文章目录
- 1、 WebSocket 协议
- 1.1、 何为WebSocket?
- 1.2、 websocket 和 http(应用层的俩个协议)
- 1.3、 websocket协议的具体过程
- 1.4、websocket好处
- 2、 WebSocket实现
- 2.1、 客户端实现
- 2.1.1、 websocket对象
- 2.1.2、 websocket事件
- 2.1.3、 websocket方法
- 2.2、 服务端实现
2022即将结束,跨入2023,愿大家:
从今诸事愿,胜如旧。人生强健,喜一年入手。
1、 WebSocket 协议
1.1、 何为WebSocket?
WebSocket是一种网络通信协议,是HTML5开始提供的一种在单个TCP连接上进行全双工通讯的协议,能更好的节省服务器资源和带宽并达到实时通讯的目的。WebSocket是一个持久化的协议
1.2、 websocket 和 http(应用层的俩个协议)
如果学过计算机网络的读者应该知道,WebSocket和http都是属于应用层协议,那么为啥有了http协议还需要websocket协议?
HTTP协议是一种无状态,无连接的,单向的应用层协议,它的通信请求只能由客户端发起,服务端对请求进行应答处理。
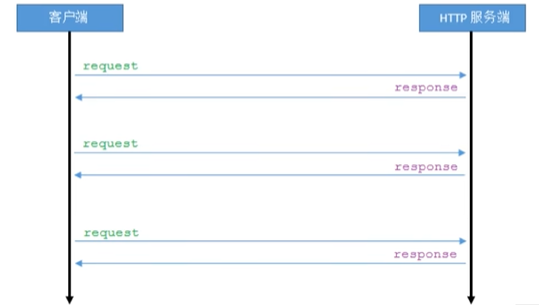
单向请求的特点,注定了要实现即时通讯等功能,就要定时的进行请求操作,浪费资源, 像下图一样:

客户端进行定时的请求,服务端进行回应,来模拟实时的通讯,定时请求也是有延迟的,假如客户端10s,20s,30s,请求一次?
请求快了,浪费资源太严重,请求慢了,用户感觉延迟太严重,???
WebSocket
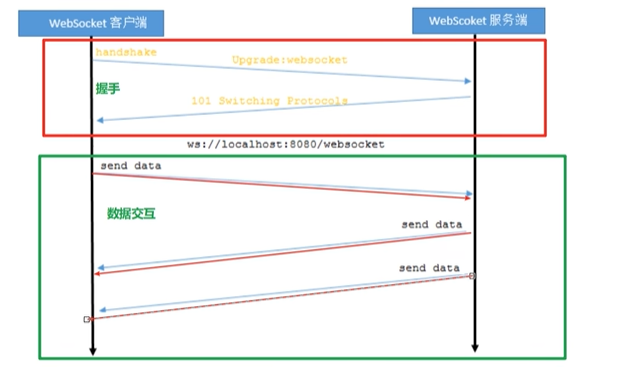
如果是websocket,双向通信协议,可以双向发送或者接收消息,像下图一样

如图中红色框,WebSocket在建立握手时,数据是通过HTTP传输的。但是建立之后,在真正传输时候是不需要HTTP协议的(绿色框)。
上面的过程可以概况为:
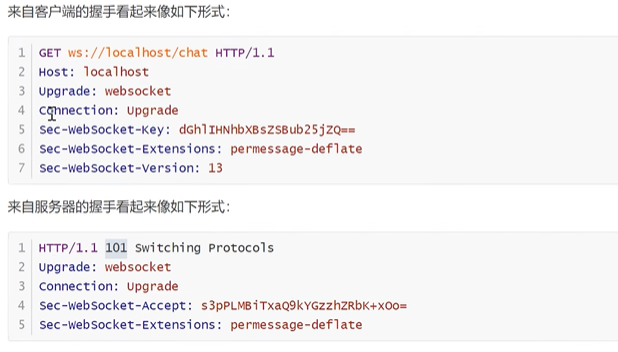
客户端发起http请求,经过3次握手后,建立起TCP连接;http请求里存放WebSocket支持的版本号等信息,如:Upgrade、Connection、WebSocket-Version等;
然后,服务器收到客户端的握手请求后,同样采用HTTP协议回馈数据;
最后,客户端收到连接成功的消息后,开始借助于TCP传输信道进行全双工通信。
1.3、 websocket协议的具体过程
本协议有俩部分:握手和数据传输
握手是基于http协议的,

握手结束后,建立TCP连接,然后借助TCP传输信道,进行全双工通信
1.4、websocket好处
当WebSocket建立连接后,后续的数据将以帧序列的形式传输。直到客户端断开WebSocker连接或者服务端中断连接前,都不需要俩端重新发送连接请求。
可谓是:
- 极大的节省带宽消耗
- 客户端发送和接收消息在**同一个持久连接上,**实时性优势明显
总结,WebSocket有以下特点:
- 真正的全双工,可以相互主动的进行请求
- 通过建立tcp连接后,后续交换的数据都不需要发送 HTTP header就能交换数据
2、 WebSocket实现
2.1、 客户端实现
2.1.1、 websocket对象
var ws = new WebSocket(url);
url格式说明:ws://ip地址:端口号/资源名称
2.1.2、 websocket事件

2.1.3、 websocket方法
send() 使用连接发送数据
2.2、 服务端实现
Tomcat的7.0.5开始支持WebSocket,并且实现了Java WebSocket规范
Java WebSocket应用由一系列WebSocketEndPoint组成,EndPoint是一个Java对象,代表WebSocket服务端,我们可以视作WebSocket消息的接口
定义Endpoint的俩种方法
- 编程式:即继承类javax.websocket.Endpoint并实现其方法
- 注解式:即定义一个POJO,并添加@ServerEndpoint相关注解
具体实现过程还请参考下一篇博客,《基于WebSocket实现Java即时通讯》