解读unity内置的软阴影处理方式:
参考网址:
https://blog.csdn.net/cgy56191948/article/details/105726682
https://blog.csdn.net/weixin_45776473/article/details/119582218
https://tajourney.games/5482/
上面的博客已经论述了,为何出现锯齿,并从连续性角度,论述了pcf解决方案,使得阴影能够软。
本文主要是针对算法的实现上,剖析其实现的细节。
* PCF tent shadowmap filtering based on a 3x3 kernel (optimized with 4 taps)
*/
half UnitySampleShadowmap_PCF3x3Tent(float4 coord, float3 receiverPlaneDepthBias)
{
half shadow = 1;
#ifdef SHADOWMAPSAMPLER_AND_TEXELSIZE_DEFINED
#ifndef SHADOWS_NATIVE
// when we don't have hardware PCF sampling, fallback to a simple 3x3 sampling with averaged results.
return UnitySampleShadowmap_PCF3x3NoHardwareSupport(coord, receiverPlaneDepthBias);
#endif
// tent base is 3x3 base thus covering from 9 to 12 texels, thus we need 4 bilinear PCF fetches
float2 tentCenterInTexelSpace = coord.xy * _ShadowMapTexture_TexelSize.zw;
float2 centerOfFetchesInTexelSpace = floor(tentCenterInTexelSpace + 0.5);
float2 offsetFromTentCenterToCenterOfFetches = tentCenterInTexelSpace - centerOfFetchesInTexelSpace;
// find the weight of each texel based
float4 texelsWeightsU, texelsWeightsV;
_UnityInternalGetWeightPerTexel_3TexelsWideTriangleFilter(offsetFromTentCenterToCenterOfFetches.x, texelsWeightsU);
_UnityInternalGetWeightPerTexel_3TexelsWideTriangleFilter(offsetFromTentCenterToCenterOfFetches.y, texelsWeightsV);
// each fetch will cover a group of 2x2 texels, the weight of each group is the sum of the weights of the texels
float2 fetchesWeightsU = texelsWeightsU.xz + texelsWeightsU.yw;
float2 fetchesWeightsV = texelsWeightsV.xz + texelsWeightsV.yw;
// move the PCF bilinear fetches to respect texels weights
float2 fetchesOffsetsU = texelsWeightsU.yw / fetchesWeightsU.xy + float2(-1.5,0.5);
float2 fetchesOffsetsV = texelsWeightsV.yw / fetchesWeightsV.xy + float2(-1.5,0.5);
fetchesOffsetsU *= _ShadowMapTexture_TexelSize.xx;
fetchesOffsetsV *= _ShadowMapTexture_TexelSize.yy;
// fetch !
float2 bilinearFetchOrigin = centerOfFetchesInTexelSpace * _ShadowMapTexture_TexelSize.xy;
shadow = fetchesWeightsU.x * fetchesWeightsV.x * UNITY_SAMPLE_SHADOW(_ShadowMapTexture, UnityCombineShadowcoordComponents(bilinearFetchOrigin, float2(fetchesOffsetsU.x, fetchesOffsetsV.x), coord.z, receiverPlaneDepthBias));
shadow += fetchesWeightsU.y * fetchesWeightsV.x * UNITY_SAMPLE_SHADOW(_ShadowMapTexture, UnityCombineShadowcoordComponents(bilinearFetchOrigin, float2(fetchesOffsetsU.y, fetchesOffsetsV.x), coord.z, receiverPlaneDepthBias));
shadow += fetchesWeightsU.x * fetchesWeightsV.y * UNITY_SAMPLE_SHADOW(_ShadowMapTexture, UnityCombineShadowcoordComponents(bilinearFetchOrigin, float2(fetchesOffsetsU.x, fetchesOffsetsV.y), coord.z, receiverPlaneDepthBias));
shadow += fetchesWeightsU.y * fetchesWeightsV.y * UNITY_SAMPLE_SHADOW(_ShadowMapTexture, UnityCombineShadowcoordComponents(bilinearFetchOrigin, float2(fetchesOffsetsU.y, fetchesOffsetsV.y), coord.z, receiverPlaneDepthBias));
#endif
return shadow;
}
传入的参数:float4 coord是(0,1)阴影贴图的纹理坐标值。
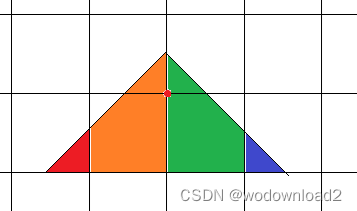
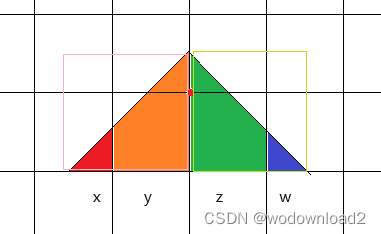
接下来说明三角形面积的计算方式:

如上图所示,红色的p点为阴影处的点。我们要对它进行软阴影处理。
情况1)三角形偏移为0时,三角形面积被分为4个部分的面积情况。
三角形的底为3,高为1.5,之所以使用这样的三角形,因为计算简单。
红色面积:1/8
橙色面积:1
绿色面积:1
蓝色面积:1/8
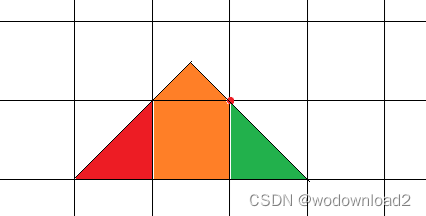
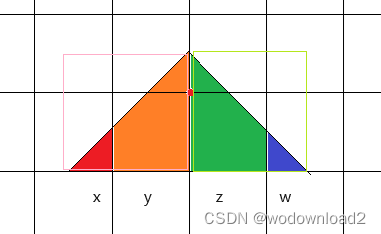
情况2)三角形偏移为-0.5时,三角形面积被分为4个部分的面积情况。

红色面积:0.5
橙色面积:1.25
绿色面积:0.5
蓝色面积:0
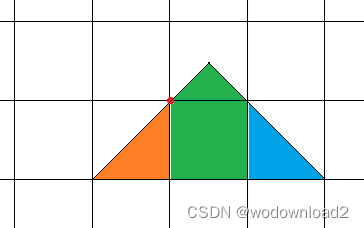
情况3)三角形偏移为0.5时,三角形面积被分为4个部分的面积情况

红色面积:0
橙色面积:0.5
绿色面积:1.25
蓝色面积:0.5
然后推广到更一般的情况,给定偏移offset,计算三角形被分割的四个部分的面积是多少,公式为:

对应的这段代码是:
// ------------------------------------------------------------------
// PCF Filtering helpers
// ------------------------------------------------------------------
/**
* Assuming a isoceles rectangle triangle of height "triangleHeight" (as drawn below).
* This function return the area of the triangle above the first texel.
*
* |\ <-- 45 degree slop isosceles rectangle triangle
* | \
* ---- <-- length of this side is "triangleHeight"
* _ _ _ _ <-- texels
*/
float _UnityInternalGetAreaAboveFirstTexelUnderAIsocelesRectangleTriangle(float triangleHeight)
{
return triangleHeight - 0.5;
}
/**
* Assuming a isoceles triangle of 1.5 texels height and 3 texels wide lying on 4 texels.
* This function return the area of the triangle above each of those texels.
* | <-- offset from -0.5 to 0.5, 0 meaning triangle is exactly in the center
* / \ <-- 45 degree slop isosceles triangle (ie tent projected in 2D)
* / \
* _ _ _ _ <-- texels
* X Y Z W <-- result indices (in computedArea.xyzw and computedAreaUncut.xyzw)
*/
void _UnityInternalGetAreaPerTexel_3TexelsWideTriangleFilter(float offset, out float4 computedArea, out float4 computedAreaUncut)
{
//Compute the exterior areas
float offset01SquaredHalved = (offset + 0.5) * (offset + 0.5) * 0.5;
computedAreaUncut.x = computedArea.x = offset01SquaredHalved - offset;
computedAreaUncut.w = computedArea.w = offset01SquaredHalved;
//Compute the middle areas
//For Y : We find the area in Y of as if the left section of the isoceles triangle would
//intersect the axis between Y and Z (ie where offset = 0).
computedAreaUncut.y = _UnityInternalGetAreaAboveFirstTexelUnderAIsocelesRectangleTriangle(1.5 - offset);
//This area is superior to the one we are looking for if (offset < 0) thus we need to
//subtract the area of the triangle defined by (0,1.5-offset), (0,1.5+offset), (-offset,1.5).
float clampedOffsetLeft = min(offset,0);
float areaOfSmallLeftTriangle = clampedOffsetLeft * clampedOffsetLeft;
computedArea.y = computedAreaUncut.y - areaOfSmallLeftTriangle;
//We do the same for the Z but with the right part of the isoceles triangle
computedAreaUncut.z = _UnityInternalGetAreaAboveFirstTexelUnderAIsocelesRectangleTriangle(1.5 + offset);
float clampedOffsetRight = max(offset,0);
float areaOfSmallRightTriangle = clampedOffsetRight * clampedOffsetRight;
computedArea.z = computedAreaUncut.z - areaOfSmallRightTriangle;
}
这个公式后面会给出详细的证明。
然后计算四个划分的面积占总面积的多少,由于等腰直角三角形的底是3,高为1.5,所以面积是9/4,求权重比,对应的代码是:
/**
* Assuming a isoceles triangle of 1.5 texels height and 3 texels wide lying on 4 texels.
* This function return the weight of each texels area relative to the full triangle area.
*/
void _UnityInternalGetWeightPerTexel_3TexelsWideTriangleFilter(float offset, out float4 computedWeight)
{
float4 dummy;
_UnityInternalGetAreaPerTexel_3TexelsWideTriangleFilter(offset, computedWeight, dummy);
computedWeight *= 0.44444;//0.44 == 1/(the triangle area)
}
此时得到了水平方向的四个权重,然后我们同样的方法得到垂直方向的四个权重,然后咋办?

我们可以把x和y两个看成连续的块,然后把z和w看成连续的块,然后对应代码:
// each fetch will cover a group of 2x2 texels, the weight of each group is the sum of the weights of the texels
float2 fetchesWeightsU = texelsWeightsU.xz + texelsWeightsU.yw;
于是fetchesWeightU.x = texelsWeightsU.x + texelsWeightsU.y
fetchesWeightU.y = texelsWeightsU.z + texelsWeightsU.w
然后,就是计算y占(x+y)的百分比,w占(z+w)的百分比
// move the PCF bilinear fetches to respect texels weights
float2 fetchesOffsetsU = texelsWeightsU.yw / fetchesWeightsU.xy + float2(-1.5,0.5);
fetchesOffsetsU.x = texelsWeightsU.y / (texelsWeightsU.x + texelsWeightsU.y)
fetchesOffsetsU.y = texelsWeightsU.w / (texelsWeightsU.z + texelsWeightsU.w)
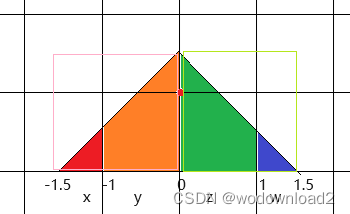
这样就得到的fetchesOffsetsU,是大于等于0的偏移,所以为了得到相对的偏移得归一化到起点。

如上图粉色框框起来的x和y点,其水平起点为三角形的底/2,取负,所以是-1.5

而又因为是相邻每两个像素的归一化,所以绿色框住的起点是-1.5+2=0.5,于是得到上面的偏移:+float2(-1.5,0.5);
同样的垂直方向上也是类似的计算方式,最终我们得到了:
// move the PCF bilinear fetches to respect texels weights
float2 fetchesOffsetsU = texelsWeightsU.yw / fetchesWeightsU.xy + float2(-1.5,0.5);
float2 fetchesOffsetsV = texelsWeightsV.yw / fetchesWeightsV.xy + float2(-1.5,0.5);
然后我们将转换到(0,1)的范围,直接乘以:
fetchesOffsetsU *= _ShadowMapTexture_TexelSize.xx;
fetchesOffsetsV *= _ShadowMapTexture_TexelSize.yy;
这里的_ShadowMapTexture_TexelSize的x、y、z、w分量分别是阴影贴图的水平像素个数倒数,垂直像素个数倒数,水平像素个数,垂直像素个数。
然后就是去采样了:
// fetch !
float2 bilinearFetchOrigin = centerOfFetchesInTexelSpace * _ShadowMapTexture_TexelSize.xy;
shadow = fetchesWeightsU.x * fetchesWeightsV.x * UNITY_SAMPLE_SHADOW(_ShadowMapTexture, UnityCombineShadowcoordComponents(bilinearFetchOrigin, float2(fetchesOffsetsU.x, fetchesOffsetsV.x), coord.z, receiverPlaneDepthBias));
shadow += fetchesWeightsU.y * fetchesWeightsV.x * UNITY_SAMPLE_SHADOW(_ShadowMapTexture, UnityCombineShadowcoordComponents(bilinearFetchOrigin, float2(fetchesOffsetsU.y, fetchesOffsetsV.x), coord.z, receiverPlaneDepthBias));
shadow += fetchesWeightsU.x * fetchesWeightsV.y * UNITY_SAMPLE_SHADOW(_ShadowMapTexture, UnityCombineShadowcoordComponents(bilinearFetchOrigin, float2(fetchesOffsetsU.x, fetchesOffsetsV.y), coord.z, receiverPlaneDepthBias));
shadow += fetchesWeightsU.y * fetchesWeightsV.y * UNITY_SAMPLE_SHADOW(_ShadowMapTexture, UnityCombineShadowcoordComponents(bilinearFetchOrigin, float2(fetchesOffsetsU.y, fetchesOffsetsV.y), coord.z, receiverPlaneDepthBias));
#endif
float2 bilinearFetchOrigin = centerOfFetchesInTexelSpace * _ShadowMapTexture_TexelSize.xy;
是p点,就是要处理的点。
然后就是:
UnityCombineShadowcoordComponents(bilinearFetchOrigin, float2(fetchesOffsetsU.x, fetchesOffsetsV.x), coord.z, receiverPlaneDepthBias)
这个函数
/**
* Combines the different components of a shadow coordinate and returns the final coordinate.
* See UnityGetReceiverPlaneDepthBias
*/
float3 UnityCombineShadowcoordComponents(float2 baseUV, float2 deltaUV, float depth, float3 receiverPlaneDepthBias)
{
float3 uv = float3(baseUV + deltaUV, depth + receiverPlaneDepthBias.z);
uv.z += dot(deltaUV, receiverPlaneDepthBias.xy);
return uv;
}
baseUV + deltaUV,就是进行uv的偏移。然后z值,可以uv和阴影bias点乘,加到z上,最终得到一个三维的采样坐标。
最终:fetchesWeightsU.x * fetchesWeightsV.x * UNITY_SAMPLE_SHADOW
得到一个点的权重,然后分别做四次即可,得到四个方向上的阴影贡献值,即可得到最后软阴影效果了。









![命令执行 [BUUCTF 2018]Online Tool1](https://img-blog.csdnimg.cn/direct/c1207e1e50704e06b908bc1cd3c7badd.png)
![[pluginviteimport-analysis] vite 提示jsx语法报错](https://img-blog.csdnimg.cn/img_convert/4568dc90e485318e926bad3bf2e72ad1.png)