目录
一 Axure入门安装
1.1 Axure是什么?
1.2 Axure应用场景
1.3 Axure安装
1.3.1 汉化
1.3.2 授权
二, Axure应用
1.1 Axure软件界面概述
1.2 Axure的应用
1.2.1备份
1.2.2 视图显示及网格设置
1.2.3 生成HTML文件
1.2.4 备注说明
一 Axure入门安装
1.1 Axure是什么?
Axure是一种强大的原型设计工具,它可以帮助设计师和产品经理快速创建交互式的、高保真度的原型,并进行用户体验设计和界面设计。Axure提供了丰富的交互组件和功能,例如可交互的按钮、链接、表单元素等,使用户能够模拟真实的应用程序或网站的交互过程。此外,Axure还支持多种输出格式,包括HTML、PDF和PNG等,方便用户在不同平台上展示和共享原型
1.2 Axure应用场景
创建线框图和流程图:
Axure可以帮助用户快速创建线框图和流程图,以展示网站或应用程序的结构和流程。
模拟交互过程:使用Axure的交互组件和功能,用户可以模拟真实的应用程序或网站的交互过程,以便团队成员之间进行沟通和反馈。
创建原型和规格:
Axure可以帮助设计师和产品经理创建原型和规格,以供团队成员和利益相关者进行演示和评估。
测试和验证设计:
通过Axure的交互组件和功能,用户可以对设计进行测试和验证,以确保设计的可行性和用户友好性。
团队合作和沟通:
Axure支持多人协作和版本控制,团队成员可以共同设计和评审原型,以加快产品的设计和开发进程
总之,Axure是一个功能强大、易于使用的工具,适用于各种设计项目,帮助用户快速创建和测试原型,提升用户体验设计的效率和质量
1.3 Axure安装
进入官网: Download Axure RP 9 - Axure
可以在该官网下载相对应下载自己的版本(我下的是RP 9版本) 下载后打开文件傻瓜式安装即可

1.3.1 汉化
下载完毕进去之后, 默认里面的内容显示是英文显示, 需要将汉化将英文显示成中文
将下载好的汉化包里面的 lang文件及三个dll文件复制
注意:将Axure应用关闭后再进行汉化

粘贴到Axure安装根目录下
注意: 粘贴的时候会提示包含三个同名文件 选择替换目标文件即可

1.3.2 授权
默认的Axure是有时间限制的, 需要将该Axure授权使用
① 点击帮助--“Enter License”或者管理授权,进入授权页面

② 输入被授权人与授权码,点击提交完成激活
被授权人: Axure
授权码: gjqpIxSSUUqFwPoZPi8XwBBhRE2VNmOQsrord0JqShk4QC+Xxrw6R1tTSDU4zmzU

二, Axure应用
1.1 Axure软件界面概述
概述图:

菜单栏区:所需的基本功能如居中,靠左靠右排列,插入等功能能再此找到
工具栏区: 可将画布区的相关组件进行组合移动及显示的样式
页面管理区:管理所创建的页面
组件库区:可以将所需要的使用的组件应用到中心页面显示区
画布区: 显示组件内容及相关页面内容显示
样式调整及事件交互区:对组件及组件内容进行相关样式调整, 基本的交互事件,对组件选择相应的交互动作后,选择对应的交互反馈
1.2 Axure的应用
1.2.1备份
在我们使用该Axure时, 会发现一些突发情况 , 比如:电脑没电关机, 画好的原型图没有进行备份保存. 这时候就需要我们将手动输入自动备份的间隔时间 具体看下面动图演示
文件---自动备份设置---常规

1.2.2 视图显示及网格设置
在使用Axure的的时候, 页面工具展示的东西会有点多 , 可以在视图中将有些不必要展示的部分给它不再显示, 这会就可以找到 菜单栏中的视图进行相对应的工具页面显示
推荐开启网格设置: 视图---标尺.网格线.辅助线----显示网格
这样在画布操作相对应的组件等等 显示效果会更加的好

1.2.3 生成HTML文件
该功能主要是将页面生成html页面形式,
因为在我们直接Ctrl+s保存的话 是一整个.rp文件, 客户需要本来是没有该Axure软件的, 但是客户也不想在看单独为了你一个页面去下载软件查看你所给的页面效果, 但是这个功能就可以解决这个问题将项目或页面形成一个html文件发送给客户, 客户双击查看即可
发布----生成HTML文件...(H)

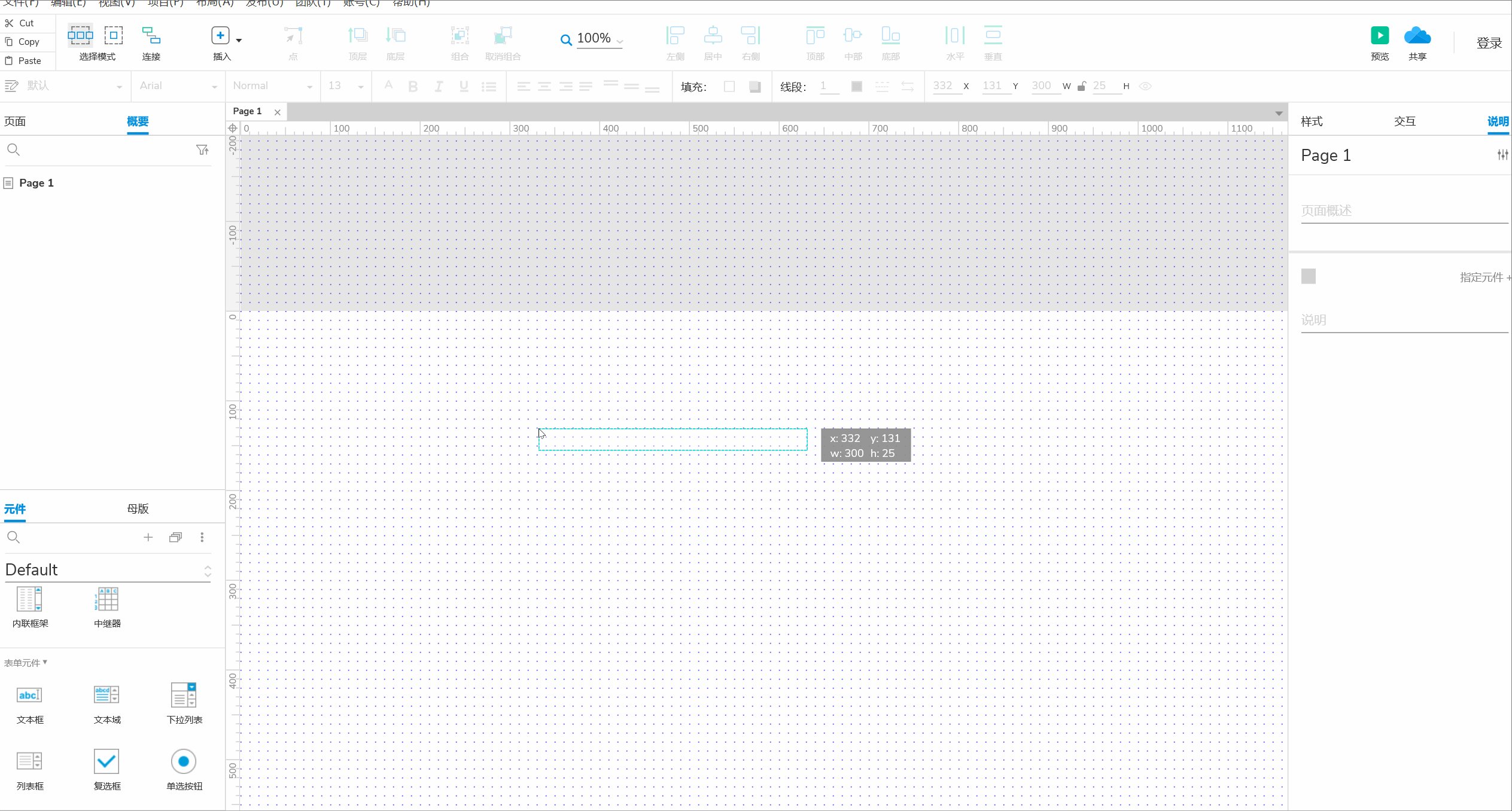
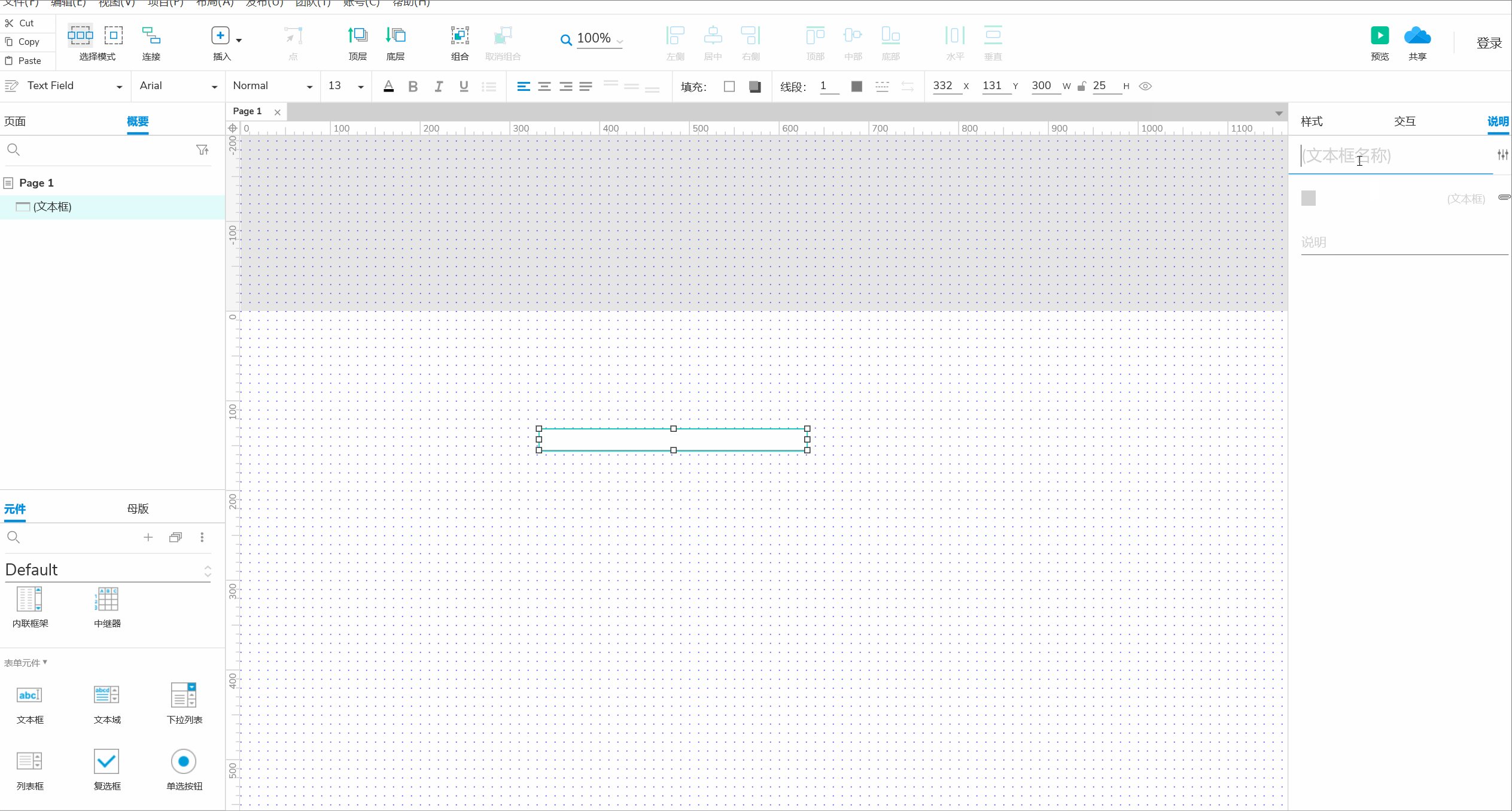
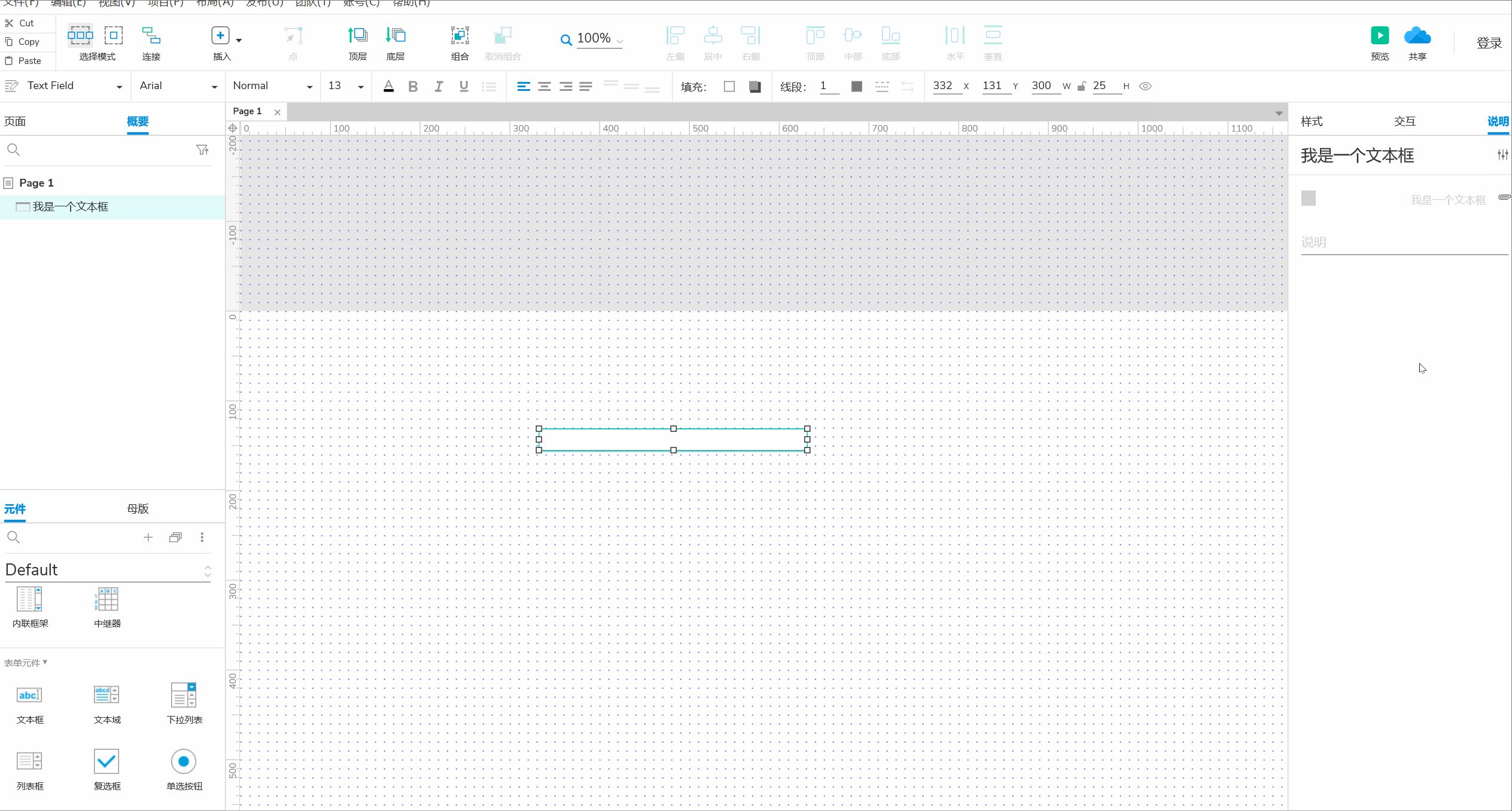
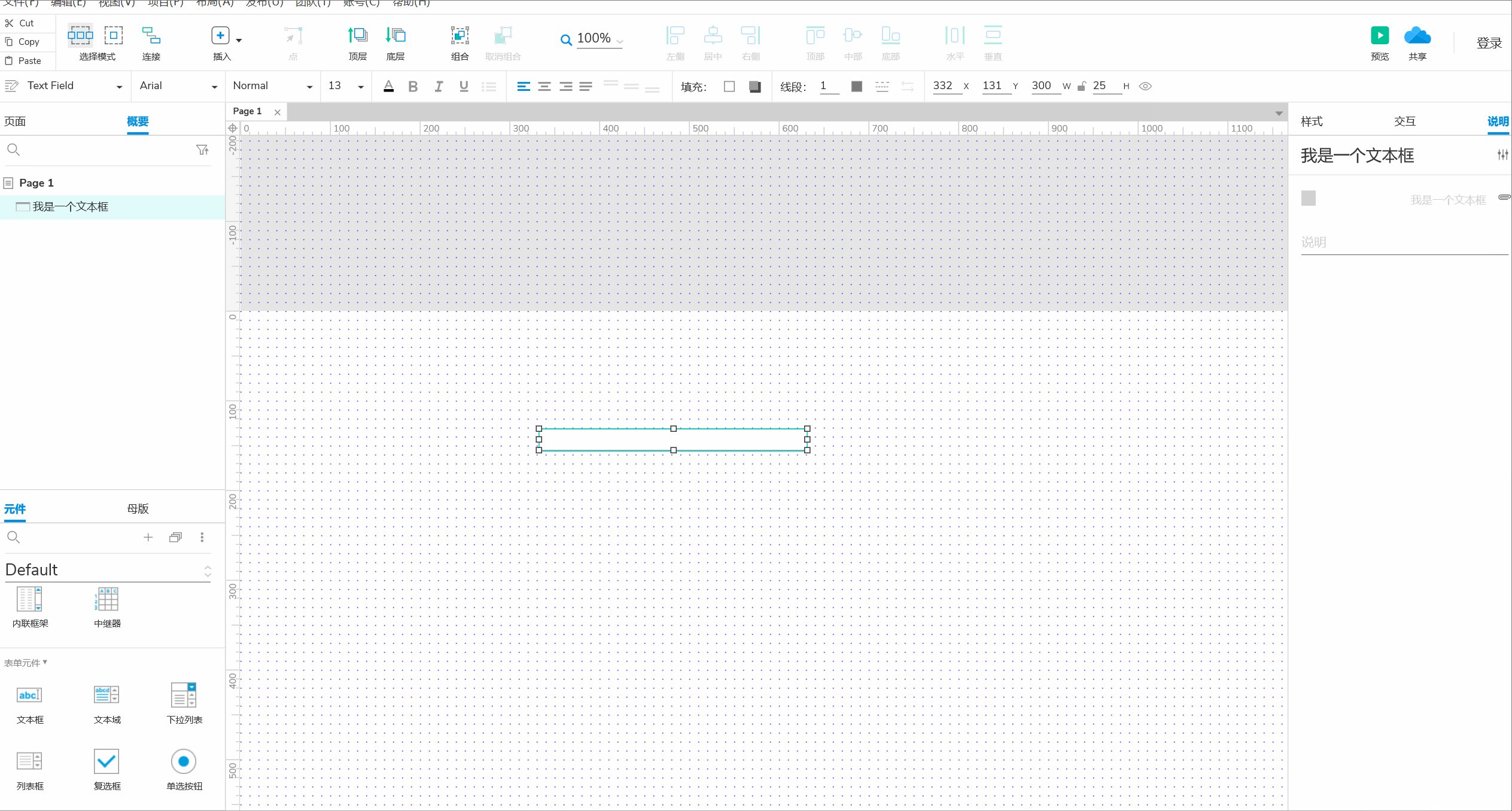
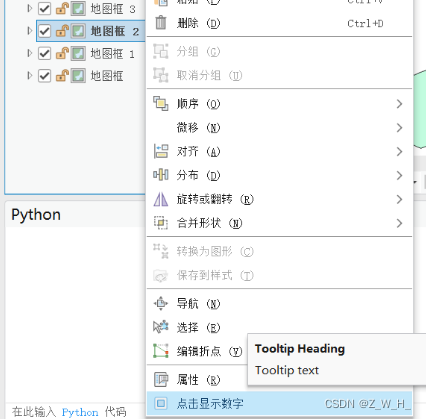
1.2.4 备注说明
该功能进行组件的一些备注
在我们画项目的原型图时候, 每个模块都有着很多的组件 , 但是又有很多组件都是一样的, 为了提高效率, 我们可以在画完每个大致板块内容时候, 就可以将该板块中的组件内容进行备注 ,想找寻时搜索你备注的组件名即可快速定位