NAME, "information")
css selector
CSS是用于给HTML页面添加样式的语言。通过使用CSS选择器定位策略来识别页面上的元素。如果元素有一个ID,优先选择使用 id 进行定位,将定位器创建为css = #id。否则,遵循的格式是css =[attribute=value]。使用CSS来创建“名字(First Name)”文本框的定位器。
driver.find_element(By.CSS_SELECTOR, "#fname")
id
通过使用网页上元素的ID属性来定位它。通常情况下,元素的ID属性在网页上应该是唯一的。使用 id 来识别“姓氏(Last Name)”字段。
driver.find_element(By.ID, "lname")
name
通过使用网页上元素的NAME属性来定位。通常情况下,元素的NAME属性在网页上应该是唯一的。通过使用 name 来识别“新闻简讯(Newsletter)”复选框。
driver.find_element(By.NAME, "newsletter")
link test
如果想要定位的元素是一个链接,可以使用链接文本定位器来在网页上识别它。链接文本是链接显示的文本内容。通过使用 link test 来定位 Selenium Official Page 这个链接。
driver.find_element(By.LINK_TEXT, "Selenium Official Page")
partial link test
如果想要定位的元素是一个链接,可以使用部分链接文本定位器来在网页上识别它。链接文本是链接显示的文本内容。可以传递部分文本作为值。通过使用 partial link test来定位 Selenium Official Page 这个链接。
driver.find_element(By.PARTIAL_LINK_TEXT, "Official Page")
tag name
可以使用HTML标签本身作为定位器,在页面上识别网页元素。通过使用 tag name, HTML标签“a”来识别链接。
driver.find_element(By.TAG_NAME, "a")
xpath
一个HTML文档可以被视为一个XML文档,可以通过使用XPath来定位感兴趣的元素,它是到达目标元素的路径。XPath可以是绝对XPath,它是从文档的根创建的。例如 - /html/form/input[1]。这将返回男性单选按钮。或者XPath可以是相对的。例如 - //input[@name='fname']。这将返回名字文本框。让我们使用XPath来创建定位器,以定位女性单选按钮。
driver.find_element(By.XPATH, "//input[@value='f']")